ブログを始めたけど、WordPressの使い方がよく分からないのよ・・・

今回はそんなブログを始めたばかりの人に、
WordPressで記事を作って投稿する方法を解説します。
ブログで文章を書くだけなら、特に難しいことはありません。
しかし読者が見やすく、分かりやすいブログを作るために、
ブログには様々な装飾を施す必要があります。
文章だけが延々と続くブログは読者が途中で読むのが嫌になって、離脱が起こりやすくなります。
一方で記事の途中に画像を入れたり、重要な部分を太字にして強調するといったアクセントをつけると、
最後まで読んでもらえる確率が高くなります。
今回はWordPressを初めたばかりの方が、
装飾した記事を作って投稿ができるように、そのお手伝いをさせていただきたいと思います。
なお、この記事で使用するWordPressのテーマは、当ブログおなじみの「Cocoon」です。
他のテーマでも記事の作り方は同じですが、「スタイル」の部分だけはテーマによって異なります。
あらかじめご了承下さい。
それでは最後まで宜しくお願いいたします。
WordPressのエディター
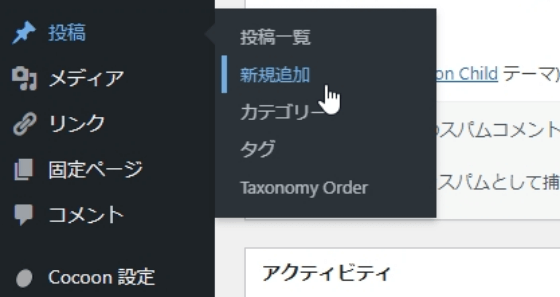
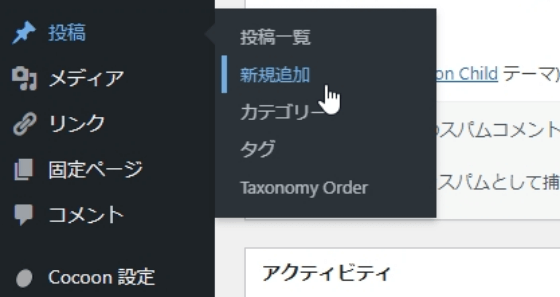
WordPressで新しい記事を作るには「投稿」→「新規追加」を押します。

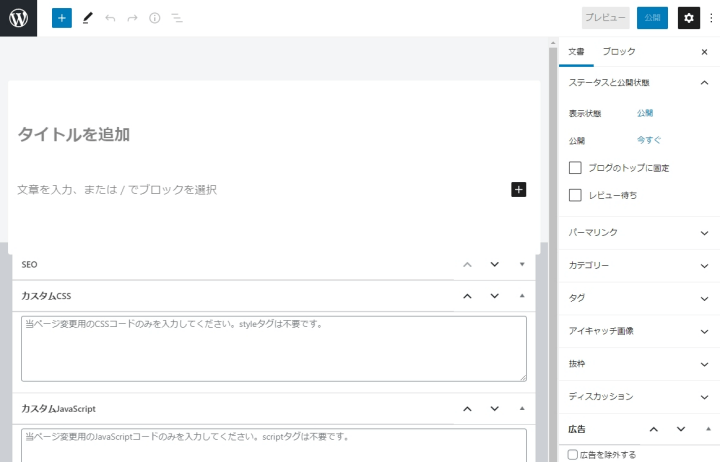
するとこんな画面が出てきます。

これはWordPressで現在使われているブロックエディター(Gutenberg)です。
WordPressをはじめて使う方には、見慣れない用語もたくさんあると思います。
私も、この画面を最初に見たときは、
Σ(゚Д゚)ナニコレ!?
状態で、どうやって使うのかさっぱり分かりませんでした。
というかブロックエディターの使い方は、ブログを始めて3年たった今でもよく分かってません。
私がブログを始めた2019年5月は、すでにブロックエディターが採用されていましたが、
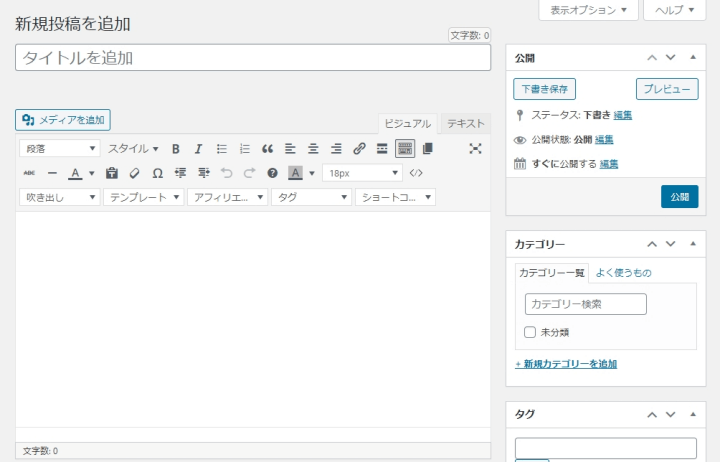
2018年まではこちらのエディターが使われていました。

こちらは現在、旧エディターと呼ばれているもので、
ブロックエディターが採用された今でも、多くの人がこのエディターを使ってます。
なんとなく、旧エディターの方が直感で使えそうな感じがしませんか?

WordやExcelに似ているから、それに慣れている人は旧エディターの方が使いやすそうに感じると思います。
私はブロックエディターをほとんど使ったことがないので、
「どちらのエディターの方が使いやすい」ということを申し上げることはできませんが、
ここからは私のように「旧エディターでWordPressをやってみよう!」と思った方への解説になります。
旧エディターへの切り替え方法
まず最初にブロックエディターを旧エディターへ切り替える方法を説明します。
Cocoonの設定で旧エディターに切り替える方法
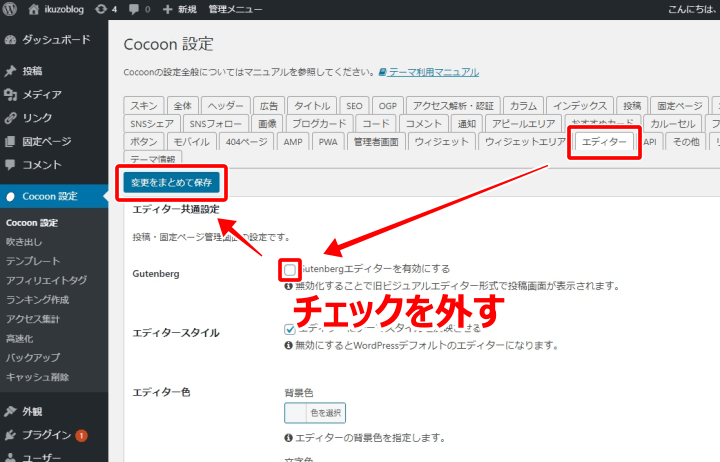
WordPressのテーマ「Cocoon」を使っている方は、設定だけで旧エディターへの切り替えが可能です。
「Cocoon設定」の「エディター」タブを選択して“Gutenberg”のチェックを外し「変更をまとめて保存」を押します。
これだけで旧エディターに変わります。

