今回は、WordPressブログで使用する画像を圧縮する方法についてです。
ブログに使う画像はファイルサイズを小さくするに越したことはありません。
なぜなら、Googleは「ユーザーの利便性」を第一に掲げています。
この「10の事実」のひとつ、“遅いより速い方がいい”というのは、
画像を表示する速度も含まれています。
極端に小さすぎて見にくい画像だと「ユーザーの利便性」に適しているとはいえませんが、
同じサイズで見た目も同じであれば、画像はなるべく圧縮するべきです。
作業はそれほど面倒ではありませんので、
SEO(検索エンジン最適化)対策として、ブログで使う画像を圧縮していきましょう。
圧縮前にブログで使う画像をリサイズする
そもそもブログに使う画像のサイズは、どれくらいのものが適当なのでしょうか?
とりあえず、コンテンツ幅(画像をのせる場所の幅)よりも、極端に大きくする必要はありません。
スマホやデジカメで撮影した写真は、そのまま使うとサイズが大きくなっていることが多いので注意して下さい。
私は、ブログのコンテンツ幅は「770px」に設定、
記事に挿入する画像の幅は「800px以下」にしています。
具体的には、無料の画像編集ソフト「PhotoScape X」を使って、
画像のリサイズやトリミング(切り抜き)をすることが多いです。
「PhotoScape X」は操作がとても簡単です。
画像編集をしたたことがない初心者の方にもおすすめです。

プラグイン「EWWW Image Optimizer」で画像を圧縮
そして画像の圧縮方法ですが、WordPressには自動で画像を圧縮してくれる便利なプラグインがあります。
「EWWW Image Optimizer」

これからアップする画像も、過去にアップした画像も圧縮してくれるプラグインです。
EWWW Image Optimizerのインストール方法
WordPressをお使いの方にいまさらプラグインのインストール方法を説明する必要はないと思いますが、念のため。
WordPressの「ダッシュボード」から「プラグイン」→「新規追加」へ進んで下さい。

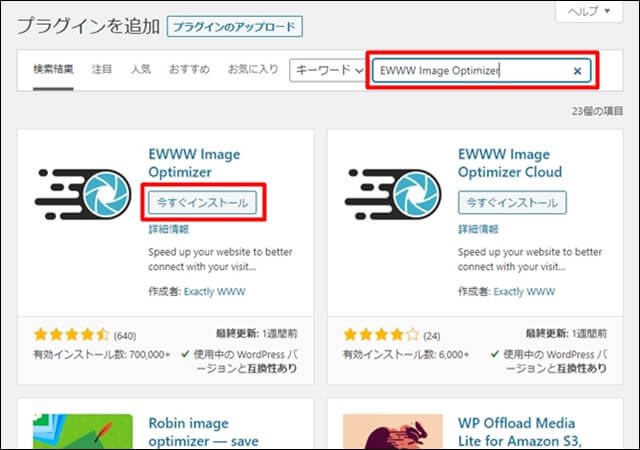
検索窓に「EWWW Image Optimizer」と入力します。

「EWWW Image Optimizer」と「EWWW Image Optimizer Cloud」の2つが出てくるので、
評価やインストール数の多い方(“Cloud”じゃない方)の「今すぐインストール」をクリックします。
インストールが完了したら「有効化」を忘れずに押しましょう。
EWWW Image Optimizerの設定
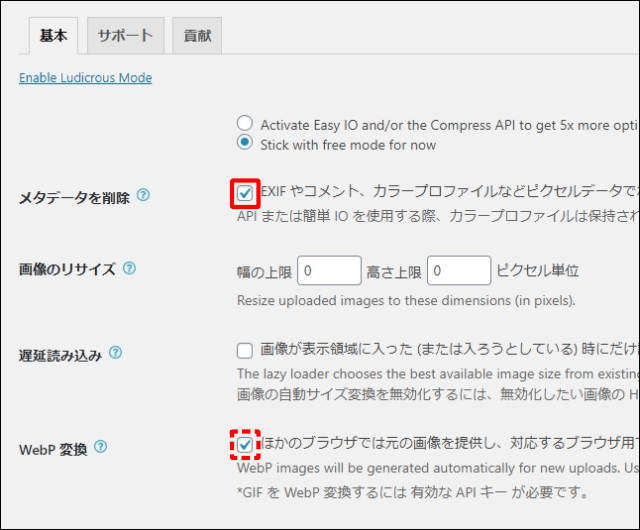
「EWWW Image Optimizer」の「設定」を押します。

