こんにちは、ikuzo(いくぞう)です。
今回はWordPressのサイドバーにプロフィールを設置する方法を紹介します。
少しだけHTMLもいじりますので、HTMLの入門にもよろしいかと思います。
初心者の方にも分かりやすいように解説していきますよ!
プロフィール用のイラストや写真を用意する
まずはプロフィール用のイラスト、または写真を準備しましょう。
イラストを使う場合、上手な人は自分で描くのもいいですし、
そうでない方は、ココナラ![]() でイラストレーターの方にお願いするという手もあります。
でイラストレーターの方にお願いするという手もあります。
ココナラは依頼する人にもよりますが、プロフィール用のイラストであれば2~5千円程度で描いてもらえます。
 出典:ココナラ
出典:ココナラ![]()
ココナラ![]() を利用される方は、値段はもちろん、作風や評価を見てお願いする人を決めましょう。
を利用される方は、値段はもちろん、作風や評価を見てお願いする人を決めましょう。
![]()
そして用意する画像はサイドバーで使うものなので、それほど大きくする必要はありません。
元の画像が大きい場合は、画像編集ソフトを使ってリサイズします。
私は無料の画像編集ソフト「PhotoScape X」で150×150pxにリサイズした画像を使ってます。
PhotoScape Xの使い方

または少し大きめのサイズでアップロードして、あとから小さくすることも可能です。
今回は解説用にこちらのイラスト(250×250px)を使っていきます。

サイドバーのプロフィール作成方法
サイドバーにプロフィール欄を作るには、
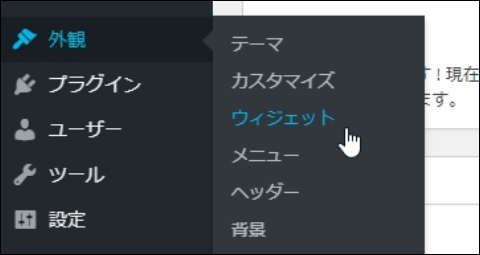
WordPressの「外観」→「ウィジェット」を選択します。

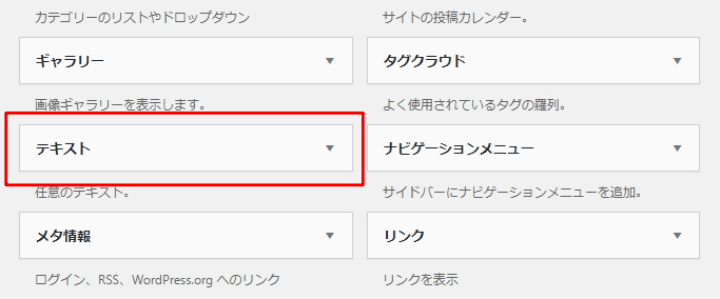
数多くあるウィジェットの中から、ビジュアルを確認しながら編集できる「テキスト」が便利だと思います。
探してクリックして下さい。

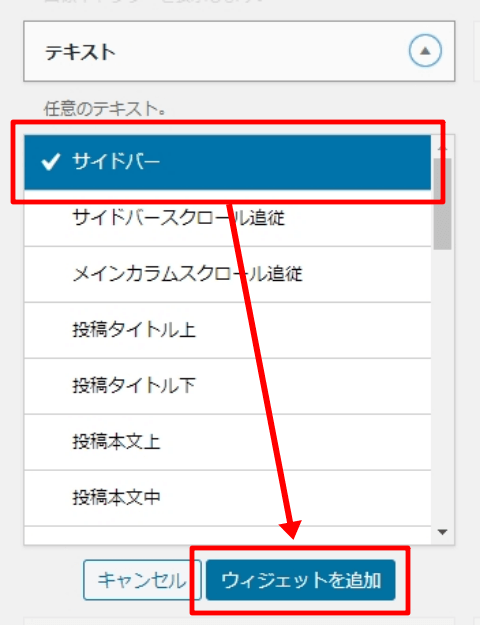
テーマによって表示は若干違いますが、「サイドバー」と書かれたものを選んで「ウィジェットを追加」を押します。