プラグインを使って旧エディターに切り替える方法
切り替えのないテーマを使っている方は、旧エディターに変えるためのプラグインを入れましょう。
ここから旧エディターに切り替えるためのプラグインを2つほど紹介します。
プラグインを検索するには、ダッシュボードの「プラグイン」→「新規追加」を押して
右上の検索バーにプラグインの名前を入力して下さい。
1つ目は、「Classic Editor」(クラシックエディター)というプラグインです。

ブロックエディターを旧エディターに戻せる有名なプラグインで、
Classic Editorは「2022年までは確実に、それ以降も必要がなくなるまでは完全にサポートします」と表明しています。
Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。
そしてもう1つは「Disable Gutenberg」というプラグインです。

こちらのプラグインも「2022年以降も可能な限りサポートを続ける」と宣言しています。
(前略)So yeah, will do everything possible to keep Disable Gutenberg (and the Classic Editor) going well beyond 2022.
-2022年以降もDisable Gutenberg(およびClassic Editor)を継続させるために可能な限りのことを行います。-
なので現在のところは、どちらのプラグインを使用しても問題はないと思います。
試しに「Disable Gutenberg」をインストールしてみましたが、
Cocoonの設定でGutenbergのチェックを外したのと、全く同じ状態でした。
旧エディターのツールバーをカスタマイズ
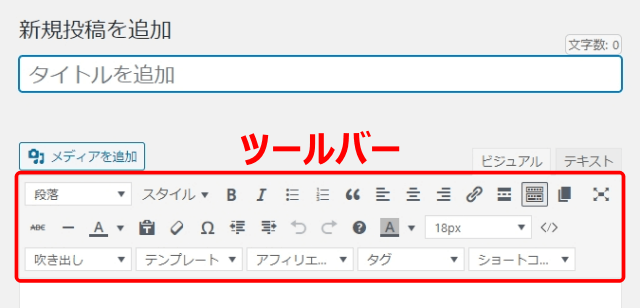
旧エディターのツールバーは、デフォルトでこんな感じです。

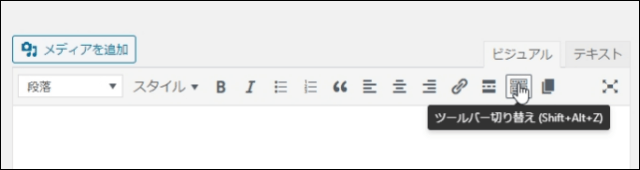
表示してあるボタンが少なくなっていたら「切り替え」を押して下さい。

このツールバーを自分が使いやすいようにカスタマイズしましょう。
カスタマイズするには「Advanced Editor Tools」というプラグインを入れます。


以前は「TinyMCE Advanced」という名前のプラグインでした。
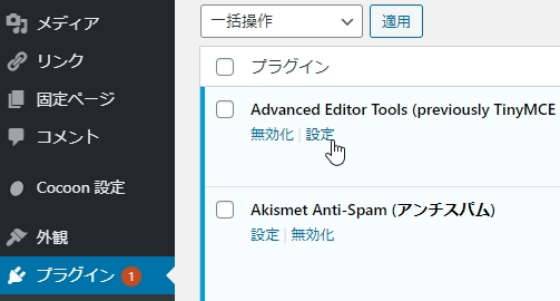
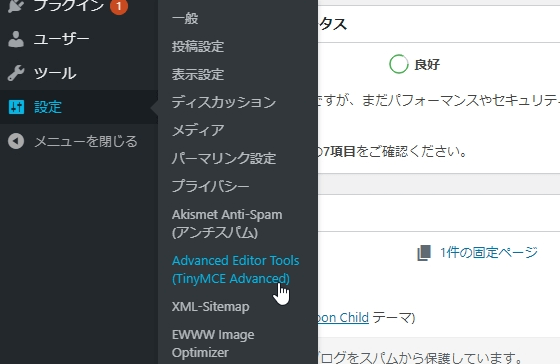
インストールして「有効化」を押したら「Advanced Editor Tools」の「設定」を押します。

「設定」→「Advanced Editor Tools」でも設定画面を開くことができます。

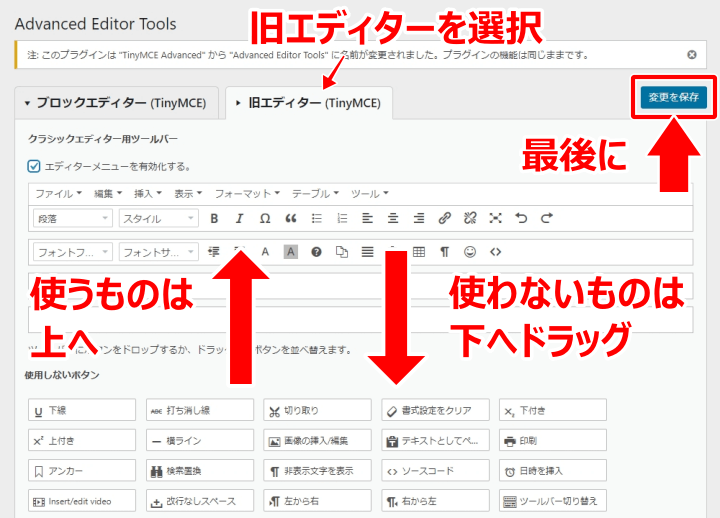
設定画面で自分が使いやすいようにツールバーをカスタマイズします。

① 「旧エディター」タブを選択。
② 使うボタンをドラッグで上のツールバーへ、使わないボタンはツールバーから外します。
③ 最後に「変更を保存」を押します。

ボタンの位置もドラッグで移動できるよ。自分が使いやすいように変更しよう。
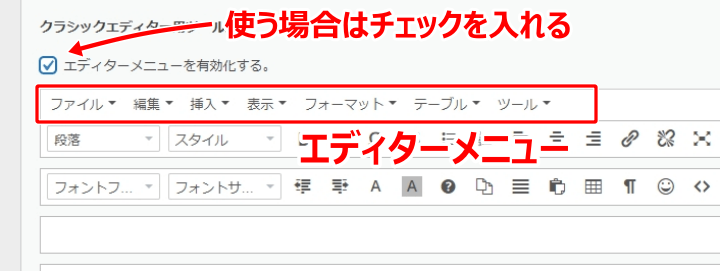
「エディターメニュー」というのはこの部分です。メニューを使うようであればチェックを入れましょう(私は使ってません。)。

