こんにちは、ikuzo(いくぞう)です。
ブロガーのみなさん、Google Search Consoleはちゃんと見てますか?
私は検索からのクリック数を確認するために1日1回は見ています。
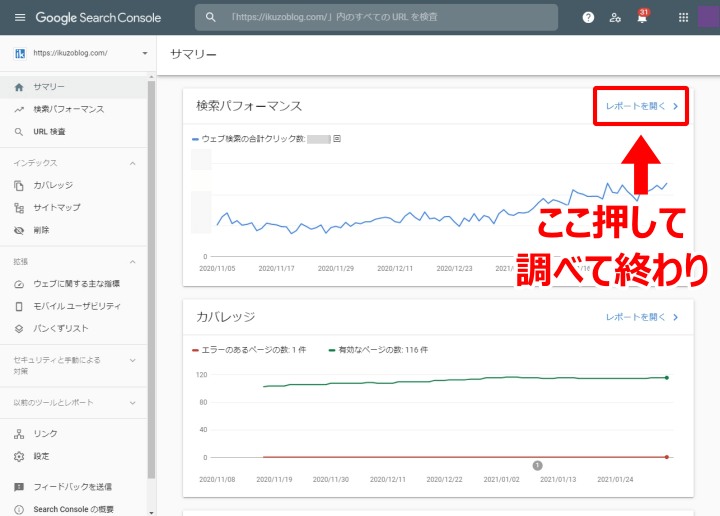
普段は検索パフォーマンスの「レポートを開く」をクリックして「クリック数」と「表示回数」のグラフを見て終わりなんですが、

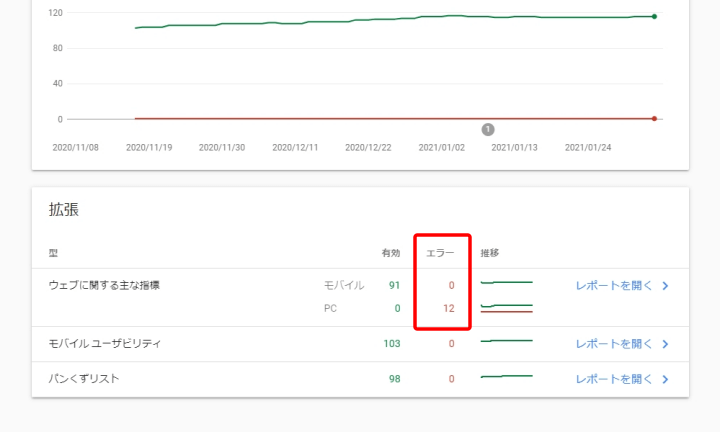
先日たまたまスクロールして下の方を見たら、なんとエラーが出てるじゃないですかΣ(゚Д゚)

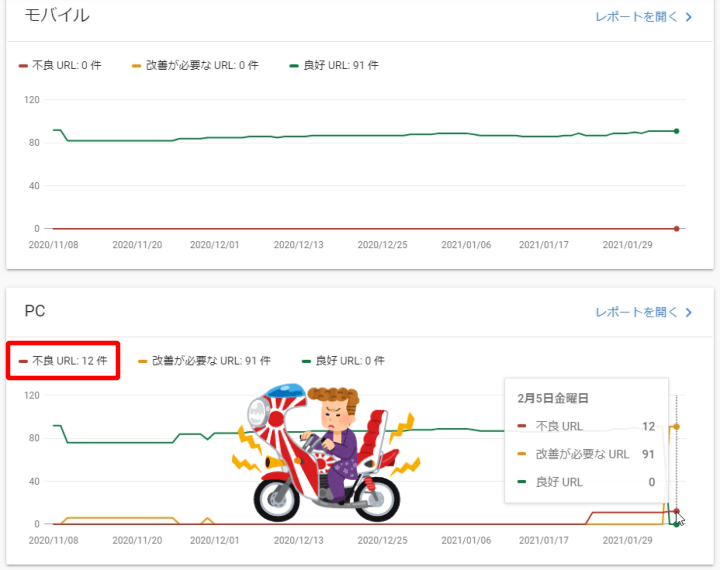
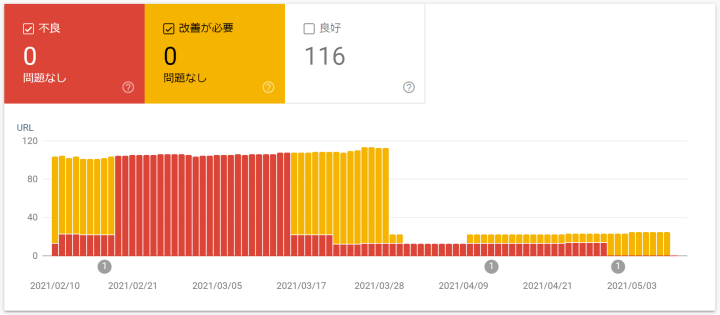
ウェブに関する主な指標の「PC」の方で12人の不良が現れてました。

