こんにちは、ikuzo(いくぞう)です。
今回は、もしもアフィリエイトの「かんたんリンク」の作り方と貼り方を解説します。
かんたんリンクとはその名の通り、
Amazon、楽天市場、Yahoo!ショッピングの商品リンクを簡単に貼ることのできるツールです。
かんたんリンクの実物がこちらです↓
この各通販サイトのボタンを押したユーザーが一定時間内に商品の購入に至ると、あなたに報酬が入ります。
それでは早速、かんたんリンクを作る手順を説明していきます。
Amazon、楽天、Yahoo!と提携する
かんたんリンクを作る前に、もしもアフィリエイトのAmazon、楽天、Yahoo!とそれぞれ提携する必要があります。
もしもアフィリエイトに登録されていない方は、先に登録を済ませておきましょう。
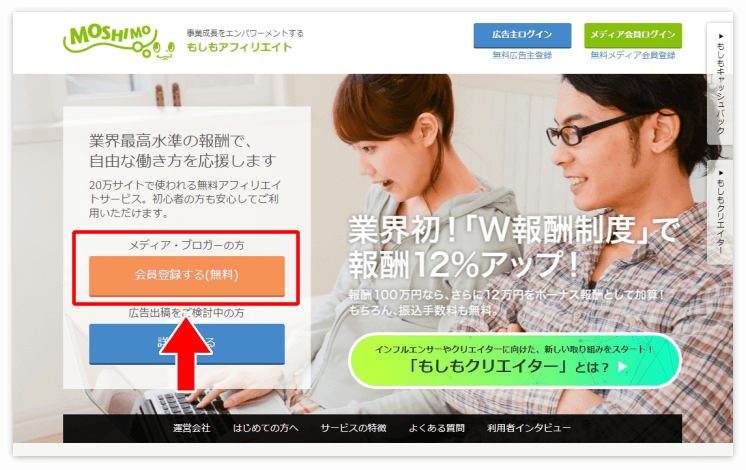
↓こちらから登録できます↓
 ※公式サイトの「会員登録する」から申し込みます
※公式サイトの「会員登録する」から申し込みます
もしもアフィリエイトは一応審査がありますが、審査はかなり緩く、ブログを始めたばかりの人でも落ちることはまずありません。
なので気楽に申し込みましょう。
流れとしては仮登録→本登録をしてから、1日~5日くらいで「会員登録が完了しました!」というメールが送られてきます。
Amazon、楽天、Yahoo!の提携は「会員登録が完了しました!」のメールを待たずに提携申請してOKです。
Amazonだけは審査がありますが、楽天とYahoo!の2つは即時提携できます。
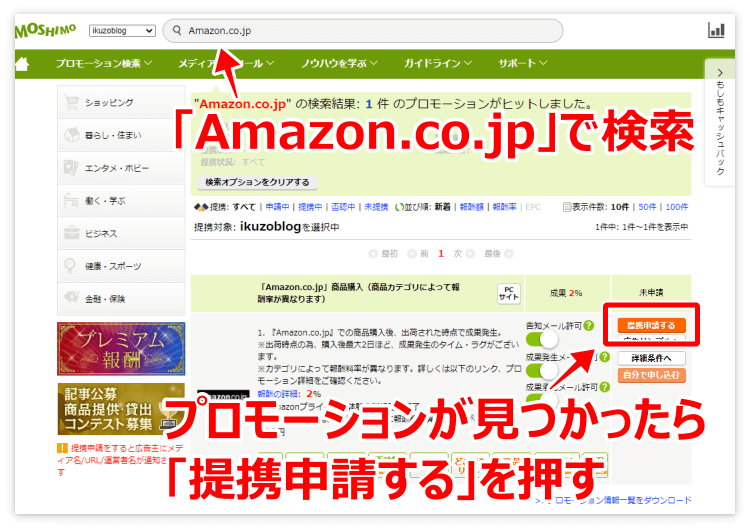
提携申請のやり方は、もしもアフィリエイトの検索バーに次の文字を入れると、各プロモーションが簡単に見つかります。
楽天市場の商品購入
【Yahoo!ショッピング】

