こんにちは、ikuzo(いくぞう)です。

プー太郎です。
今回は、Cocoonのサイドバーの設定とカスタマイズの方法を書こうと思います。
サイドバーって使い方によってはブログの強力な武器になると思うんですよね。
人気のある記事や広告をサイドバーにのせることにより、
PVや収益の増加に繋がる可能性があります。
と言いつつ、当ブログのサイドバーはこれといって大きな特徴はないものの、
今回は私がどんなふうにサイドバーを作っているかを丸裸にして、みなさんにお見せします。
そのうち1つでも2つでも、この記事を読んでいるあなたのサイドバー作りのお役に立てれば・・・
という主旨で今回は書いていきます。
サイドバーの種類
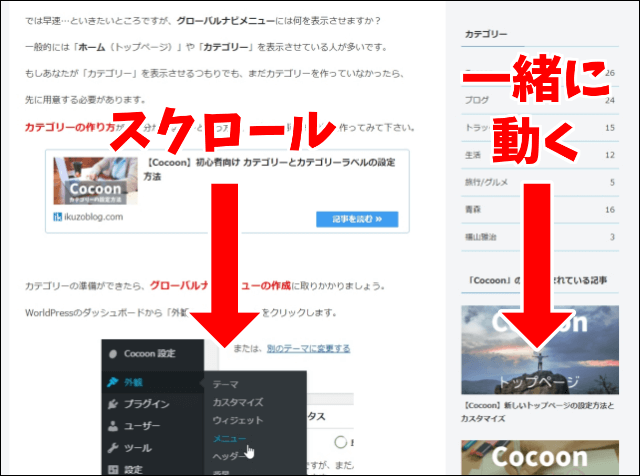
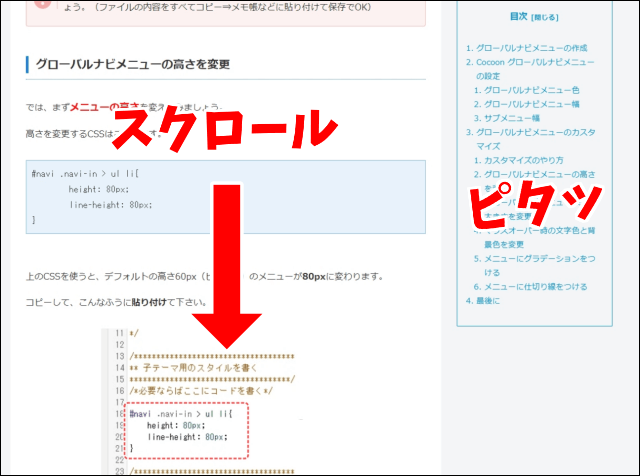
サイドバーは2種類あります。
ひとつは記事のスクロールに連動するサイドバーです。

もうひとつは記事がスクロールしても、画面に張り付いて動かなくなる
スクロール追従型のサイドバーです。

記事(コンテンツ)よりもサイドバーが短いと「スクロール追従」エリアが記事に追従します。
サイドバーの作り方
どちらのサイドバーも「ウィジェット」で作ります。
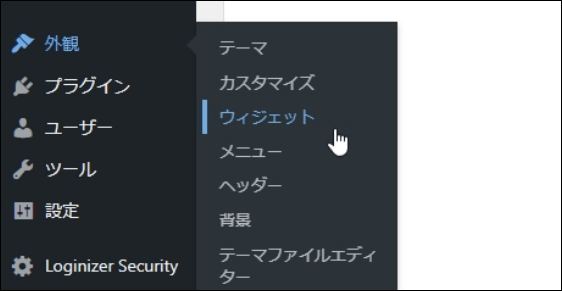
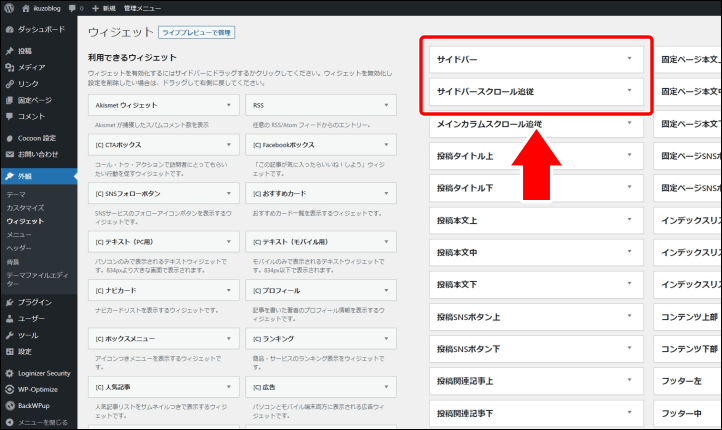
ダッシュボードの「外観」→「ウィジェット」をクリックします。

