こんにちは、ikuzo(いくぞう)です。
WordPressでブログを始めてもうすぐ5年になります。
最初のころは、WordPressで何をするにも分からないことだらけでしたが、今は大体のことができるようになりました。
「私が悩んだことを、これからブログを始める方やブログを始めたばかり方の少しでもお役に立てれば」
そんな気持ちから始まったikuzoの『Cocoonかんたんカスタマイズシリーズ』

そんなシリーズ、あったの?
今回は、表(テーブル)の作り方についてです!
この記事を読むと、こんなことができるようになります
WordPressで表が作れます
Cocoonで「ScrollHint」を表示できます

表の余白部分を調整できます

WordPressで表(テーブル)を作る方法
WordPressで表を作る方法はいくつかありますが、
今回はプラグイン「Advanced Editor Tools」を使って表を作る方法を紹介します。
初心者の方には、プラグインのインストール手順も説明します。
すでに「Advanced Editor Tools」はインストール済みで、ツールバーに「テーブル」が表示されてるよ!って方は、この章は飛ばして下さい。
ツールバーに「テーブル」がない!という方は「Advanced Editor Tools」をインストールしましょう。

Advanced Editor Toolsのインストール方法
では、プラグイン「Advanced Editor Tools」のインストール方法です。
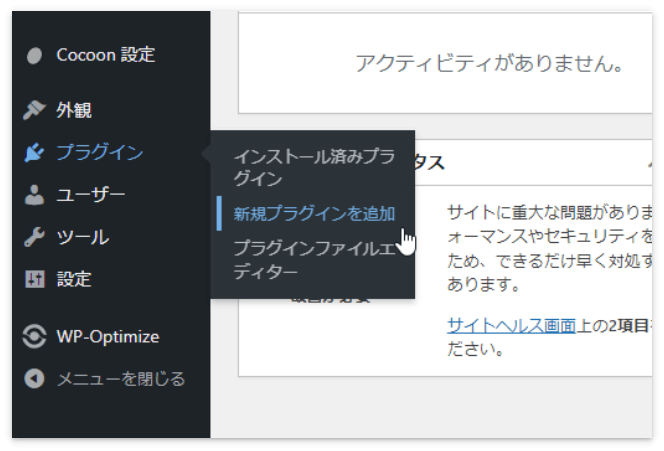
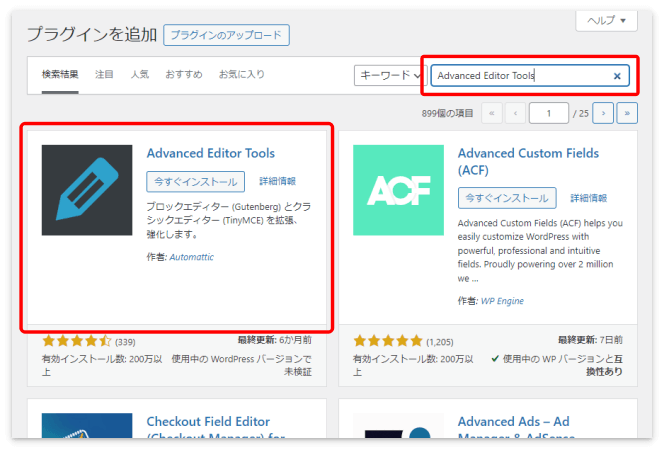
WordPressの「プラグイン」→「新規プラグインを追加」をクリックします。

右上にある検索窓に「Advanced Editor Tools」と入力します。
すると「Advanced Editor Tools」が出てくるので「今すぐインストール」→「有効化」を押します。


インストールしたら「有効化」を忘れずに押してね。
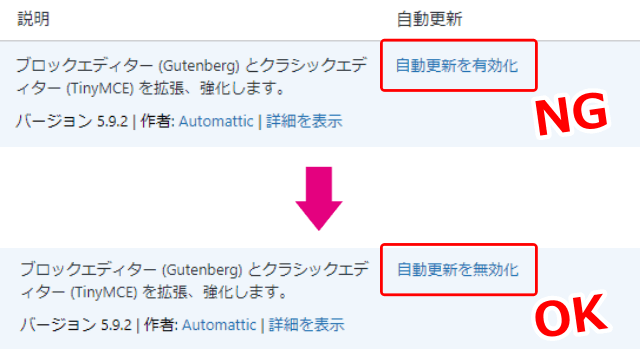
プラグインを有効化したら、自動更新も有効化しておきましょう。
下のように「自動更新を有効化」と表示されていたら、それは自動更新が無効の状態です。
一度クリックすると「自動更新を無効化」と表示されて自動更新が有効の状態になります。

Advanced Editor Toolsの設定
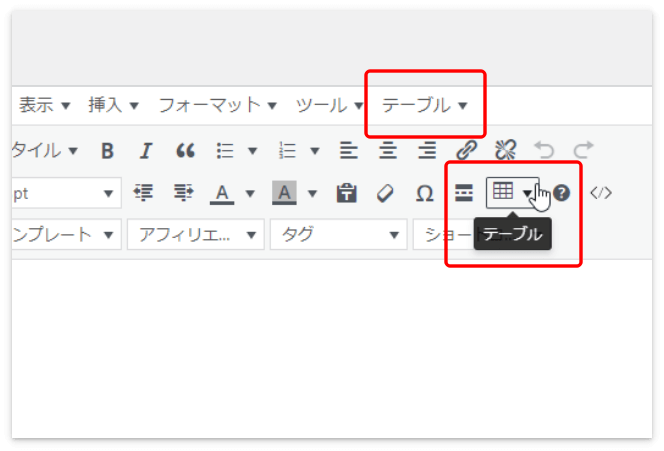
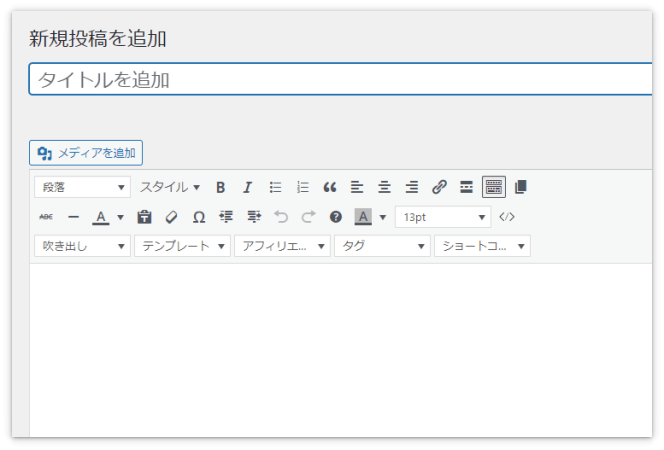
「Advanced Editor Tools」を入れる前のツールバーはこんな感じですが、

