こんにちは、ikuzo(いくぞう)です。
今回は、Cocoonのカテゴリーとカテゴリーラベルの設定方法を解説します。
なぜ、ブログでカテゴリーを作る必要があるのかというと、
記事をカテゴリーごとに分類・整理すると、サイトに来てくれた読者が記事を探しやすくなるからです。
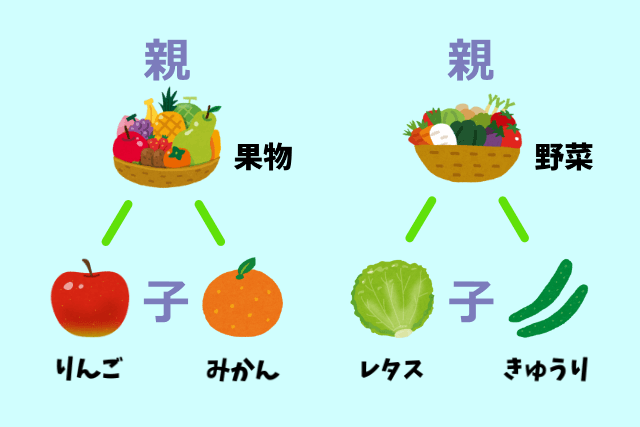
今回は例として「親」と「子」のカテゴリーをこんな感じで作ります。

親カテゴリーを作る
まずは、親カテゴリーの作り方です。
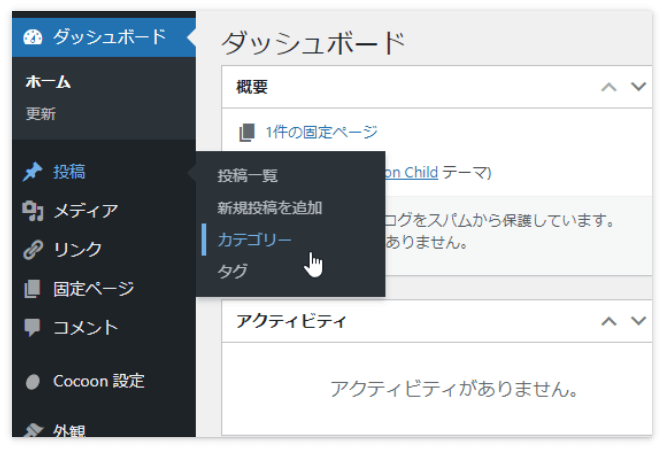
WordPressのメニューにある「投稿」→「カテゴリー」をクリックします。

親カテゴリーは「果物」と「野菜」の2つを作ります。
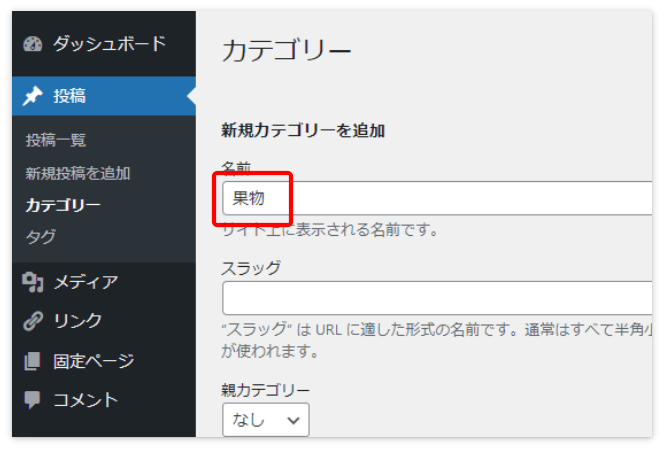
カテゴリーの名前の欄に「果物」と入力します。

