こんにちは、ikuzo(いくぞう)です。

ブー太郎です。
今回作るのはCocoon(コクーン)のボックスメニューです。
といっても通常のボックスメニューじゃございません。
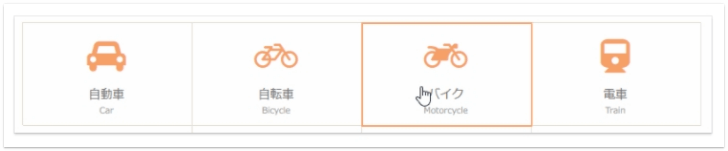
Cocoonのデフォルトはアイコンを使ったこんな感じのボックスメニューですが、
Cocoonのデフォルト↓
 出典:Cocoon公式サイト
出典:Cocoon公式サイト
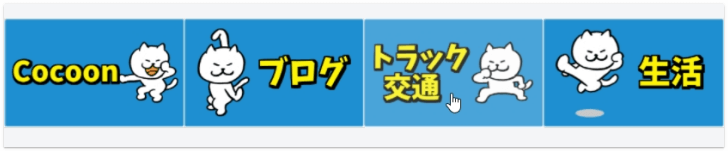
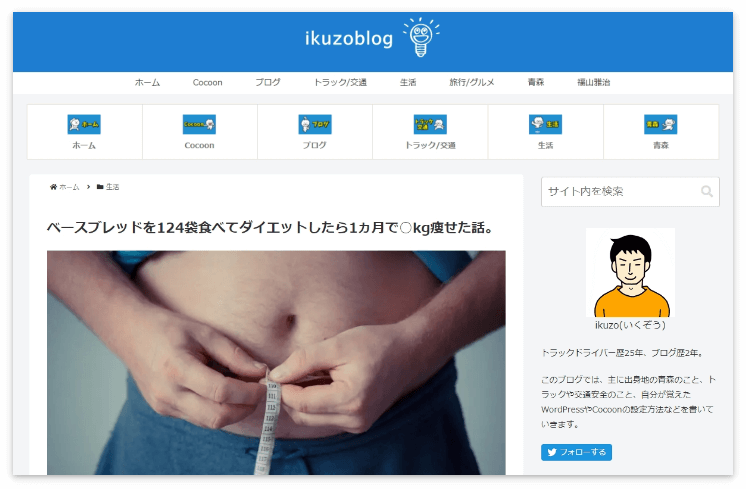
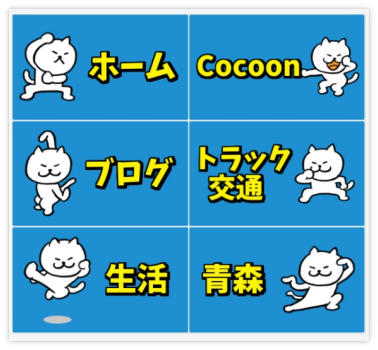
ikuzoblogでは、画像を使ったオリジナルのボックスメニューを作ります。
これから作るオリジナルのボックスメニュー↓

しかもブログを始めたばかりの人でも楽しみながら簡単に作れる方法を紹介します。
たぶんこれは、やってる人もまだ少数のカスタマイズだと思います。

イラストだけじゃなく写真でも作れるよ。この記事を見て画像入りのボックスメニューを作る人が増えると嬉しいな。
アイコンを使ったボックスメニューの作り方は公式サイトにのってます。
ボックスメニューのカスタマイズのやり方は、こちらの記事をご覧ください。
ブログって楽しんでなんぼだと思いませんか?
せっかくブログを始めたのに途中で楽しめなくなったり、稼げなくてやめていく…、
そんな人が多いのは、とても勿体ないと思います。
稼げないのはともかく、せっかく始めたブログなんだからワクワクしながら継続していきたいじゃないですか!
これを読んでいるあなたもきっとそう考えているはずです。
ikuzoblogは、そんなあなたとブログの楽しさを追求していきます。

はい、はい、さ、いこか。
ボックスメニュー用の「ボタン」を作ろう
今回はこんな順番で進めていきます。
❷ ボックスメニュー用の「メニュー」を作る
❸ ボックスメニューが表示されるように設定する
まずはボックスメニューに使用するボタンを作りましょう。
(ボタンというのか、どうか知らんけど…)
ここが一番楽しいところなので、はりきって行きましょう。

