俺は、こんな安易なことをしてもいいのか?

何が?
いや…、Cocoonのボックスメニューに関する記事を2つ書いたんだけど、
サイドバーに設置するボックスメニューの設定方法をその記事の中に含めようか、
別記事にしようか悩んでいて…

それで?
ユーザビリティを考えると分けた方がいい気もするし、
しかしあまりに似たような記事になりそうだからどうしようかと…

つーか、もう書いてるじゃねーか!
( ゚д゚)ハッ!
じゃ、しょうがないね。
それでは、画像を使ったボックスメニューをサイドバーに設置する方法、いってみましょう!

アホか。
その2つの記事がこちら↓


ボックスメニュー用の「メニュー」までは同じ

見出しからも手抜き感がひしひし伝わってくるな。

しかも見出しの下に2回続けて俺を出すな。
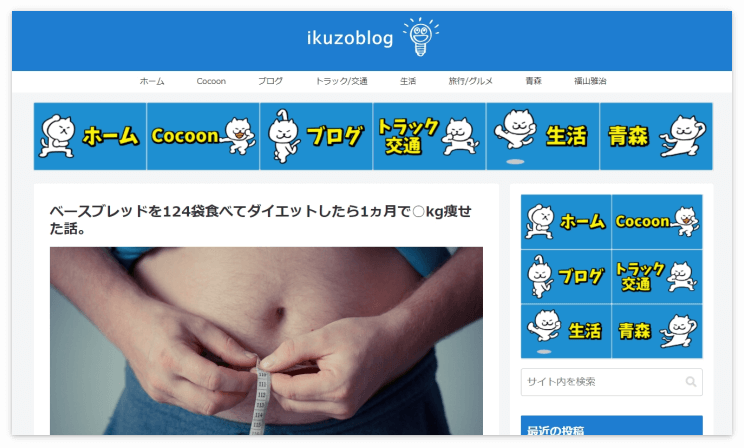
Cocoonのデフォルトはこのようにアイコンを使ったボックスメニューです。
Cocoonのデフォルト↓
 出典:Cocoon公式サイト