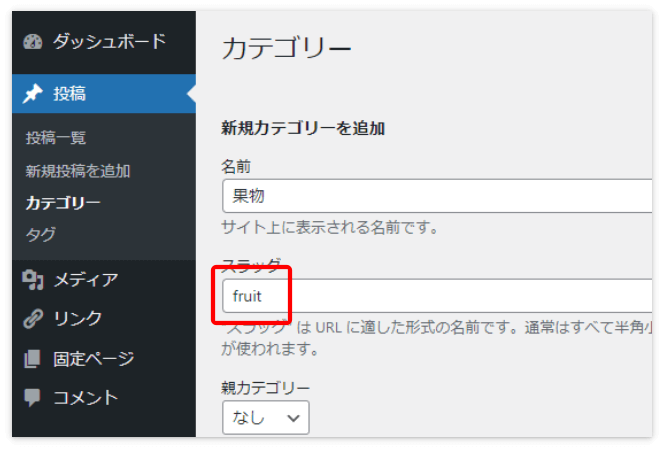
続いてスラッグの欄には、英語の「fruit」(フルーツ)と入力します。

絶対に「fruit」にしなくてはいけないわけではありませんが、
スラッグはカテゴリー名に関連する半角英数字を使った英語表記にするのが一般的です。

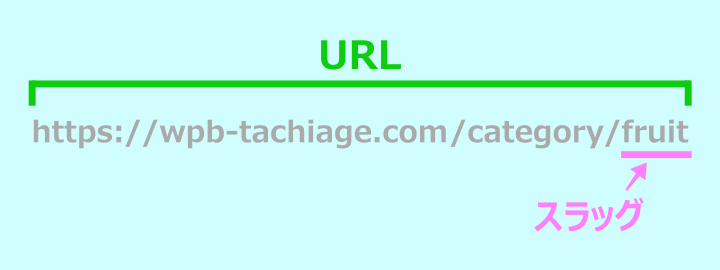
スラッグって、なぁに?
スラッグとは、URLの最後の部分です。
たとえば、CocoonのカテゴリーURLはこのように表記されます。

このURLを見ただけで、「フルーツ(果物)というカテゴリーなんだな」ということが分かりますよね。
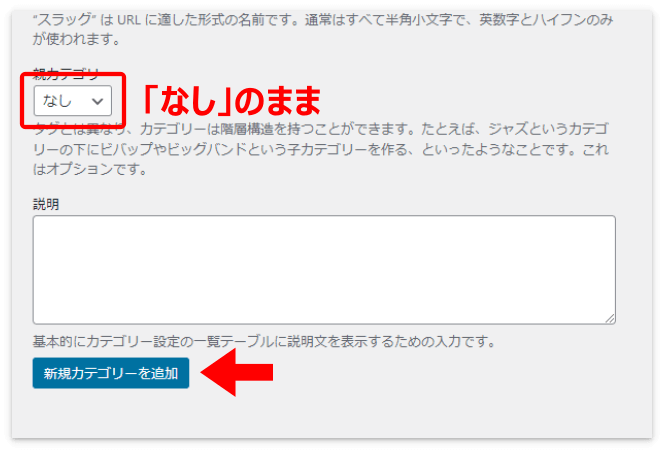
「果物」自体が親カテゴリーなので、親カテゴリーは「なし」のままで、説明の欄も特に入力する必要はありません。
これで「新規カテゴリーを追加」を押します。