「PC」のクラスはいい子たちばかりだったのに、急にどうしたの?
いったい、あなたたちに何があったっていうの…(つд`)
と泣いても始まらないので先生(俺)は調べてみることにしました。
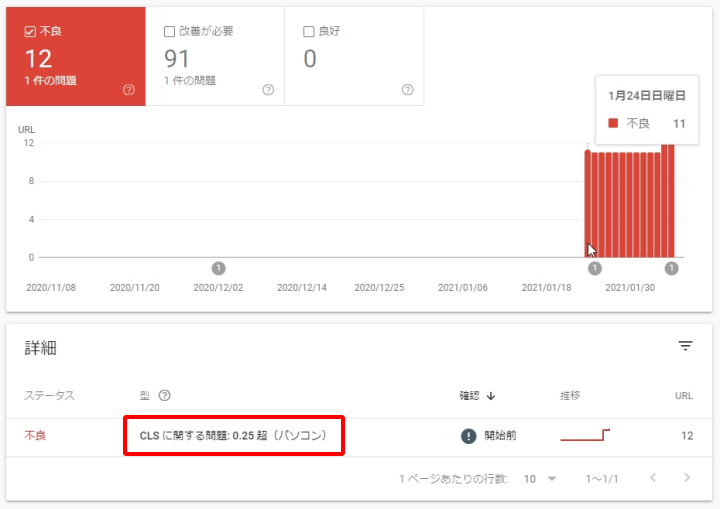
サチコの「CLSに関する問題:0.25超」というエラー

サチコのエラー内容は「CLSに関する問題:0.25超(パソコン)」というものでした。

CLSとは、サーチコンソールのヘルプに以下のように記載されてます。
CLS(Cumulative Layout Shift): 読み込みフェーズにおけるページ レイアウトの移動量を示します。評価スコアの範囲は 0~1 で、0 は移動なし、1 は移動量が最大であることを意味します。この指標が重要なのは、ユーザーが操作しようとしたときにページ要素が移動すると、ユーザー エクスペリエンスが低下するためです。
たとえばヤフーショッピングや楽天市場にアクセスすると、
次から次へと「おすすめ商品」が現れてレイアウトがガタガタ動くアレのことでしょうね。
自分のブログを見るぶんには、不良扱いされるほど動いている様子はないと思うんですが…
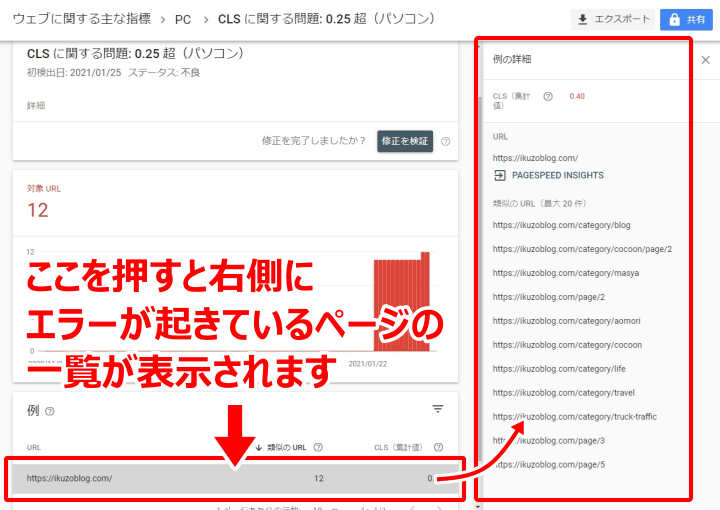
CLSエラーページの検証
サチコのエラーページ一覧を見ると、CLSのエラーが起きているのはいずれも
記事一覧やカテゴリーページといったサムネイル画像がいっぱい表示されているページでした。
(しかし結果的にサムネイル画像は全く関係ありませんでした。)

