こんにちは、ikuzo(いくぞう)です。
今回はブログの画像を自動で圧縮したり、
圧縮率の高いwebp(ウェッピー)という画像フォーマットへ自動で変換してくれるプラグイン
EWWW Image Optimizerの設定方法を紹介します。
ブログの画像を圧縮すると、サイトの表示スピードが速くなります。
EWWW Image Optimizerは、
「画像を1枚ずつ圧縮するのは面倒」という方にとって、ぜひ入れておきたいプラグインです。
EWWW Image Optimizerをインストール
EWWW Image Optimizerをインストールするには、
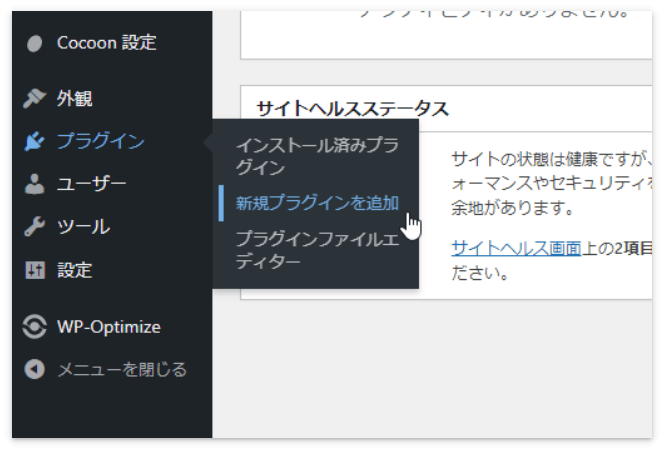
WordPressの「プラグイン」→「新規プラグインを追加」を押して、

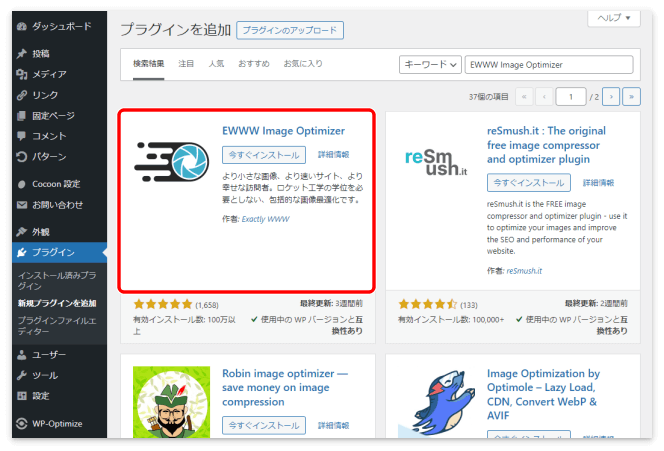
右上の検索窓に「EWWW Image Optimizer」と入力します。

「今すぐインストール」を押してインストールしたら「有効化」を押して、
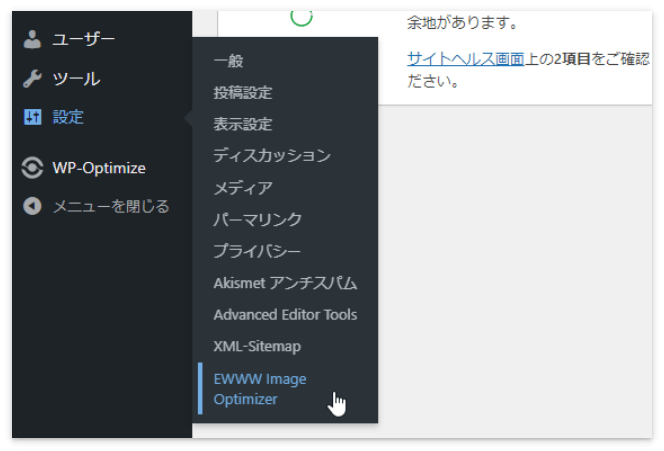
メニューの「設定」→「EWWW Image Optimizer」で設定画面を開きます。