これでサイドバーにプロフィールを作る場所ができました。
ここからは、「テキスト」を編集してプロフィールを仕上げていきます。
サイドバー全体の設定方法

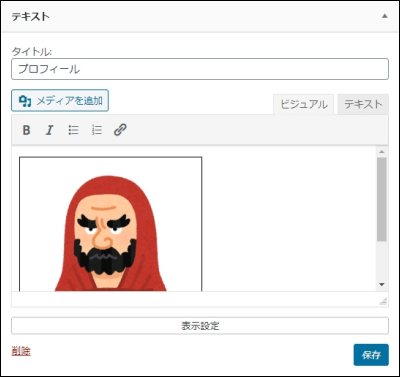
タイトル
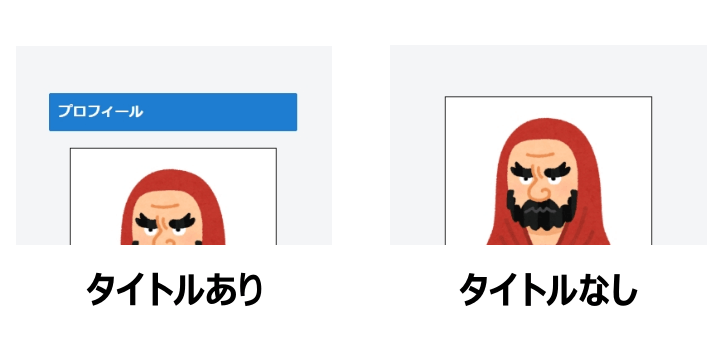
タイトルを入れるかはお好みで。タイトルを入れるとプロフィールに見出しがつきます。


プロフィール画像をアップロード
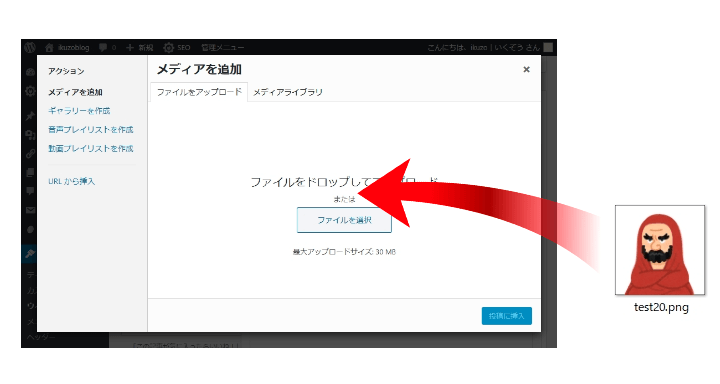
画像のアップロードは「メディアを追加」を押します。
エディタは「ビジュアル」を選択しておいて下さい。

さきほどの画像をアップロード。

これで画像が入りました。

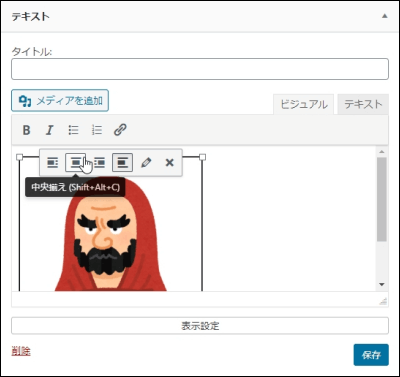
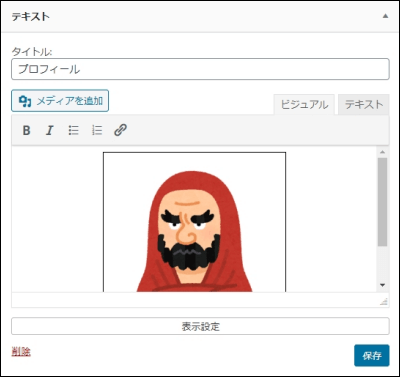
プロフィール画像を中央に配置
画像が左に寄っているので、画像をクリックして「中央揃え」を押します。


