こんにちは、ikuzo(いくぞう)です。
以前、Google AdSenseの「自動広告」を使ってましたが、その後「手動(マニュアル)広告」に変えました。
すると、クリック率がかなり上がったんですよ。
自動広告をやめようと思った理由は、主に以下の2つです。
- 自分の好きな場所に広告を表示できない
- クリック率がすこぶる悪い(気がする)
自動広告はその名の通り、Googleの一存で広告が表示されます。
たぶん、Google様は「よかれ」と思って出しているのでしょうが、たとえばこんなふうにヘッダー付近にデカデカと広告が出てしまいます。

自動広告でも気に入らない場所は削除できるので、さすがにこれは消しました。
他にも「本文中の中途半端な場所」とか「カテゴリーやアーカイブの途中」とかに出されて、
「もうちょっとお考え下さい、Google様!」って言いたくなるんですよね。
私としては、ブログを見に来て下さった皆様がウザくない程度に、
「あら、こんなところに広告が、全然気がつかなかったわ。ちょっと押してみようかしら」
なんて思ってもらえるように(ないな)、さりげなく貼りたいんです。
アドセンスの自動広告を使うか、手動広告を使うかは人それぞれだと思いますが、
今回は「Cocoonを使っているけど、アドセンス広告の出し方がよく分からない」という方のために、
自動広告と手動広告の設定方法をまとめてみました。
Googleアドンセンス「自動広告」の設定方法
まずは「自動広告の設定方法」から説明します。
Google AdSenseの「広告」をクリックします。

広告掲載の自動化の「コードを取得」をクリックします。

すると、コードが出現するのでそれをコピー(クリック)します。

コードは、“サイトの<head></head>タグの間にAdSenseコードをコピーして貼り付けます”と書いてあるので、
Cocoonの場合は「Cocoon 設定」の「アクセス解析・認証」タブを選択します。

「その他のアクセス解析・認証コード設定」の「ヘッド用コード」にコードを貼り付けて「変更をまとめて保存」を押します。

自動広告の設定は、Google AdSense「広告」の鉛筆マークです。

自動広告を「ON」にすると、約1時間くらいでサイトに広告が出るようになります。

Googleアドンセンス「手動広告」の設定方法
次に「手動広告の設定方法」です。
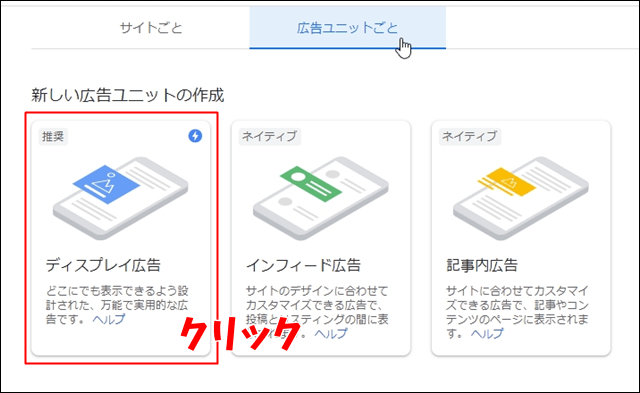
Google AdSenseの「広告」→「広告ユニットごと」の「ディスプレイ広告」をクリックします。

「広告ユニットの名前」には、任意の名前(たとえば「Cocoon広告」など、本人が分かれば何でもOK)を入れて「作成」をクリックします。

広告ユニットコードをコピーして「完了」を押します。

自動広告は「OFF」にしておきましょう。

そしてCocoon側の設定です。「Cocoon設定」の「広告」タブを選択します。

各項目の設定方法について説明します。

❶広告ラベルには、広告の上に表示したい文字を入力します。表示するかしないかは広告の表示位置ごとに設定できます。表示する場合は「スポンサーリンク」が一般的です。

❷広告コードの欄には、先ほどの広告ユニットコードを貼り付けます。

❸広告の表示位置では、広告を表示したい場所に チェックを入れます。それぞれの「詳細設定」でフォーマット(広告の種類)と、広告ラベルの有無が選択できます。

❹[ad]ショートコードを有効にすると、本文中に [ad] と入力するだけで、好きな場所に広告を表示することができます(やり方は後述します)。
フォーマット(広告ユニット)
ここからはフォーマット(広告ユニット)を紹介していきます。
「オート(AdSenseにおまかせ)」以外、広告は6種類あります。
レスポンシブレクタングル
レクタングル(シングルレクタングル)
ダブルレクタングル
記事内広告
ラージスカイスクレイパー
それぞれ、見ていきましょう。
バナー

