こんにちは、ikuzo(いくぞう)です。
今回はCocoonの「ブログカードが表示されない」「ブログカードはどこで設定するの?」と疑問をお持ちの方に、
ブログカードの設定方法とURLの貼り方について説明させていただきます。
Cocoonには、記事に「リンク先のURL」を貼るだけでブログカードが作成されるという便利な機能があります。
しかし、設定やURLの貼り方をひとつ間違えるとブログカードは表示されません。
「ブログカードが表示されない」という方は、もしかするとこの記事で解決できるかもしれませんので、ぜひ最後までおつきあい下さい。
ブログカードとは?
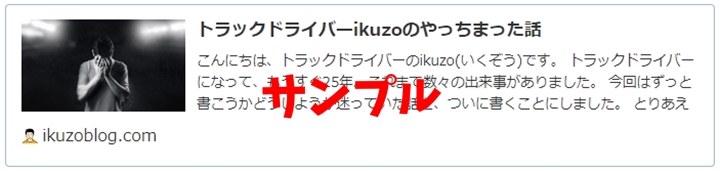
「そもそもブログカードとは何ぞや?」という方のために、まずはサンプルをご覧下さい。

これがブログカード(PC版)です。どこかで見たことがあると思います。
サンプルなので押せませんが、本来はこのカードを押せばリンク先に飛びます。
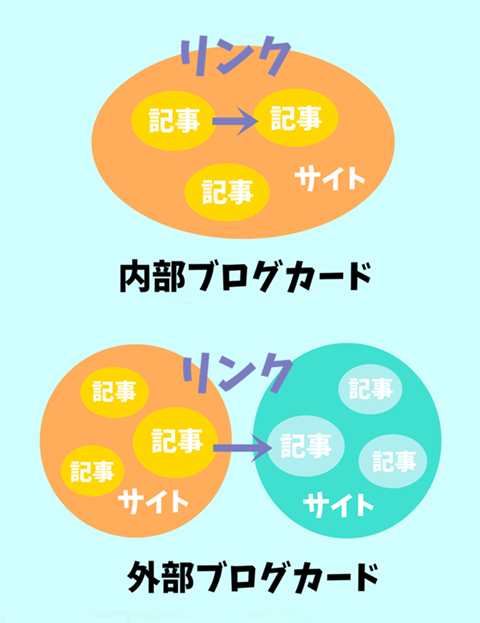
ブログカードには2種類あり、1つは「内部ブログカード」もう1つは「外部ブログカード」です。
内部ブログカードとは「同じサイト内の別記事」へのリンクカードで、外部ブログカードは「別のサイトにある記事」へのリンクカードのことです。

Cocoon ブログカードの設定
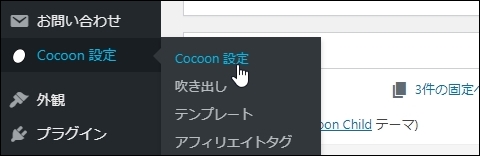
Cocoonでブログカードの設定を行うには「Cocoon設定」をクリックします。