エラーページの一覧には「PAGESPEED INSIGHTS」(そのページを読み込んで分析してくれる)のリンクがあります。

早速それを押して、どれくらい不良になってしまったのか、検証してみました。

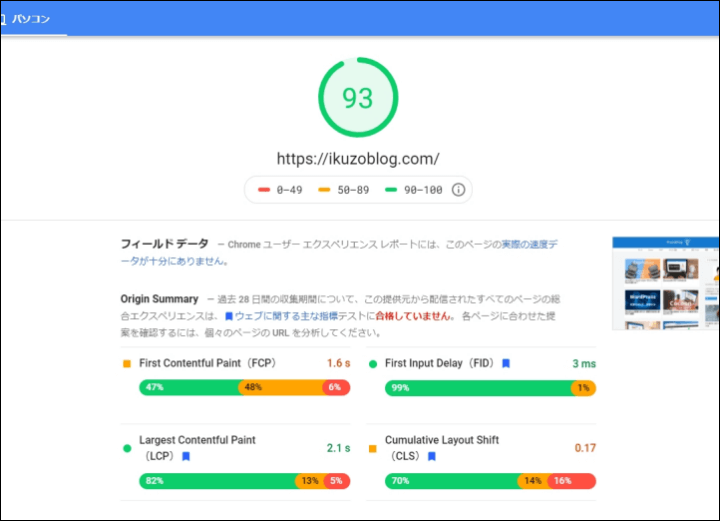
ほっとけるわけないじゃないか、ボクは君の担任だぞ。分析開始。

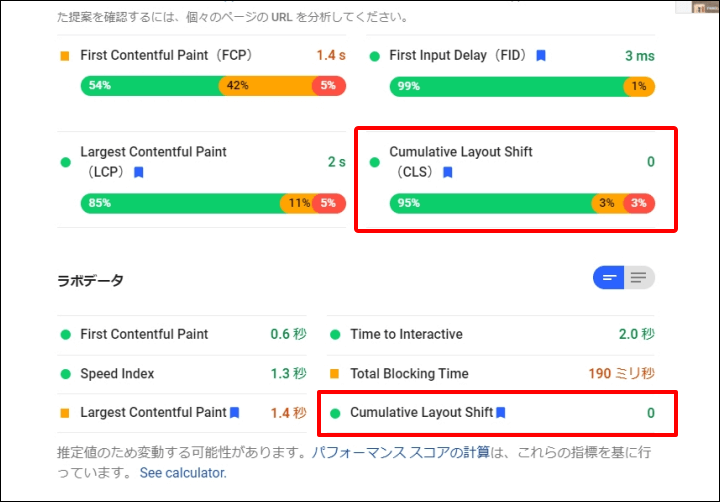
まずまず優秀じゃないですか。

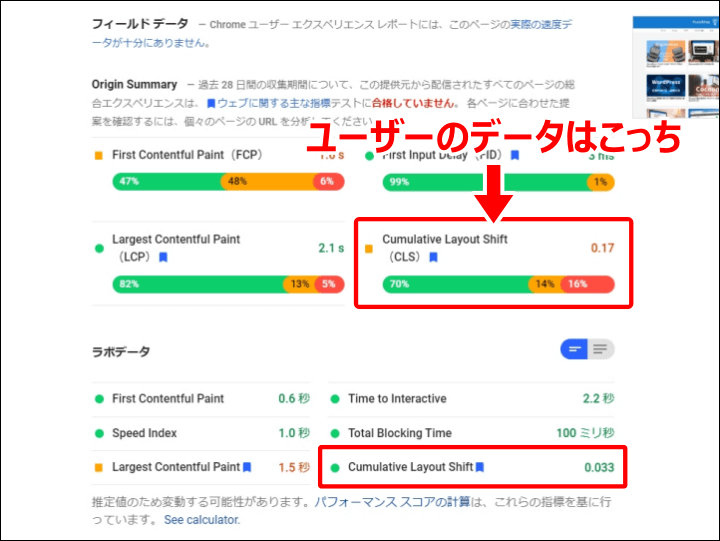
CLSは「フィールドデータ」と「ラボデータ」のところに2つありますが、実際のユーザーから送られてきたデータは「フィールドデータ」の方です。