EWWW Image Optimizerの設定方法
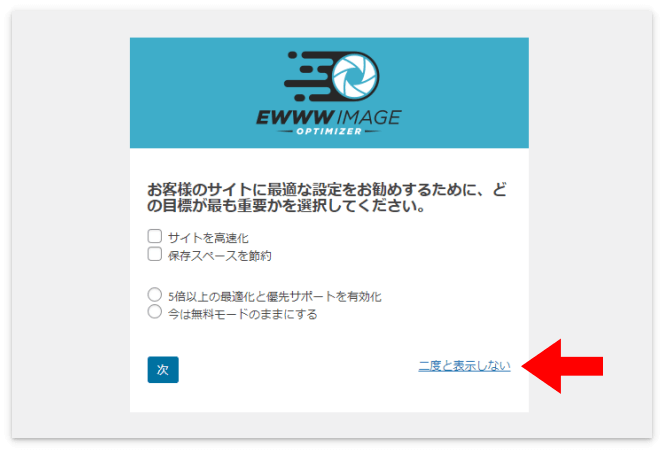
最初はこのような画面が表示されますが、「二度と表示しない」を押して次に進みます。

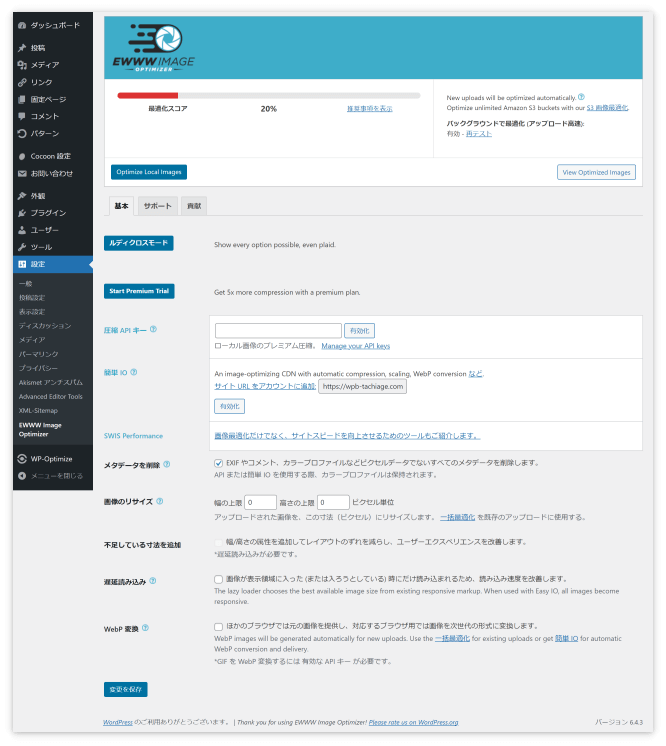
次に進むと、EWWW Image Optimizerの設定画面が出てきます。

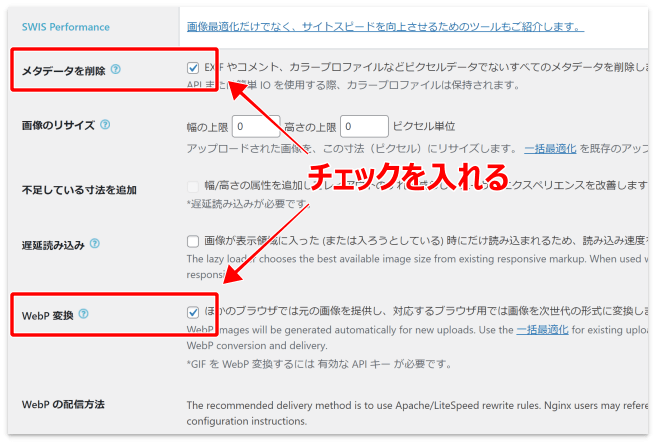
ここで「メタデータを削除」と「WebP変換」の2つにチェックを入れます。

メタデータとは、たとえば撮影した日付や場所といった画像の情報です。
ユーザーには特に必要のない情報なので削除しましょう。
これを削除することによって、画像のファイルサイズが小さくなります。
「WebP(ウェッピー)変換」にチェックを入れると、
圧縮率が高くてファイルサイズの小さい「Webp」という画像フォーマットを自動で生成してくれます。
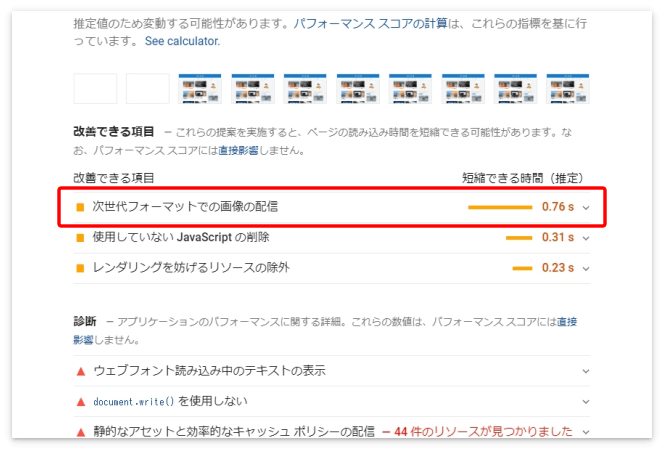
私事で恐縮ですが、Webpを使わずにJPGやPNG画像をそのまま使っていたころ、
サイトスピードを計測する「PAGESPEED INSIGHTS」で
改善できる項目の一番手に「次世代フォーマットでの画像の配信」が出てきました。