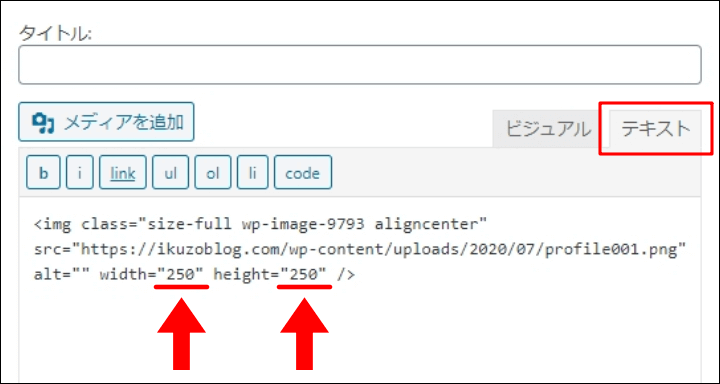
画像の大きさを変更する
画像の大きさを変えるには、「テキスト」エディタを使って“250”の数字部分を変更します。

“200”や“150”など数字を少なくするほど、画像も小さくなります。
「width」は横幅、「height」は高さです。
正方形の画像なら「width」と「height」は同じ数値で入力しましょう。
(「width」の数字を変えれば、「height」は変更しなくても、比率を保持して画像は表示されます。)
画像の大きさは、プロフィールの設置がすべて終わってから調整してもいいと思います。
プロフィールに名前を入れる
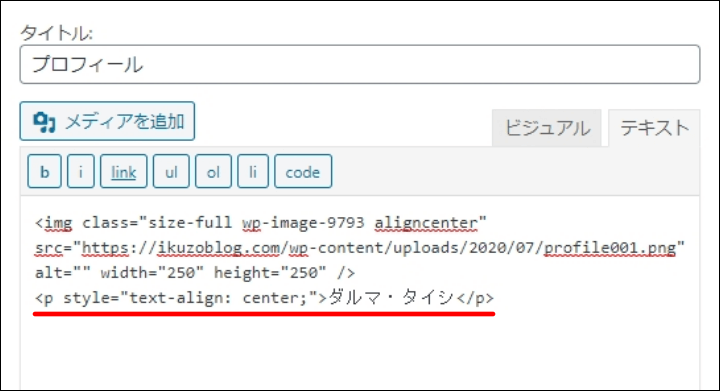
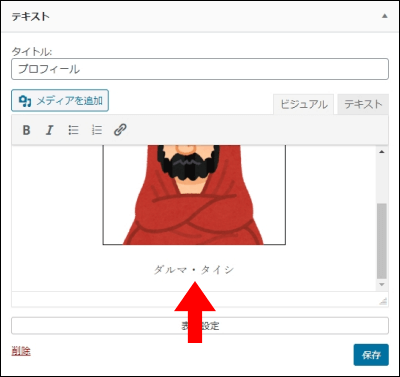
名前も中央に配置するには、次のコードを使います。
<p style="text-align: center;">ここに名前を入れる</p>


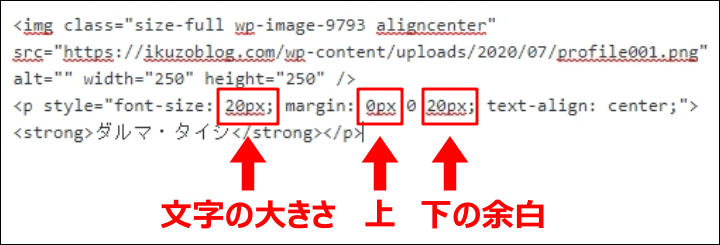
名前を大きくしたり、画像と名前の間隔を調整したいようでしたら、上のコードの代わりにこちらのコードを使って下さい。
<p style="font-size: 20px; margin: 0px 0 20px; text-align: center;"><strong>ここに名前を入れる</strong></p>

数字の部分はお好みで変えて下さい。
余白は、数字を大きくすると間隔が広がり、小さくすると狭くなります。
「-5px」のように数字の前にマイナスをつけると、さらに間隔が狭くなります。
マイナスや英数字は必ず「半角」を使いましょう。全角を使うとコードが効かなくなります。
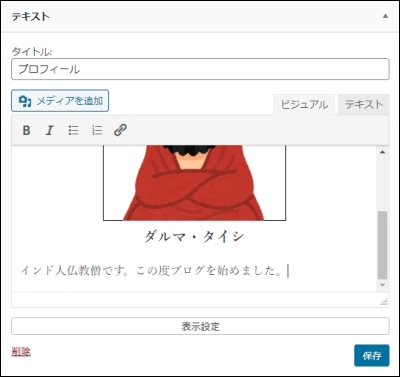
文字をドラッグして「ビジュアル」エディタの「B」ボタンを押せば、文字が太字になります。