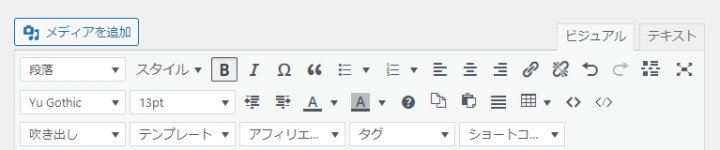
現在の私のツールバーはこんな感じです。なるべく少なめに、使用するボタンだけを入れてます。

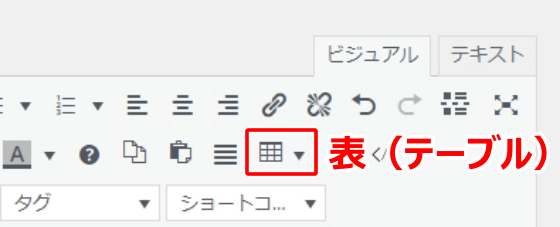
ほかに「Advanced Editor Tools」を使うメリットとして、
記事の中に表(テーブル)が作れるようになります。

表の作り方は別記事にしてありますので、いずれ表を作る機会があれば参考にして下さい。
記事の新規追加と投稿画面の開き方
ではあらためて、記事の作り方です。

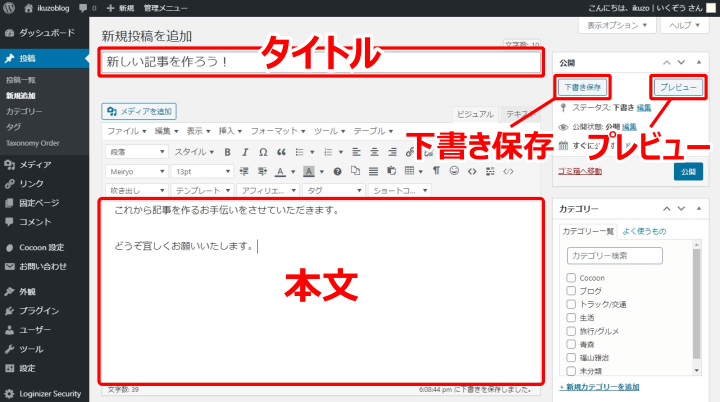
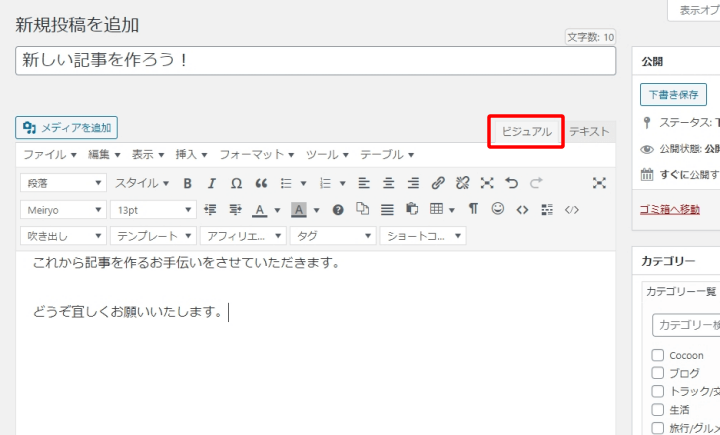
記事のタイトルと本文を入力するのはここです。

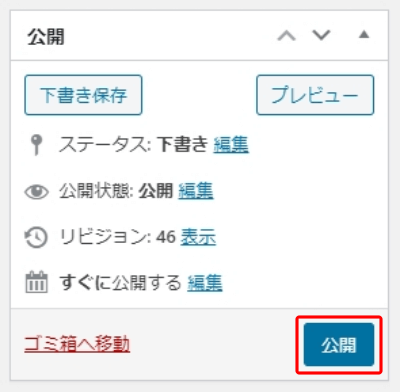
記事の作成途中で、どんなふうに表示されるかを確認するには「プレビュー」を押します。

作成を中断するとき(プラウザを閉じるときなど)は「下書き保存」を押しましょう。
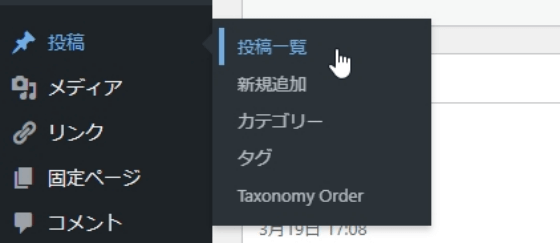
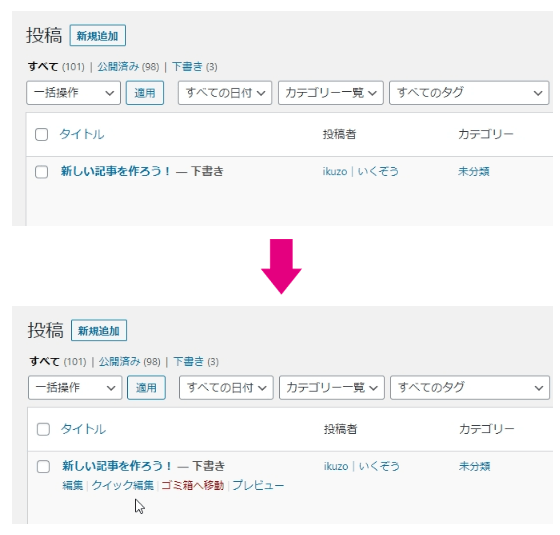
そして保存した記事をもう一度開くには、ダッシュボードの「投稿一覧」を押します。