出典:Cocoon公式サイト
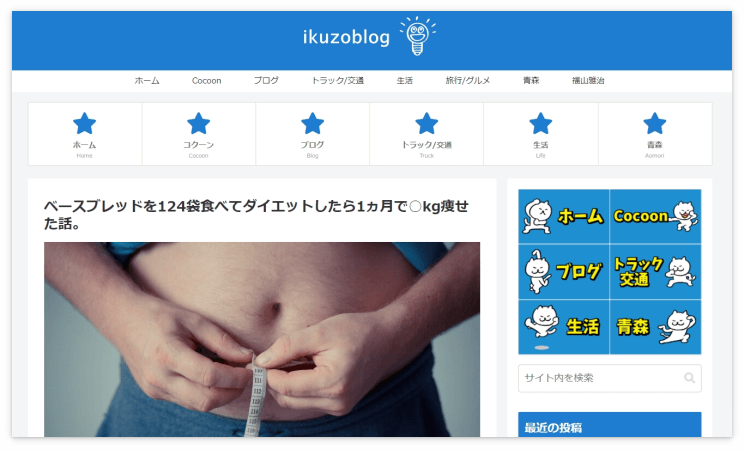
今回はこれを画像タイプのボックスメニューにカスタマイズして、Cocoonのサイドバーに設置する方法を紹介します。
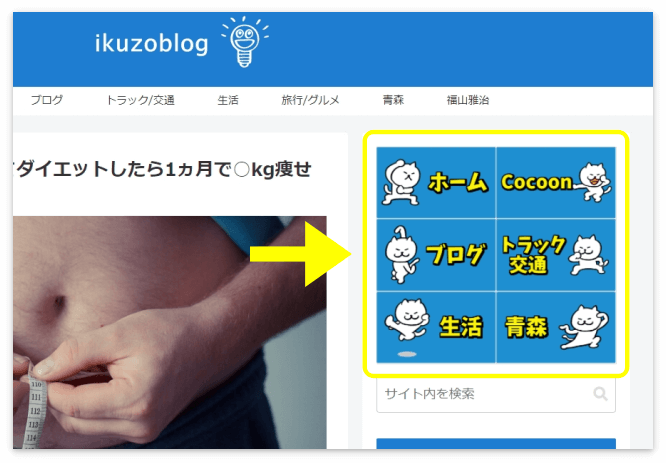
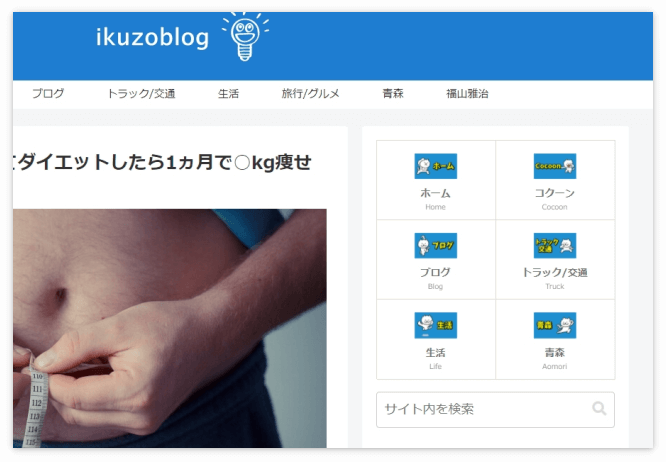
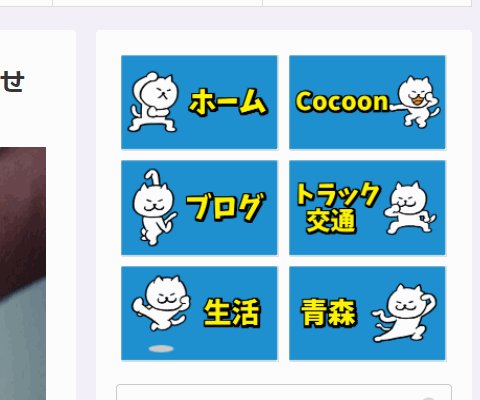
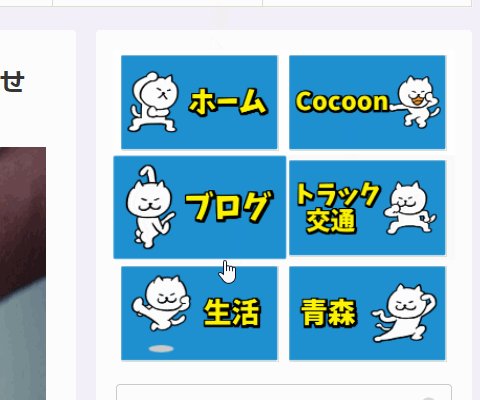
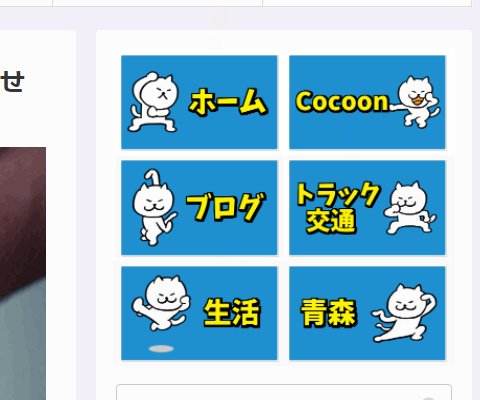
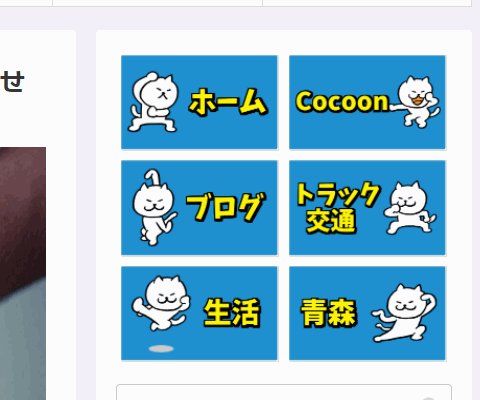
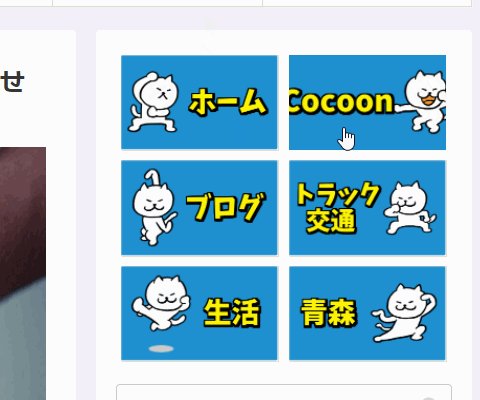
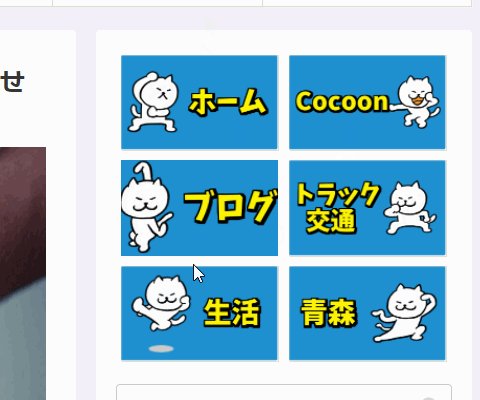
完成するボックスメニューはこんな感じです。