横長の広告です。
レスポンシブレクタングル

PC・スマホに合わせて、最適なサイズで広告が表示されます。
レクタングル(シングルレクタングル)

336×280pxなど、正方形に近い広告が1つ配置されます。
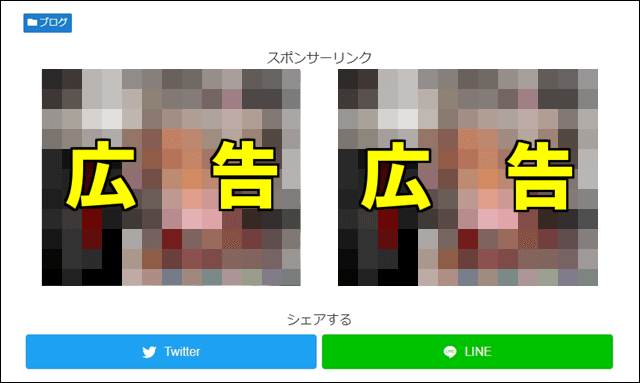
ダブルレクタングル

レクタングルが2つ並びます。スマホはシングルで表示されます。
同じ広告が2つ並んだりすることもあります。
記事内広告

ブログカードのように、記事の途中に入れても違和感の少ない広告です。
ラージスカイスクレイパー

よく、サイドバーにデカデカと表示してある縦長の広告です。
ちなみに小さい広告よりも大きい広告の方がクリック単価は高いです。
ラージスカイスクレイパーは、スマホでは自動的にレクタングルに変わります。
広告の表示位置
次に「広告が表示される位置」を見ていきましょう。
※わかりにくい位置だけ、説明します。
インデックスページの表示位置
トップ:記事一覧の上の部分です。
ミドル:記事一覧の中に広告がまぎれこみます。

ボトム:記事一覧の下の部分です。
投稿・固定ページの表示位置
タイトル下:タイトルとアイキャッチの間です。
本文上:アイキャッチの下です。

本文中:H2の見出しの手前です。
詳細設定で「広告の表示数を制御する」に チェックを入れると「何番目のH2見出し手前まで広告を入れるか」を設定できます(「-1」にすると全てのH2見出し手前に広告を配置)。

この設定方法は、Cocoonの公式サイトで紹介されてます。
広告の表示位置の「本文中」に チェックを入れて、詳細設定の「広告の表示数を制御する」に チェックを入れないと最初のH2見出し手前(目次がある場合は目次の上か下)のみに広告が表示されます。
目次の上か下かは「Cocoon 設定」→「目次」の「目次の表示順」で設定します。
( チェックを入れると目次の下、 チェックを外すと目次の上に広告を表示)

記事内広告 [ad] ショートコードの使い方
好きな場所に広告を表示するには、[ad]ショートコードを使います。
ショートコードの広告[ad]をクリック(旧エディターを使ってます)、

または [ad] と直接入力して、
![記事の途中に<div class="ad-area no-icon ad-shortcode ad-fluid ad-label-invisible cf" itemscope itemtype="https://schema.org/WPAdBlock"> <div class="ad-label" itemprop="name" data-nosnippet>スポンサーリンク</div> <div class="ad-wrap"> <div class="ad-responsive ad-usual"><!-- レスポンシブコード --><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-3202048759084952" data-ad-slot="3472509134" data-ad-layout="in-article" data-ad-format="fluid" data-full-width-responsive="true"></ins><script>(adsbygoogle = window.adsbygoogle || []).push({});</script></div> </div></div>コードを入れる](https://ikuzoblog.com/wp-content/uploads/2020/04/advertisement80.png)
「プレビュー」で確認すると広告が表示されてます。

アドセンス広告を「サイドバースクロール追従」に設定
画面をスクロールしても、サイドバーの一番下にある目次や広告が動かなくなるのを見たことありませんか?

最後は「サイドバー追従広告の設定方法」を説明します。
WordPressの「外観」→「ウィジェット」をクリック。

「利用できるウィジェット」の中から「広告」を選択します。
※スマホで広告を表示させたくなければ「広告(PC用)」を使って下さい。

「サイドバースクロール追従」を選択して「ウィジェットを追加」を押します。

先ほど取得したアドセンスの「広告ユニットコード」を貼り付けて、表示させたい「広告フォーマット」を選び、「保存」を押します。

これでサイドバーに追従広告が表示されます。
最後に
ということで今回は、CocoonでGoogleアドセンスの広告を設定する方法についてでした。
冒頭で「広告をさりげなく貼りたい」と言いながら、広告てんこ盛りの記事だったことをお詫び申し上げます。





コメント