センスの見せどころだよ!
ボタンを作るポイントは2つあります。
ボタンの横幅は300~400pxくらいがおすすめ
私はいつも使っている「PhotoScape X(フォトスケープエックス)」でボタンを作りました。
PhotoScape Xは無料(PRO版は有料)ですがとても高性能で、
画像の切り抜きやサイズ変更が簡単に行えます。
インストール方法から基本的な使い方をこちらの記事で紹介しているので、ぜひ参考にして下さい。


初心者の方でもとても使いやすい画像編集ソフトです。
ボックスメニューのボタンはこんな感じで作りました。
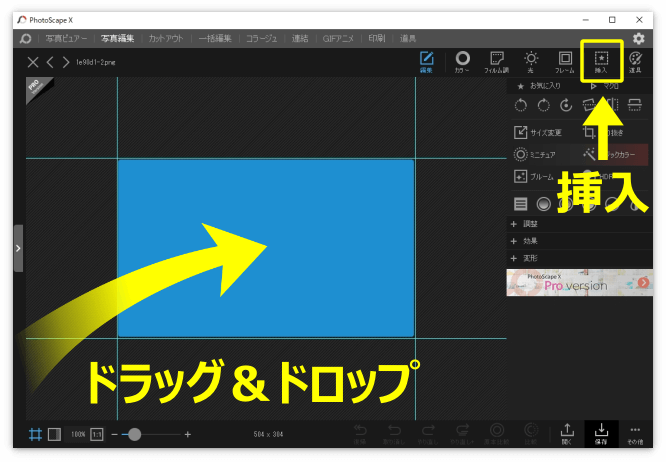
無地の壁紙(5:3)を用意して、PhotoScape Xにドラッグ&ドロップして「挿入」を押します。
無地の壁紙は「かんたん無地壁紙作成」というサイトをいつも利用させてもらってます。

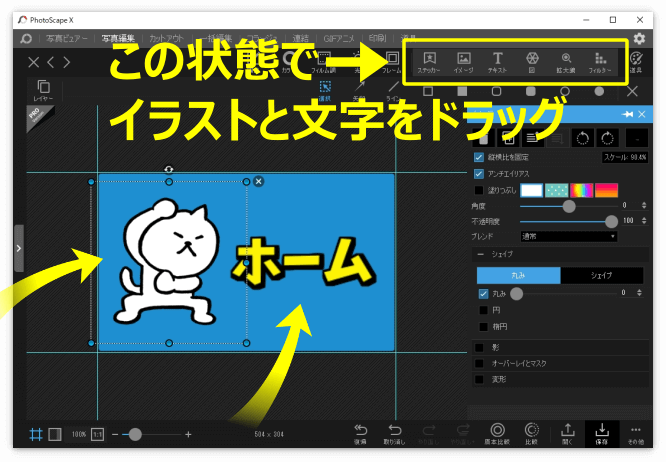
「挿入」のメニューが開いている状態で、イラストと文字を同じくドラッグ&ドロップして壁紙の上へ重ねます。

ここで使用したイラストは「イラストAC」(無料で商用利用もOK)で見つけたのものを、
文字は「フリーフォントで簡単ロゴ作成」というサイトで作りました。
文字(ロゴ)の作り方はこちらの記事を参考にして下さい。

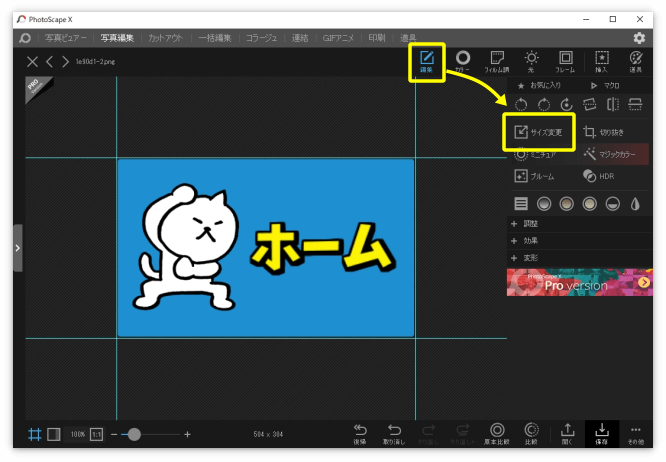
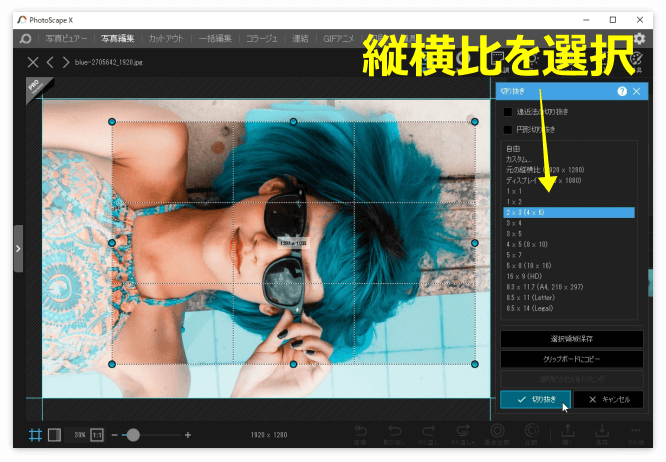
「編集」→「サイズ変更」を押します。

