こんにちは、ikuzo(いくぞう)です。
無料テーマで至れり尽くせりのCocoonですが、何かと自分の思い通りに操作できないこともありますよね。
初心者の私が特に悩んだのがこれです。
リストをボックス(枠)で囲もうとするとバラバラになる!
もちろん、解決方法はあります。
今回はCocoonで「リストをボックスで囲む方法」です。
Cocoonでボックス(囲み枠)がバラバラになる現象
私が悩んだのは、リストを枠で囲もうとするとバラバラになる現象でした。
本当はこうやって囲みたいのに、
- いぬ
- しか
- ちょう
バラバラになる現象!
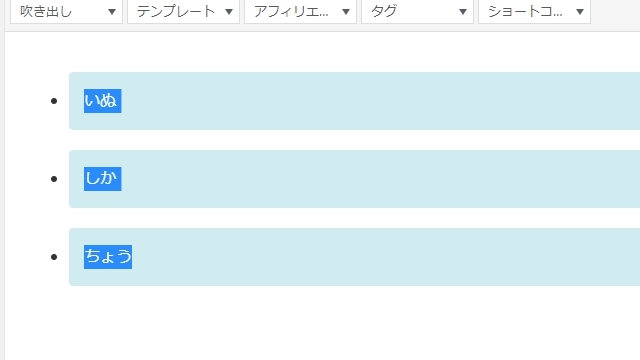
-
いぬ
-
しか
-
ちょう
しかも先頭の黒丸が枠からはみ出てるし…
今回はこれを解消します!
グループをリスト化する
まず、囲みたいグループをリストにします。
ここではグループを「いぬ」「しか」「ちょう」にします。
(別に花札が好きなわけではありませんが)
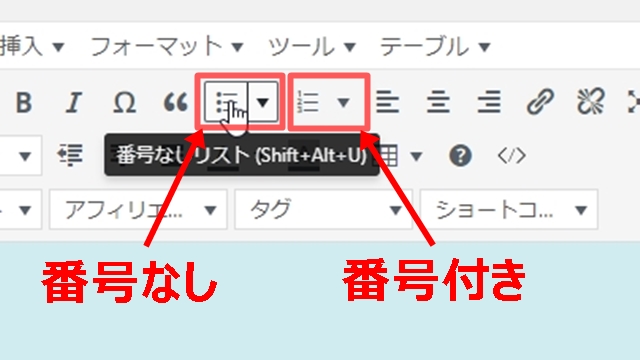
リストは「番号なしリスト」と「番号付きリスト」の2種類あります。

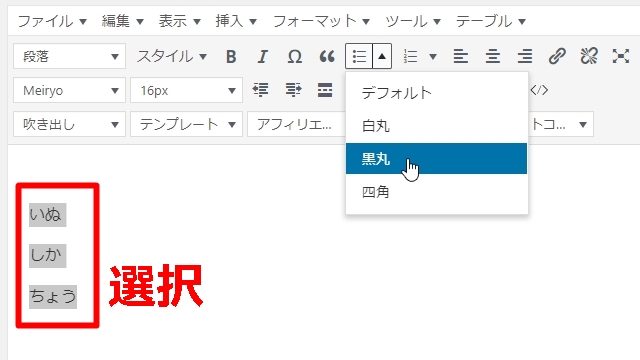
ビジュアルエディタで、「いぬ」「しか」「ちょう」をドラッグで選択して、好きなリストを指定します。
今回は「番号なしリスト」の「黒丸」を指定しました。

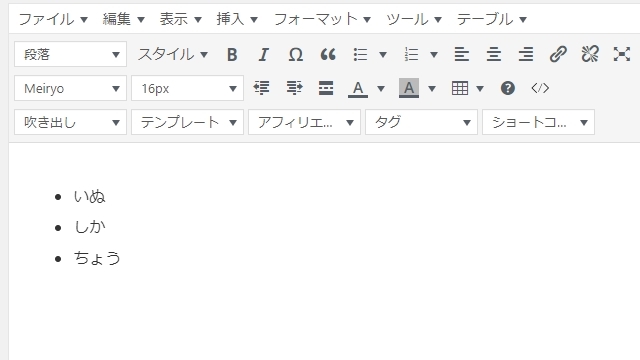
「いぬ」「しか」「ちょう」の先頭にそれぞれ黒丸がついています。
これでリスト化されました。