Amazonの報酬料率も、もしもアフィリエイトよりもAmazonアソシエイトの方が高いです。
かんたんリンクは使えなくなりますが、バリューコマースのYahoo!やAmazonアソシエイトと提携してカエレバで商品リンクを貼るという方法もあります。
楽天の報酬料率については他のASPよりも、もしもアフィリエイトが一番高いです。
※報酬料率の比較はこちらの記事をご覧になって下さい。
「もしもAmazon」の審査は本家のAmazonアソシエイトよりは緩めだと思いますが、審査基準に
アマゾンアソシエイト審査基準をもとに厳重に審査しています。
と書かれているので、Amazonだけは目安として10記事以上書いてから、提携申請して下さい。
かんたんリンクの作り方
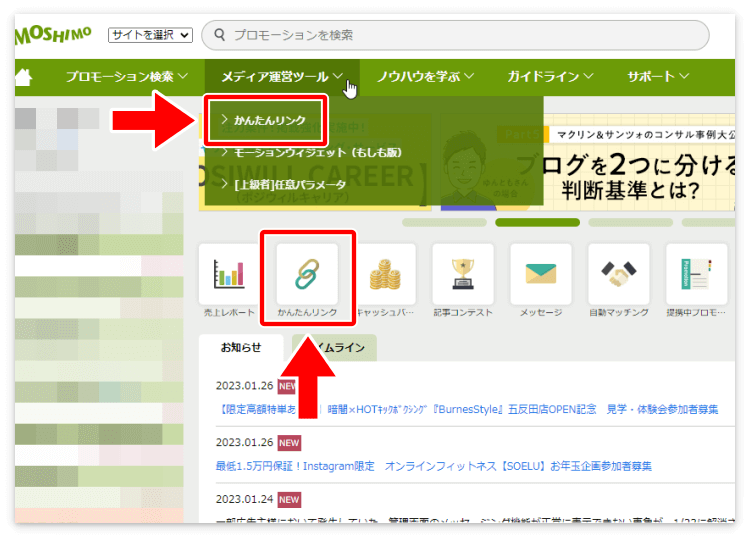
かんたんリンクを作るには、もしもアフィリエイトのメニューにある「かんたんリンク」をクリックします。

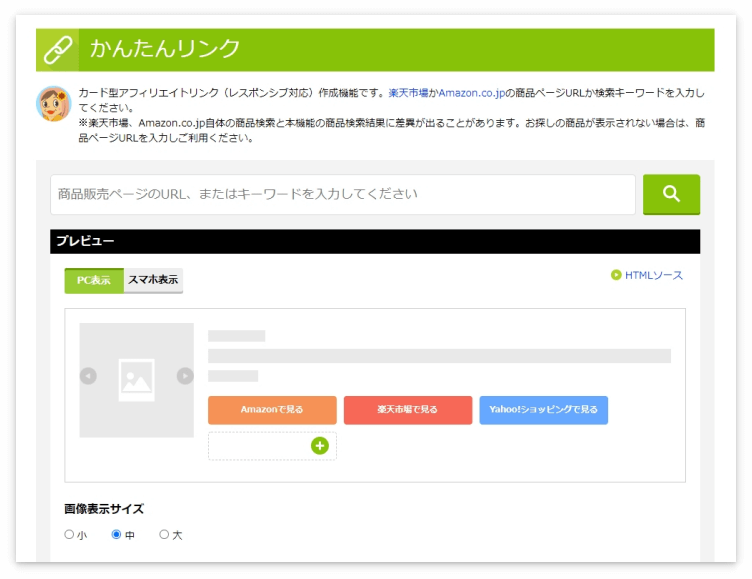
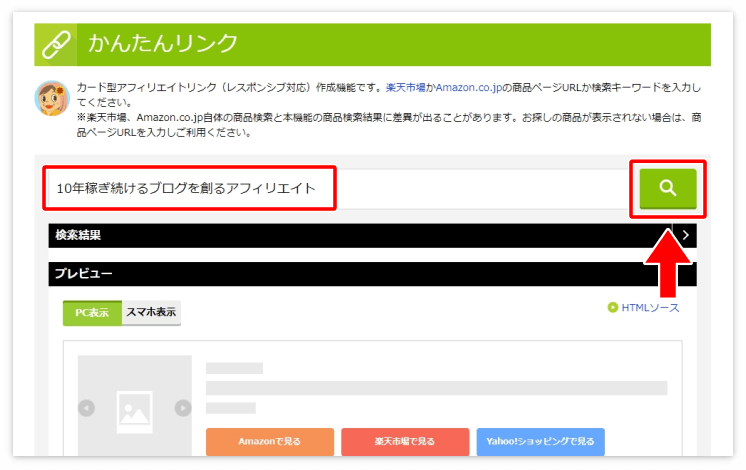
Amazon、楽天、Yahoo!との提携が完了していると、このような画面が出てきます。