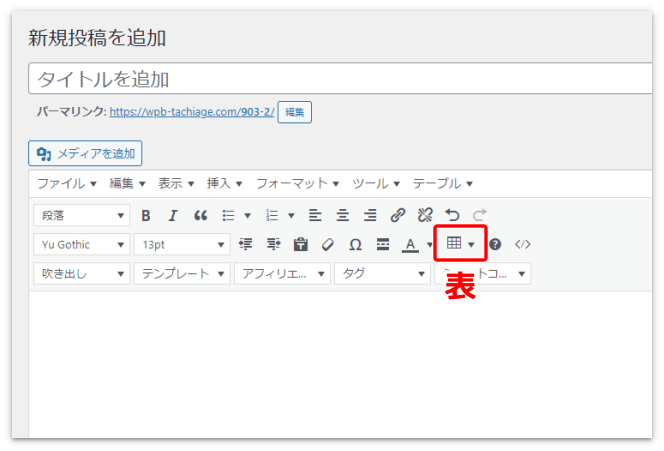
「Advanced Editor Tools」を入れただけで表(テーブル)のボタンが増えています。
すなわち、表が作れる状態になりました。

ほかにも「Advanced Editor Tools」は、
ユーザーが使いやすいようにツールバーをカスタマイズ可能です。
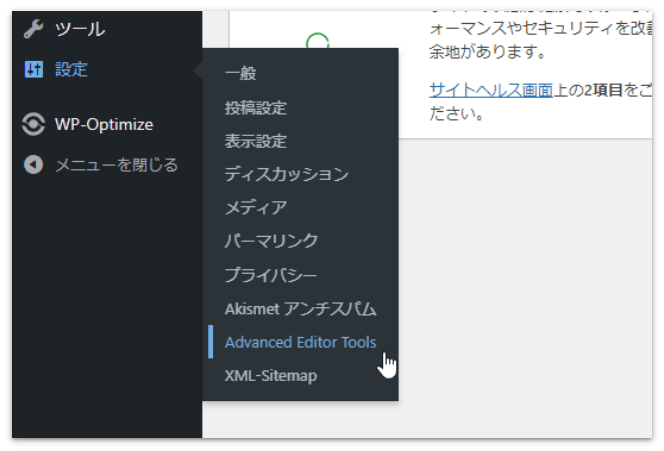
ツールバーをカスタマイズするには「設定」→「Advanced Editor Tools」をクリックします。

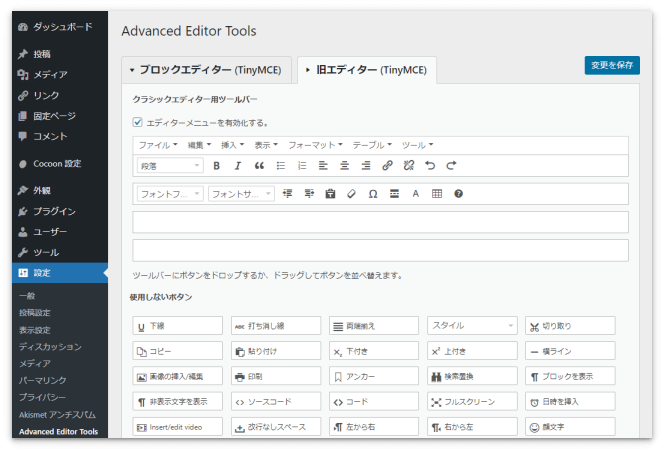
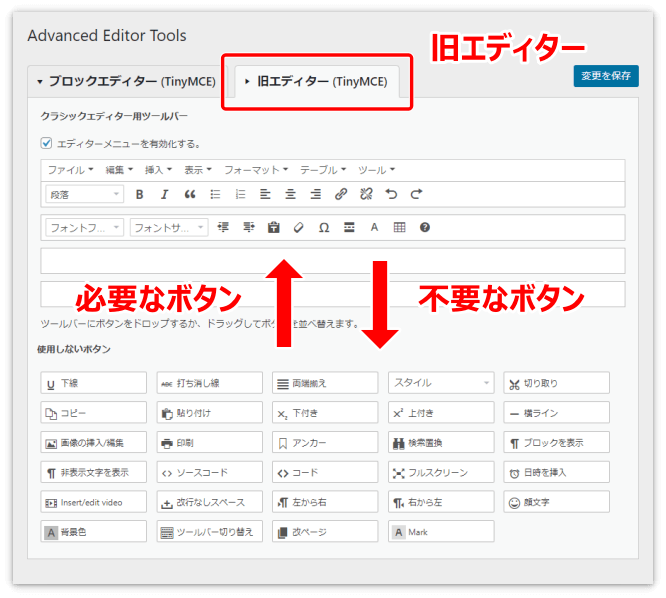
こちらが「Advanced Editor Tools」の設定画面です。

ここで必要なボタンはドラッグで上のツールバーへ移動、いらないボタンはドラッグで下へ移動してツールバーから削除します。


ツールバーには使うボタンだけを配置しよう。ボタンの順番もドラッグで変更可能だよ。
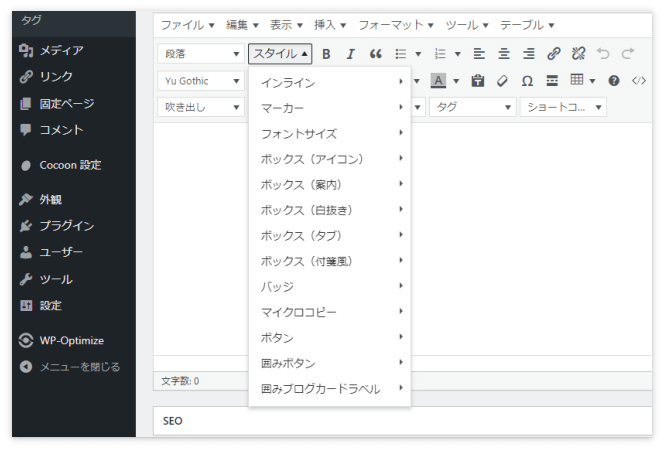
特に「スタイル」はツールバーに入れておくと、マーカーやボックスなどが使えるので何かと便利です。

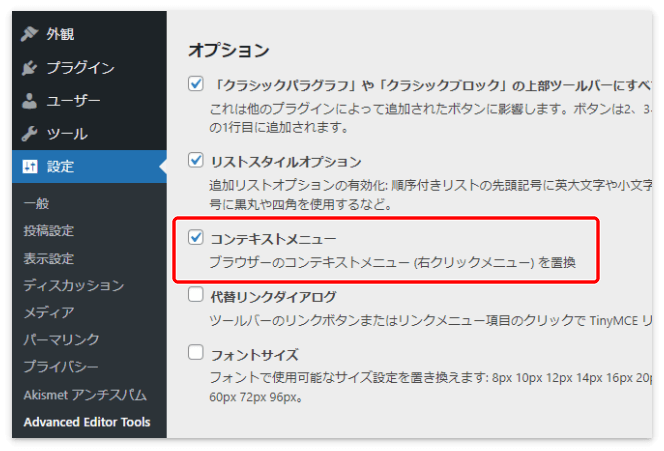
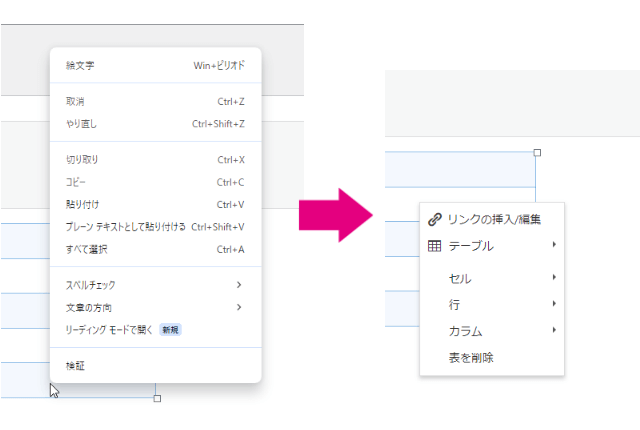
下にあるオプションの「コンテキストメニュー」にチェックを入れると、右クリックメニューがテーブル用のメニューに置換されます。こちらはお好みで。