リストをボックスで囲む方法
次にリスト化された「いぬ」「しか」「ちょう」をボックスで囲みます。
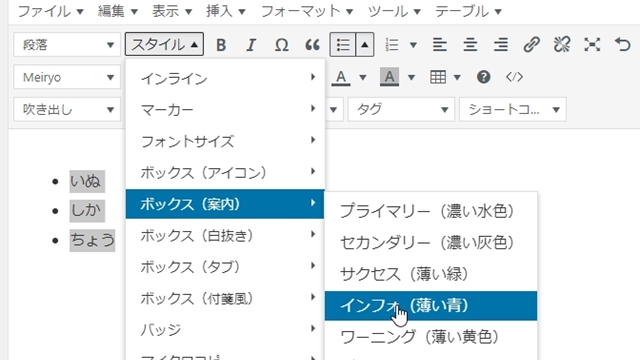
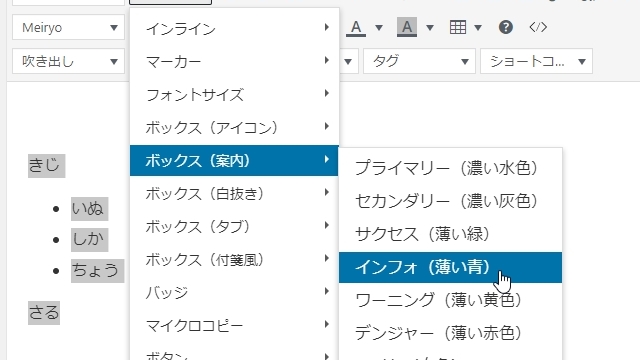
囲む方法はリストを選択して、スタイルからお好みのボックスを選びます。
ためしに「インフォ(薄い青)」を選んでみましょう。

すると残念ながら、このようにバラバラになってしまいました。

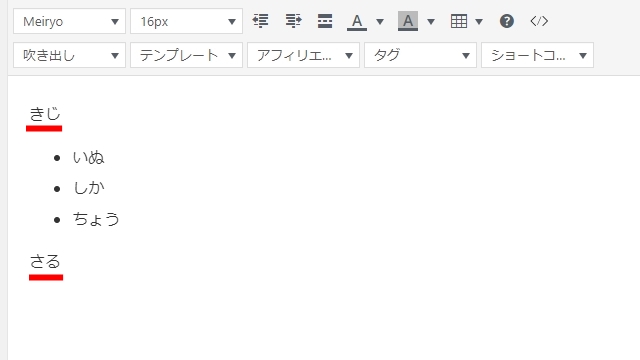
対策は「きじ」と「さる」に登場してもらいます。
リストに含めない「きじ」と「さる」で、リストの3匹を前後から挟みます。