フィールドデータは特定の URL の今までのパフォーマンスについてのレポートであり、実際のさまざまな端末やネットワークの条件におけるユーザーから匿名で送られたパフォーマンス データです。ラボデータは、一連の固定されたネットワーク条件で 1 台の端末でページ読み込みをシミュレートしたデータです。そのため、値が異なることがあります。
フィールドデータのCLSは0.25を超えていなかったものの、0.17は「改善が必要」という数値です。
でも、思ったほど不良になっていなかったので、先生は安心しましたよ。

CLSに関する問題の原因
そしてもう一度よーく見たら、自分では動いていないと思っていましたが、
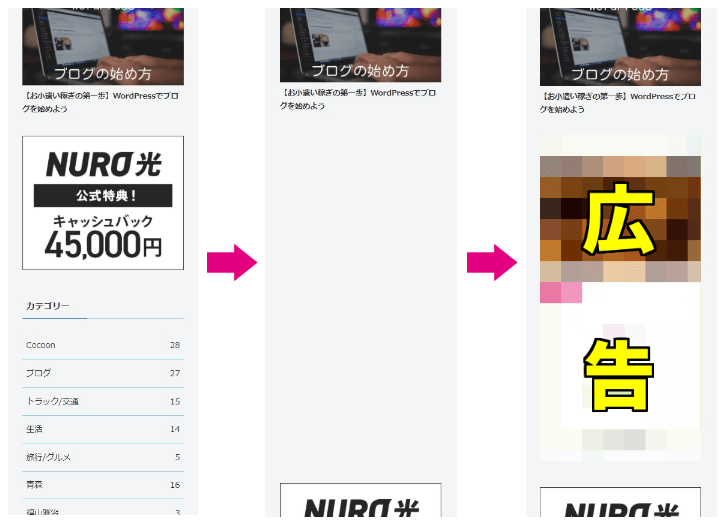
サイドバーで怪しい動きを発見しました。
アドセンス広告が表示される際に下のような動きがありました。

「CLSに関する問題」はたぶんこれですね。
アドセンス広告がほんの一瞬遅れて割り込んでくるので、広告の下側が大きく移動して
「それじゃいかんのだよ、何とかしなさいね」とGoogle様が仰ってるわけです。
っていうか、おまえのとこの広告じゃねぇか、これ。
そういえばエラーが起きる2、3ヵ月前に「ラージスカイスクレイパー」というこの巨大な広告を、
欲を出してサイドバーに2つも貼ったのを思い出しました。
フィールドデータは過去データの集計値なので、それが今ごろになってエラーになったのでしょう。
CLSに関する問題の解決方法
「CLSに関する問題」の原因がこれだとすると解決方法はかんたんです。
サイドバーのアドセンス広告をやめるか、もしくは
動いてエラーになるものは、動かなくすればいいだけの話です。
どうするかというと、アドセンス広告が
「おらおら、どけどけ。今からこの公園で俺様が野球をやるんだよ。おまえら、よそ行って遊べ。」
といきなり公園に現れるジャイアンだとしましょう。
もし「ジャイアンが来る」と分かっていれば、誰も公園で遊んだりしませんよね。
そうです、ジャイアンの場所をあらかじめ空けておけばいいわけです。
つまり、アドセンス広告が表示される場所に事前にスペースを作っておけばレイアウトは動かなくなり、
CLSのエラーは起きなくなるということです。
たとえばアドセンスのラージスカイスクレイパーは高さが600pxあります。
この広告を表示する場所に高さ600pxの場所をあらかじめ作っておくわけです。
私の使用しているテーマ「Cocoon」の広告ウィジェットなら、次のコードをスタイルシートに追記します。
.widget_common_ad{
height: 600px;
}
広告(PC用)ウィジェットだとこうです。
.widget_pc_ad{
height: 600px;
}
それともうひとつ、アドセンス広告に比べれば微々たるものですが、
ツイッターのフォローボタン付近にも動きがありました。
フォローボタンが表示される際に下にある画像が、僅かに下側へ動いてます。