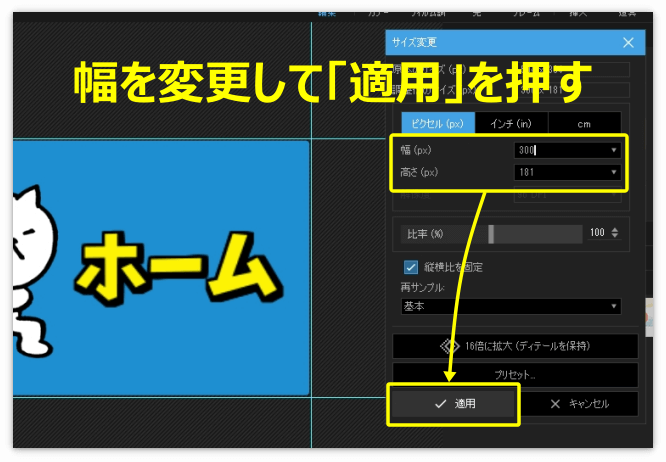
任意の幅に変更して「適用」を押します。
(ここでは幅を300pxに変更しました。高さは比率を維持して自動で変わります。)

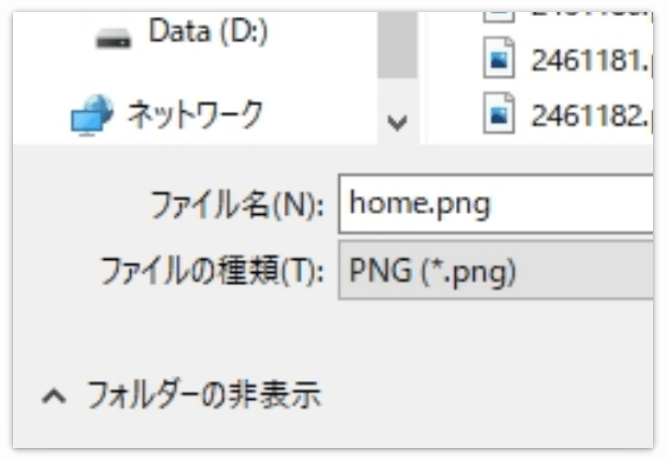
右下にある「保存」を押したら「別名で保存」を押してファイル名を入力しましょう。
「ホーム」用のボタンなのでファイル名は“home.png”にしました。

イラストや文字を使った画像を保存するには「JPEG」よりも「PNG」がおすすめです。
理由はこちらの記事に書いてあるので、興味のある方は読んでみて下さい。

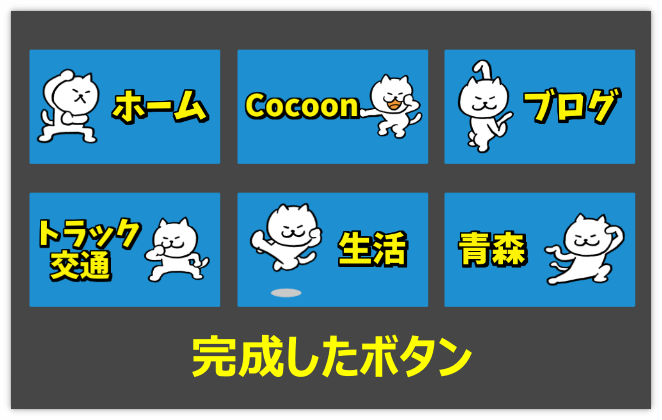
こんな感じで300×180px(5:3)のボタンを6コ作りました。

私は壁紙とイラストを使いましたが、もちろん写真を使ってもOKです。
写真を使う場合は、すべての写真を同じ縦横比で切り抜いてから、
同じサイズにリサイズすると、同じ大きさのボタンができあがります。