Googleが推奨する次世代フォーマットの画像、すなわちこれが「WebP」です。
EWWW Image OptimizerでWebPの設定を行ったら、この項目は見事に消えました。
ただし「WebP変換」にチェックを入れただけではWebP画像への変換はしてくれません。
残りの設定方法は次の章で説明します。
「遅延読み込み」は、WordPressに元からある機能なので、ここはチェックを入れても入れなくてもどちらでも構いません。
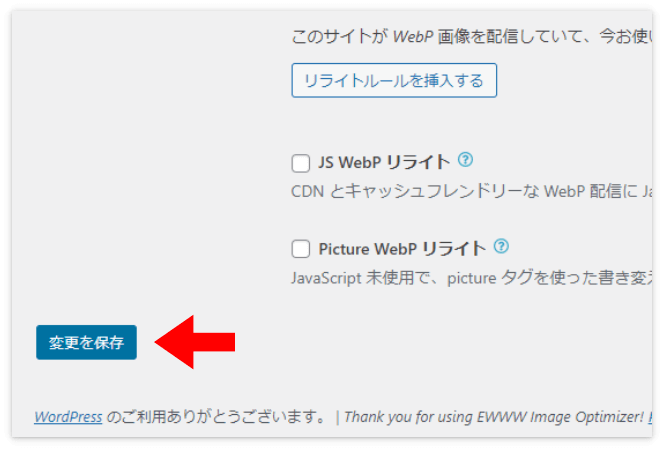
以上の設定が終わったら、下にある「変更を保存」を押します。

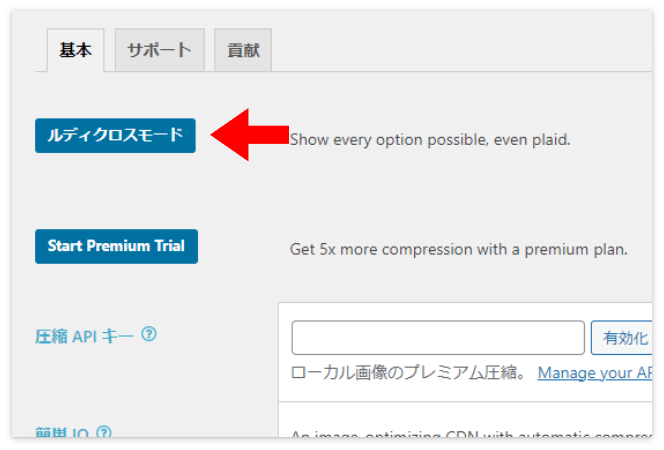
次に設定画面の上の方にある「ルディクロスモード」というボタンを押します。

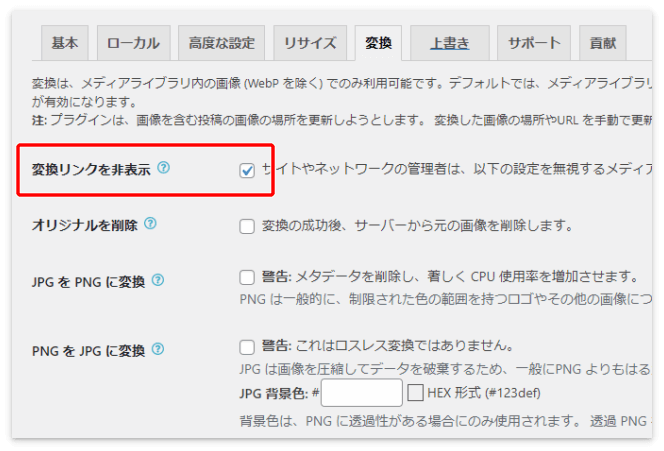
「変換」タブを選択すると、「変換リンクを非表示」という項目があるので、そこへチェックを入れます。

