自分のブログを見て「文と文の間をもっと広げたいなぁ」と思ったことはありませんか?
今回はCocoonで行間や段落の間隔を調整する方法を説明します。
行間は適度な間隔があった方が、読者の方も読みやすくなります。
文章がギュウギュウに詰まっていると、見た瞬間に嫌気がさしますよね。
Cocoonの調整方法の他に、後半はWordpress全般で使える特定の箇所だけ余白を調整する方法も書かせていただきました。

横の文字間を調整する方法は、サルワカさんの
【CSS】letter-spacingで字間を調整する方法まとめをご覧下さい。
Cocoonでの行間・段落の設定
Cocoonで行間や段落の設定を行うには「Cocoon設定」をクリックします。

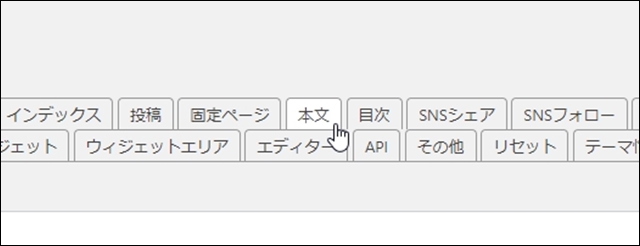
上に並んでいるタブの中から「本文」をクリックします。

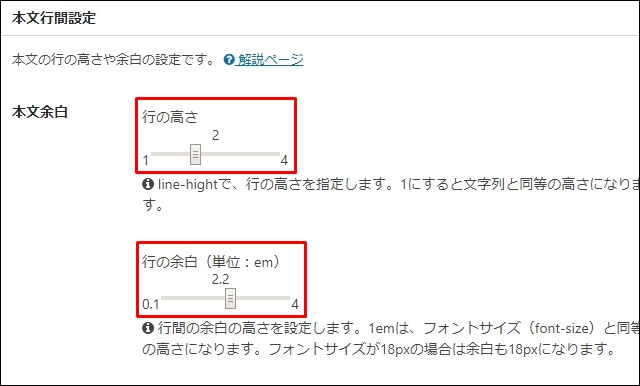
一番上にある「本文行間設定」の「本文余白」で調整します。

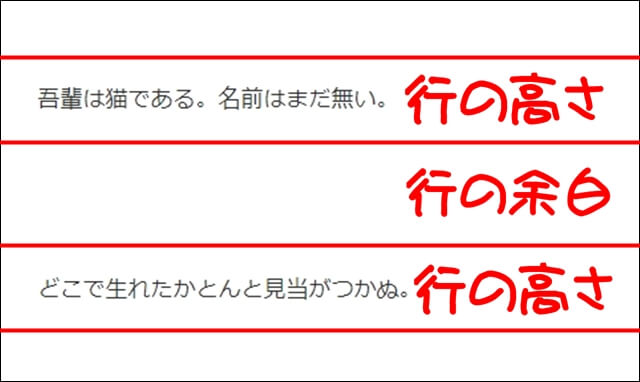
行の高さの調整
Cocoonで「行の高さ」は1から4までの間で調整できます。
1から4という数字の意味は、
文字の大きさ(高さ)を「1」として、それに対する倍率(単位:em)を表しています。
仮に行の高さが「1」だと、文字の高さ「1」と同じなので行間がなくなります。

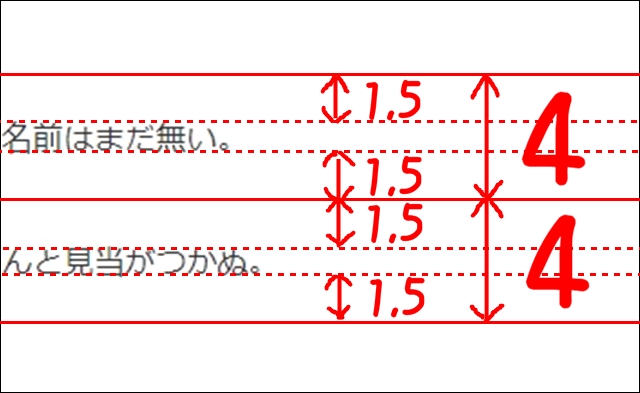
今度は最大の「4」にしてみましょう。

行の高さを「4」にすると、文字の高さ「1」を除いた文字「3」つ分の余白が生まれます。
これが文章の上下に半分ずつ、すなわち上下に「1.5」の余白ができるわけです。
(結局、文と文の間には文字3つ分の余白ができます。)

「行の高さ」が2だと文字1つ分の余白、3だと文字2つ分の余白というように「設定の数マイナス1」の余白が文と文の間にできると考えると理解しやすいかと思います。
この「行の高さ」のみの余白が適用されるのは、
- 長い文章を入力して自動的に文字が下の行へ移行する場合
- Shift + Enterを使う、いわゆる「小さな改行」を行う場合
のどちらかです。
行の余白(マージン)の調整
次はEnterのみで改行する「大きな改行」の余白調整です。
Enterのみで改行すると、行と行の間に「行の高さ」とは別に「行の余白」が生まれます。