ボックスメニュー用の「メニュー」を作ろう
次にボックスメニュー用の「メニュー」を作りましょう。
画像をアップロード
メニューを作る下準備として、いま作った画像(ボタン)をアップロードしておきます。
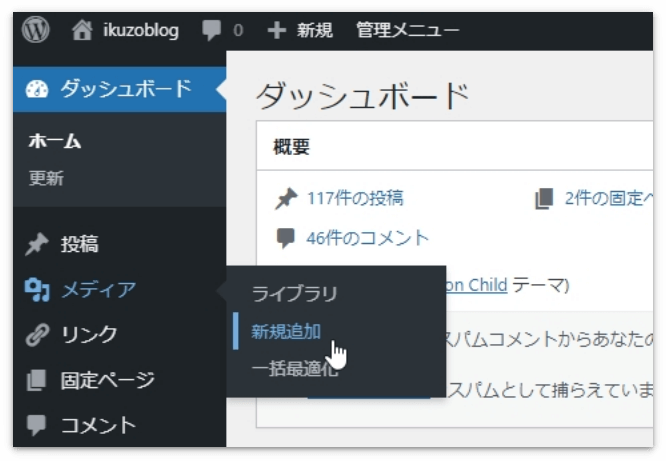
ダッシュボードの「メディア」→「新規追加」をクリックします。

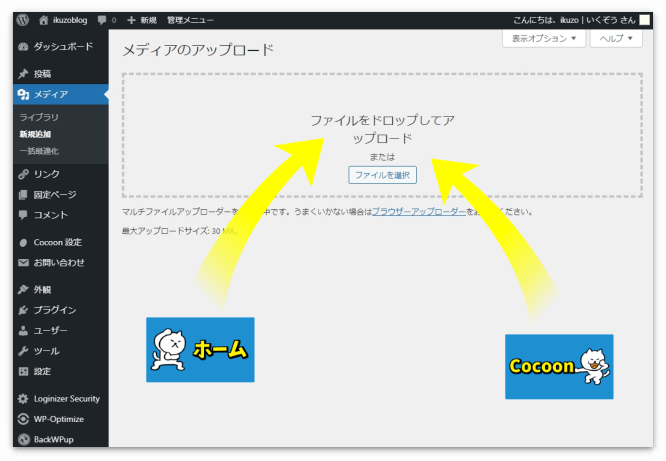
ボックスメニュー用の画像すべてをドラッグ&ドロップします。

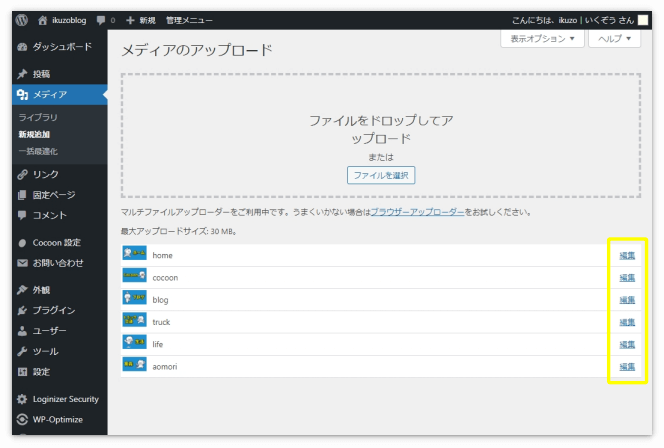
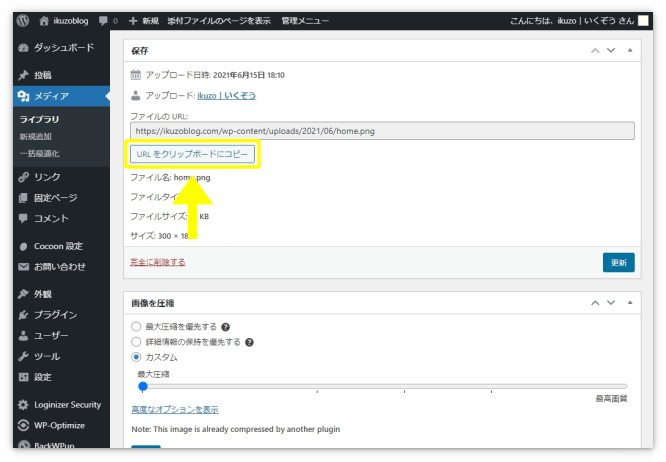
アップロードしたら画像の「編集」を押しましょう。