ここにチェックを入れておかないと、
画像の拡張子を勝手に変更して、質の悪い画像を配信する恐れがあるので必ずチェックを入れましょう。
チェックを入れたら下にある「変更を保存」を押します。
Webp(ウェッピー)変換の設定
次に、Webp(ウェッピー)変換の設定を行います。
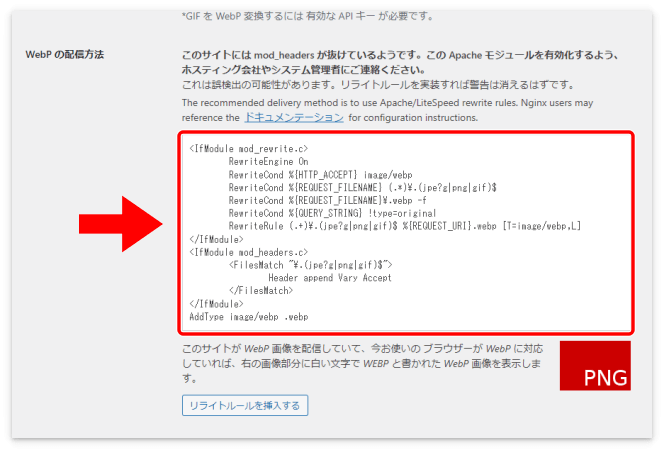
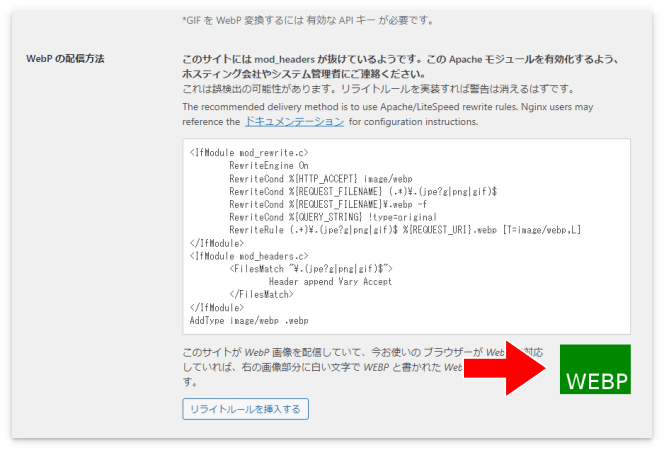
先ほど「Webp変換」にチェックを入れたら、このようなコードが出てきたと思います。

このコードをレンタルサーバーの「.htaccess」に追記します。
(サーバーの設定を行う前は、コードの右下には赤く「PNG」と表示されています。)
ちなみに「.htaccess」に追記せず、コードの下にある「リライトルールを挿入する」というボタンを押して
「ルールが正常に検証されました」と表示されれば、それだけでおしまいです。
ですが、私はその方法がうまくいかなかったので、ここでは原始的なやり方を説明します。
※「リライトルールを挿入する」を押してみようと思っている方は、以下の方法で「.htaccess」の中身を確認(=バックアップ)してから押すことを推奨します。
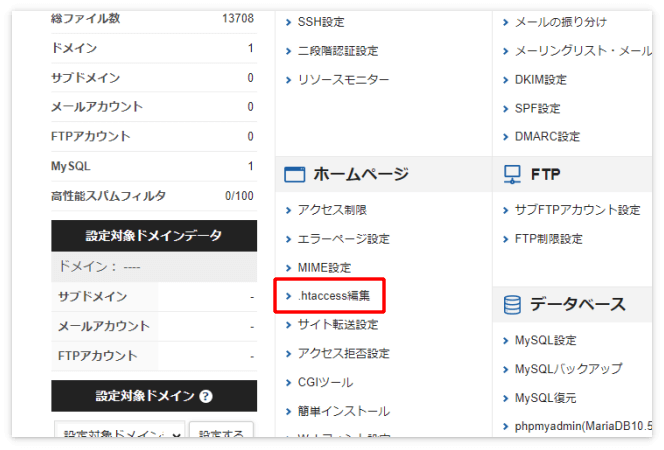
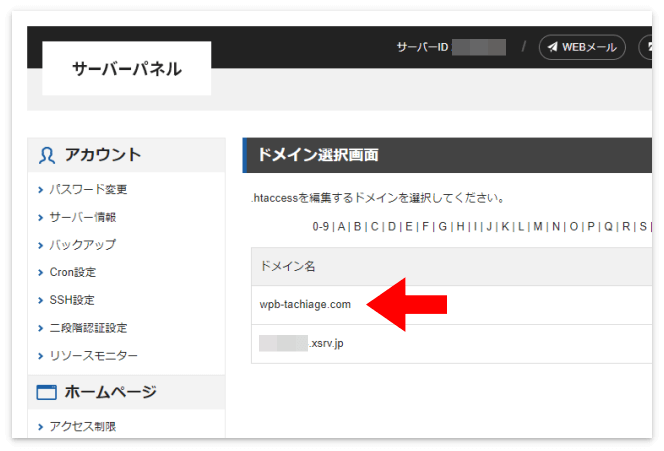
たとえばエックスサーバーの場合は、サーバーパネルに「.htaccess編集」という項目があります。