設定画面を開いたら、一番上にある「メタデータを削除」を確認してみて下さい。
あらかじめチェックが入ってると思いますが、もしなければチェックを入れましょう。

そして一番下にある「WebP変換」は、とりあえずチェックなしでも大丈夫ですが、
時間のあるときにでも設定された方がよろしいかと思います(設定というか、WebP画像の生成に少々時間がかかります)。
WebP(ウェッピー)とは何かというと、JPEGやPNGに代わる次世代フォーマットのことです。
当ブログでは、2021年2月からこのWebP画像を使い始めました。
なぜWebPを使い始めたかというと、Googleの「PAGESPEED INSIGHTS」でサイトの表示速度を調べていたところ、
改善できる項目の1番手に「次世代フォーマットでの画像の配信」を促がされたからです。

具体的には、「JPEGやPNGよりも、ファイルサイズの小さいWebPなどをこれからは使いなさいね」ということです。
EWWW Image Optimizerを使えば、現在ブログで使用しているJPEGやPNG画像からWebP画像を簡単に生成できます。
この設定は画像の圧縮と共にぜひやっておくべきだと思います。
設定方法はこちらの記事に書きました。

過去の画像を圧縮(一括最適化)
EWWW Image Optimizerは、
インストール後にアップする画像については自動的に圧縮処理を行ってくれるので、特に何もすることはありません。
インストール前にアップした画像は、まとめて圧縮できます(一括最適化)。
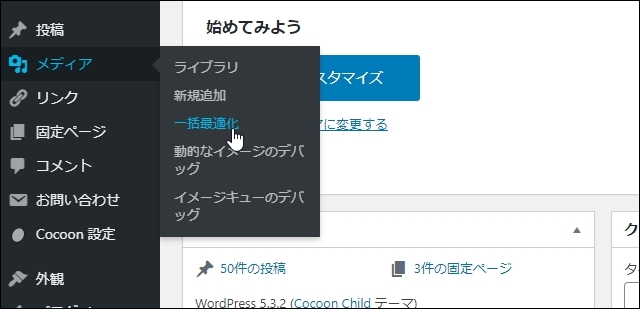
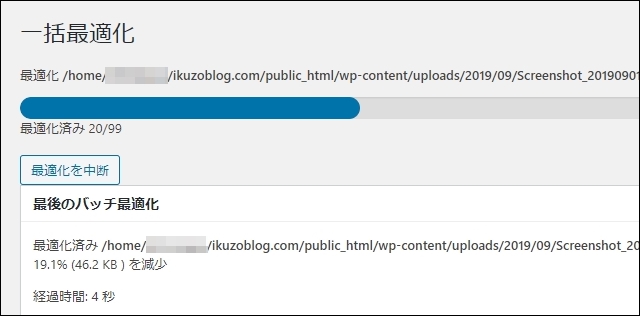
一括最適化のやり方は「ダッシュボード」の「メディア」→「一括最適化」を押します。