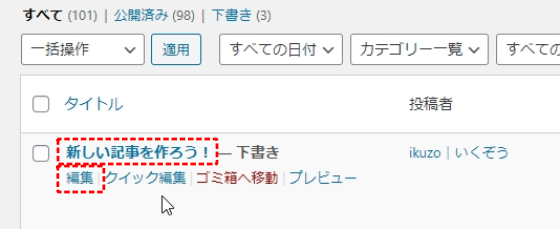
カーソルをタイトル付近に合わせるとメニューが出てきます。

タイトル、または「編集」を押すと記事の編集画面に戻ります。

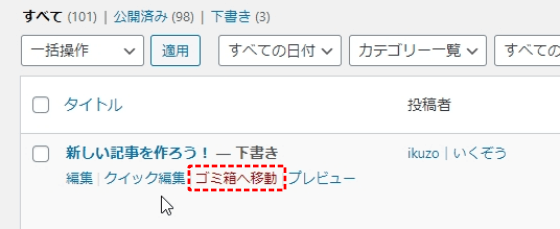
もし記事が不要になったら「ゴミ箱へ移動」を押します。

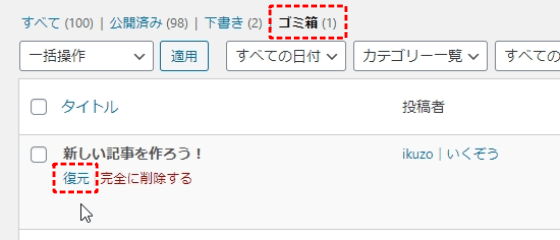
ゴミ箱に記事を捨てても、ゴミ箱の中にあるうちは「復元」を押すと元へ戻せます。

ビジュアルエディターで記事を書く
旧エディターは「ビジュアルエディター」で記事の装飾が簡単に行えます。
細かい調整で「テキストエディター」を使うこともありますが、
基本的にビジュアルエディターでほとんどの編集ができます。

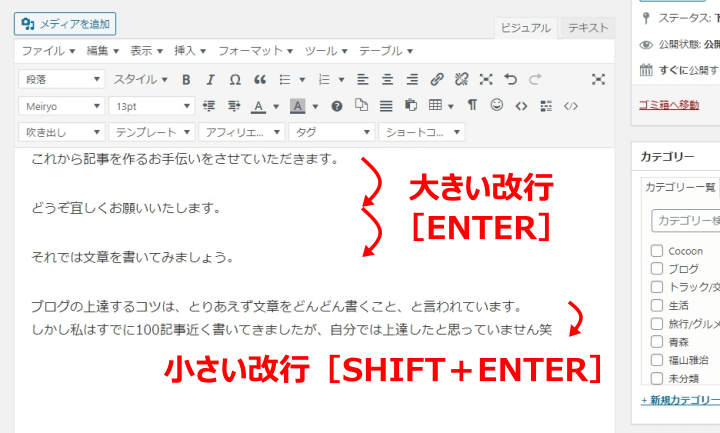
改行(大きい改行と小さい改行)
文章の改行はキーボードの[ENTER]を使います。
改行には、大きい改行[ENTER]と小さい改行[SHIFT+ENTER]の2つがあります。

いずれ文章の間隔を「もっと広げたい」「狭くしたい」と思ったら調整する方法があります。

ブログを続けていると、色々と拘りが出てくるよ(笑)
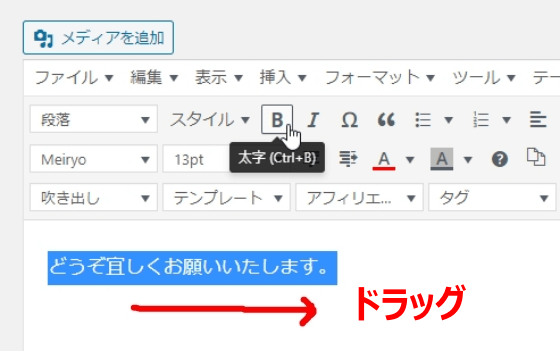
文字の強調(太字・大きさ・色・アンダーライン)
文字を太字にするには、太字にしたい部分をドラッグして「B」ボタンを押します。

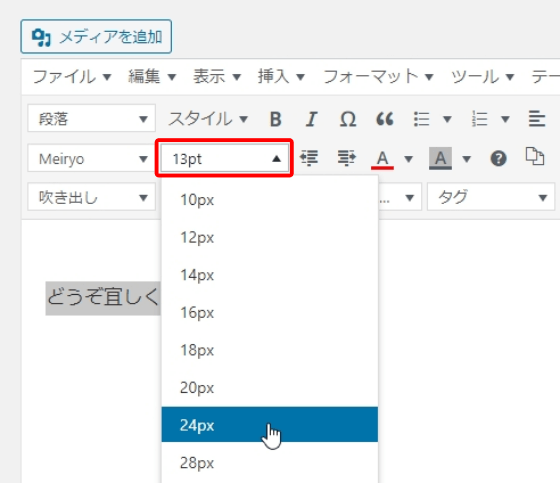
文字の大きさを部分的に変えるには、同じくドラッグしてフォントサイズを選択します。

文字の色を変えるのは、背景に色がない「A」ボタンです。

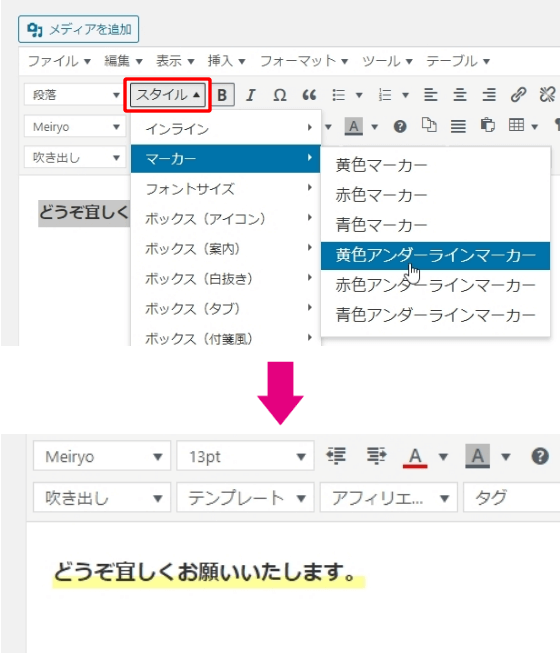
マーカーでラインを引くには「スタイル」→「マーカー※」から選択します。
※Cocoonの拡張スタイルです。

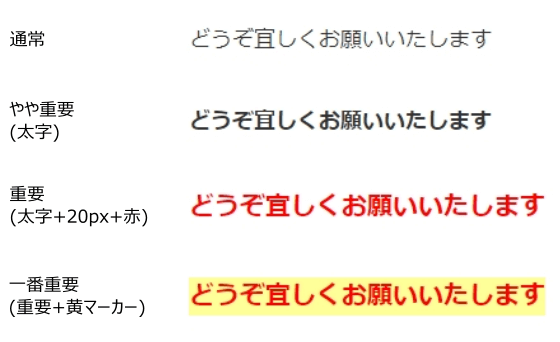
適当に文字の色や大きさを変えていると見にくくなるので、
重要度ごとに色や大きさを統一して使い分けるのがいいと思います(下は一例です)。