「保存」の欄にファイルのURLがあるので、それをコピーしてメモ帳などに保存しておいて下さい。
※「URLをクリップボードにコピー」をクリックでコピーできます。


メニューを作るのに、このURLが必要なんだよ。
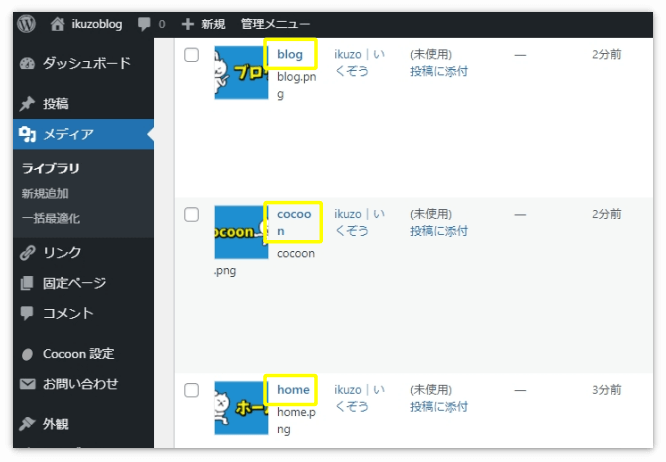
URLがもし分からなくなっても「メディア」→「ライブラリ」でファイル名をクリックするとURLが確認できるので心配いりません。

メニューの作成
では、ここからメニューを作っていきます。
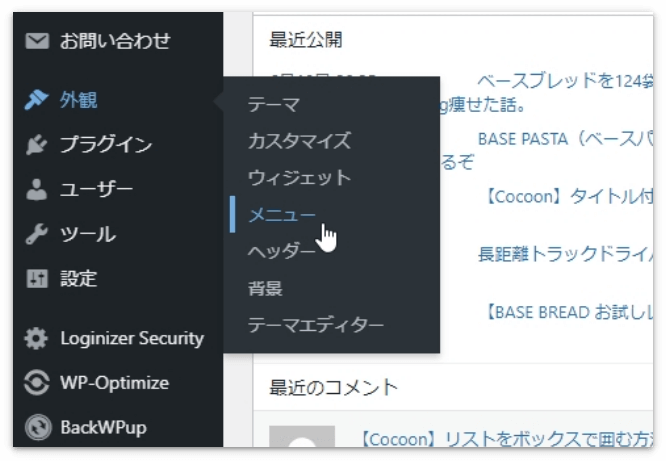
メニューを作るには、ダッシュボードの「外観」→「メニュー」をクリックします。