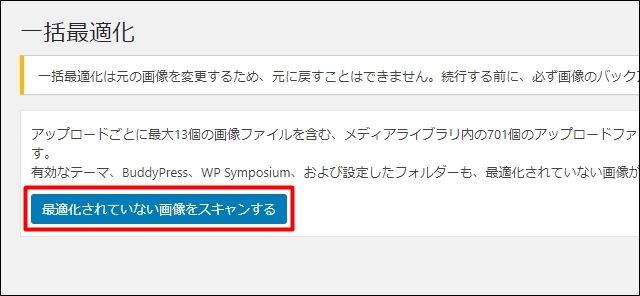
「最適化されていない画像をスキャンする」を押します。

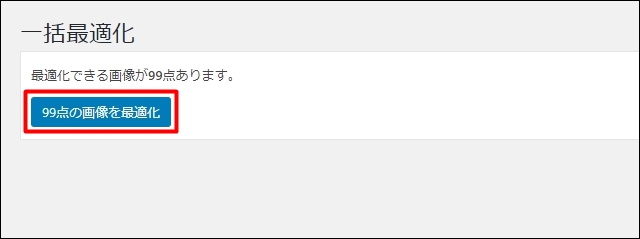
最適化できる画像がいくつあるか教えてくれるので、よければクリックします。

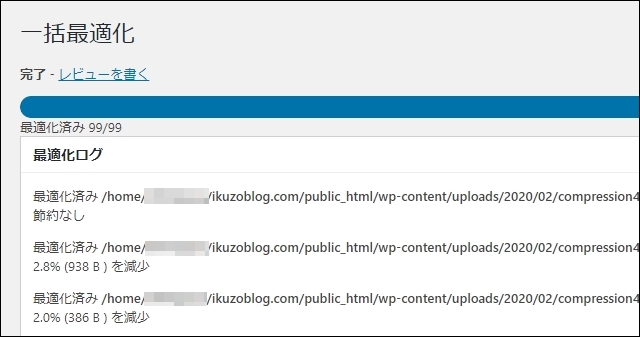
処理中…

これで過去にアップした画像も圧縮できました。簡単ですね。

「EWWW Image Optimizer」は手間いらずの便利なプラグインですが、実は弱点があったりします。
それは、10~20%くらいしか画像が圧縮されないということです。
無料版の「EWWW Image Optimizer」はロスレス圧縮(再び元の状態に戻せる圧縮方法)なので、これが限界だったりします。
「TinyPNG」で画像を圧縮
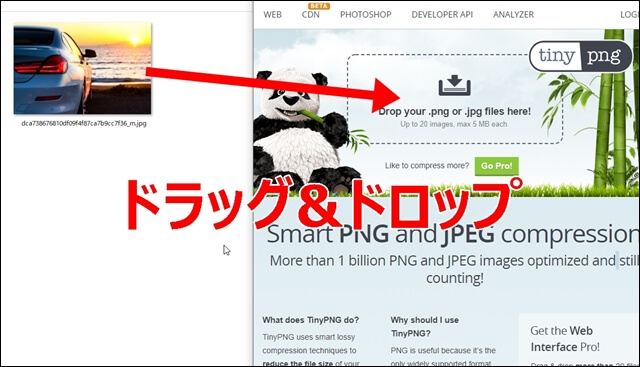
そこでファイルサイズの大きな画像については、プラウザで圧縮できる「TinyPNG」を使います。
使い方はかんたん。圧縮したい画像ファイルを「TinyPNG」の破線の中へドラッグ&ドロップして、圧縮されたファイルをダウンロードするだけです。

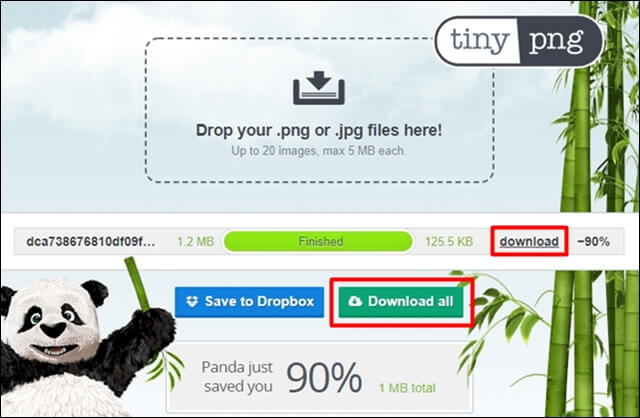
1つずつダウンロードするなら「download」、後から一括してダウンロードする場合は「Download all」を押します。