以上の設定が終わったら「変更を保存」を忘れずに押してね!
表(テーブル)の作り方
それでは、WordPressで実際に表(テーブル)を作ってみましょう。
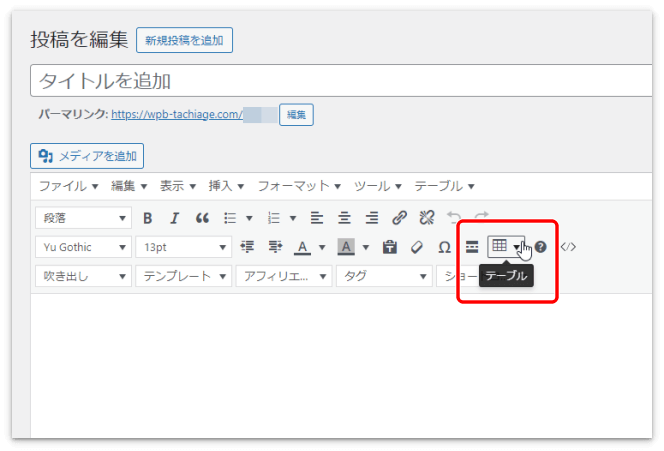
ツールバーの「テーブル」をクリックします。

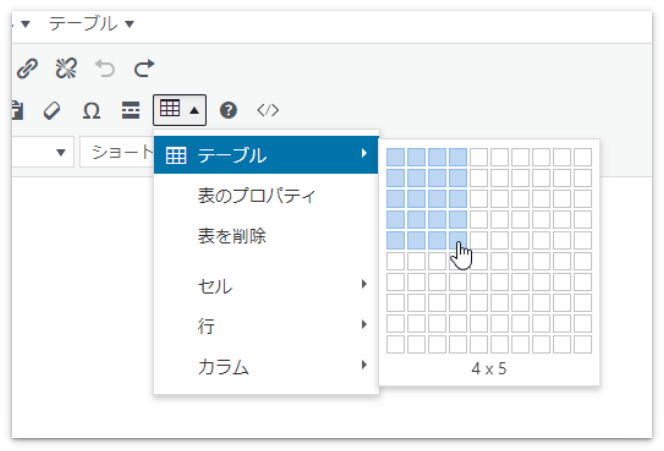
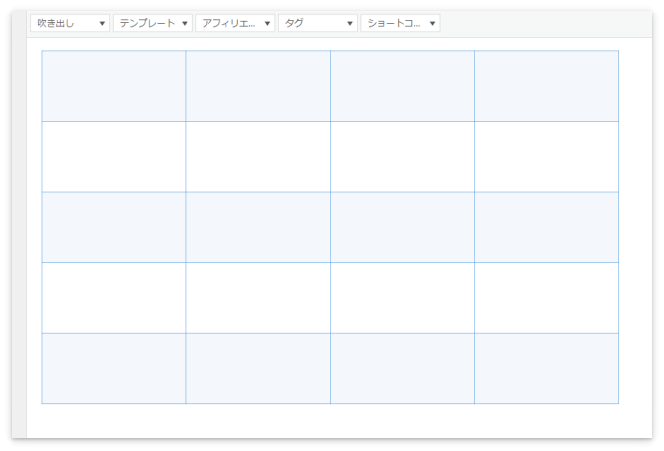
たとえば「縦4列×横5行」の表を作るなら、このように選択します。

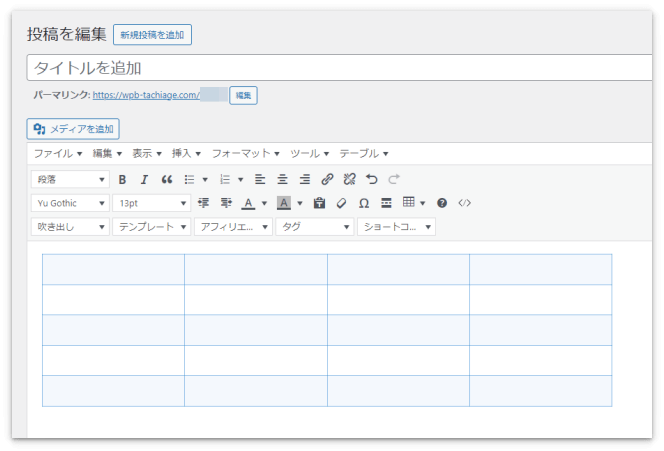
あっという間に、縦4列×横5行の表ができました。

表の調整方法
ここから、表の調整方法を説明します。
セルの幅や高さを変更する
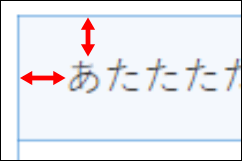
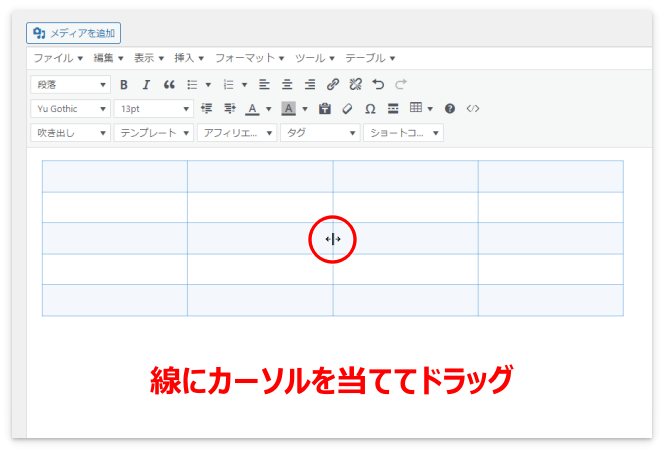
セルの幅や高さを調整するには、調整したい線の上にカーソルを当ててドラッグします。