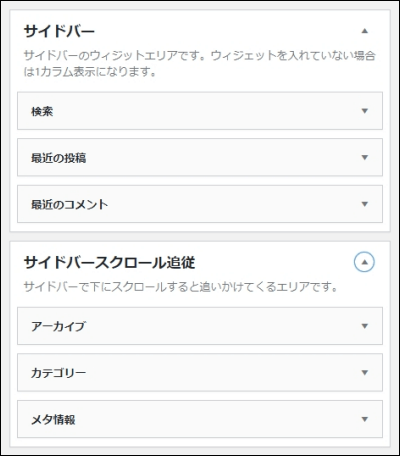
「サイドバー」と「サイドバースクロール追従」のウィジェットエリアがありますね。

ウィジェットエリアの▼マークを押してみると、デフォルトで入っているウィジェットが表示されます。


ここに必要なウィジェットを追加したり、いらないものは削除したり、
あとはウィジェットの順番を入れ替えてサイドバーを作っていくよ。
ウィジェットの追加
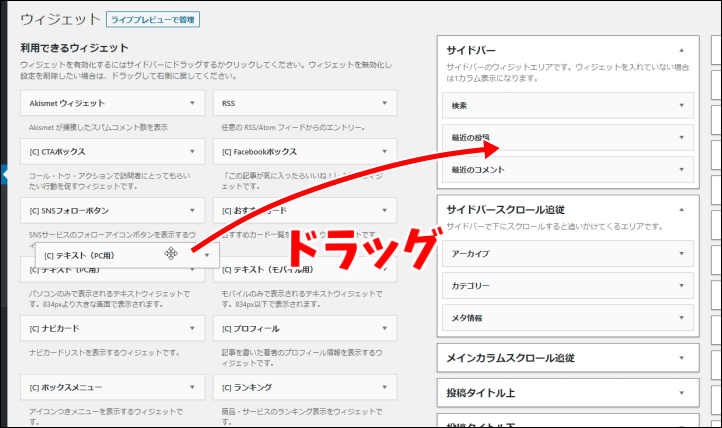
サイドバーにウィジェットを追加するには、使いたいウィジェットをドラッグするか

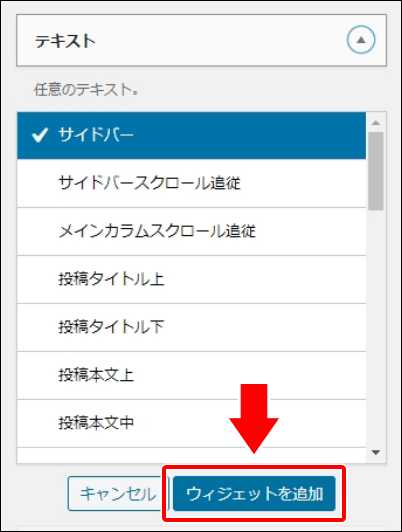
ウィジェットの▼マークを押して、ウィジェットを追加する場所を選択しましょう。


ウィジェットを一通り見て、
自分が入れたいものをどんどん追加するといいよ。
ウィジェットの削除
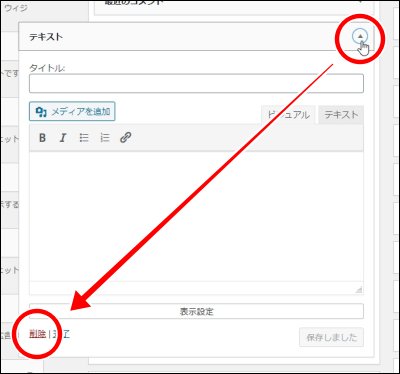
不要なウィジェットは、▼マークを押して「削除」を押します。

ウィジェットの順番の入れ替え
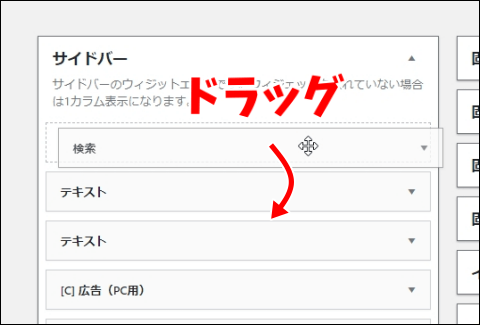
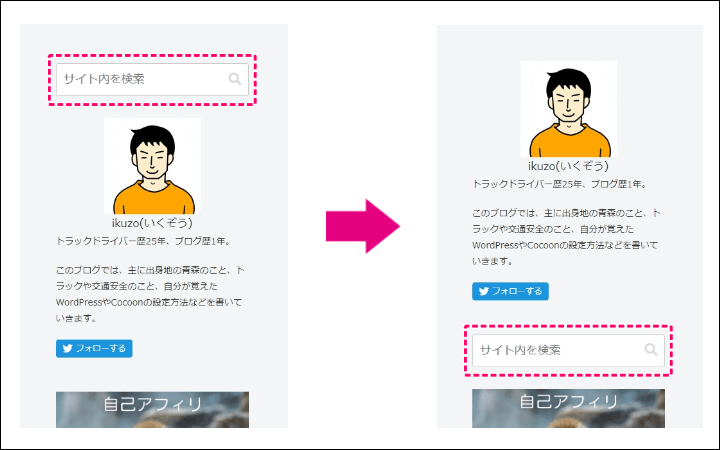
ドラッグでウィジェットの順番の入れ替えができます。