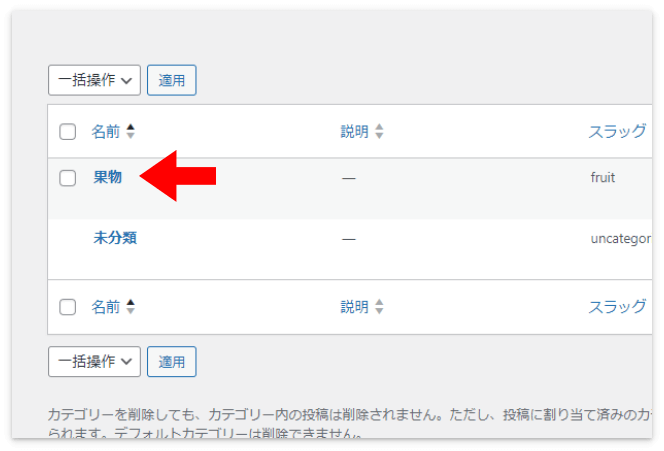
するとカテゴリーの1つめに「果物」が入りました。

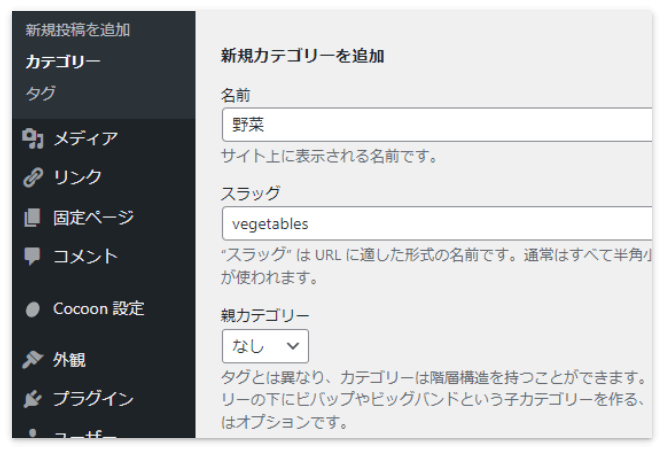
同じように親カテゴリーの「野菜」を作ります。

「果物」と「野菜」という2つの親カテゴリーができました。

子カテゴリーを作る
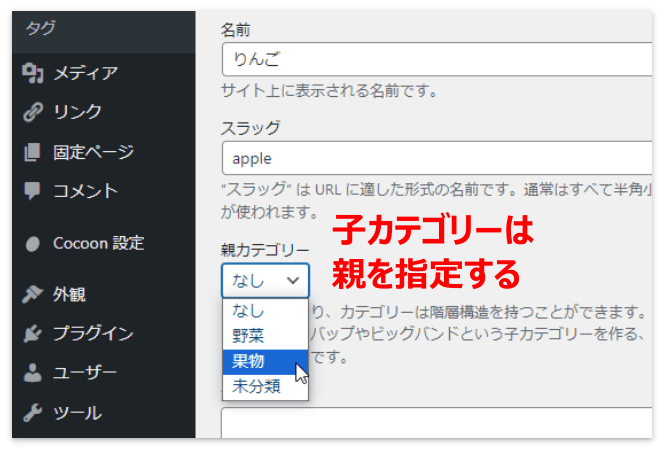
子カテゴリーの作り方も「名前」と「スラッグ」を入力するところまでは同じです。
そして子カテゴリーの場合は親を指定します。


そっか!「親」を指定すると、子カテゴリーになるんだね。
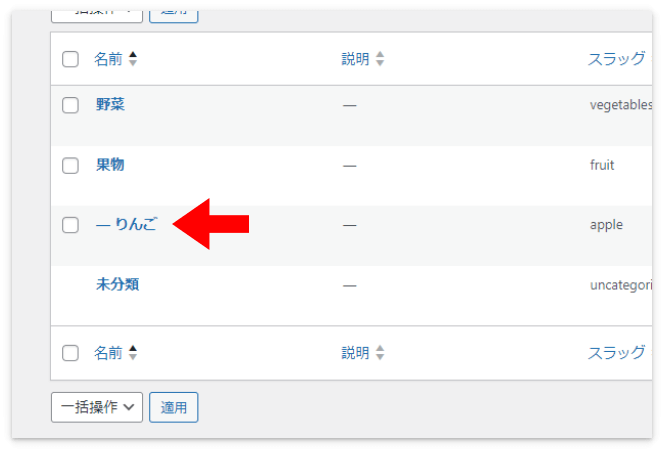
子カテゴリーは、このように名前の前に「ー」がついて、親よりも一段下がった状態で表示されます。