検索バーにかんたんリンクを作りたい商品の名前やキーワードを入れて検索します。

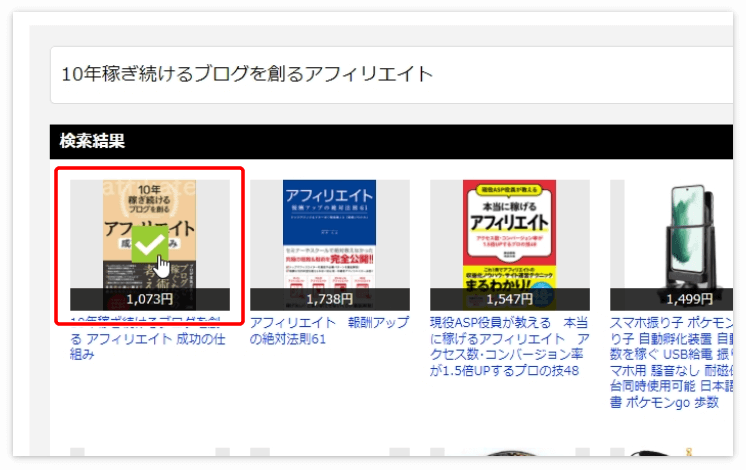
商品が見つかったら、画像をクリックします(画像の下にあるテキストリンクを押すとAmazonの商品ページを見ることもできます)。

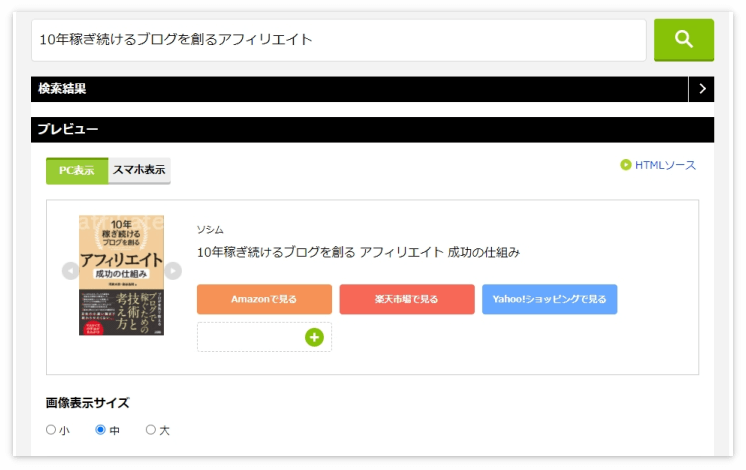
すると、かんたんリンクのサンプルが表示されます。

画像表示サイズは「小、中、大」の3つがありますが「中」のままがいいと思います。
かんたんリンクの貼り方
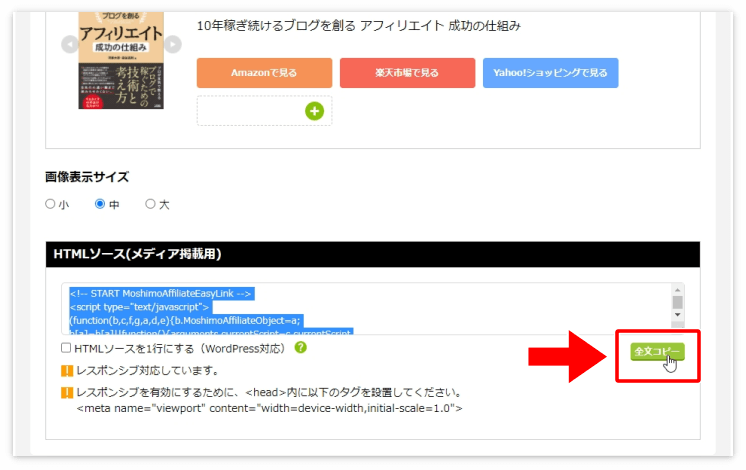
WordPressにかんたんリンクを貼るには、サンプルの下にある「HTMLソース(メディア掲載用)」の「全文コピー」を押します。