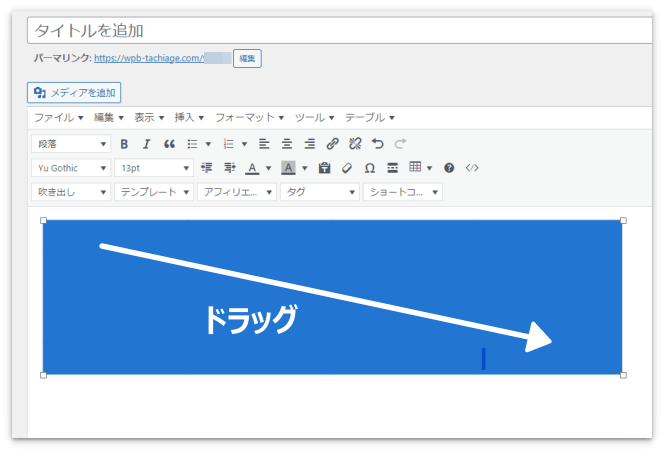
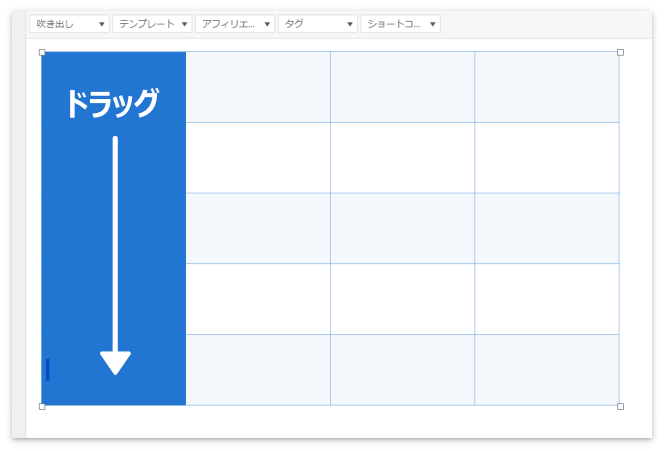
セルの高さを均一に変更するには、表全体(もしくは変更する列だけ)をドラッグして

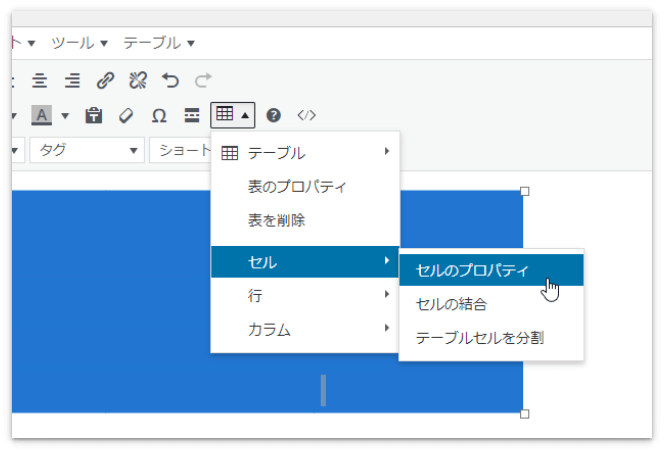
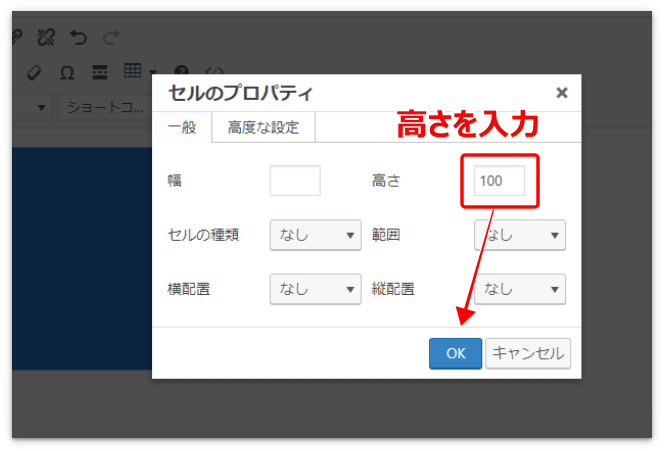
「セル」→「セルのプロパティ」を押して高さを数字で入力します。




この100は「100px(ピクセル)」の意味です。
幅については「全体の何%にするか」を指定します。
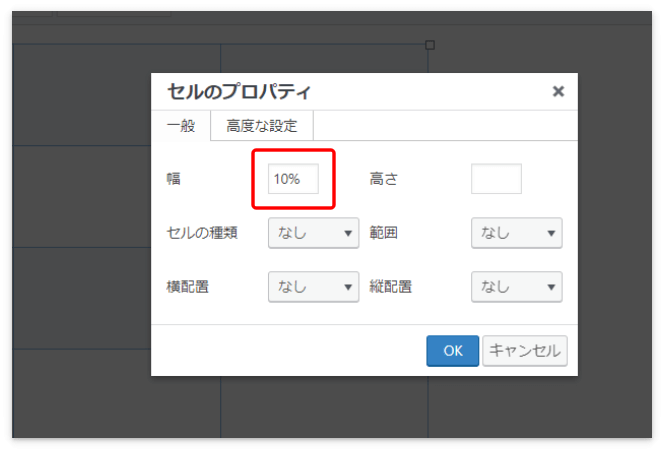
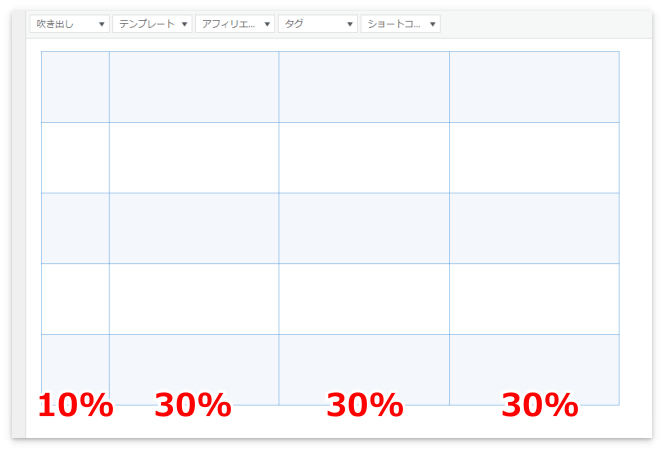
現在は4列なので、それぞれの幅は25%ですが、一番左の列を10%にしてみましょう。
左の列をドラッグします。

「セルのプロパティ」を押して、幅の欄へ「10%」と入力し「OK」を押します。

左の列が10%で、ほかの3列はそれぞれ30%になりました。

表全体の幅を変更する
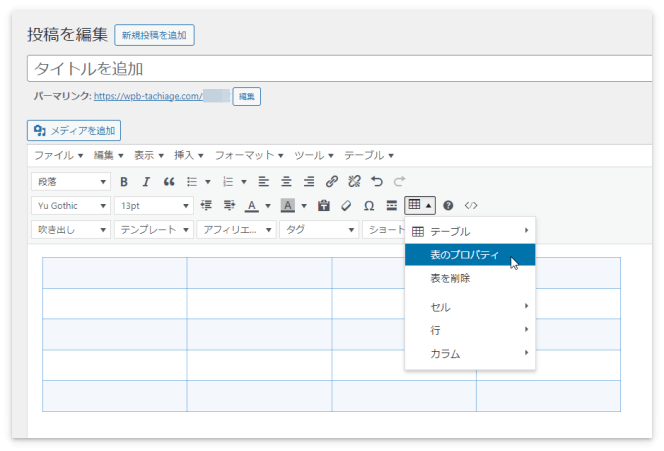
表全体の幅を変更するには、表のどこかをクリックしてからツールバーのテーブルを押して「表のプロパティ」をクリックします。