サイドバーの設定とカスタマイズ
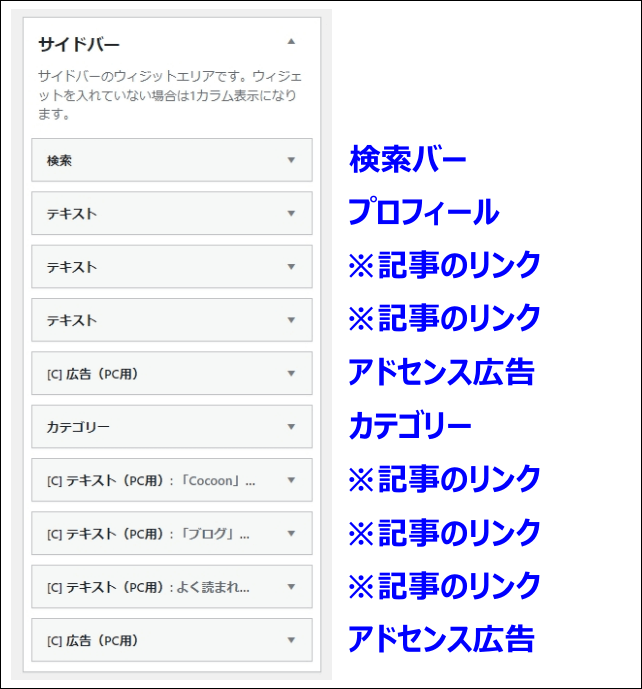
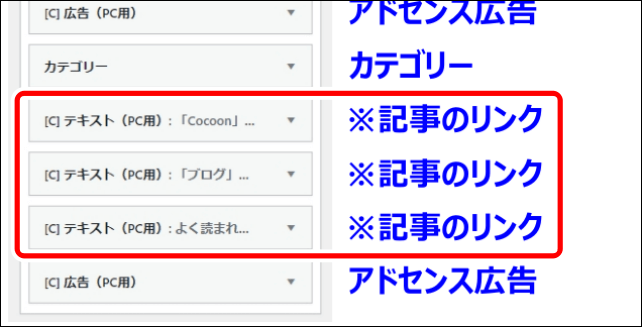
2022年4月現在、当ブログのサイドバーウィジェットはこのように並べてます。

「※記事のリンク」が複数あるのは、カテゴリーごとに表示される「記事のリンク」を使い分けているためです。
詳細は後述します。
プロフィール
プロフィールの作り方は別記事で紹介してますので、これから作る人は参考にして下さい。
Twitterフォローボタンの設置方法も書いてあります。
記事のリンク
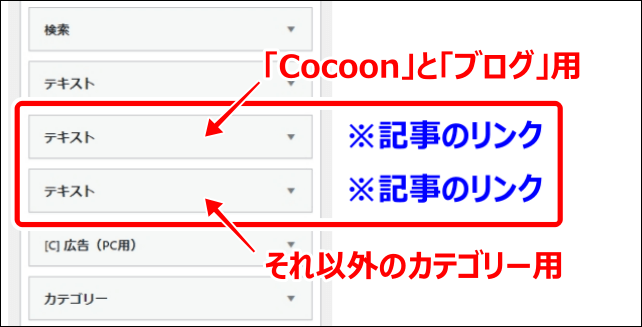
プロフィールの下には、割とよく読まれている記事や、読んでほしいと思っている記事を2つ並べてます。
このように「Cocoon」と「ブログ」の2つのカテゴリーと、それ以外のカテゴリーで表示される記事を分けてあります。