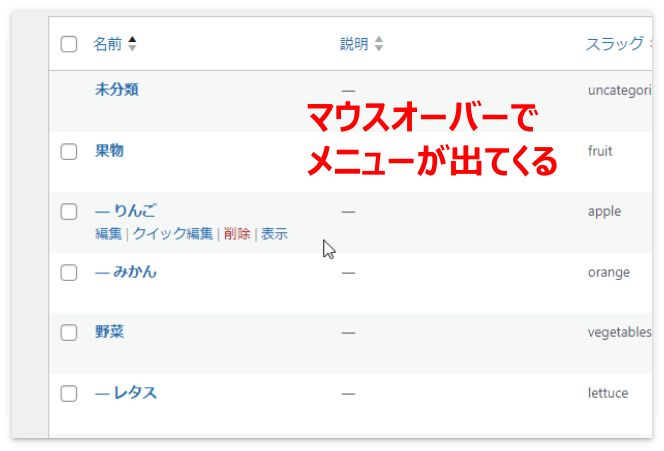
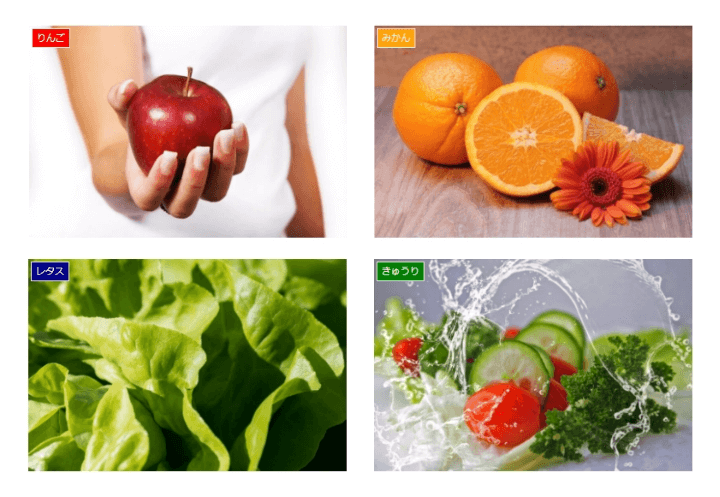
「果物」の子カテゴリーに「りんご」と「みかん」を
「野菜」の子カテゴリーに「レタス」と「きゅうり」を作りました。


無理に「子カテゴリー」を作る必要はありません。カテゴリーは親だけでも大丈夫です。
カテゴリー作りはこれで完了です。
カテゴリーを削除する
作ったけど「やっぱりいらない」というカテゴリーは削除できます。
カテゴリー一覧には一見、何もありませんが

マウスオーバー(カーソルをのせる)するとメニューが出現します。

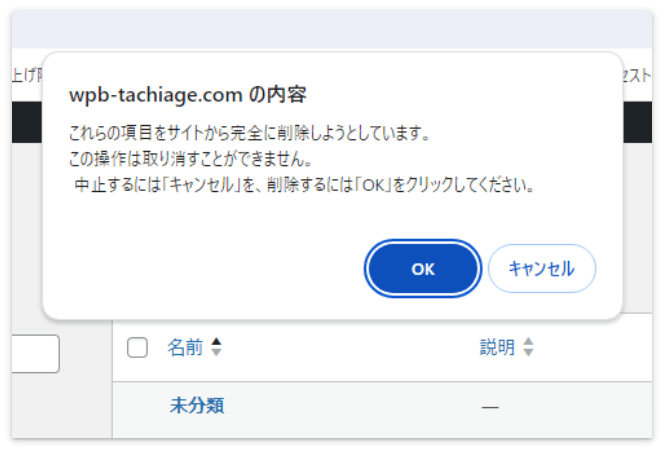
メニューの「削除」を押すと確認ダイアログが出るので、削除してよければ「OK」を押します。