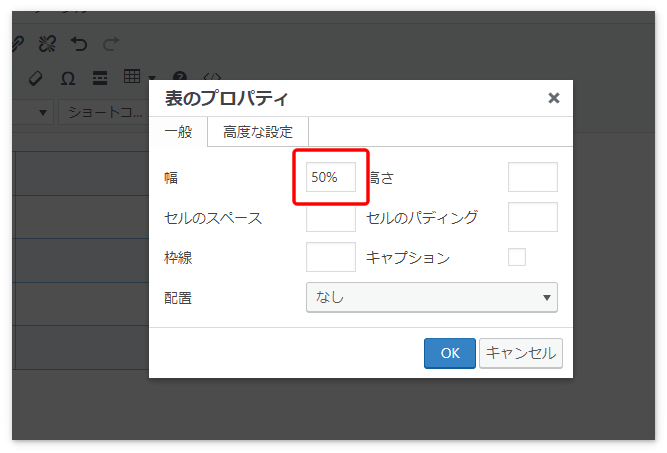
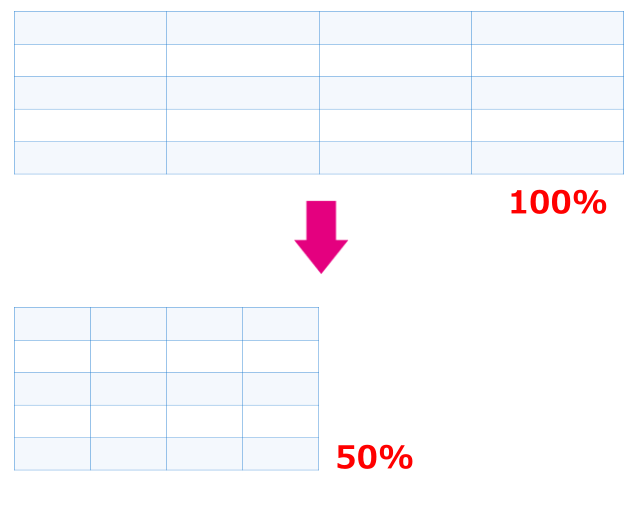
表の幅はデフォルトで「100%」です。半分にするには「50%」と入力します。

これで表の幅が半分になりました。

行や列を追加・削除する
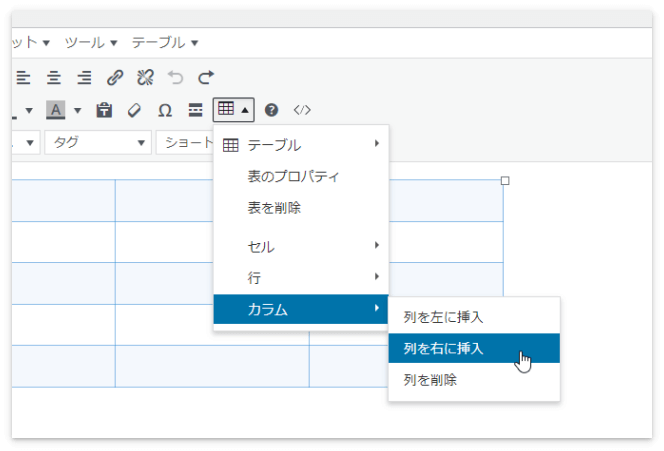
表の行や列を増やすには、表のどこかをクリックしてからツールバーのテーブルを押して
「行」または「カラム(列)」の「挿入」をクリックします。
不要な行や列を削除することもできますよ。

線の種類と色・背景色を変更する
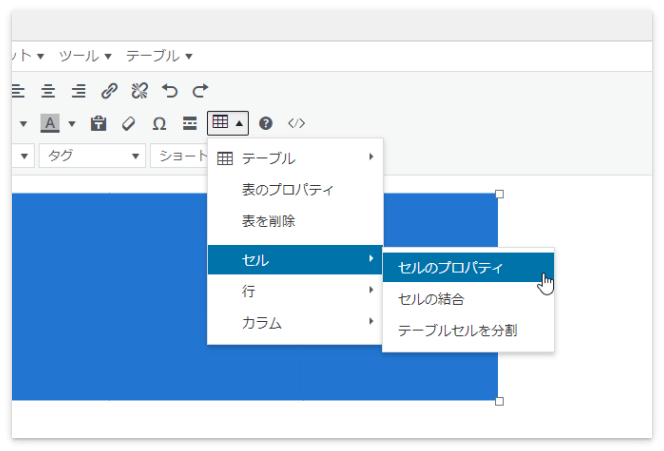
線の種類と色、背景色の変更は、変更したい部分をドラッグして「セルのプロパティ」をクリックします。

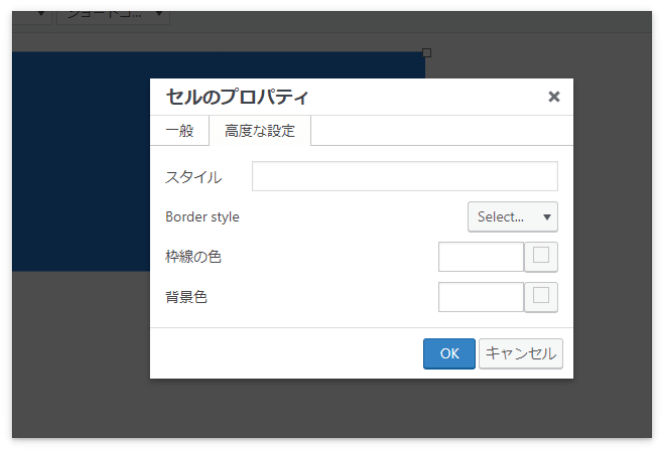
「高度な設定」で線の種類と色、背景色を指定します。


色をカラーコードで指定する場合、こちらのカラーコード表が役に立つと思います。
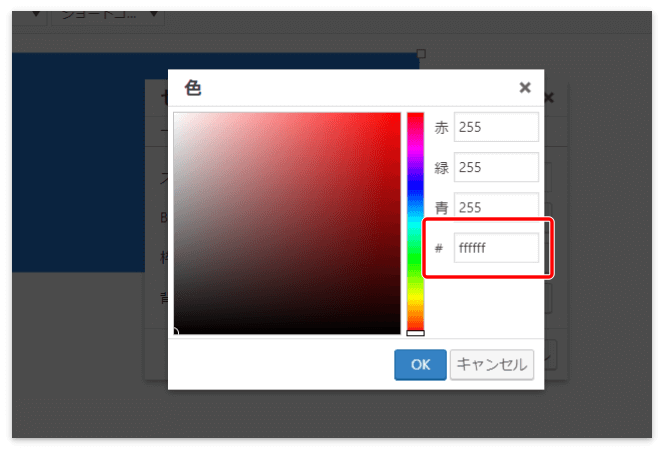
たとえば表の背景色をすべて「白」にするには、
表全体をドラッグしてから背景色のコード欄に「ffffff」と入力します(白のカラーコードは「#ffffff」)。