上のサンプルはイラスト&文字で画像(ボタン)を作りましたが、
写真を使ったボックスメニューももちろん作れます。
画像の縦横比は自由で、画像の大きさは2列のメニューだと幅を150~200pxくらいにするとちょうどいいかと思います。
今回のボックスメニューの作り方ですが、こんな順番で進めていきます。
❷ ボックスメニュー用の「メニュー」を作る
❸ ボックスメニューが表示されるように設定する
ボックスメニューに使う画像と、メニューの作り方は下の記事に書いてありますので、読んでからこちらに戻ってきて下さい。
メニューを作るところまでは、まったく同じです。


ゴルァ!手ぬくな!
ボックスメニューをサイドバーに設置
おかえりなさい、ご主人様
ボックスメニュー用の「メニュー」は完成しましたか?
では、ここからマジメにいきます。
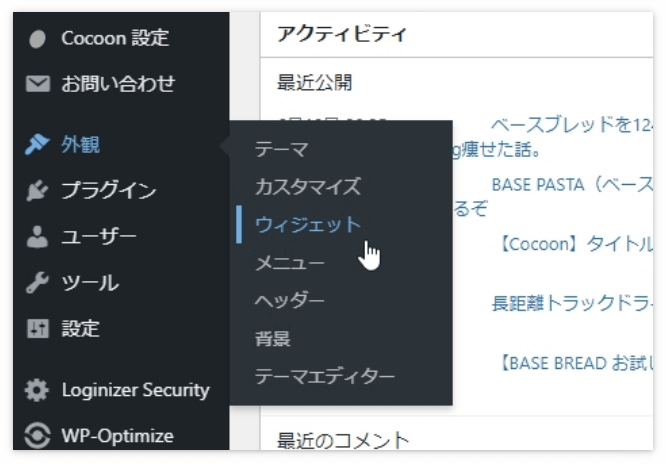
WordPressのダッシュボードから「外観」→「ウィジェット」をクリックします。