「行の余白」は0.1から4までの間で調整できます。
こちらも「行の高さ」と同じで、数字の意味は文字に対しての倍率です。
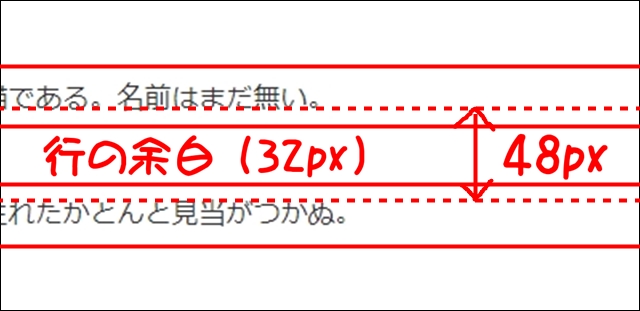
たとえば文字の大きさを「16px」で設定して、行の高さを「2」にすると文章の上下には「8px」の余白ができます。
行の余白も「2」にすると「32px」の余白になるので、文章と文章の間には合わせて「48px」の余白ができるということになります。

ちなみに「行の余白」は行の上下にできますが、下の図のようにはなりません。

「行の余白」は2つ並ぶと片方は無効になるため、余白はマージン1つ分になります。
特定の場所だけ行間を調整する
ブログを作っていると「文と文の間を、1ヶ所だけ大きく広げたい」なんて思うこともありますよね。
いちばん手軽なのは、Enterを繰り返し押して行間を広げる方法です。ただしこの方法では任意の広さには調整できません。
こんなときはWordPressのテキストエディタを使うことにより、かんたんに調整できます。
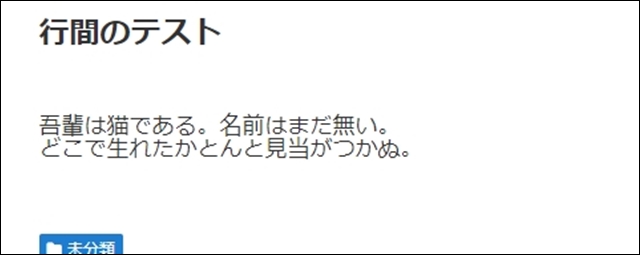
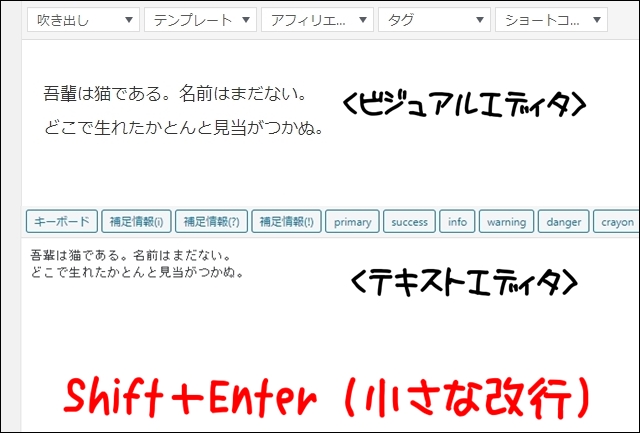
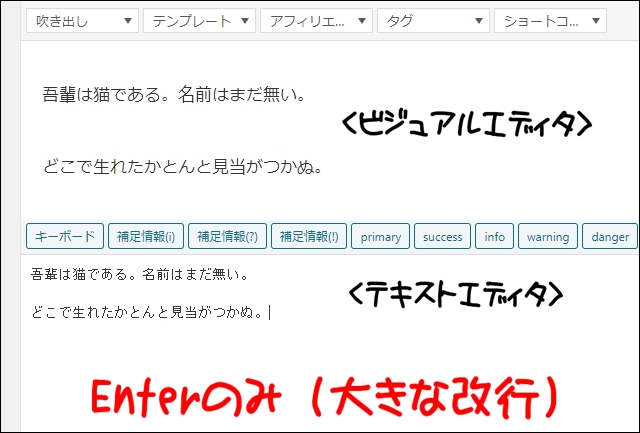
まずはビジュアルエディタで「Shift+Enter」で改行したものと、「Enter」のみで改行したものを見比べてみましょう。