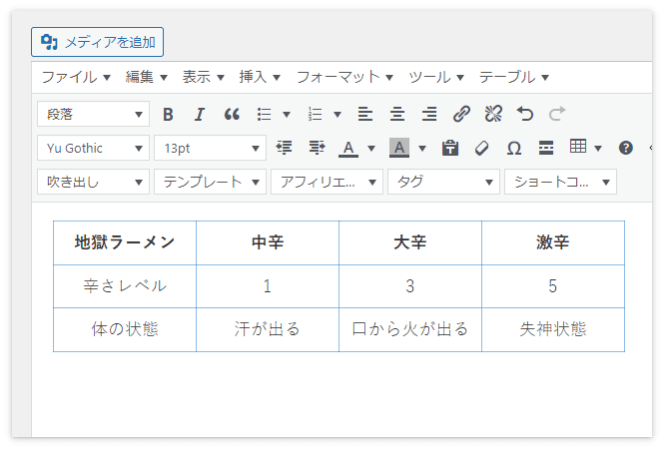
文字のセンタリング
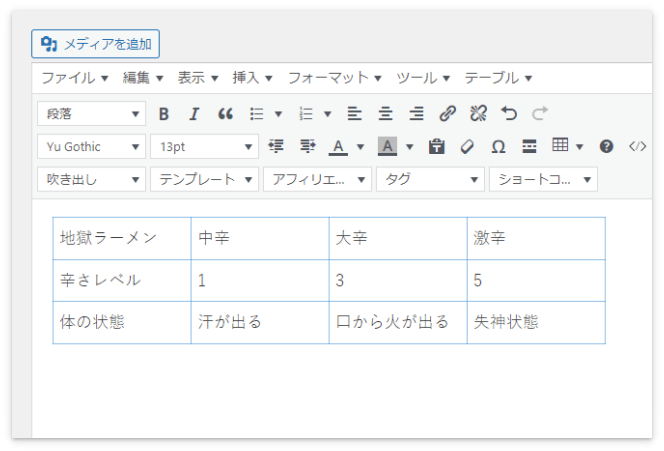
こんな表を作って文字を中央に寄せるには、

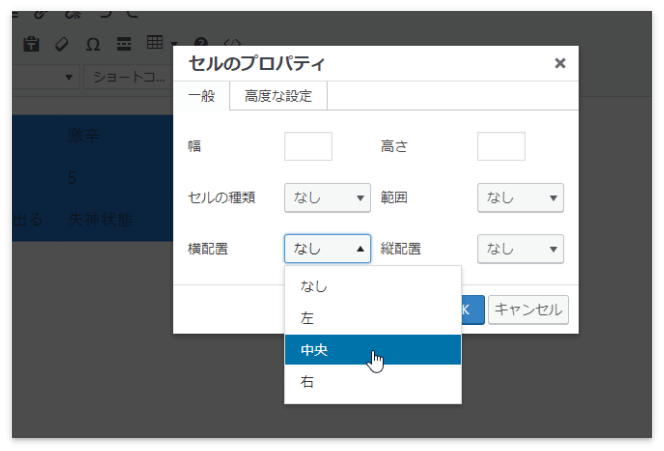
表全体をドラッグして「セル」→「セルのプロパティ」の横配置「中央」を選択します。



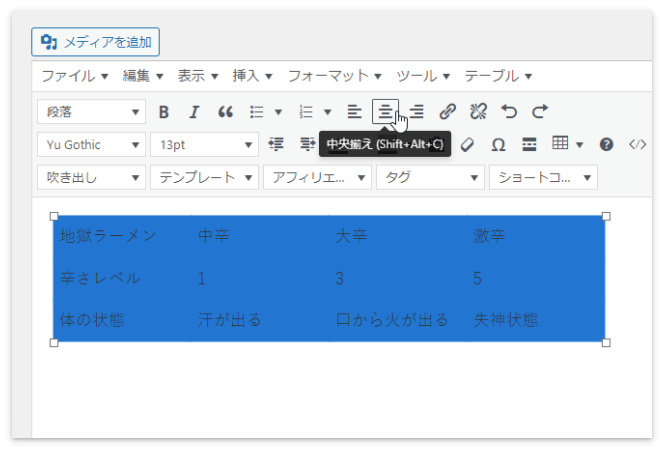
表の文字は、ツールバーの「中央揃え」を押してもセンタリングできるよ!

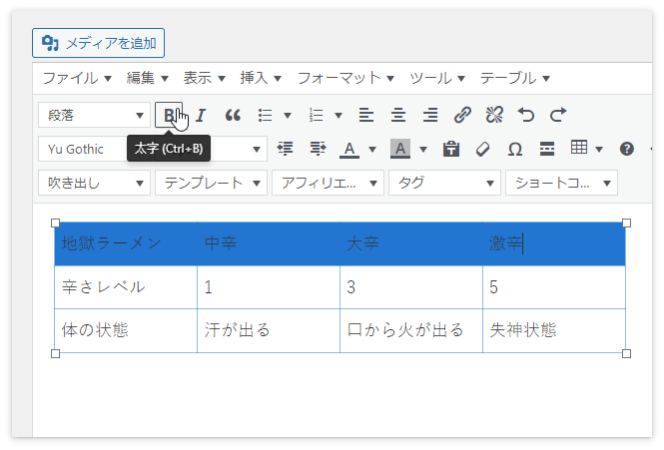
文字を太字にする
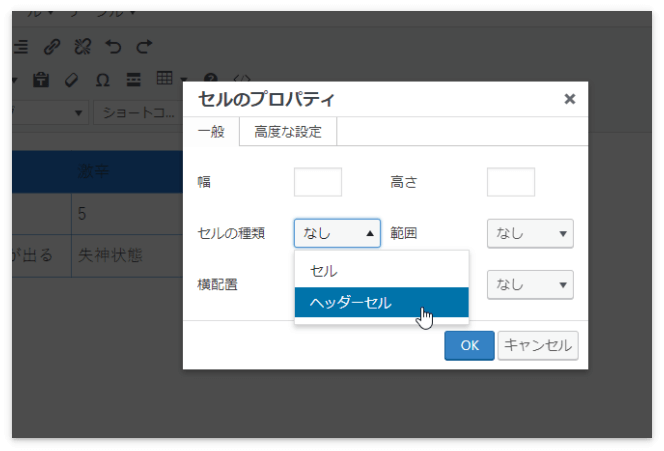
見出しなどの文字を太字にするには、セルの種類で「ヘッダーセル」を選ぶ方法もありますが、