ブロックエディターの場合
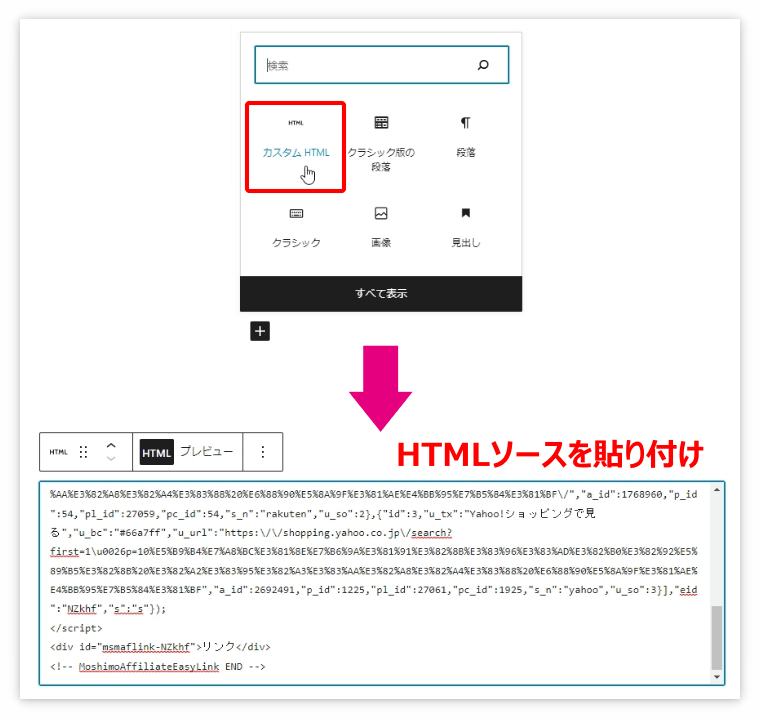
ブロックエディターの場合は「カスタム HTML」を選択して、さきほどコピーしたHTMLソースを貼り付けます。