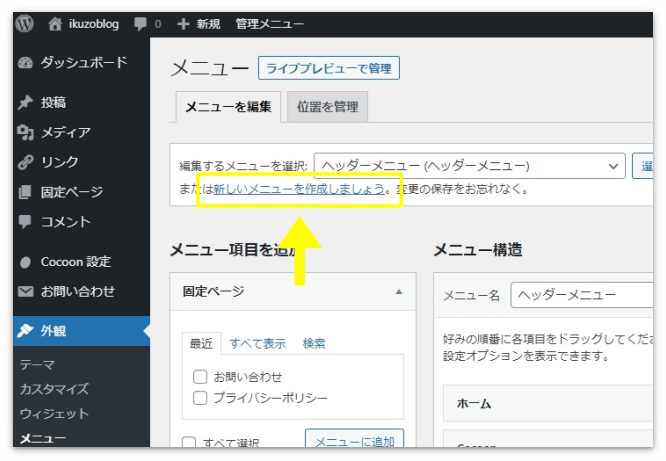
「新しいメニューを作成しましょう」をクリックします。

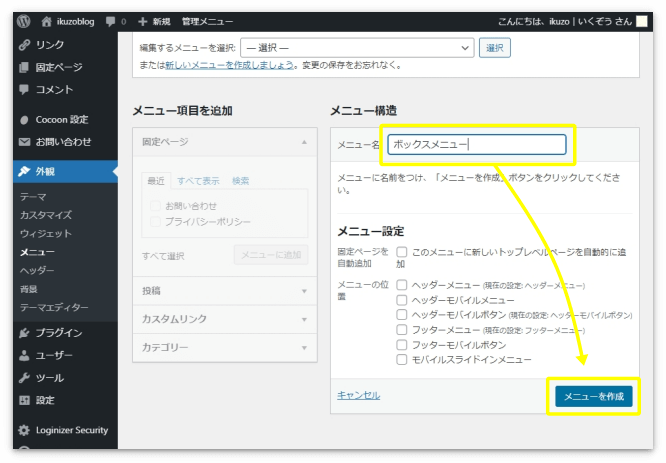
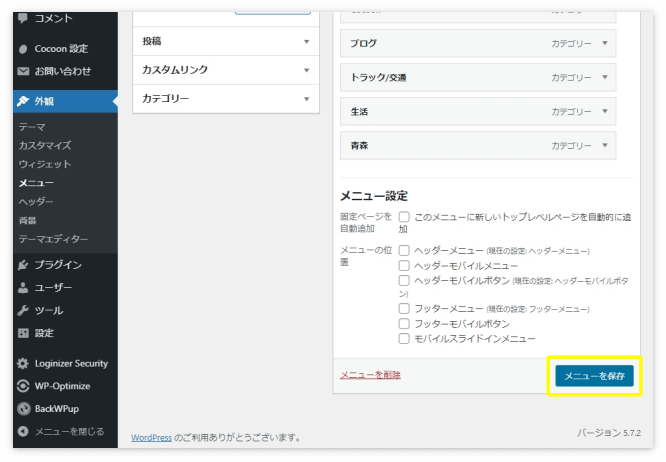
「メニュー名」に適当な名前(名前はなんでもOK、ここでは「ボックスメニュー」にしておきます)を入れて「メニューを作成」をクリックします。

※「メニュー設定」の欄は、すべてチェック不要です。
表示オプションの設定
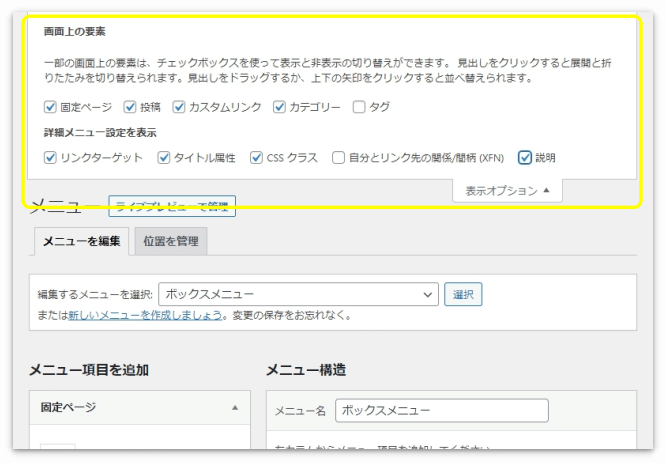
右上にある「表示オプション」を押して、このようにチェックを入れて下さい。

今回は「固定ページ」「カテゴリー」「タイトル属性」にチェックがあれば本当はOKですが、
アイコンを使ってボックスメニューを作る際に必要なものにも一応チェックを入れておきました。