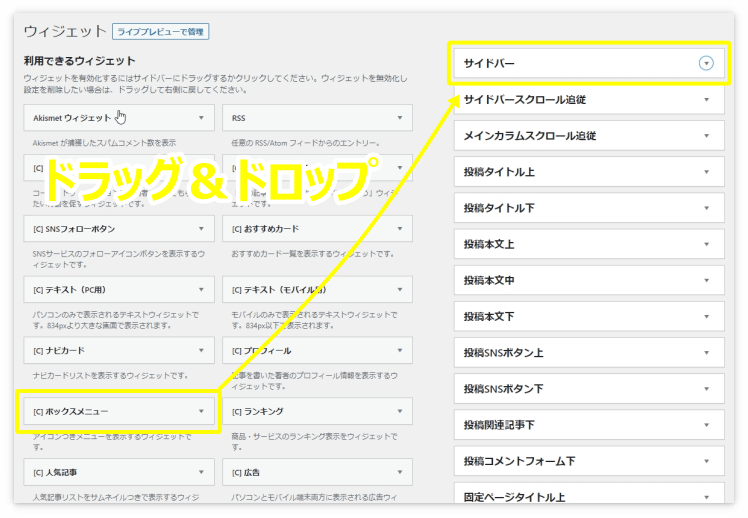
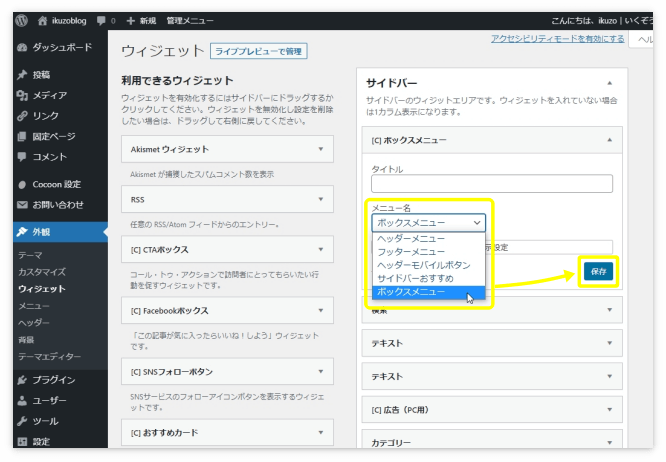
「利用できるウィジェット」の中から「ボックスメニュー」を探し、右側にあるサイドバーにドラッグ&ドロップします。

ボックスメニューの「メニュー名」の中から「ボックスメニュー」を選択して「保存」を押します。

これでサイドバーにボックスメニューが表示されているはずです。

画像が小さいのは次の章で修正します。
ボックスメニューの画像を大きくするCSS
画像を大きく表示させるには、CocoonのスタイルシートにCSSを追記します。
やり方はご存知の方が多いと思いますが、以前どれかの記事でやり方を省略したら
「ちゃんと書いてほしい」とリクエストをもらったことがあるので今回もちゃんと説明させていただきます。

そう、そう、ちゃんとやりなさい。
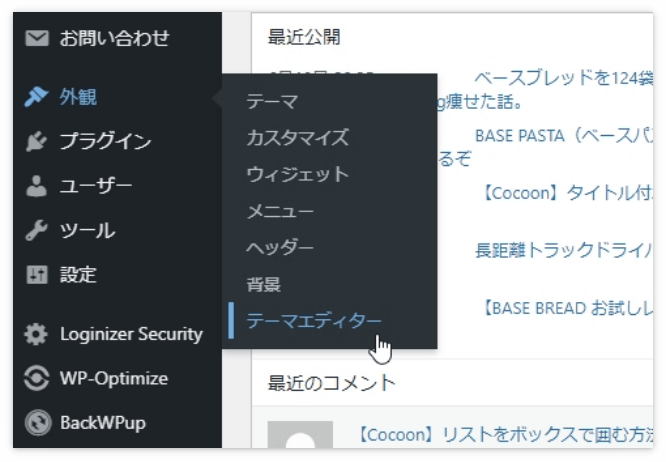
ダッシュボードの「外観」→「テーマエディター」をクリックします。

