こんにちは、ikuzo(いくぞう)です。
今回はグローバルナビメニューやサイトの幅の調整方法です。
…と偉そうに言ってますが私自身、WordPressもCocoonも超初心者です。
※この記事を作成しているのは2019年7月です。早く初心者を抜け出せるよう、がんばります。
日夜、先輩方のサイトを参考にしたり、自分でも試行錯誤しながらブログ作りに励んでおります。
いわば、自分が忘れないための備忘録とでもいいましょうか…
それと私が悩んだことを、これからCocoonでブログを始める方の少しでもお役に立てたら…
そんな気持ちで書いていきたいと思います。
グローバルナビメニューの幅を変更
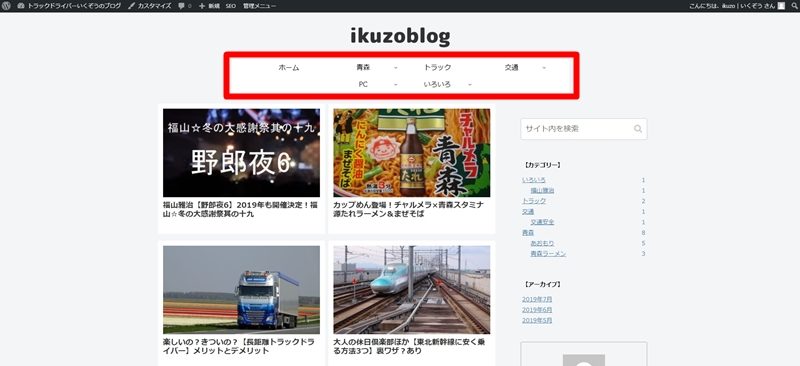
グローバルナビメニューのデフォルトは、こんな感じです。

画面の横幅いっぱいにメニューが広がってますね。
メニュー幅をサイト幅と揃えるには「Cocoon設定」の「全体」タブで変更できます。

サイト幅の均一化の「サイト幅を揃える」に チェックを入れて下さい。

一番下の「変更をまとめて保存」を押します。

これでグローバルナビメニューとサイトの幅が同じになりました。

サイト全体の幅を調整する
 =コンテンツ、サイドバーの余白部分
=コンテンツ、サイドバーの余白部分
サイト全体の幅も調整できます。
こちらは「Cocoon設定」の「カラム」タブで変更が可能です。

コンテンツ幅を変更
600pxから1600pxの間の任意の値で設定できます。

「コンテンツ余白幅」というのは、コンテンツの左右にある一番端の余白部分のことです。
サイドバー幅を変更
こちらも200pxから500pxの間で設定できます。

カラム間の幅を変更
「コンテンツ幅」と「サイドバー幅」の中間にある細い隙間は「カラム間の幅」で調整します。
0から60pxの間で設定できます。

いずれも数値を変更したら最後に「変更をまとめて保存」を押してください。
サイト全体の幅
上の3つの幅を調整することにより「サイト全体の幅」が決まります。
すなわち、「コンテンツ幅+(コンテンツ余白×2)」+「カラム間の幅」+「サイドバー幅+(サイドバー余白×2)」=「サイト全体の幅」になるわけです。
試しに「サイドバー幅」と「カラム間の幅」はそのままで、「コンテンツ幅」のみ変更してみました。
「コンテンツ幅」が1200px

「コンテンツ幅」が600px

600pxだと、メニューが2段になってるのが分かりますね。
「サイト幅の均一化」の「サイト幅を揃える」にチェックを入れた状態でサイト全体の幅が変わると、グローバルメニューの幅も一緒に変わるということです。
グローバルナビメニューを任意の幅に調整する
最後はサイトの幅に関係なく、独自にメニューの幅だけを調整する方法です。
まず、先ほどの「Cocoon設定」の「全体タブ」から、
「サイト幅の均一化」の「サイト幅を揃える」のチェックを外します。

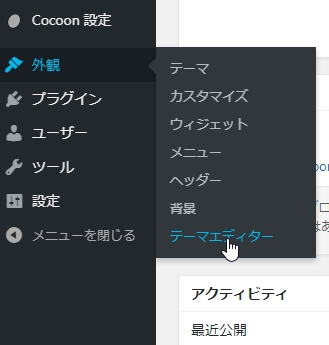
次に「外観」の「テーマエディター」へと進みます。

開いたら、次のCSSをコピーして貼り付けて下さい。
.navi, .navi-in{
width: 1200px;
margin: 0 auto
}

“width: 1200px”の「1200」はお好みの値にして下さい。
最後に一番下の「ファイルを更新」を押します。

メニュー幅が1200px

メニュー幅が600px

まとめ
いかがだったでしょうか。
「サイト幅を揃える」にチェックを入れているのにメニューの左右が出っ張っていたのが、今回色々と調べてみるきっかけになりました。
(一覧リストのカードの背景とサイトの背景を同色で設定していたので、コンテンツ幅とメニュー幅がずれて見えたのが原因でした。)
「任意の幅の調整方法」はサルワカさんのサイトで勉強させてもらいました。
初心者にも、かなり分かりやすく解説してあるので、とても役に立ってます。
私もまだ始めたばかりですが、これからHTMLとCSSの勉強を始める方にはとても参考になると思うので、ぜひ覗いてみて下さい。




コメント