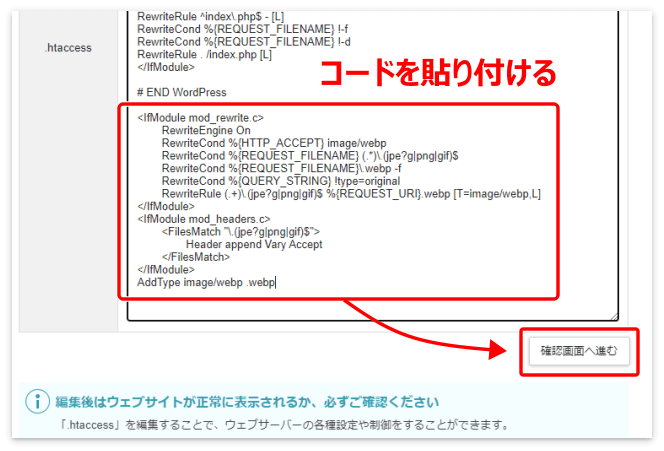
ここを開いて、先ほどのコードを貼り付けます(すでに何かのコードがある場合は、その下へ貼り付けます)。
貼り付けたら「確認画面へ進む」→「実行する」を押します。

ConoHa WINGの場合は「サイト管理」→「サイト設定」→「応用設定」で.htaccessの編集ができます。
正常に設定が完了すると、赤色表示の「PNG」が緑色の「WEBP」に変わります。

一括最適化でWebP画像を生成
これで、これからアップロードする画像はプラグインが自動で圧縮してくれたりWebPに変換してくれます。
ただし、EWWW Image Optimizerのインストール前にアップロードした画像はその限りではありません。
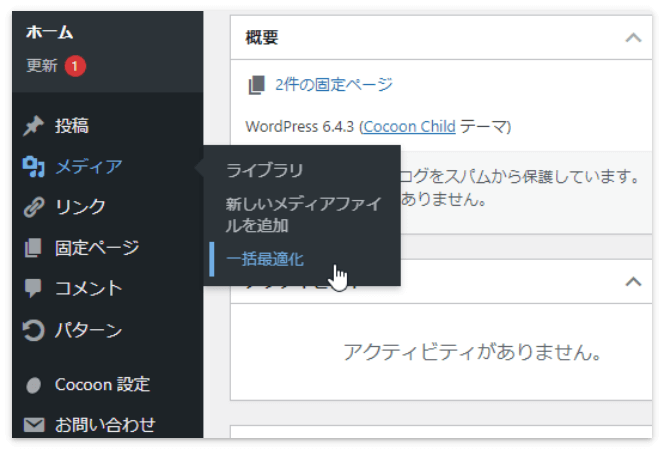
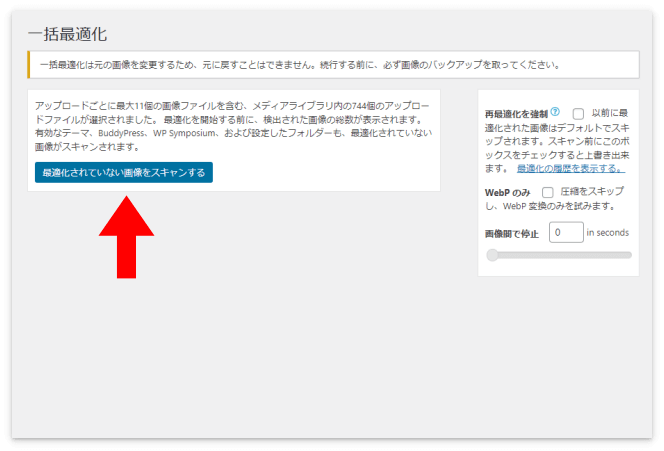
これまでの画像を最適化するには、WordPressの「メディア」→「一括最適化」を押します。