見出し
「見出し」とは、本でいう「章」のようなものです。
これから記事にどんなことが書かれているのかを読者に一言で伝える「要約」みたいなものですね。

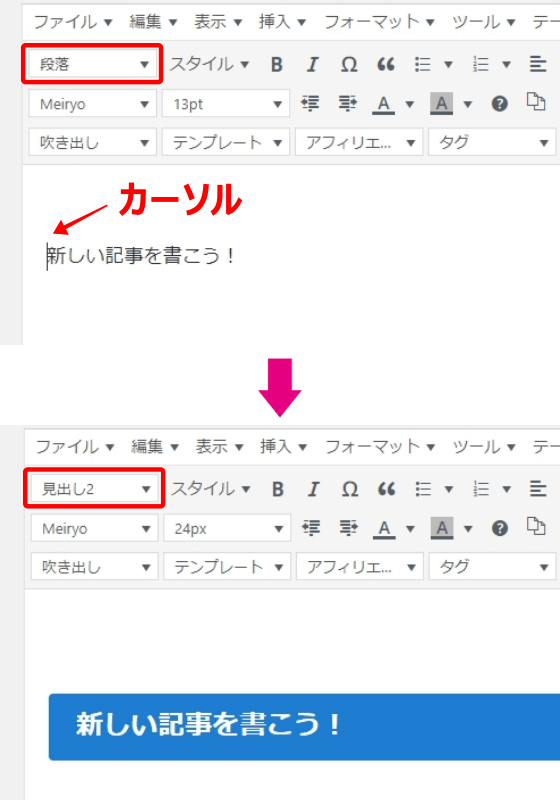
見出しにする部分の先頭にカーソルをあてて「段落」のリストから見出しを選択します。

「段落」を「見出し2」にしてみました。
なお「見出し1」は絶対に使わないで下さい。
「見出し1」は記事のタイトル用なので、見出しには「見出し2」から使います。
見出しのルールはこちらの記事をご覧下さい。見出しの使い方をかんたんに解説してます。
リスト(箇条書き)
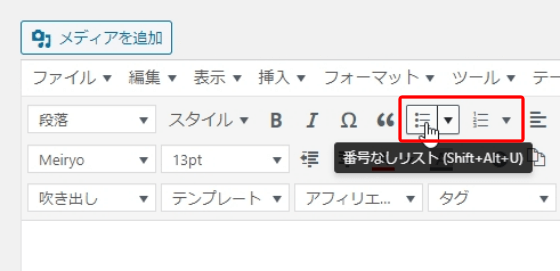
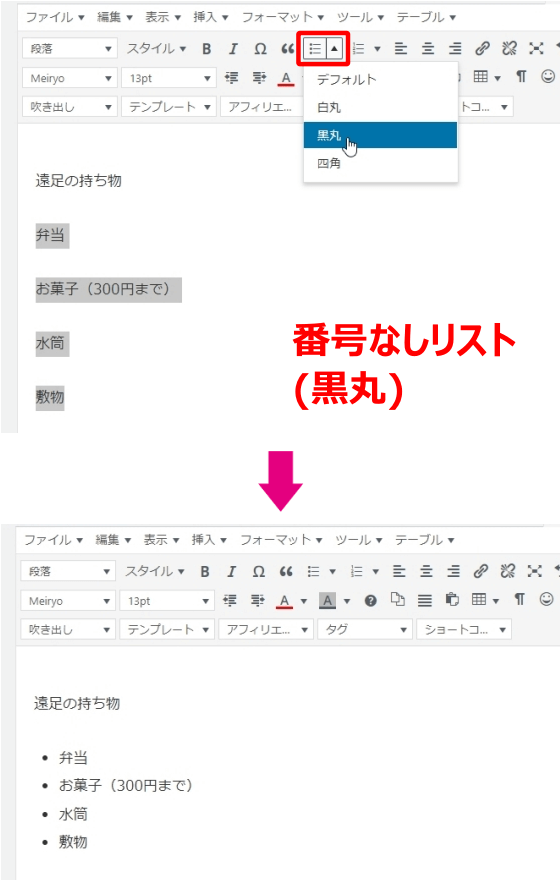
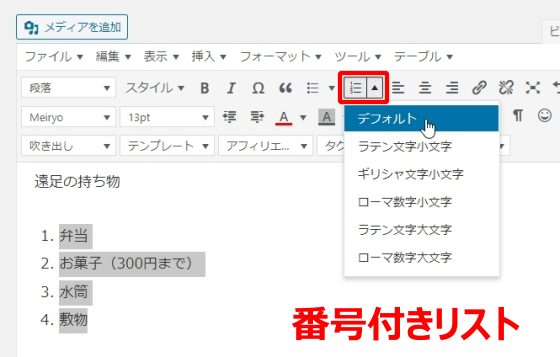
リストには番号なしリストと番号付きリストがあります。

リスト化する部分をドラッグして使うリストを選択します。


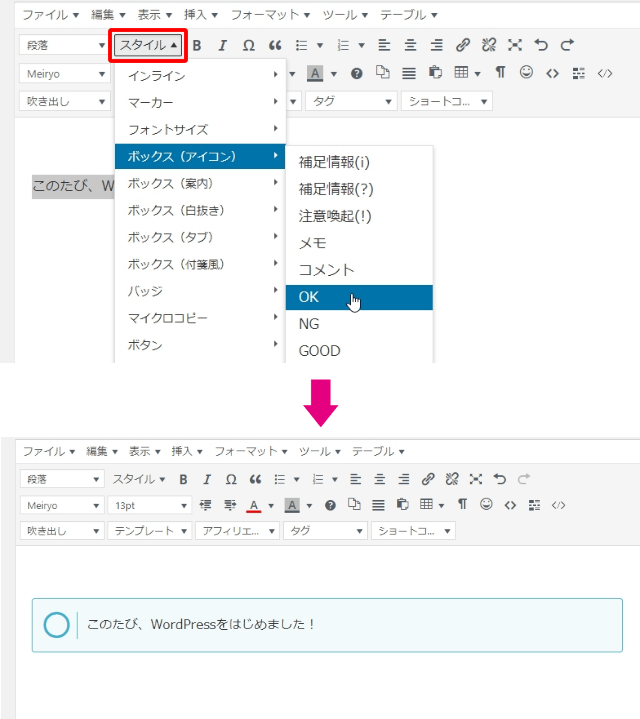
ボックス(囲み枠)
ボックス※は「スタイル」より選択します。
※Cocoonの拡張スタイルです。