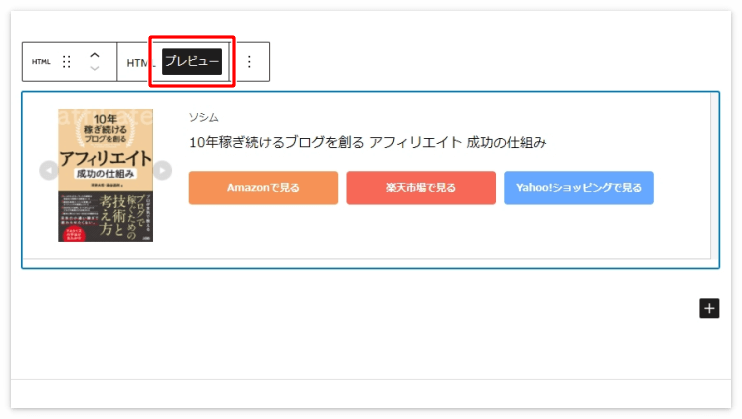
プレビューで確認すると、かんたんリンクが現れます。

クラシックエディターの場合
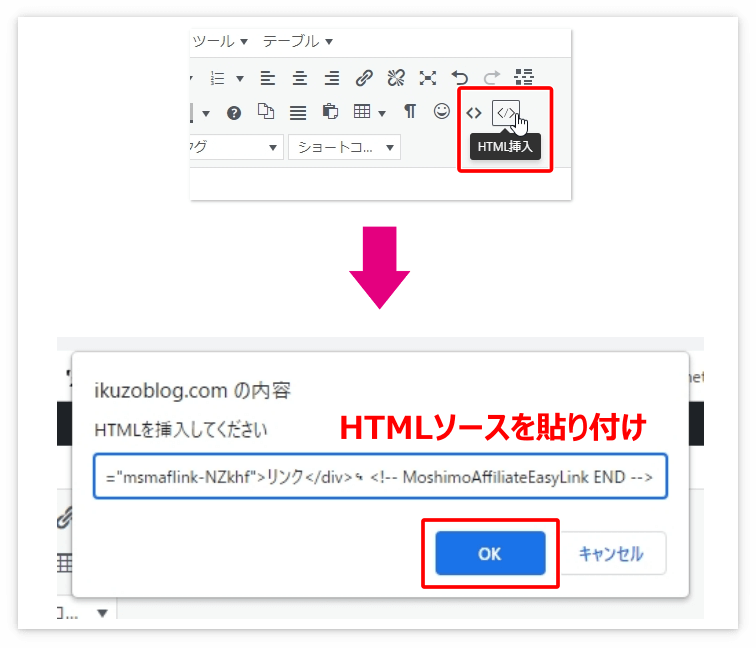
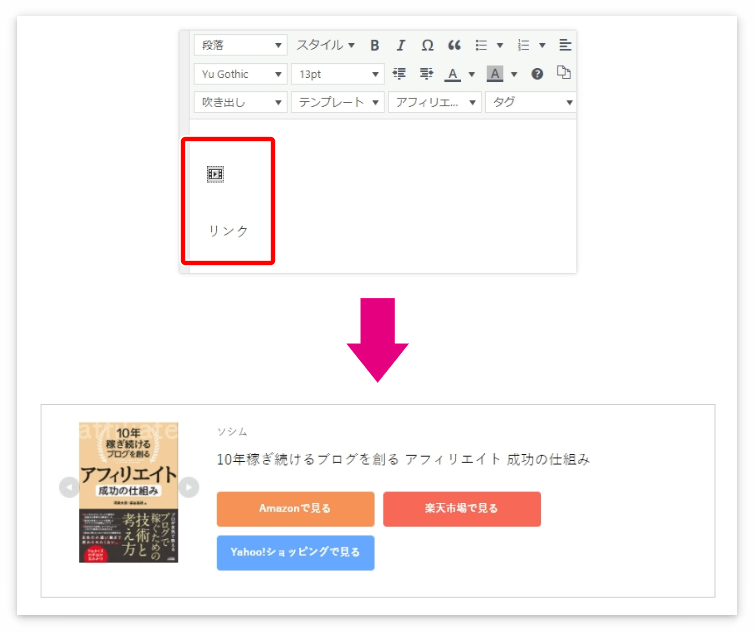
クラシックエディターの場合は、ツールバーの「HTML挿入」を押して、ポップアップが表示されたらHTMLソースを貼り付けて「OK」を押します。