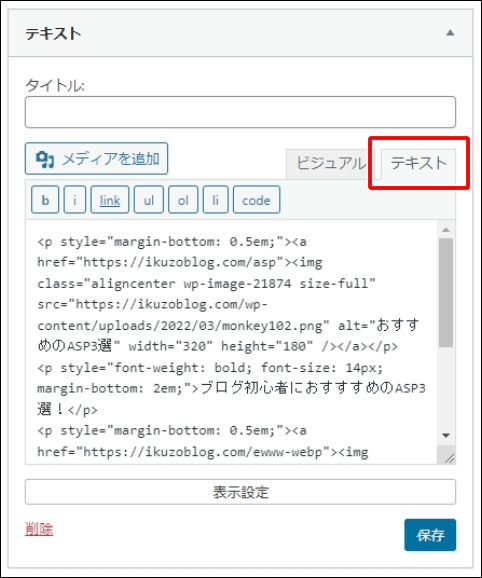
使用しているウィジェットは「テキスト」で、カテゴリー「Cocoon」と「ブログ」用のコードは次の通りです。
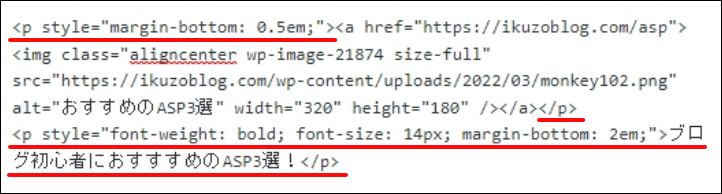
<p style="margin-bottom: 0.5em;"> <a href="https://ikuzoblog.com/asp"><img class="aligncenter wp-image-21874 size-full" src="https://ikuzoblog.com/wp-content/uploads/2022/03/monkey102.png" alt="おすすめのASP3選" width="320" height="180" /></a></p> <p style="font-weight: bold; font-size: 14px; margin-bottom: 2em;">ブログ初心者におすすすめのASP3選!</p> <p style="margin-bottom: 0.5em;"> <a href="https://ikuzoblog.com/ewww-webp"><img class="aligncenter wp-image-17387 size-full" src="https://ikuzoblog.com/wp-content/uploads/2021/06/monkey90.jpg" alt="EWWW image optimizerの設定方法" width="320" height="180" /></a></p> <p style="font-weight: bold; font-size: 14px; margin-bottom: 2em;">EWWW image optimizerの設定と画像をWebPへ変換する方法</p>

コードはコピペすると「””」(ダブルクォーテーション)が全角に変わることがあるので、その場合は半角に直してあげてね(全角になるとコードが効きません)。
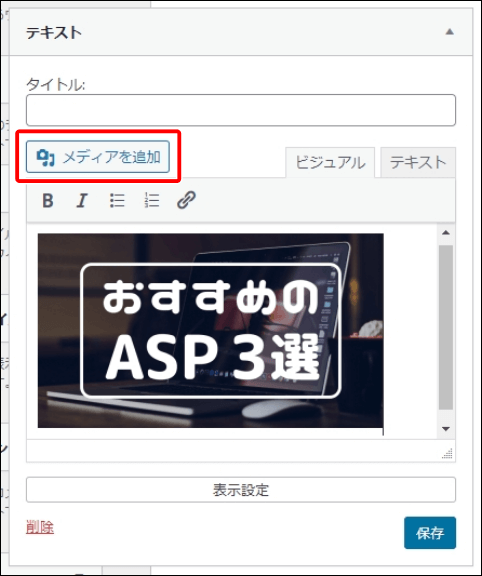
作り方としてはテキストウィジェットの「メディアを追加」を押して画像を挿入します。

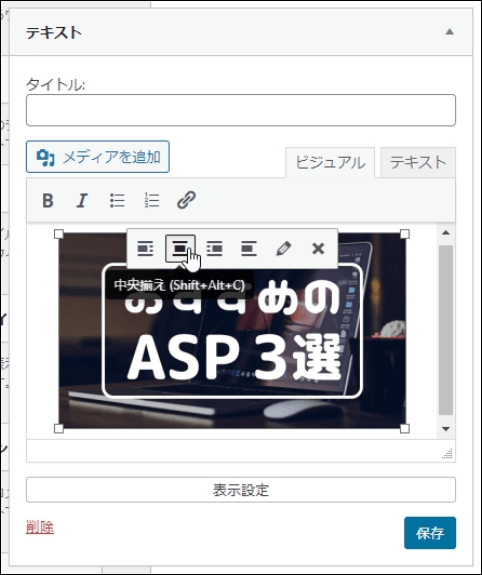
各デバイスで画像が真ん中に来るように、センタリング(中央揃え)しておきましょう(画像をクリックするとメニューが出てきます)。

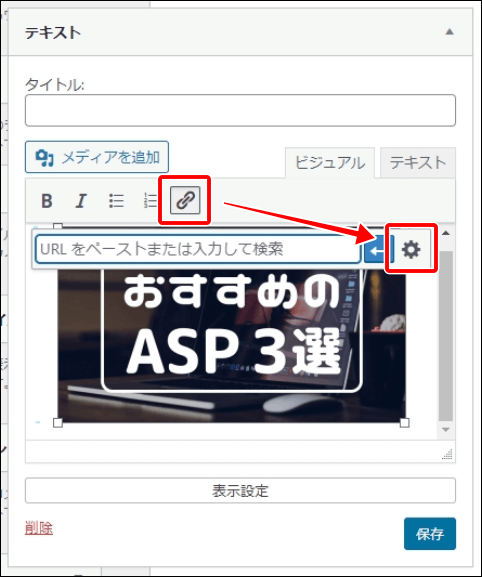
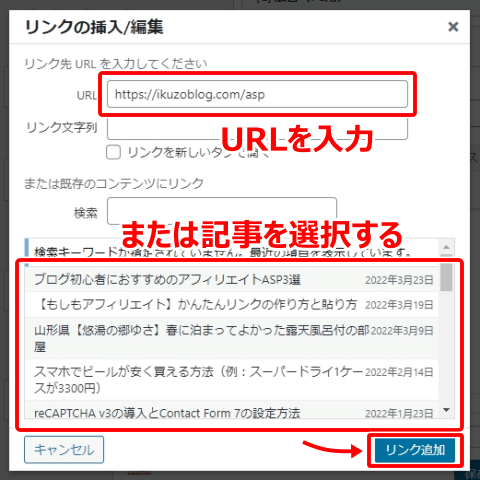
そして画像に記事へのリンクを貼ります。