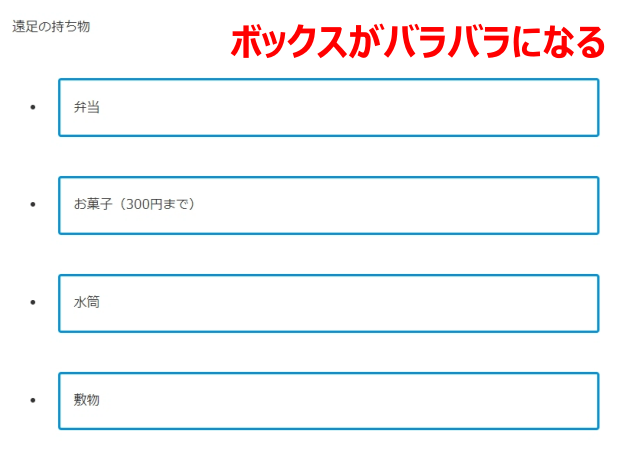
ただしCocoonは、リストをボックスで囲もうとするとバラバラになる現象が起こります。

対処法はこちらの記事に書きました。
画像の挿入(メディアを追加)
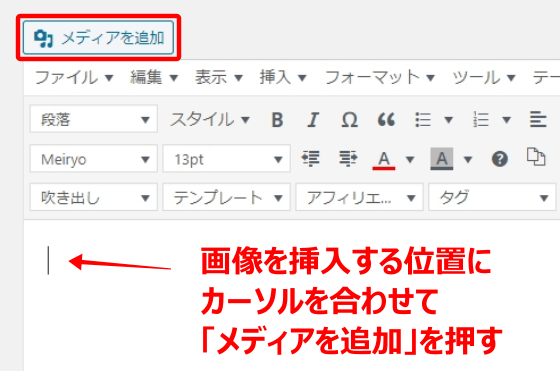
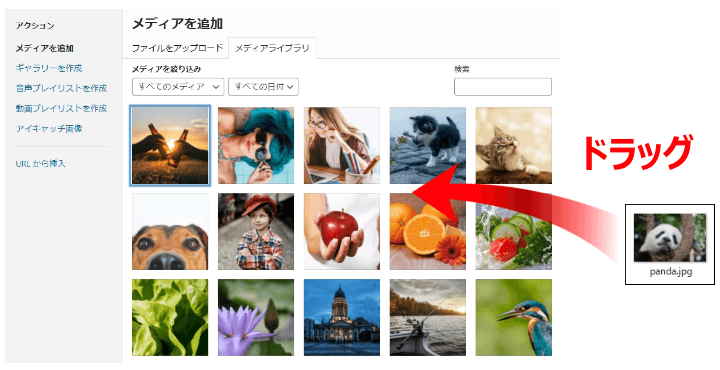
画像の挿入は「メディアを追加」を押して画像をドラッグします。


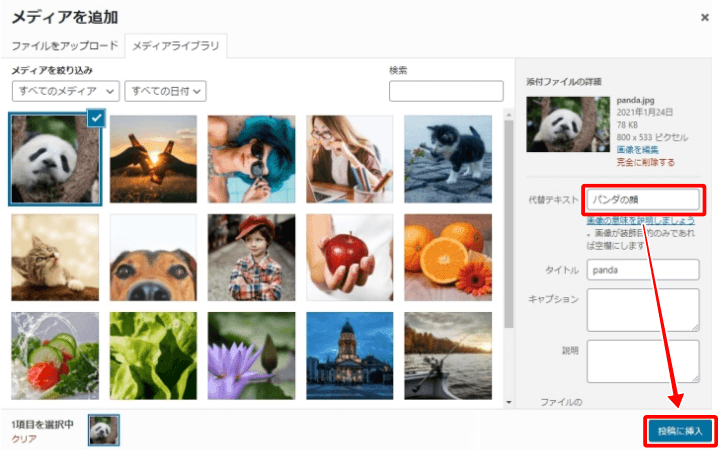
画像をドラッグしたら代替テキストを入力して「投稿に挿入」を押します。
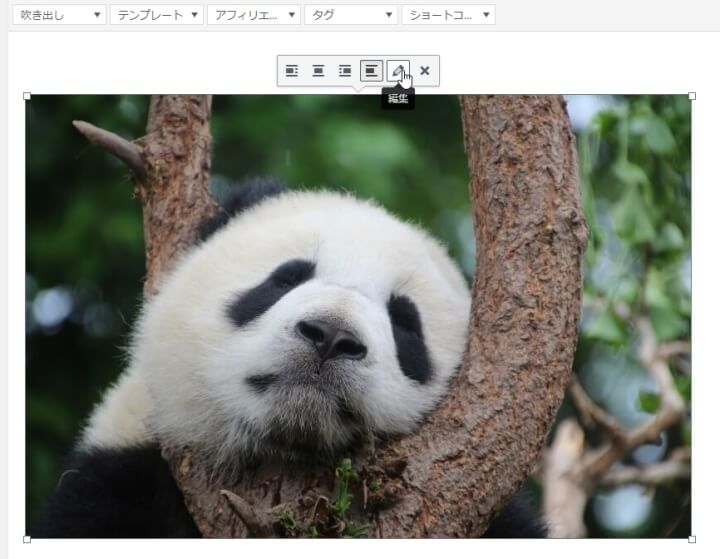
これで記事の中に画像が入ります。

なぜ、代替テキストの入力が必要かというと、Googleは画像の識別ができないからです。
代替テキストを使って、Googleにどんな画像なのかを説明するわけです。
代替テキストを入力しないとSEO(検索エンジン最適化)に不利になるので、なるべく入力しましょう。
※単にアクセントして画像を挿入するのであれば、代替テキストは必要ありません。
画像の大きさを変える
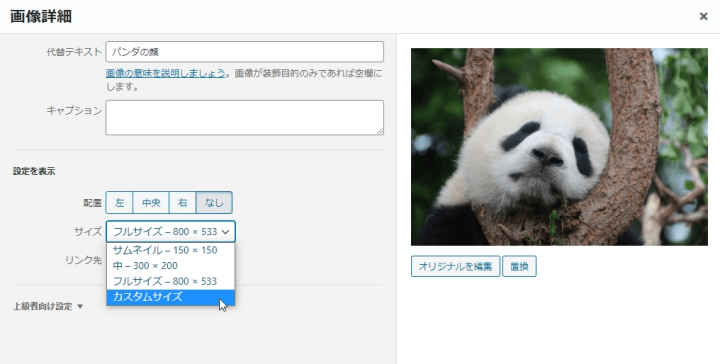
画像の大きさを変えるには、画像をクリックして鉛筆マーク(編集)を押します。