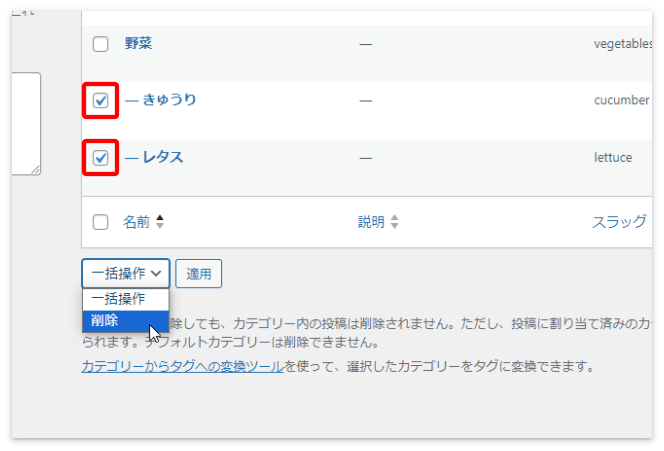
複数のカテゴリーをいっぺんに削除するには
削除したいカテゴリー全てに チェックを入れて、一括操作の「削除」→「適用」を押します。

こちらは確認ダイアログが出ずに、「適用」を押したらすぐにカテゴリーが消えるのでご注意を。
カテゴリー別にラベルの色を設定する
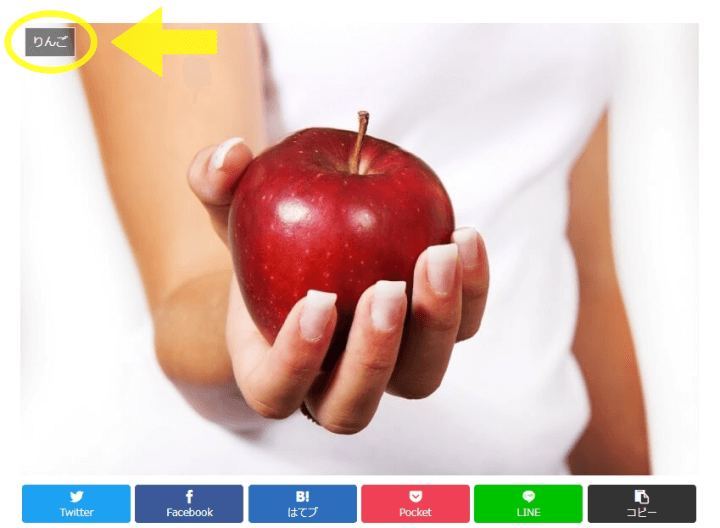
Cocoonでカテゴリーを作ると、記事のアイキャッチにカテゴリーラベルが表示されます。

このラベル、デフォルトはどのカテゴリーも同じ色ですが、これをカテゴリーごとに色分けしてみましょう。
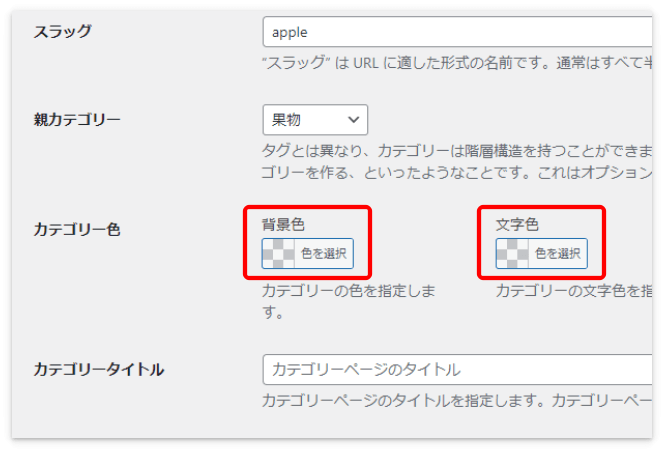
ラベルの色を指定するにはカテゴリーの「編集」を押します。