「リンク先URL」のところへURLを入力するか、または下の一覧よりリンクを貼りたい記事を選びます。

あとはテキストエディタで、先ほどのコードを参考に整えて下さい。

画像のコード(リンク含む)に付け足したコードが赤線の部分です。

<p style=”margin-bottom: 0.5em;”>で画像の下に0.5文字分の余白を設け、
font-weight: boldは説明文の文字を太字に、font-size: 14pxは文字を14ピクセル、
magin-bottom: 2emは文字の下に2文字分の余白というふうに設定しました。

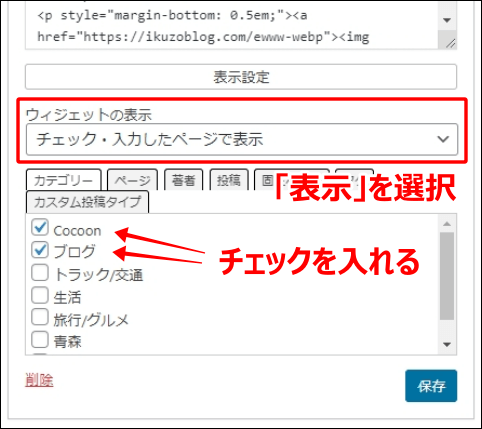
カテゴリー「Cocoon」と「ブログ」の記事だけにこのウィジェットを表示させるには、
表示設定で「チェック・入力したページで表示」を選択して、表示させるカテゴリーに チェックを入れます。

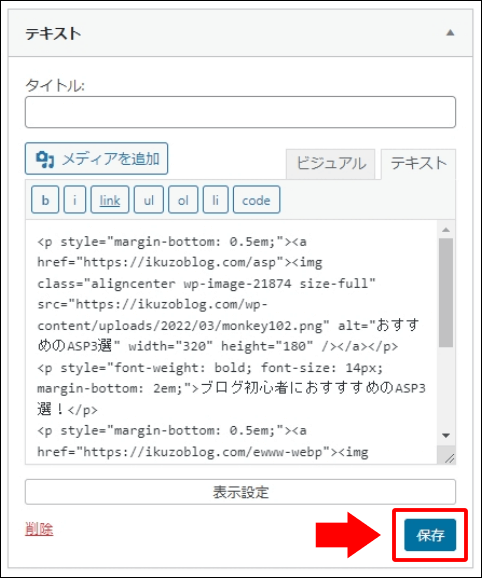
設定が完了したらウィジェットの「保存」を押します。

マウスオーバーで画像が大きくなる設定
サイドバーの画像はマウスオーバー(画像にカーソルを重ねる動作)で大きくなるように設定してあります。

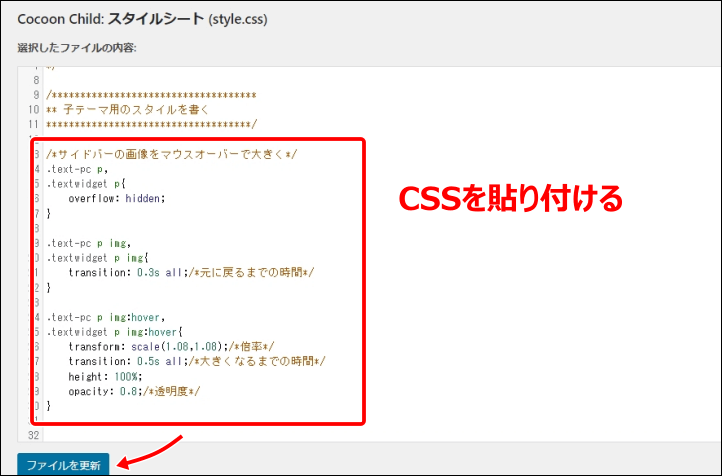
こちらは「テキスト」と「テキスト(PC用)」のウィジェット用として、次のCSSを追記してます。
/*サイドバーの画像をマウスオーバーで大きく*/
.text-pc p,
.textwidget p{
overflow: hidden;
}
.text-pc p img,
.textwidget p img{
transition: 0.3s all;/*元に戻るまでの時間*/
}
.text-pc p img:hover,
.textwidget p img:hover{
transform: scale(1.08,1.08);/*倍率*/
transition: 0.5s all;/*大きくなるまでの時間*/
height: 100%;
opacity: 0.8;/*透明度*/
}
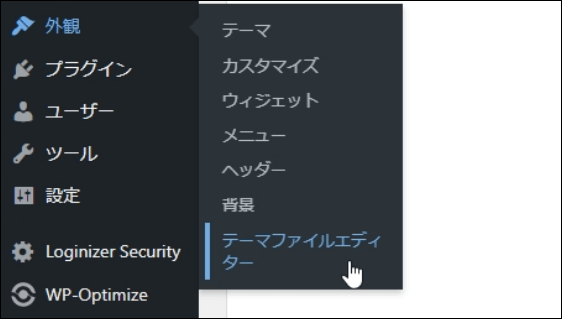
設定方法ですが、WordPressダッシュボードの「外観」→「テーマファイルエディター」をクリックします。