プロフィール文を入れる
あとは「ビジュアル」エディタで、自己紹介文を入れましょう。

こちらも文字の大きさを変えるには、「テキスト」エディタに切り替えて、次のコードを使って下さい。
<p style="font-size: 16px;">ここに文章を入れる</p>
Twitterのフォローボタンを設置
フォローボタンを作るには、https://publish.twitter.com/にアクセスします。

入力欄に自分のTwitterアカウントのURLを入力して、右側の「→」を押します。

自分のTwitterアカウントのURLはこうなります。ユーザー名の@は省略して下さい。
https://twitter.com/ユーザー名(@は省略)
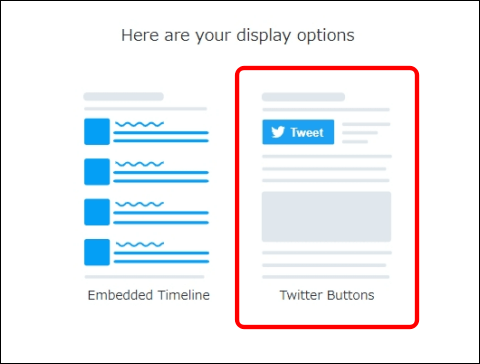
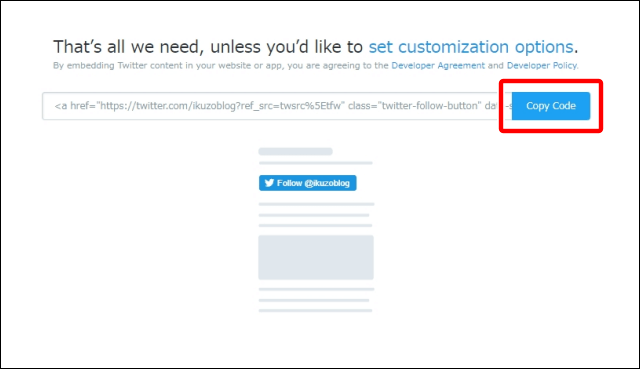
右側の“Twitter Buttons”を選択します。

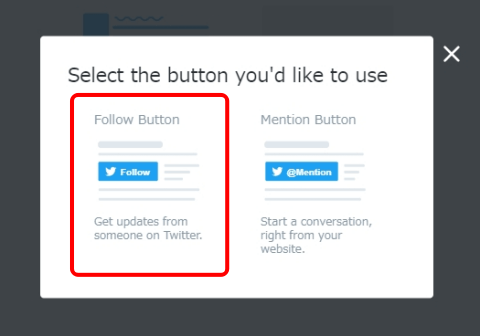
左の“Follow Button”を選択。

“Copy Code”を押してコードをコピー、これをテキストエディタに貼り付けます。

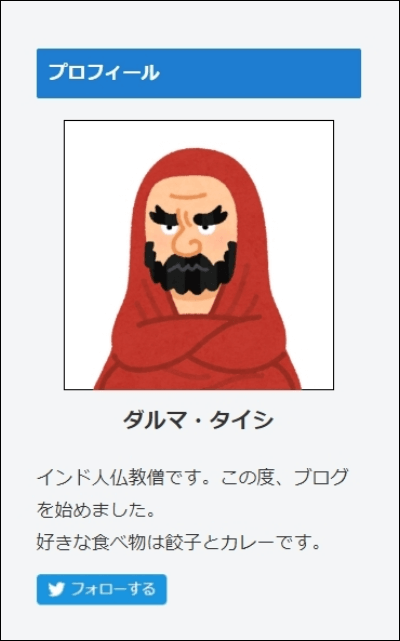
最後にウィジェット右下の「保存」→左下の「完了」を押せば、プロフィールの完成です。

最後に
おつかれさまでした。
うまい具合にプロフィールは完成しましたか?
私も最初はHTMLなんてチンプンカンプンでしたが、こちらのサルワカさんのサイトで勉強しました。

とても役にたって、今でも何か疑問が出るたびに利用させてもらってます。
これからHTMLやCSSを覚えたい方は、ぜひ覗いてみて下さい。
本日は最後まで読んでいただき、ありがとうございました。


コメント