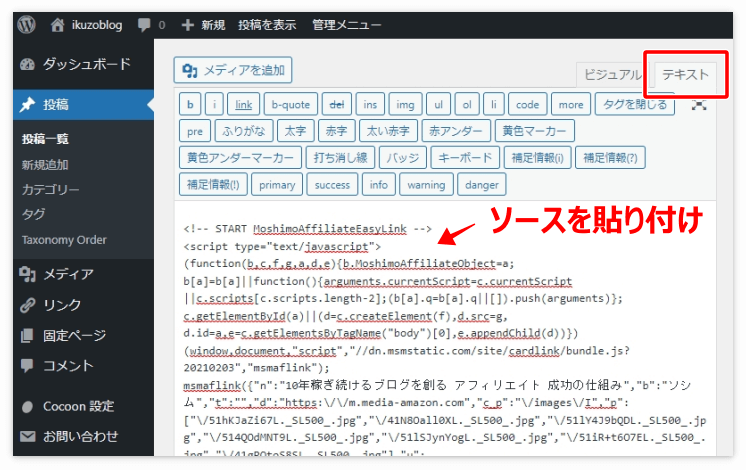
またはテキストエディターに切り替えて、HTMLソースを直接貼り付けます。

ビジュアルエディターではこの様に表示されますが、プレビューで確認するとかんたんリンクが現れます。

かんたんリンクの各通販サイトのボタンを押して商品がちゃんと表示されるか、念のために確認しましょう。
かんたんリンク ボタンの文字や色の変更方法
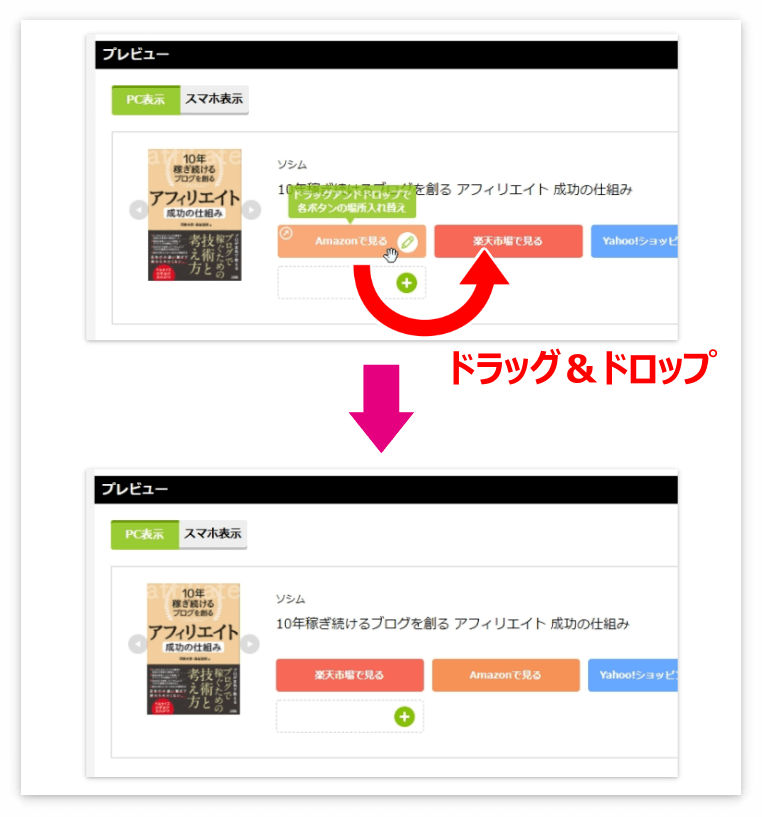
かんたんリンクに表示されているボタンは、位置の入れ替えや、文字と色の変更が可能です。
ボタンの位置を入れ替えるにはボタンをドラッグ&ドロップします。

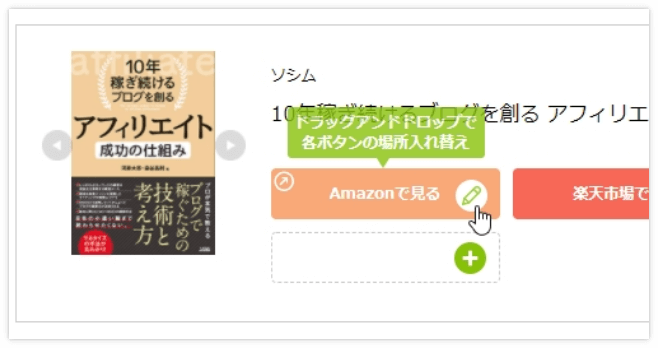
文字や色を変えるには、マウスオーバーで現れるボタンの鉛筆マークをクリックします。

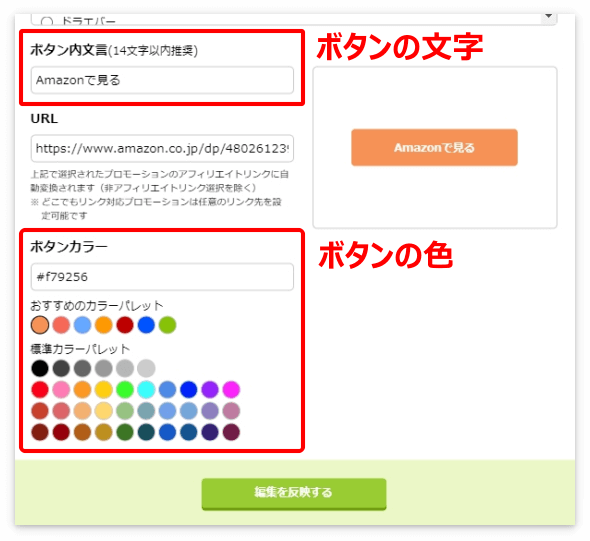
ボタン内文言をデフォルトの「Amazonで見る」から「Amazon」や「Amazonで探す」に変えたり、ボタンの色も変更できます。設定が完了したら「編集を反映する」を押します。