Cocoon Childのスタイルシートに先ほどのCSSを貼り付けて「ファイルを更新」を押します。

これで「テキスト」と「テキスト(PC用)」のウィジェットに貼った画像は、マウスオーバーで大きくなります。

スタイルシードをいじる際は、念のためバックアップ(全コピしてメモ帳などに貼り付け)をとっておきましょう。
アドセンス広告を貼る
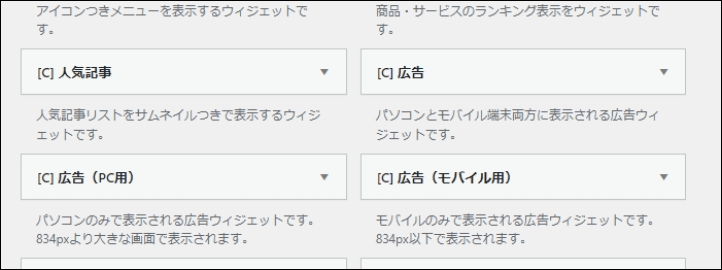
サイドバーにアドセンス広告を貼るには「広告(PC用)」ウィジェットを使用しています。
PC用ウィジェットは横834px以上のデバイスで表示されます。
つまりPC用ウィジェットはスマホのような小さいデバイスでは表示されません。

広告ウィジェットは3種類あるから使い分けてね。

アドセンス広告の貼り方は別記事にしてありますので、こちらも参考にして下さい。
アドンセンスの広告ユニットコードが設定済みでしたら、
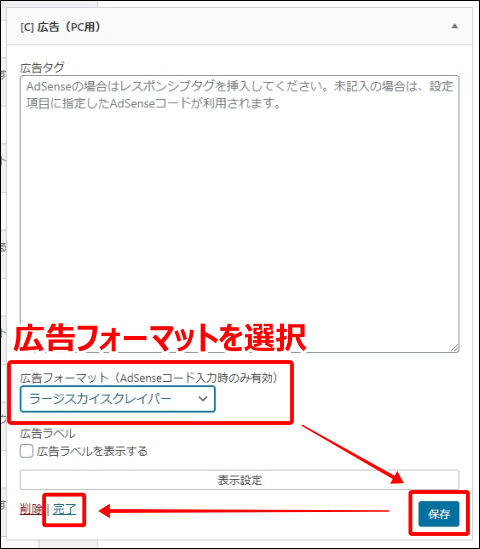
広告ウィジェットをサイドバーに追加して「広告フォーマット」を選ぶだけで設定は完了です。

ウィジェットを使って「ラージスカイクレイパー」のような大きい広告を貼ると、
サーチコンソールで「CLSに関する問題」というエラーが出る可能性があります(当ブログで出ました涙)。
対処法を書きましたので、もしエラーが出たらこちらの記事を読んで下さい。
ASPの広告を貼る
ASPの広告をサイドバーに貼りたい方はこちらの記事を参考にして下さい。
広告のセンタリングのやり方も書いてあります。

ASPの登録がまだ!という人は下の記事も読んでね。![]()
見出し&カテゴリー
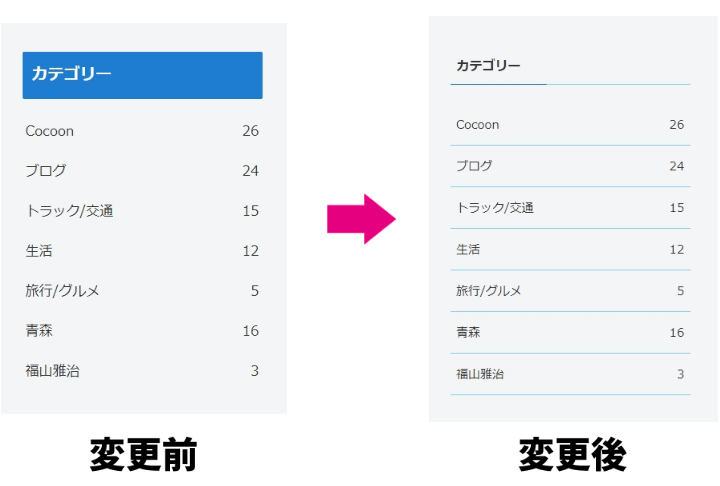
カテゴリーの部分は、見出しを含めてこのようにカスタマイズしました。