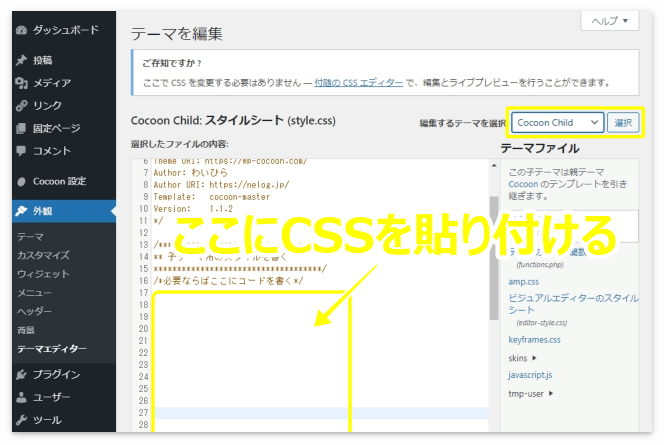
編集するテーマは“Cocoon Child”を選択して下さい。
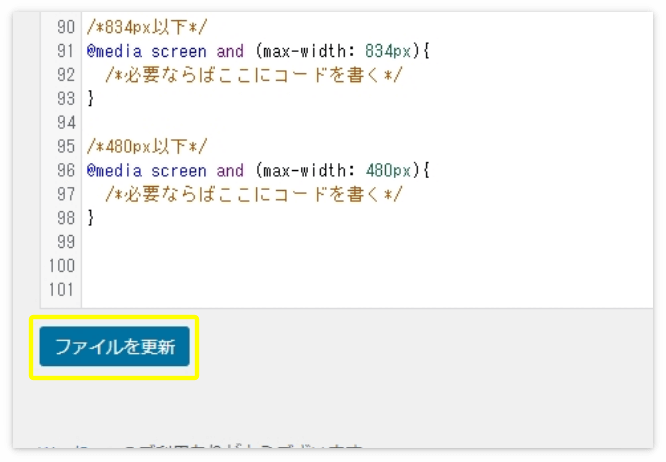
そして黄色の枠の部分にこれから出てくる“CSS”を貼り付けます。

スタイルシートの編集になれるまでは、編集する前に必ずバックアップをとっておきましょう。
もしエラーが発生してもバックアップがあれば、かんたんに元に戻せます。
貼り付けるCSSがこちらです。
.box-menu{
padding: 0;
min-height: 0;
}
.box-menu:hover{
box-shadow:none;
opacity: 0.8;
}
.box-menu-label,
.box-menu-description{
display: none;
}
.box-menu-icon *{
margin: 0;
max-width: 100%;
max-height: 300px;}
貼り付けたら一番下にある「ファイルを更新」を押します。

これでサイドバーに画像が大きくなったボックスメニューが表示されているはずです。

ちなみにさきほどのCSSはコンテンツ上部にボックスメニューを表示させる際に使ったコードとまったく同じです。
なので、コンテンツ上部にもボックスメニューを使用すると、同じメニューが表示されてしまいます。

コンテンツ上部にはアイコンを使ったボックスメニュー、
サイドバーには画像入りのボックスメニュー、
以上のように別の形態でメニューを表示させたい場合は、こちらのCSSを使って下さい。
サイドバーの画像入りボックスメニュー用↓
.nwa .box-menu{
padding: 0;
min-height: 0;
}
.nwa .box-menu:hover{
box-shadow:none;
opacity: 0.8;
}
.nwa .box-menu-label,
.nwa .box-menu-description{
display: none;
}
.nwa .box-menu-icon *{
margin: 0;
max-width: 100%;
max-height: 300px;}