かんたんリンク その他の設定
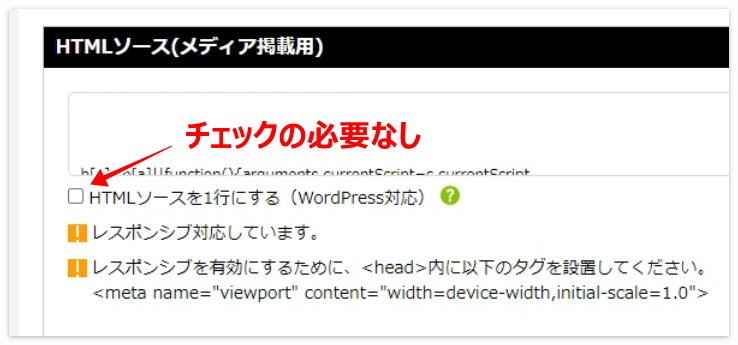
「HTMLソースを一行にする」(WordPress対応)という項目がありますが、ここは特にチェックを入れる必要はありません。

もし、プレビューで見たかんたんリンクに余分な余白ができてしまうようであれば、チェックを入れて試してみて下さい。
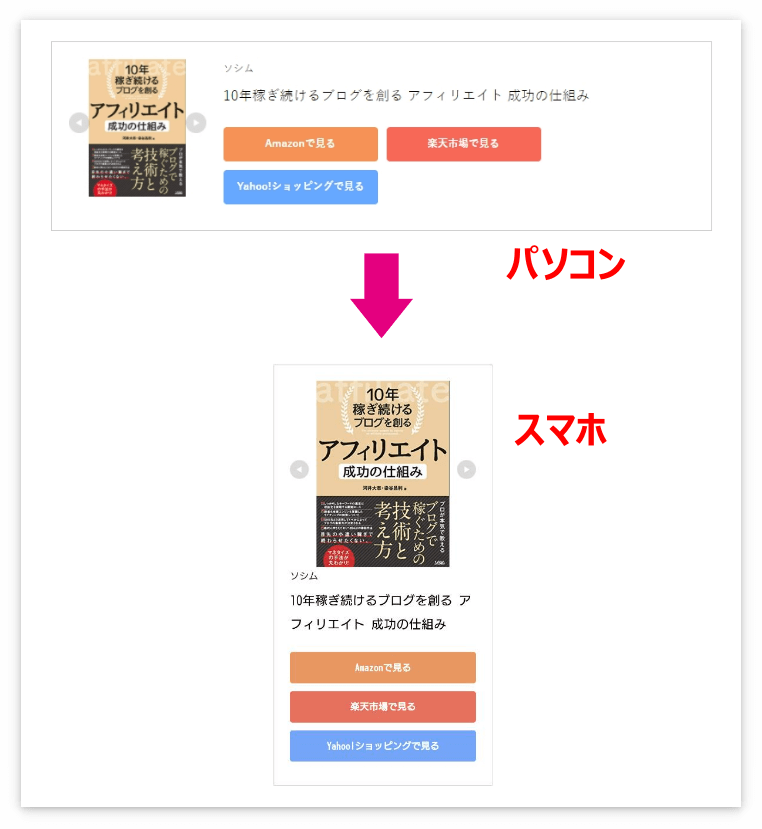
またWordPressのテーマはほとんどがレスポンシブ対応なので、その下にあるレスポンシブ用のタグも<head>内に書き込む必要はありません。
タグを設置しなくてもスマホで見てみると、スマホ用のかんたんリンクに変わっているはずです。

以上のように、もしもアフィリエイトのかんたんリンクは誰でも簡単に商品リンクが作れます。
様々な商品リンクが作れるので、ぜひブログを始めたばかりの方も商品を紹介する記事を書いて、かんたんリンクを貼ってみて下さい。





コメント