カテゴリー色の「背景色」と「文字色」を指定します。

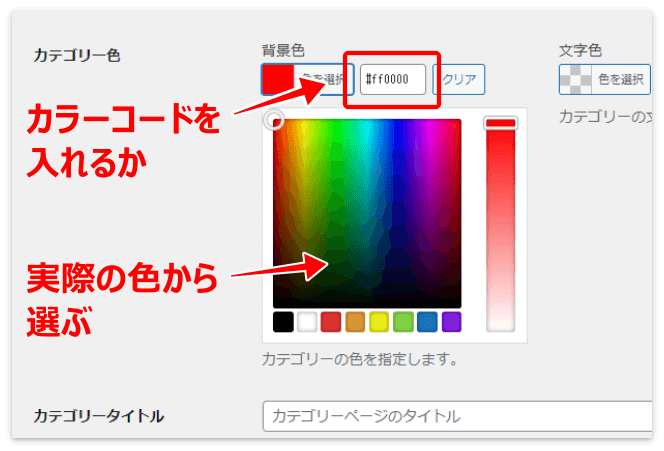
色は「#6桁」のカラーコードを入力するか、実際の色から選びます。
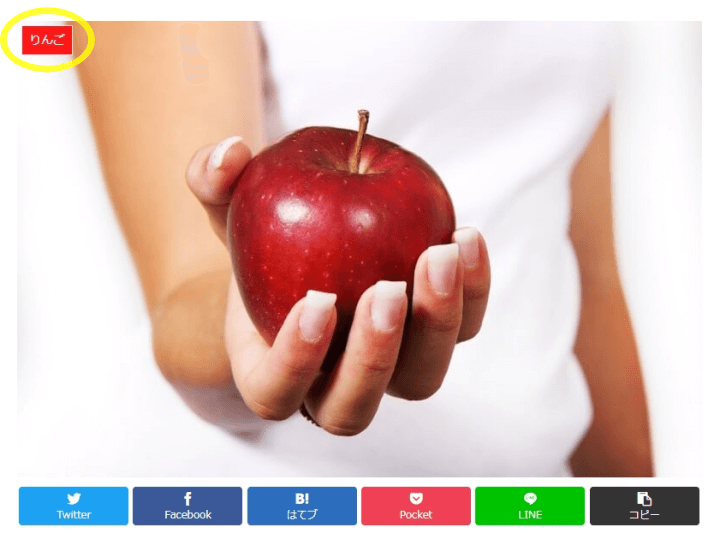
こちらは、赤のカラーコード「#ff0000」を入れた状態です。


カラーコードを入れるときは“#”と英数字は必ず半角文字を使ってください。
カラーコードはカラーコード表か、HTMLカラーコードが役に立つと思います。
文字色は指定しないと「白」になります。
設定が完了したら一番下の「更新」を押します。
これでカテゴリーラベルの色が「赤」に変わりました。

他のカテゴリーも同じように色を変えました。

Cocoonのカテゴリーラベルを消す方法
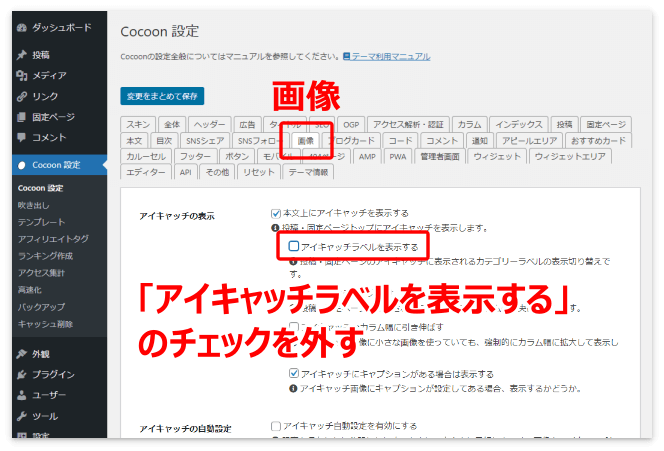
アイキャッチにカテゴリーラベルを表示させないようにする方法もあります。
Cocoon設定の「画像」タブにある「アイキャッチラベルを表示する」のチェックを外します。