メニューを2つ用意する必要はありますが、
コンテンツ上部とサイドバーで別々のボックスメニューを表示させることができます。
なお、逆にしたい場合には、先ほどのコードの“.nwa”の部分を“.wwa”に変えてあげて下さい。
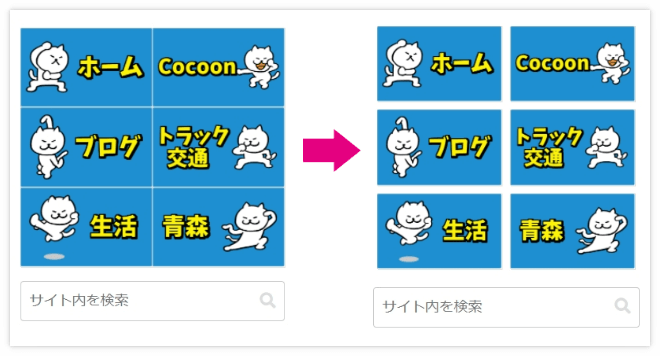
ボックスメニューの列数を変える
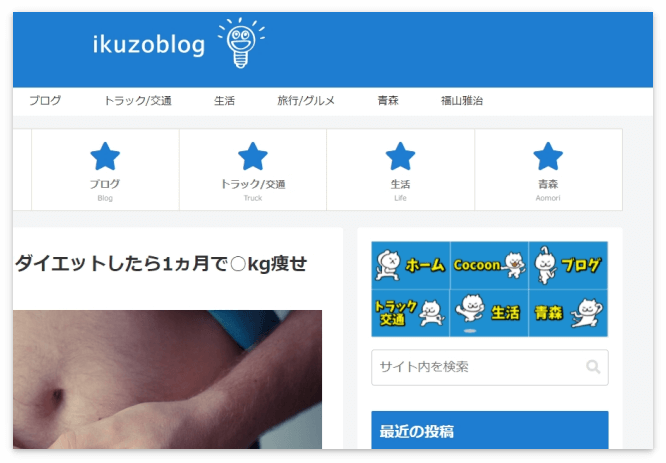
Cocoonのデフォルトでは、サイドバーのボックスメニューは2列で表示されていますが、これを3列、4列に変更することも可能です。
とは言っても、サイドバーはもともと幅があるわけではないので、せいぜい3列が限界でしょうか。
もしかして3列でもGoogle様からお怒りのメールが来るかもしれませんが、一応参考程度にご覧下さい。
サイドバーのボックスメニューを3列にするCSSはこちらです。
.nwa .box-menu {
width: 33.33%;
}


これは確かにGoogle様から「近すぎ!」って怒られるかもしれないな。
・・・ギリ大丈夫だと思いますが、もしお叱りを受けたら2列に戻しましょう。
また“width”の値を51%以上で指定するとボックスが縦1列に並びます。
.nwa .box-menu {
width: 60%;
margin: 0 auto;
}


横長のボタンを作って縦1列に並べるのも面白いかもしれないね。
サイドバーのボックスメニューに余白(隙間)を入れる
ボックスメニューに余白を入れるには、次のCSSを使います。
.nwa .box-menu {
width: 47%;
margin: 1.5%;
}

marginの値(1.5%の部分)を大きくすると余白も広がります。
余白を広げる場合は、そのぶん画像の大きさ(47%の部分)を小さくしてあげて下さい。
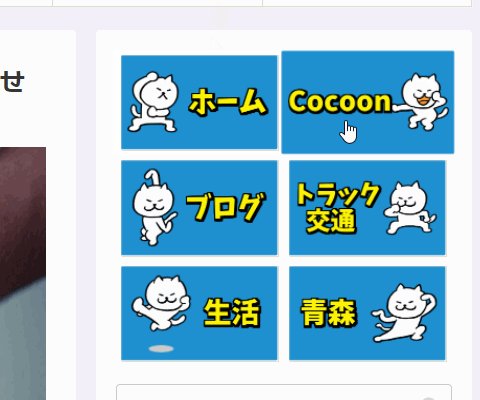
ボックスメニューの画像をマウスオーバーで大きくする
次のCSSを使うとボックスメニューにマウスオーバー(カーソルをのせる)した際、
画像の大きさが1.1倍になります。
カーソルをのせると画像が0.8秒かけて大きくなり、メニューからカーソルを離すと0.3秒で元の大きさに戻ります。
(画像の色が薄くなる“opacity: 0.8;”は解除してあります。)
.nwa .box-menu-icon img{
transition:0.3s all;
}
.nwa .box-menu-icon img:hover{
transform: scale(1.1,1.1);
transition: 0.8s all;
}

画像がはみ出さずに大きくなるCSSはこちら(マウスオーバーで1.2倍になります)。
.nwa .box-menu-icon{
overflow:hidden;
}
.nwa .box-menu-icon img{
transition:0.3s all;
}
.nwa .box-menu-icon img:hover{
transform:scale(1.2,1.2);
transition:0.8s all;
}

記事とはまったく関係ありませんが、上のようなGIFアニメが作りたい!という方は、
こちらの記事をご覧下さいませ。

最後に
おつかれさまでした!
お気づきの方も多いと思いますが、ほぼ“.nwa”だけで1記事作ってしまいました。
今、非常に心が痛んでます。

うそつけ!
どなたかのお役に立っていれば幸いです笑



コメント