テキストエディタで行間を一行空けることにより、ビジュアルエディタで見たときにも「行の余白」ができていたんですね。
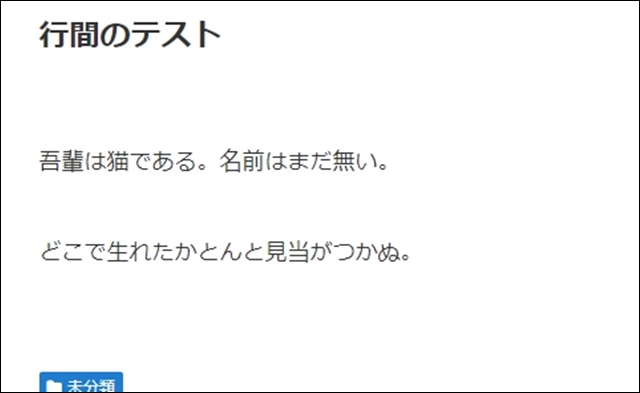
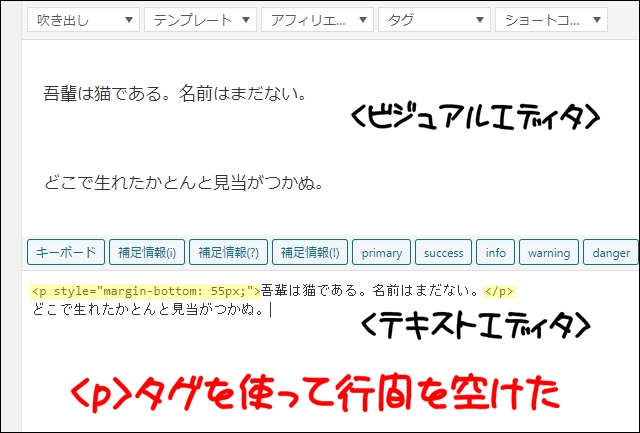
では一行空けて作られている「32px(※)」の余白を「55px」に変更してみます。
※文字の大きさ「16px」、行の余白「2=32px」で指定している場合です。

テキストエディタで行間は空いてませんが、ビジュアルエディタで見ると文と文の間にしっかりと間隔ができています。
上の文章に<p>タグを使い、文章の下に55pxの余白(マージン)を指定しました。
<p style="margin-bottom: 55px;">吾輩は猫である。名前はまだない。</p> どこで生れたかとんと見当がつかぬ。
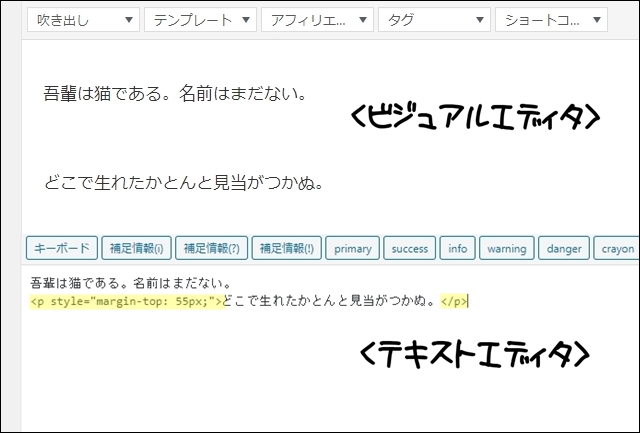
下の文章を<p>タグではさんで上側に余白を作っても、ビジュアルエディタでの見た目は同じになります。

吾輩は猫である。名前はまだない。 <p style="margin-top: 55px;">どこで生れたかとんと見当がつかぬ。</p>
文章の下に余白を作りたい場合はプロパティ「margin-bottom」、文章の上に余白を作りたければ「margin-top」を使うことにより任意の大きさの余白を作ることができます。
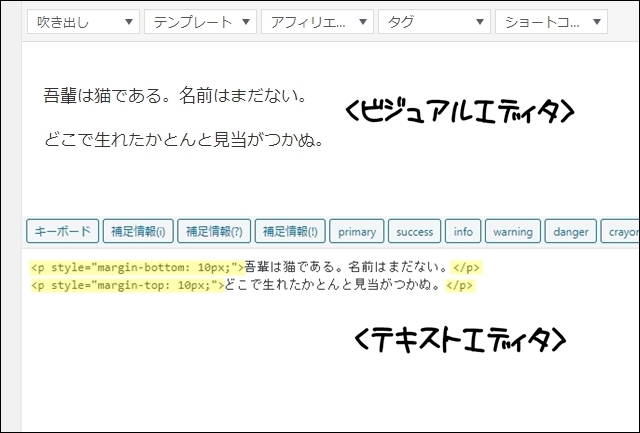
反対に「32px」の余白を「10px」のように狭くしたい場合は、上と下の文の両方を<p>タグで挟んでマージンを指定します。

<p style="margin-bottom: 10px;">吾輩は猫である。名前はまだない。</p> <p style="margin-top: 10px;">どこで生れたかとんと見当がつかぬ。</p>
片方でマージン「10px」を指定しても、もう片方にはCocoonの設定(ここでは行の余白「2=32px」)が生き残っているため、この場合は大きい方の「32px」が適用されます。
そのため片方だけを「10px」で指定しても反映されないというわけです。
コピー用のコードを使い、文章と数字の部分を変えてご自身でも試してみて下さい。
同じように画像と文章の間隔も調整できます。
プロパティやマージンについては、サルワカさんのこちらの記事が参考になると思います。
詳しく知りたい方はご覧になってみて下さい。
プロパティの記事↓
マージンの記事↓




コメント
画像がありとてもわかりやすかったです♪
ちば君さん、こんにちは。コメントありがとうございます。
「わかりやすい」は私にとって、最高の褒め言葉です(^_^)