そして「最適化されていない画像をスキャンする」を押します。

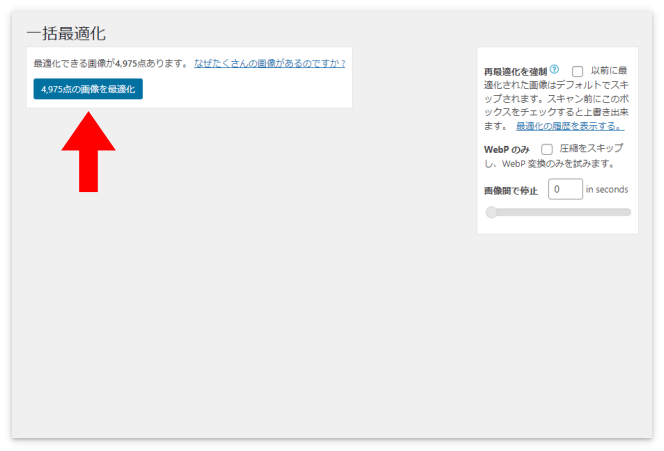
すると最適化できる画像が抽出されるので「画像を最適化」を押します。

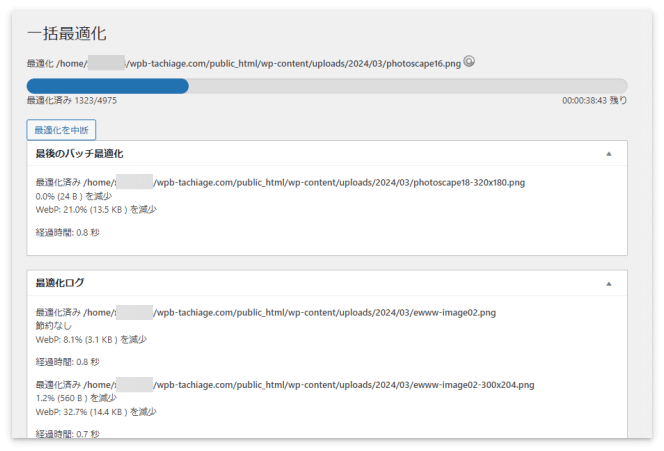
この作業は画像の数によってはかなりの時間がかかるので、お茶でも飲んでゆっくり待ちましょう。

作業中、ブラウザは閉じないでくださいね。
WebPで配信されているかを確認する
以上の設定や作業が終わったら、実際に画像がWebPで配信されているか確認してみましょう。
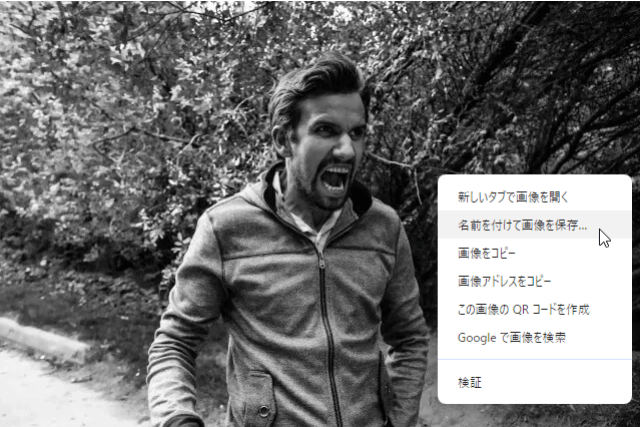
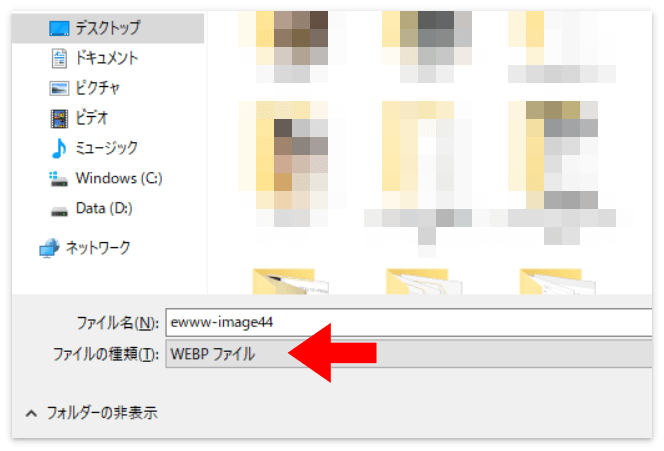
確認するにはプレビュー画面の画像の上で、右クリック→「名前をつけて画像を保存」を押します。