「カスタムサイズ」を選んで任意のサイズを入力します。

極端に大きな画像は表示に時間がかかるので、
大きい画像はあらかじめリサイズと圧縮を行いましょう。
▼画像のリサイズと圧縮方法

リンクを貼る
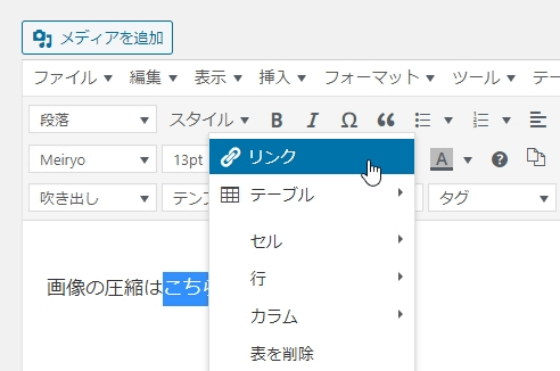
文字にリンクを貼るには、貼る部分をドラッグして右クリック→「リンク」を押します。

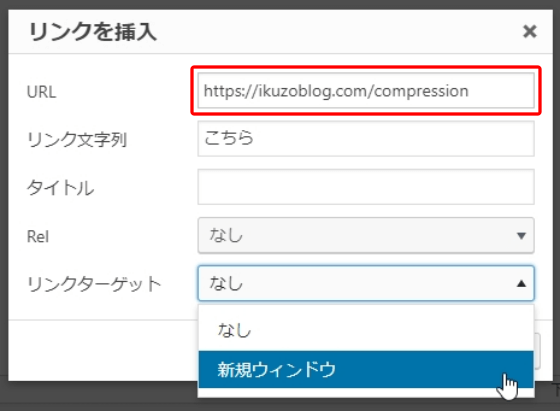
「URL」の欄にリンク先のURLを入力して、リンクを別のタブで開いてもらうにはリンクターゲットの「新規ウィンドウ」を選択→「OK」を押します。

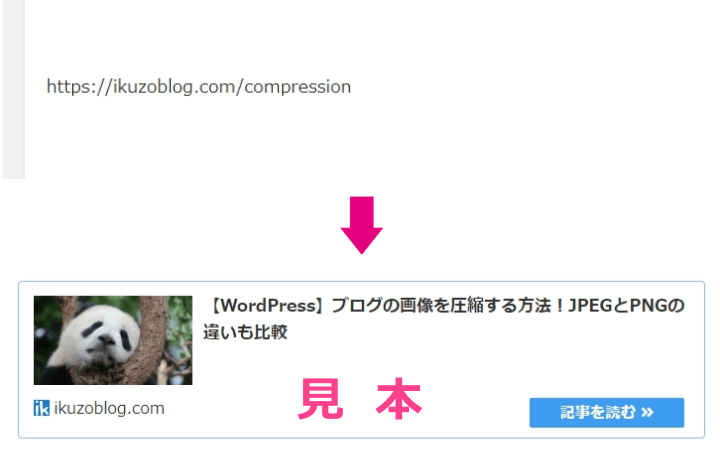
また、記事の中へ直接URLを入力するとブログカードが表示されます(入力後、プレビューで確認してみて下さい)。

※ブログカードは一部カスタマイズしてます。
▼ブログカードの設定方法

商品リンクを貼る
ブログにAmazonや楽天などの商品リンクを貼るには「カエレバ」や「かんたんリンク」といったツールを使う方法があります。


▼「カエレバ」で作った商品リンク(本物)
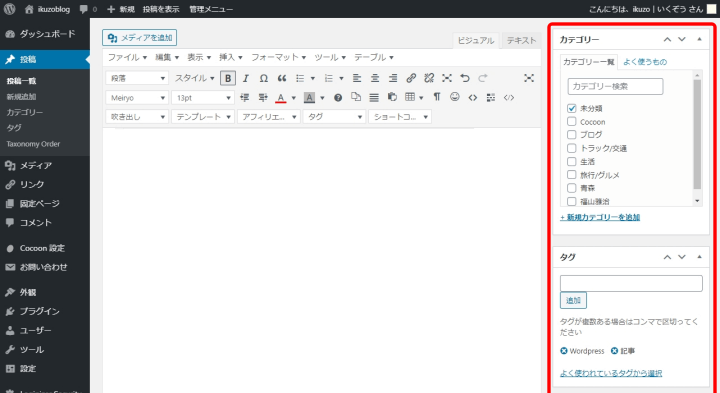
サイドバーの入力
ここからは記事を投稿する前に必要なサイドバーにある項目の入力方法を説明します。

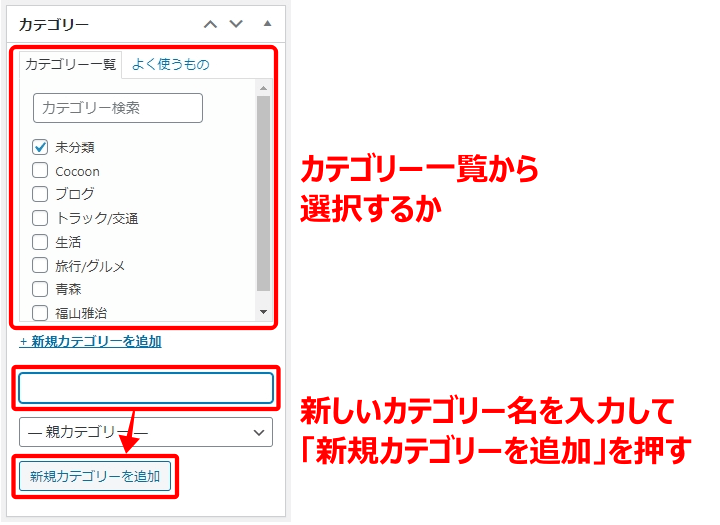
カテゴリー
カテゴリー別に記事を分類するためにカテゴリーを設定します。
カテゴリーが作成済みでしたら一覧から選択するか、もしくは「+新規カテゴリーを追加」を押して新しいカテゴリー名を入力しましょう。