見出しの変え方は、こちらの記事で紹介しているやり方です。
サイドバーの見出しは、サルワカさんのこちらの見出しを参考に作りました。
Cocoonのサイドバーの見出しのセレクタは[.sidebar h3]です。
サルワカさんのCSSを下のように変更しています。
/* サイドバー見出し変更 */
.sidebar h3{
background: none!important;/*背景を消す*/
color: #333333;/*文字色*/
font-size: 16px;/*文字の大きさ*/
border-bottom: solid 1px skyblue;/*右側の線の種類・太さ・色*/
position: relative;
padding: 0.5em;/*余白*/
margin: 1.5em 0;/*余白*/
}
.sidebar h3:after{
position: absolute;
content: " ";
display: block;
border-bottom: solid 1px #1e7cd1;/*左側の線の種類・太さ・色*/
bottom: -1px;/*左側の線の位置*/
left: 0;/*左側の線の位置*/
width: 40%;/*左側の線の幅*/
}
カテゴリーの文字の大きさやアンダーラインのCSSはこちらです。
/* サイドバーカテゴリー */
.widget_categories ul li a{
font-size: 15px;/*文字の大きさ*/
padding: 0.85em 0.5em 0.75em!important;/*余白*/
border-bottom: solid 1px skyblue;/*下の線の種類・太さ・色*/
}
カテゴリーの順番を変えるプラグイン
サイドバーのカテゴリーは、そのままではカテゴリーの順番を変えることができません。
「Category Order and Taxonomy Terms Order」というプラグインを使うと、順番の変更が可能です。

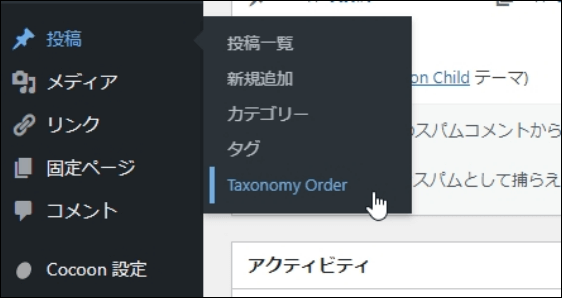
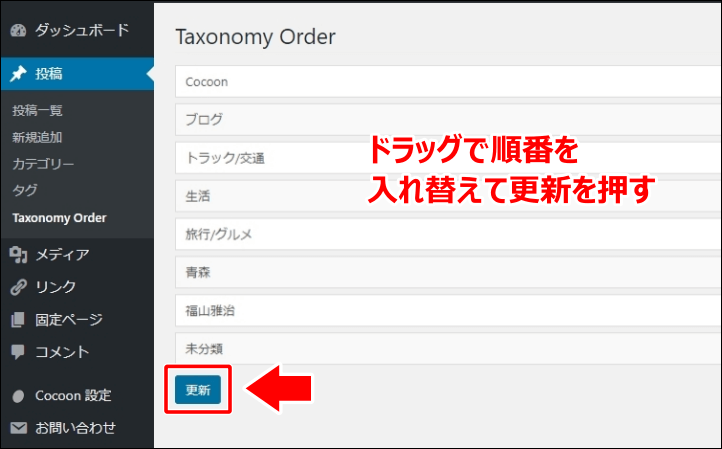
プラグインをインストールして「有効化」を押したら「Taxonomy Order」をクリックします。

「Taxonomy Order」は、ドラッグでカテゴリーの順番を入れ替えて「更新」を押すだけです。

よく読まれている記事
ここはカテゴリー(Cocoon、ブログ、その他のカテゴリー)ごとに表示される記事が変わるようにしてあります。
「人気記事」のウィジェットを使うという手もありますが、
その方法だと記事の順番が制御できないため、あえて「テキスト」ウィジェットを使用してます。

あとは公式サイトで紹介されている「ナビカード」を使うという方法もあるよ。
カテゴリーごとに表示される記事を変えるには、こちらもそれぞれのウィジェットを作ります。

記事の画像や説明文は、さきほどの記事のリンクと同じやり方で入力して下さい。
記事のアイキャッチ画像をそのまま使用してもいいですし、別の画像を用意してもいいと思います。
私のブログでは画像が小さくなっても文字が見やすいように、サイドバー用として専用の画像を用意したものもあります。