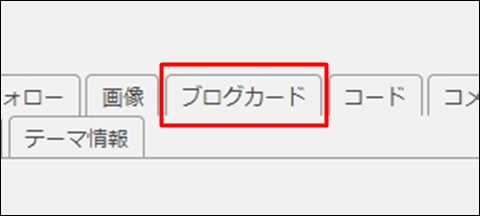
上に並んでいるタブの中から「ブログカード」を選びます。

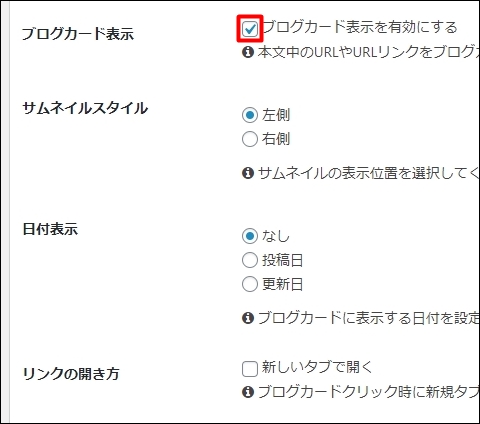
内部ブログカード 設定画面

ブログカード表示:ここに チェックがないとブログカードにならずに、URLのまま表示されてしまいます。必ず チェックを入れましょう。
サムネイルスタイル:ブログカードの小さい写真を「左右どちらに表示したいか」です。
日付表示:表示しない場合は「なし」を、表示する場合は「投稿日」か「更新日」のどちらかを選びます。
リンクの開き方:ブログカードをクリックした人に、そのままのタブで見て欲しいのなら チェックを外し、新しいタブで見て欲しいなら チェックを入れます。
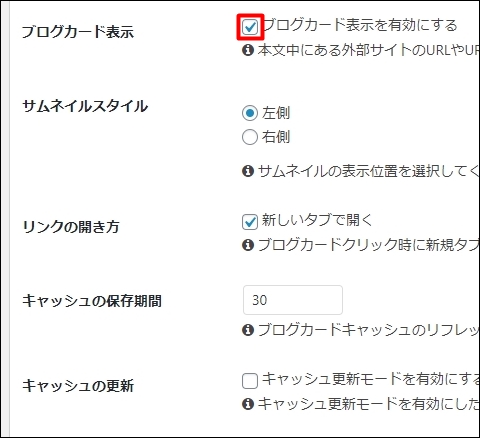
外部ブログカード 設定画面

「ブログカード表示」~「リンクの開き方」までは「内部ブログカード」と同じです。
「キャッシュ」の設定については特に触る必要がないと思いますが、知りたい方は公式サイトの記事に詳しく書いてあります。
そしてまさしくこれが↑正真正銘のブログカードです。押せば飛びます!
Cocoonのブログカードの作り方
Cocoonでブログカードを作るには、「リンク先のURL」を記事の中に貼り付けます。
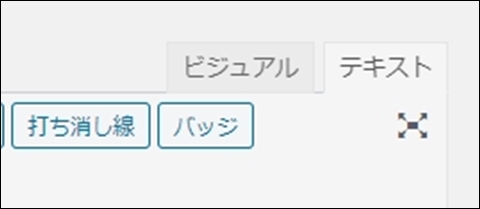
ビジュアルモードでは右クリックで貼り付けできないので、一度テキストモードに切り替えてURLを貼り付けましょう。
(ビジュアルモードでも[CTRL+V]で貼り付けできます。)

テキストモードに切り替えて、

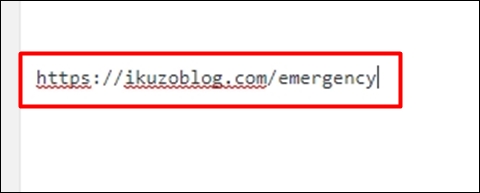
コピーしたURLを貼り付けます。
ビジュアルモードに戻してもURLのままですが、プレビュー画面で確認するとブログカードができてます。

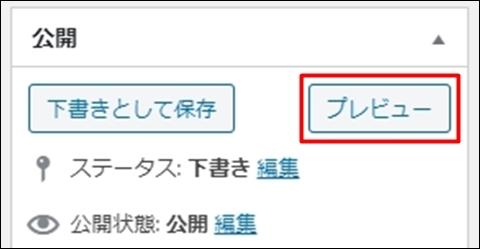
「投稿の編集」画面の「プレビュー」で確認します。

ブログカードができてます。
URLを貼るときの注意点
それでも「ブログカードが表示されない」という方は、次の3つをチェックしてみて下さい。
その行にURL以外の文字は含めない(半角スペースも×)
URLはすべて“英数字”にする(日本語は入れない)
この3つを守らないとURLのまま表示されて、ブログカードになりません。
最後に
無事にブログカードは作成できたでしょうか?
時としてブログカードでなく「URLでリンクを表示したい」場合は、URLの前に「半角スペース」をひとつ入れてやるとブログカードは作成されません。
設定の「ブログカード表示を有効にする」にチェックを入れても、URLで表示したいときはブログカードのエラーを逆手にとって、使いわけができたりします。
今回の記事が少しでもお役に立てていたら幸いです。最後まで読んでいただき、ありがとうございました。





コメント