日本語で新規カテゴリーを追加するとスラッグも日本語になっているので、
あとで英数字表記に変更してあげて下さい。

スラッグとはURLの一番最後の部分です。詳しくはカテゴリーの設定方法をご覧下さい。
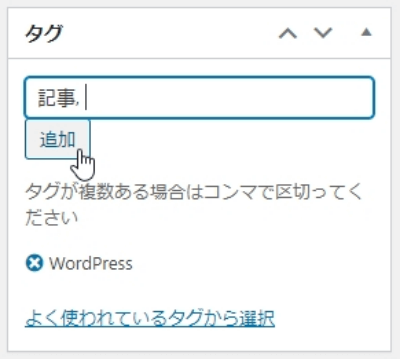
タグ
タグには、その記事によく出てくるキーワードを入力します。
たとえばこの記事でよく出てきているキーワードは「WordPress」や「記事」です。


タグはあまり多くしすぎないように3~5個程度を目安に入力してね。
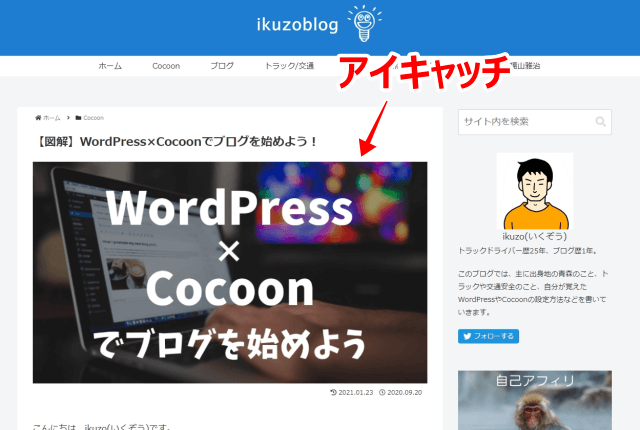
アイキャッチ画像
アイキャッチは記事の顔になる部分です。

私はコンテンツ幅(記事が表示される場所の幅)を770pxに設定して、アイキャッチ画像はいつも幅800pxで作ってます。
▼Cocoonのコンテンツ幅設定方法

解像度のよいディスプレイで綺麗に表示させたい方は、もう少し大きい1,000pxくらいで作っておいてもいいと思います。
ただし、あまり大きいと表示に時間がかかることもあるので、ほどほどにしておきましょう。
設定方法は「アイキャッチ画像を設定」を押して、あとは画像の挿入と同じやり方です。

パーマリンク(URL)の変更
記事を公開する前にパーマリンク(記事のURL)の変更もしておきましょう。
タイトルを入れると、パーマリンクにもタイトルがそのまま入ります。

日本語のURLのまま公開すると、とても長いURLになってしまうので半角英数字に変更します。
パーマリンクの設定方法は以下の通りです。
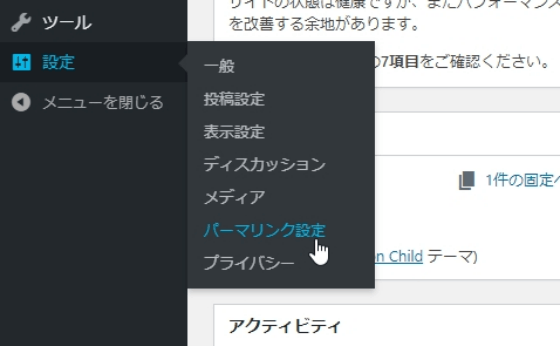
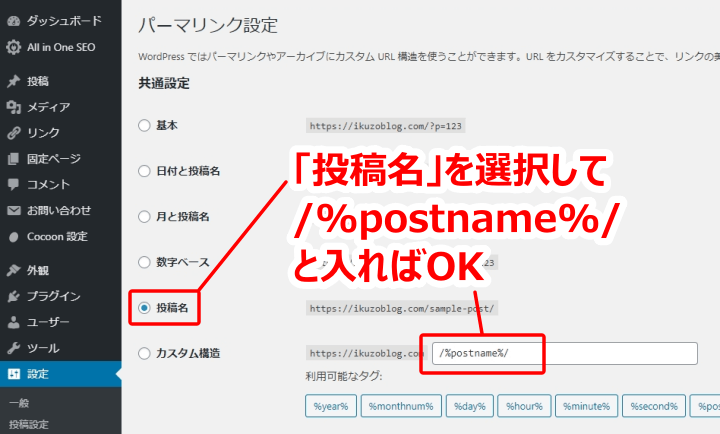
WordPressの「設定」→「パーマリンク設定」をクリックします。

「投稿名」を選択すると「カスタム構造」のスラッグ部分に「/%postname%/」と自動で入ります。

あとは「変更を保存」を押して下さい。
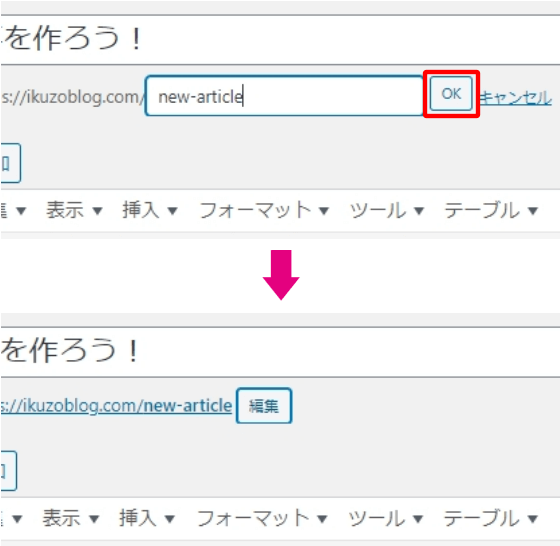
記事の編集ページへ戻ったら、パーマリンクの「編集」を押して
英語かローマ字表記に直して「OK」を押します。

記事の投稿
投稿前にもう一度、記事の最終チェックをしましょう。
PCだけでなく、スマホでもどんなふうに表示されているか確認して、
問題がないようでしたら「公開」を押しましょう。


おつかれさま。
記事は後で修正もできるから、とりあえず公開してみよう!
最後に
お疲れ様でした。
今回はWordPressで記事を作るための基本的な機能について説明しました。
とりあえず今回説明した方法で記事をいくつか作ってみると、あれこれやってみたい装飾も出てくると思います。
当ブログではWordPressやCocoonの設定方法、カスタマイズのやり方について、いくつか解説した記事があります。
よろしければ、そちらもいつか、ご覧いただけると幸いです。
本日は最後まで読んでいただきありがとうございました。








コメント