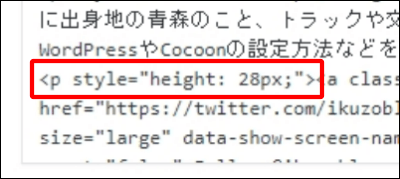
こちらはフォローボタンの高さをサイドバーのウィジェットに直接書き込んで動きを止めました。

▼画像が動いてない修正後

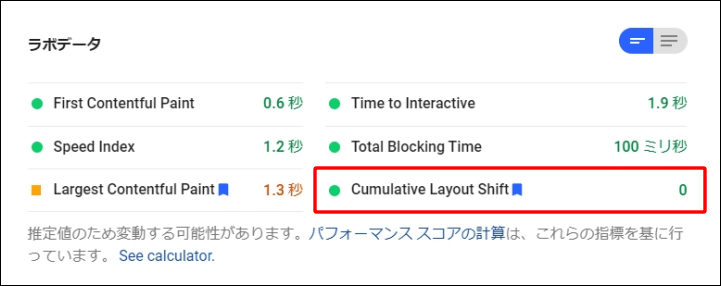
この2つを行った結果、ラボデータのCLSは見事に“0(ゼロ)”になりました!

画像に“width”と“height”が指定されていない場合もCLSの値が悪くなるようですが、
レイアウトに動きがなければそこまで悪い数値にはならないでしょう。
なので「CLSに関する問題」のエラーが出たら、まずはどこが動いているかを目を凝らして探しましょう!
その他の改善できる項目
ついでなので、PAGESPEED INSIGHTSで指摘された他の項目も見ておきましょう。
いたれりつくせりですね(笑)
私に限らず「改善できる項目」で指摘されやすいのは、この3つです。

指摘されやすい項目
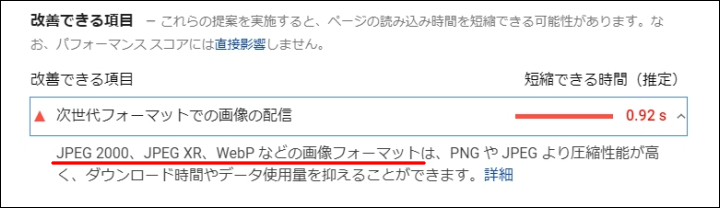
❶ 次世代フォーマットでの画像の配信
❷ 使用していないJavaScriptの削除
❸ レンダリングを妨げるリソースの除外
次世代フォーマットでの画像の配信
こちらは「JPEG 2000」「JPEG XR」「WebP」などの次世代フォーマットを使えば、
ページの読み込み時間を短縮できるという提案です。

これについては、WordPressのプラグイン「EWWW Image Optimizer」を使えば簡単に解決可能です。
やり方はこちらの記事をご覧ください。

使用していないJavaScriptの削減
こちらもプラグインの「Flying Scripts」を使うと解決できます。
私は、このプラグインを使っただけでPAGESPEED INSIGHTSのスコアが爆上がりでした。
やり方はこちらの記事をご覧ください。

レンダリングを妨げるリソースの除外
「レンダリングを妨げるリソースの除外」で検索すると
「Autoptimize」と「Async JavaScript」というプラグインを使うといいよ、という記事がたくさん出てきます。
しかし私は今のところ、これについては放置してます。
というのはあまりごちゃごちゃプラグインを入れたくないのと、私が使用しているCocoonの公式サイトでは、
Autoptimizeは非推奨プラグインになっていたからです。
AutoptimizeはCocoonに限らず、不具合が発生しやすいプラグインのようです。
もしインストールするなら設定方法をよく調べたうえでご使用下さい。
CLSのエラーは3ヵ月後に無事解決しました
フィールドデータは過去データの集計値なのでだいぶ時間がかかりましたが、
修正から3ヵ月経ってようやく「CLSに関する問題」のエラーが解決しました。

現在はフィールドデータもラボデータも、CLSの値は共に“0(ゼロ)”になってます。

やはり、やり方は間違っていなかったようです。
現在「CLSに関する問題」のエラーが出ている方は、動いている場所を探して修正が完了したら気長にお待ち下さい。
レイアウトの動きさえ止めれば、いずれは解決するはずです。




コメント