チェックを外したら「変更をまとめて保存」を押すのを忘れないでね。
アイキャッチのカテゴリーラベルはこれで消せますが、
記事一覧などのカテゴリーラベルは、この設定では消えません。
カテゴリーラベルを全て消すには、次のCSSを使います。
/* カテゴリーラベルを非表示 */
.cat-label{
display: none;
}

このCSSで全てのカテゴリーラベルが消せるよ。
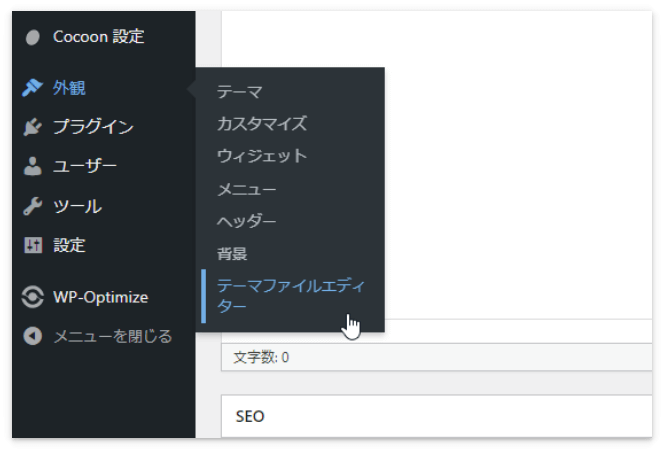
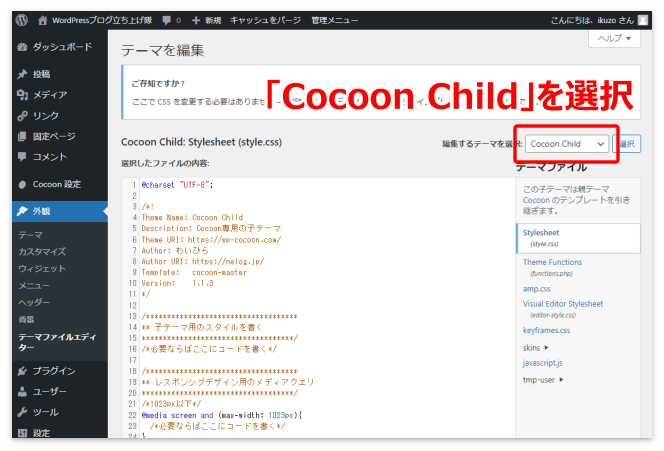
設定方法は、WordPressのメニューにある「外観」→「テーマファイルエディター」をクリックします。

編集するテーマは「Cocoon Child」になっていることを確認します。

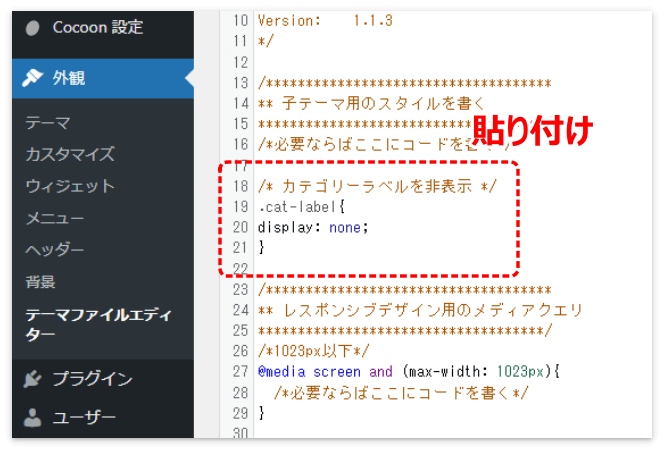
「子テーマ用のスタイルを書く」という欄があるので、そこに先ほどのCSSを貼り付けます。


貼り付けたら下にある「ファイルを更新」を忘れずに押してください。
これでトップページなどのカテゴリーラベルは全て消えます。

最後に
おつかれさまでした。
カテゴリーを作ったら、次はカテゴリーで「グローバルナビメニュー」を作られてはいかがでしょうか。

本日は最後まで読んでいただき、ありがとうございました(^_^)




コメント