ファイルの種類がこのように「WEBPファイル」になっていれば成功です。

確認はEWWW Image Optimizerをインストールする前の画像、すなわち「一括最適化」した画像でやってみて下さい。
WebPにならない場合の対処法
もし「WEBP」にならない場合は、キャッシュが残っている可能性があります。
キャッシュを消す方法ですがGoogle Chromeの場合は、ページを開いた状態でキーボードの「F12」を押すか、画面上で右クリック→「検証」を押します。
するとデベロッパーツールというものが表示されます。

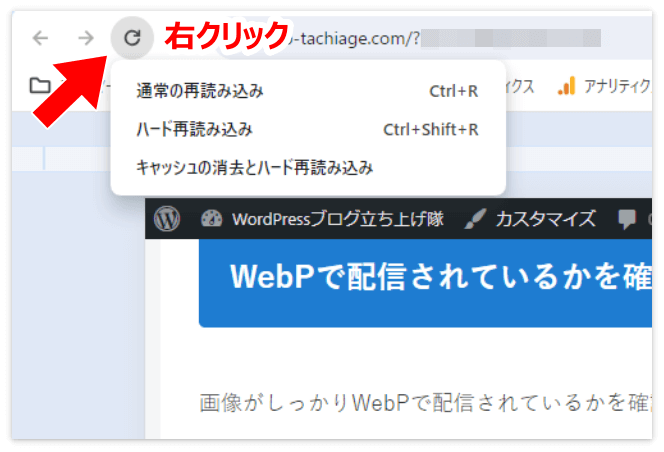
この状態で「再読み込み」ボタンを右クリックします。

「ハード再読み込み」か「キャッシュの消去とハード再読み込み」を押すと画像がWebPに変わると思います。
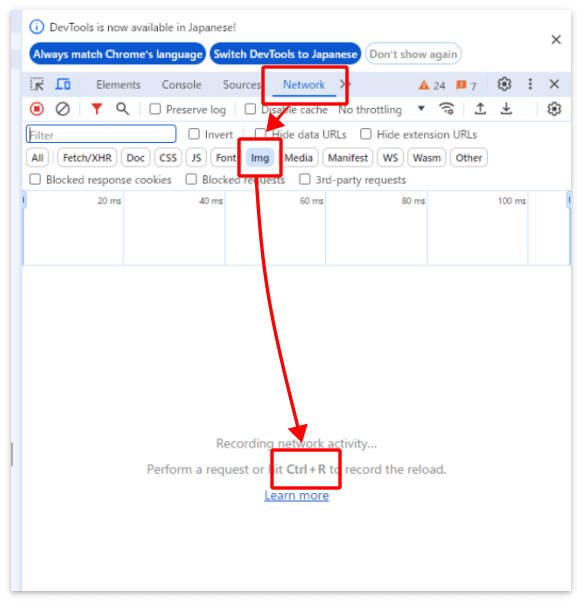
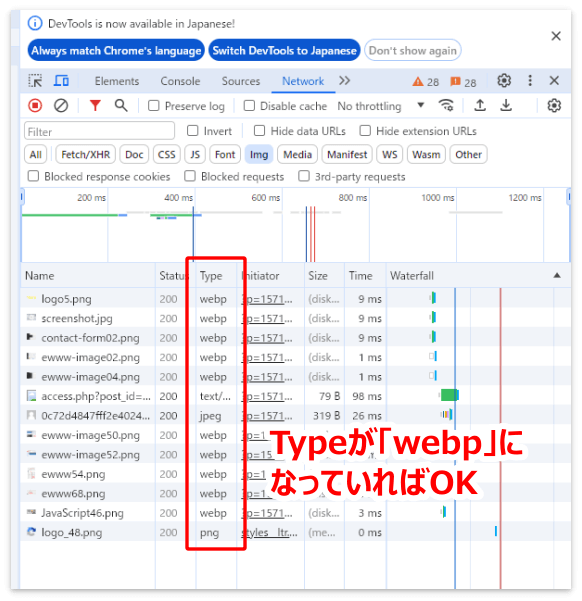
もしくはデベロッパーの「Network」→「Img」を押すと、
ファイル名の拡張子は「.jpg」や「.png」でも、Typeが「webp」になっているので
WebPで画像が配信されていることが分かります。
「Network」→「Img」を押してこの状態になったら、キーボードの「Ctrl」と「R」ボタンを同時に押します。