ツールバーの「B」ボタンを押しても太字になります。


文字の色や大きさを変える
文字色の変更はツールバーの「テキスト色」で行います。
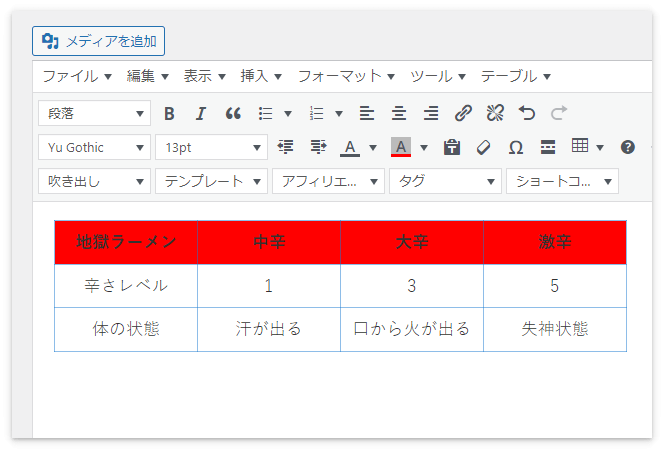
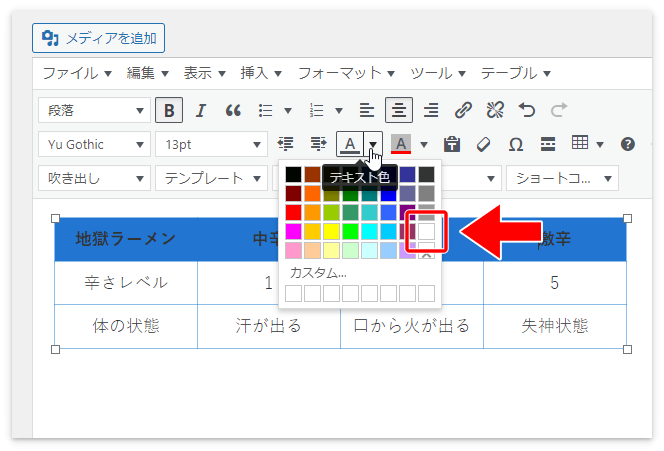
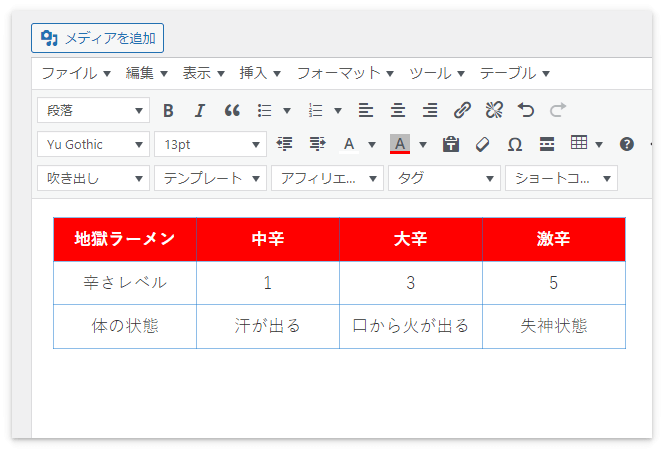
こちらは見出しの背景を「赤」にした表ですが、見出しの文字を「白」に変更してみます。

見出しの行をドラッグして、テキスト色の「白」を選択します。

見出しの文字が白に変わりました。

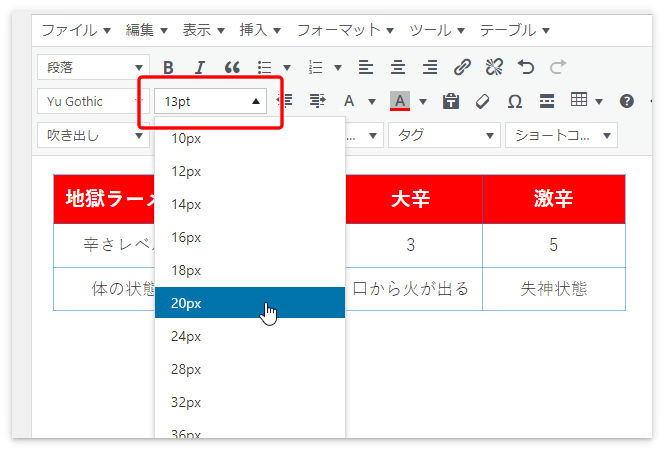
同じく文字の大きさもツールバーで変更可能です。

表のかんたんなカスタマイズ
おまたせしました。それではいよいよカスタマイズの時間です。
セル内の文字を一列にする
最初はカスタマイズではなく、Cocoonの設定でできる方法ですが、
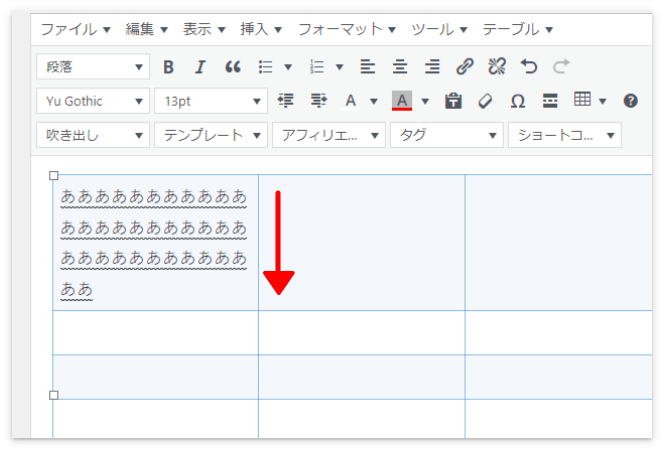
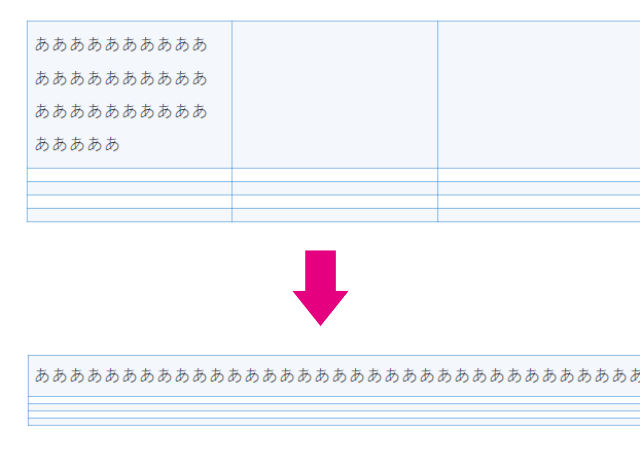
たとえば、ひとつのセルの中に文字をたくさん入力すると、文字がどんどん下へ回りこんでしまいます。

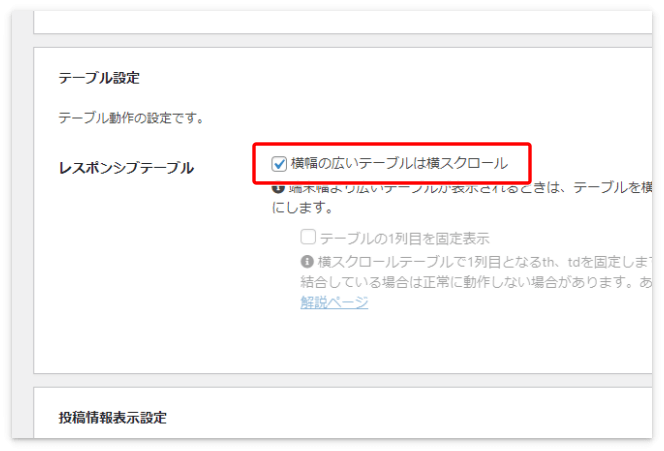
これを阻止して、文字を一列にするには「Cocoon設定」の「本文」タブをクリックします。