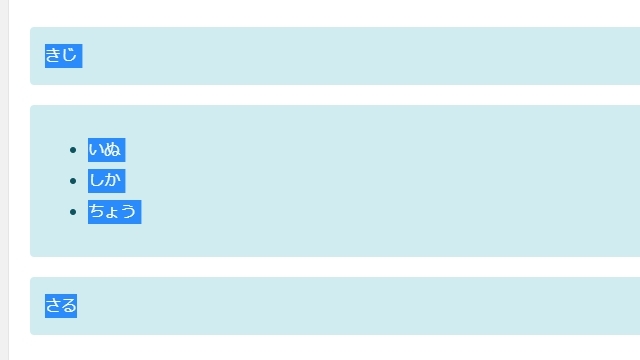
今度は「きじ」から「さる」までを選択して、先ほどと同様にボックスを指定します。

真ん中の3匹をボックスで囲むことに成功しました。

あとは「きじ」と「さる」にご苦労さまと労いの言葉をかけてBACKSPACEなどで消えてもらえば完成です。
ボックスで囲んだあと、必要がなければ黒丸も消してしまってOKです。
テキストエディタでボックスの範囲を指定する方法
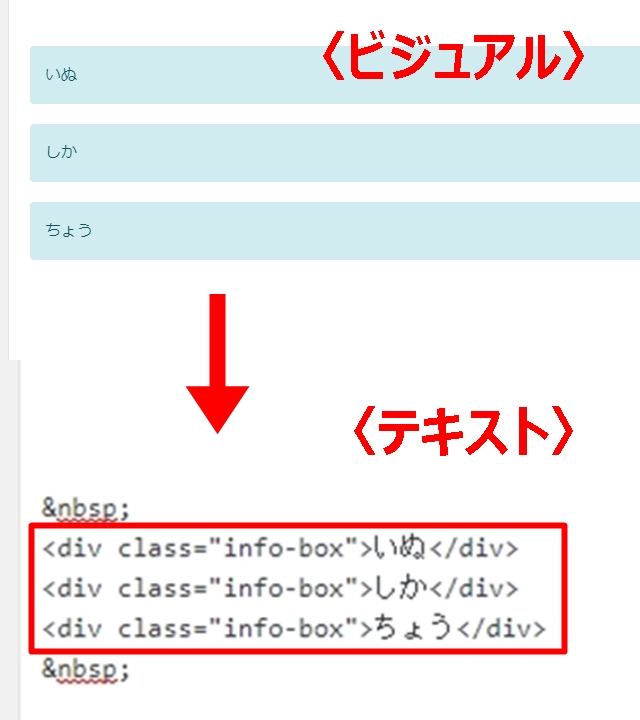
先ほどの3匹がバラバラの状態を、テキストエディタで見てみると

3匹がそれぞれが<div class=”info-box”>~</div>で、はさまれています。
これが、バラバラになる原因です。
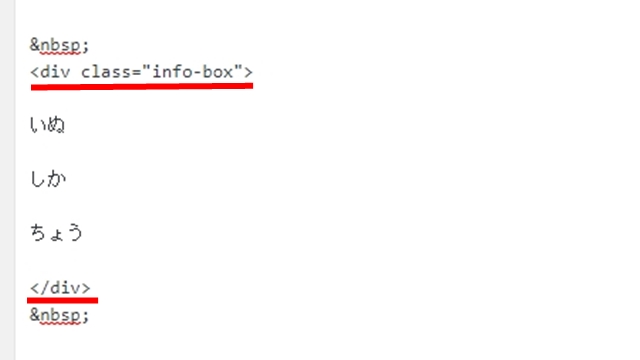
3匹全体を1つの<div class=”info-box”>~</div>ではさんでみます。

ビジュアルエディタに戻してみると、
いぬ
しか
ちょう
見事に合体しました。
こちらの利点としては、「きじ」と「さる」にご登場いただかなくても良いことです(笑)
まとめ
いかがだったでしょうか。
どちらでも自分のやりやすい方法でよろしいかと思いますが、慣れればテキストエディタで調整した方が早いかもしれません。
ビジュアルエディタで躓いたら、HTMLやCSSを理解していなくてもテキストエディタに切り替えてみると、何かしらのヒントを発見できるかもしれませんよ。





コメント
Cocoon使いたての者です。僕の悩みにかなりドンピシャの内容だったので、とても参考になりました。本当に助かりました。
mitsuさん、コメントありがとうございます!
少しでもお役に立ててうれしいです。
また、初めてコメントをいただき感激しております。
ありがとうございました!
始めて1ヶ月未満の超初心者です。
リストを枠で囲む作業を何度かやってみて、うまく出来るときと出来ない時があって試行錯誤していました。
いくぞうさんの説明がとても分かりやすくて助かりました!
ありがとうございます(*’ω’*)
海月遊さん、コメントありがとうございます。
そうなんです、私も最初はうまく囲めず悩みました。
記事にしておいてよかったです(^_^)
最初は色々と戸惑うこともあるかもしれませんが、
素敵なブログを作ってくださいね!
ありがとうございます!がんばります(/・ω・)/
きっとまたお世話になるので、その時はよろしくお願いしますm(__)m