すると画像のタイプ(ファイルの種類)が表示されます。

※「jpeg」や「png」になっている画像は自分でアップロードした画像ではありません。
ここが「webp」にならない場合は、EWWW Image Optimizerでもう一度、最適化しましょう。
というのは一括最適化を行っても、WebPへの変換が行われていないこともあるからです。
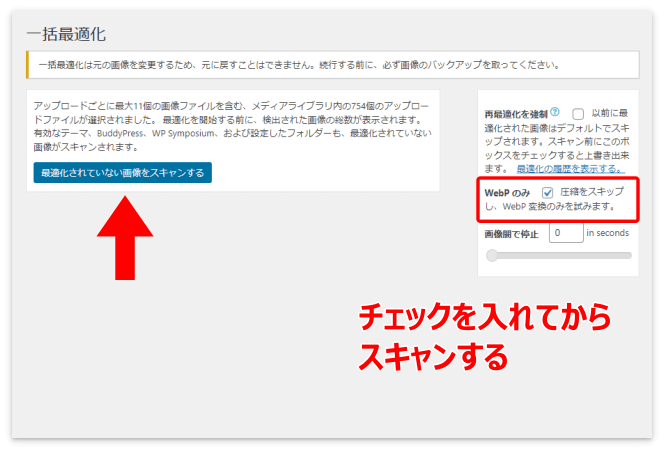
その場合は「WebPのみ」にチェックを入れてから「最適化されていない画像をスキャンする」を押します。

これでWebPに変換されていない画像が抽出されるので、改めて画像の最適化を行います。
あとはデベロッパーツールが「webp」でも、ファイル名の拡張子が「.jpg」や「.png」の場合は、
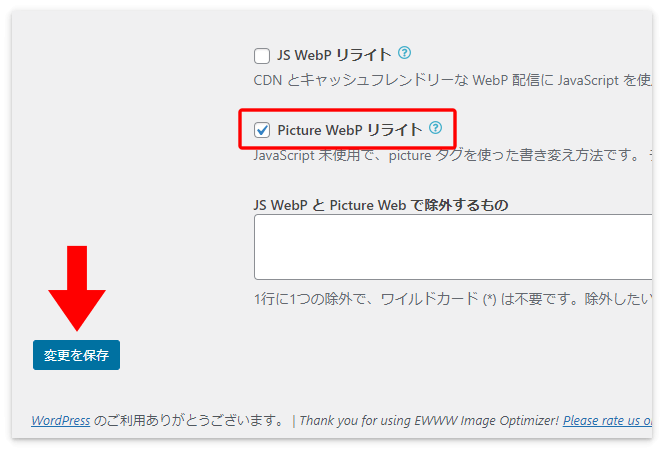
「<picture> WebP リライト」に チェックを入れてみて下さい。

拡張子も「.webp」に変わると思います。
さらに画像を圧縮する方法
EWWW Image Optimizerは優れたプラグインですが、無料版の圧縮率は10~20%程度です。
もっと圧縮したい!という方には別のツールも紹介しておきます。
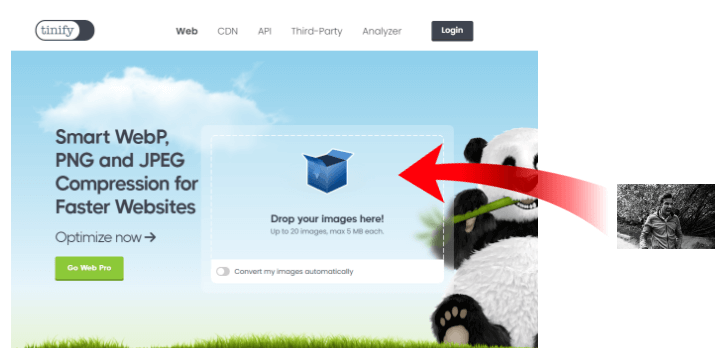
それは「TinyPNG」という無料のWebツールです。
使い方は、TinyPNGの画面上に画像をドロップ→ダウンロードするだけです。

こちらは50~80%程度の圧縮が見込めます。
この作業を行ってからWordPressへアップロードすると、TinyPNGとEWWWのダブル効果になります(私はこの方法です)。
最後に
ということで今回はEWWW Image Optimizerの設定方法とWebP画像を配信させる方法でした。
ちなみに、たとえばこちらの画像は、

アップロードした圧縮済みの画像(JPEG)が102KBで、表示されているWebP画像はなんと60KBでした。
圧縮済みの画像がさらに4割も減るんですね(圧縮率は画像によって変わります)。
侮れませんね、WebP(ウェッピー)。



コメント