下の方に「テーブル設定」という項目があります。
そこの「横幅の広いテーブルは横スクロール」に チェックを入れて「変更をまとめて保存」を押します。

編集画面では同じように回りこんでいますが、プレビューで確認するとちゃんと一列になっています。

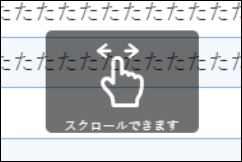
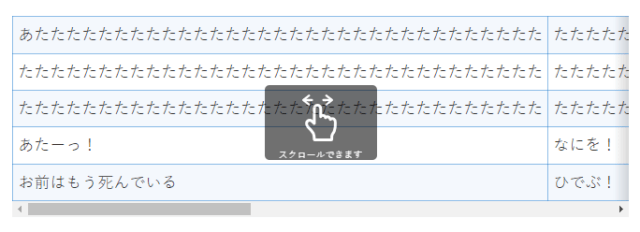
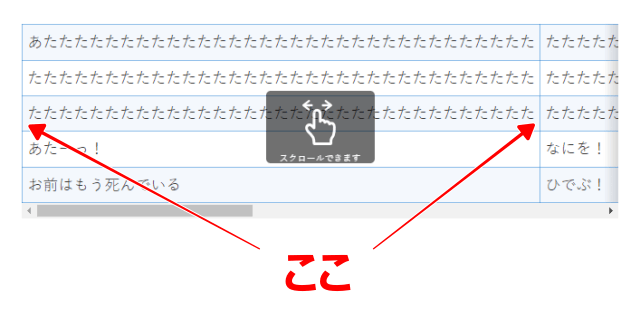
また、コンテンツ幅よりも表の幅が長くなるとScrollHintで「横にスクロールできますよ」と教えてくれるようになります。


Cocoonはいたれりつくせりだね!
セル内の余白を調整する
ここからが本当のカスタマイズです(^_^)

といっても、今回はこれだけですが。
表を作ると「文字と線の間隔が狭いなー」と感じることがあると思います。

ここの余白を広げる方法を説明します。
幅についてはスペースを入力して広げてもよいのですが、もっとスマートにできる方法があるんです。
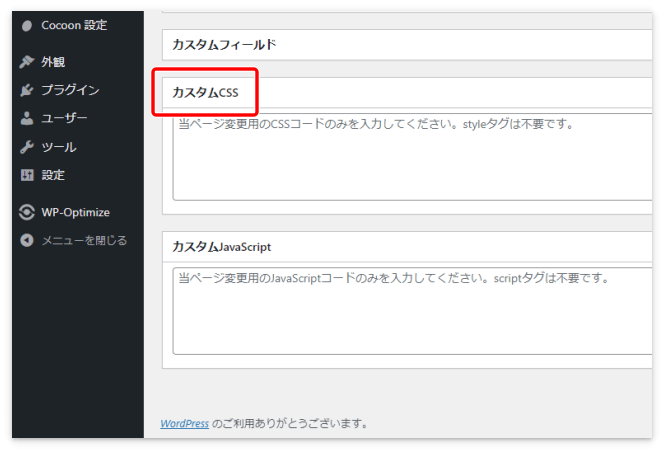
「投稿を編集」のずーっと下の方に「カスタムCSS」という欄があるので

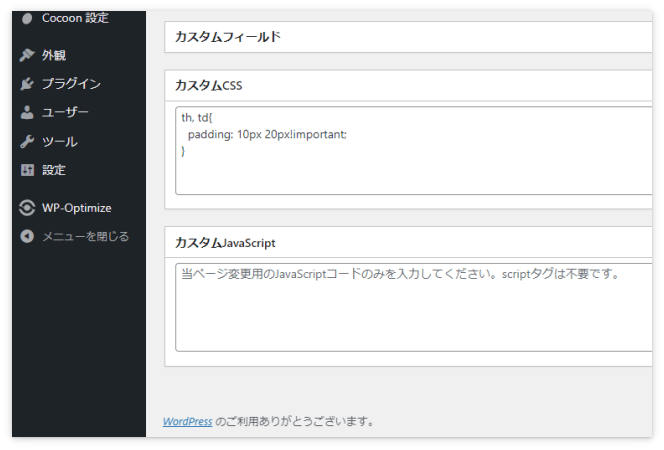
ここへ次のCSSをコピペして下さい。
th, td{
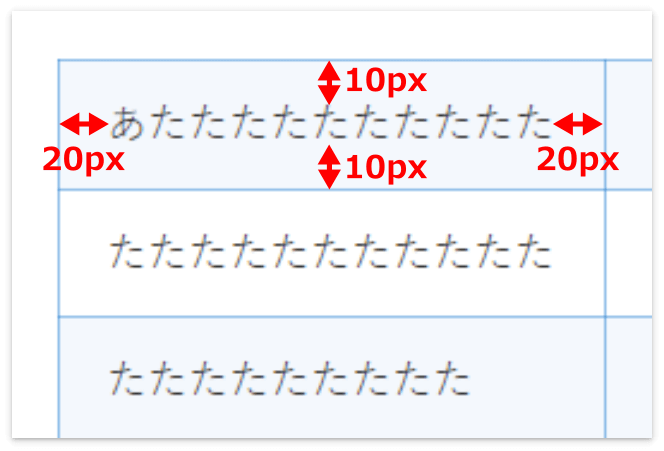
padding: 10px 20px!important;
}

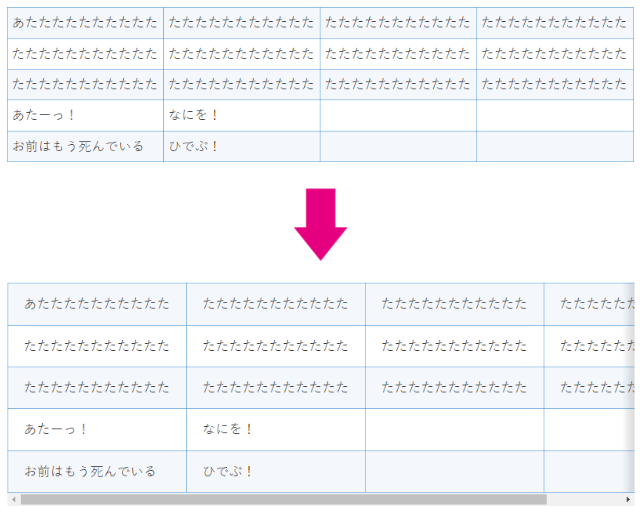
「下書き保存」を押して再度プレビューで確認すると、文字と線の間の余白が広がっているはずです。

CSSの10pxは「上下の余白」で20pxは「左右の余白」です。

お好みの数字に変更して余白部分を調整して下さい。
この「カスタムCSS」は、その記事だけのCSSなので、他のページには反映されません。
サイト全体を一括して変更したい場合は、
「外観」→「テーマファイルエディター」にある「Cocoon Child」のスタイルシートに、先ほどのCSSを貼り付けます。

最後に
というわけで今回はWordPressの表(テーブル)を作り方や、余白の大きさを変更する方法でした。
少しでもお役に立てていたら幸いです。最後までお読みいただき、ありがとうございました。

では、また。




コメント