記事のアイキャッチ画像

サイドバーのサムネイル画像
サイドバースクロール追従の「目次」
サイドバー追従に入れているのは「目次」だけです。
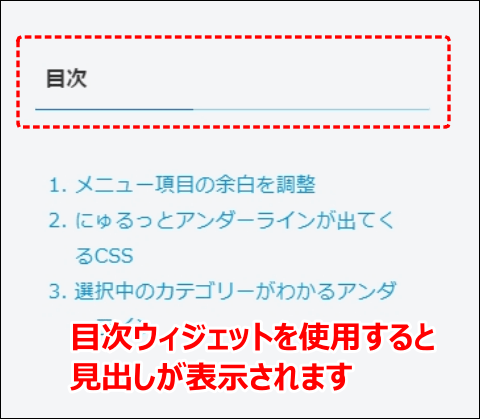
「目次」のウィジェットもありますが、そちらを使用すると見出しが表示されてしまいます。

私は見出しは入れたくなかったので、目次にも「テキスト」ウィジェットを使用しました。
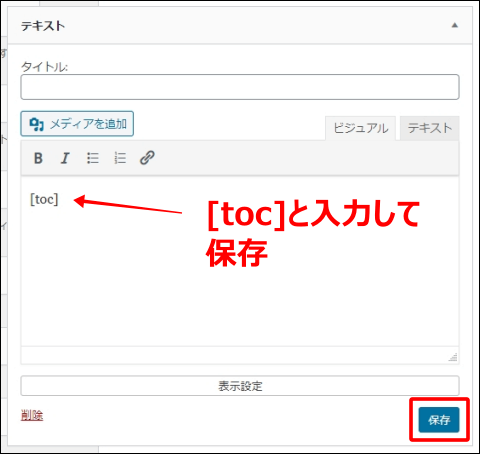
テキストウィジェットに半角で[toc]と入力して「保存」を押します。
(上の[]は全角なので、目次を設定する際はお手数ですが半角を使って下さい。)

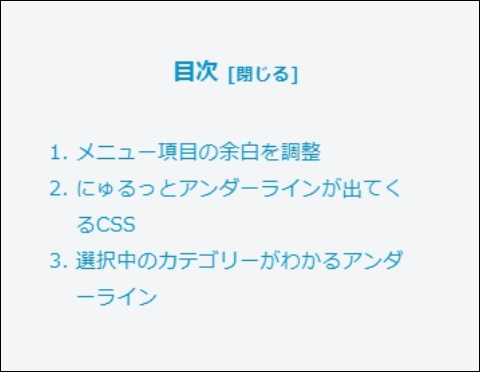
これで記事の中と同じ目次がサイドバー追従に表示されます。

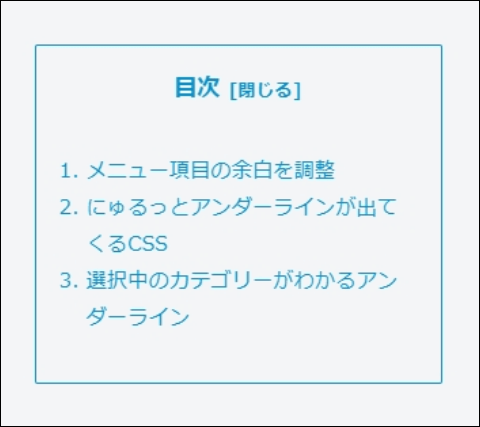
ただし、枠の線がなくなっていたので、スタイルシートに次のCSSを追加しました。
/* サイドバー目次 */
#sidebar .toc{
margin-top: 4em;/*枠の上の余白*/
margin-bottom: 2em;/*枠の下の余白*/
padding: 1em 1.5em;/*枠の中の余白*/
border: 1px solid #0693cd;/*枠線の太さ・種類・色*/
border-radius: 2px;/*枠線の角の丸み*/
}
これで枠のある目次が表示されます。

目次の設定とカスタマイズは、こちらの記事を参考にして下さい。
ウィジェット下の余白を調整
以上でサイドバーは完成しましたが、最後にウィジェット下の余白を調整する方法です。
ウィジェット下の余白を広げたい方は、以下のCSSを使って下さい。
(“35px”の部分はお好みで変えて下さい。)
ウィジェットの種類に関係なく、すべて同じ余白を設けるCSS
/* サイドバーウィジェット下の余白 */
.widget-sidebar{
margin-bottom: 35px;
}
テキストウィジェットの下だけ広げるCSS
/* テキストウィジェット下の余白 */
.widget_text{
margin-bottom: 35px;
}
広告(PC用)ウィジェットの下だけ広げるCSS
/* 広告(PC用)ウィジェット下の余白 */
.widget_pc_ad{
margin-bottom: 35px;
}
カテゴリーウィジェットの下だけ広げるCSS
/* カテゴリーウィジェット下の余白 */
.widget_categories{
margin-bottom: 35px;
}
最後に
お疲れさまでした!
ウィジェットに少し手を加えることによりサイドバーに個性が生まれます。
是非この記事を参考に、オリジナルのサイドバーを作ってみて下さい。
今回も最後まで読んでいただき、ありがとうございました(^_^)

またねー













コメント