「TinyPNG」はロッシー圧縮(データを削減して元の状態には戻せない圧縮方法)で、
画像によりますが50~80%ほど圧縮されます。
圧縮率だけ見ると「TinyPNG」の圧倒的勝利ですが、ロッシー圧縮なので画質は劣化します。
ロスレス圧縮とロッシー圧縮の比較
ではどれくらい劣化するのか、「EWWW Image Optimizer」(ロスレス圧縮)と「TinyPNG」(ロッシー圧縮)で比較してみましょう。
テストするのは他の記事に使った「アイキャッチ画像」で、画像フォーマットはJPEG(ジェーペグ)です。
(プラウザによっては画像がWebPに変換されてますが、見た目は大体同じです。)

元の画像 168KB

ロスレス圧縮 168KB→148KB(約12%圧縮)

ロッシー圧縮 168KB→29KB(約83%圧縮)
ファイルサイズは大差がつきましたが、見た目はほとんど変わりませんね。
では拡大した画像をご覧下さい。

ロスレス圧縮(拡大)

ロッシー圧縮(拡大)
ロスレス圧縮は文字の輪郭が比較的はっきりしているのに対し、ロッシー圧縮は文字の周りがぼやけて滲んでいるのがお分かりいただけると思います(スマホでご覧の方はさらに拡大してみて下さい)。
ただ、拡大しないと分からない程度で、こだわらないならロッシー圧縮で十分だと思います。
JPEG画像とPNG画像の比較
次に、JPEGとPNG(ピーエヌジー)を比較してみましょう。
ひとつの画像をJPEGとPNGで保存してから、それぞれをロッシー圧縮しました。

“JPEG”ロッシー圧縮 29KB

“PNG”ロッシー圧縮画像 92KB
さきほどと同様に画像を拡大してみると、

“JPEG”ロッシー圧縮(拡大)

“PNG”ロッシー圧縮(拡大)
サイズの差はあるものの、PNG画像は文字の周りがほとんど滲んでいません。
では、文字が入らない通常の画像ではどうでしょうか。

“JPEG”ロッシー圧縮画像 14KB

“PNG”ロッシー圧縮画像 76KB
今度はファイルサイズが小さくてもJPEG画像の方が綺麗ですね。
実は「TinyPNG」で圧縮したPNG画像はPNG-8と呼ばれるもので、256色しか表現できません。
そのため、上の画像のように筋が入ったり滲んで見えることがあります。
このように文字やイラストはPNG、写真だけの画像はJPEGの方が綺麗に圧縮できます。
両方混ざった場合は、両者を見比べてみて、見た目とファイルサイズで決めるのがいいと思います。
「TinyPNG」のWordPressプラグイン版
「TinyPNG」には、WordPressのプラグイン版「Compress JPEG & PNG images」もあります。

「EWWW Image Optimizer」と同じようにWordPressにアップした画像を自動で圧縮してくれます。
自動で圧縮してくれる分、「TinyPNG」よりも手間いらずですが、「日本語に対応していない」ことや「月に500枚を超えると有料になる」などの制限があります。
最後に
まとめですが、ブログで使う画像の圧縮は、通常、こんな順番で行うのがいいと思います。
1 大きい画像は「PhotoScape X」でリサイズする
2 「TinyPNG」で画像を圧縮
3 「EWWW Image Optimizer」でさらに圧縮(一度インストールすれば、あとは自動で最適化)
あとは、あらかじめカメラの画素数を小さく設定しておいたり、
無料の写真素材サイトでダウンロードする際に小さめの画像を選ぶと、
①の「PhotoScape Xでのリサイズ」は省くことができますよ。


コメント