いっぱいチェックを入れても特に支障はないからね。
メニュー項目を追加
次はメニューに「メニュー項目」を入れましょう。
ここでは「ホーム」と「カテゴリー」5つ、合計6つの「メニュー項目」を入れます。
「ホーム」と「カテゴリー」以外にも、
「特定の記事」や「外部リンク」などをボックスメニューに加えることも可能です。
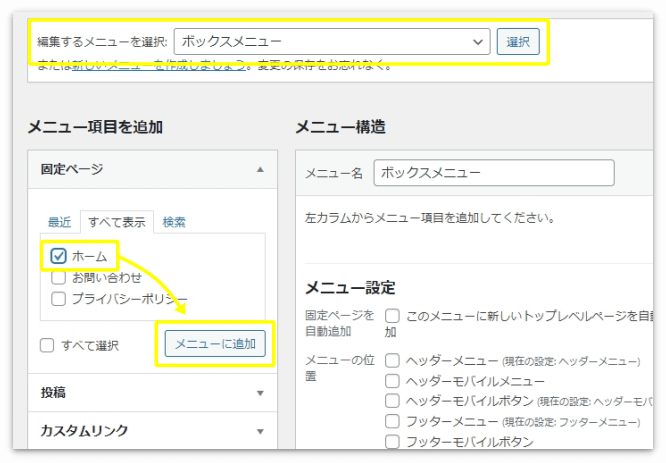
編集するメニューは「ボックスメニュー」を選択、
「メニュー項目を追加」の「固定ページ」をクリックして「すべて表示」を選択、
「ホーム」に チェックを入れて「メニューに追加」を押します。

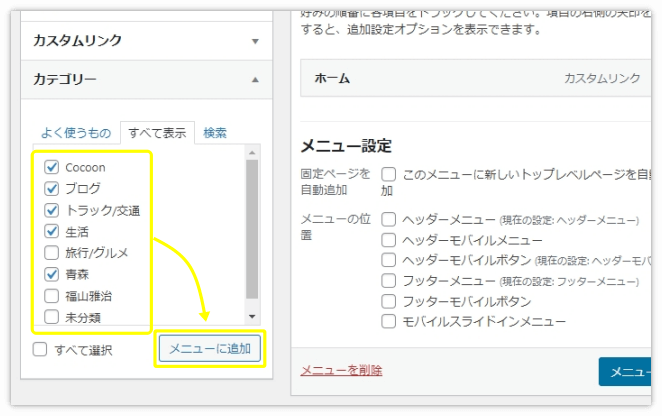
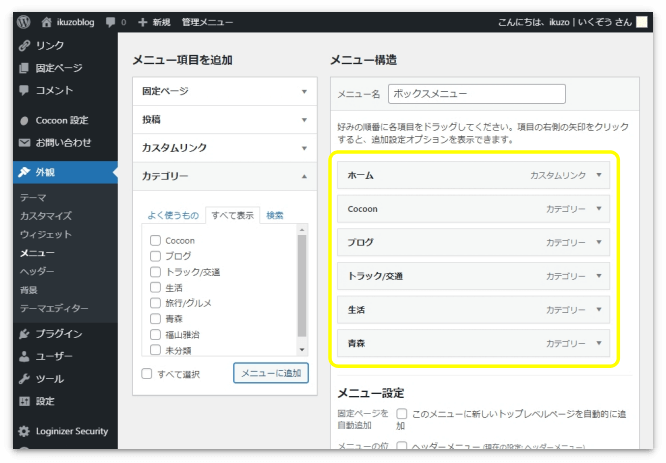
次に「カテゴリー」をクリックして「すべて表示」を選択、
ボックスメニューに入れるカテゴリーすべてに チェックを入れたら「メニューに追加」をクリックします。

これでボックスメニューに入れる項目がすべて「メニュー構造」に入りました。

項目はドラッグして好きな順番に並べ替えて下さい。
メニュー項目の設定
ここからはメニュー項目の中を設定します。
設定といっても、さきほどコピーしたURLを項目の中へ貼り付けていくだけです。
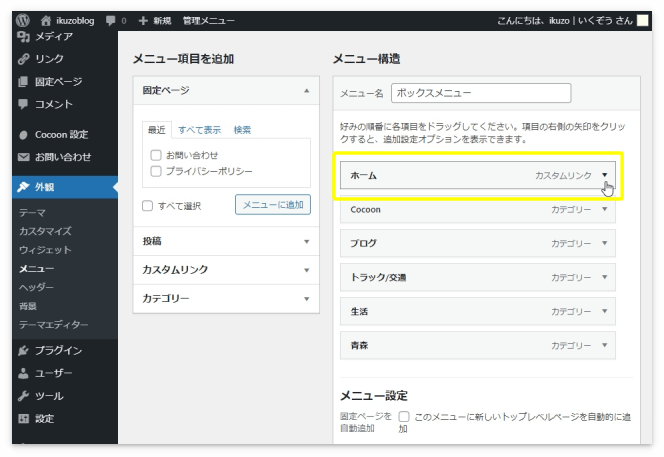
メニュー構造の中にある「ホーム」をクリックします。

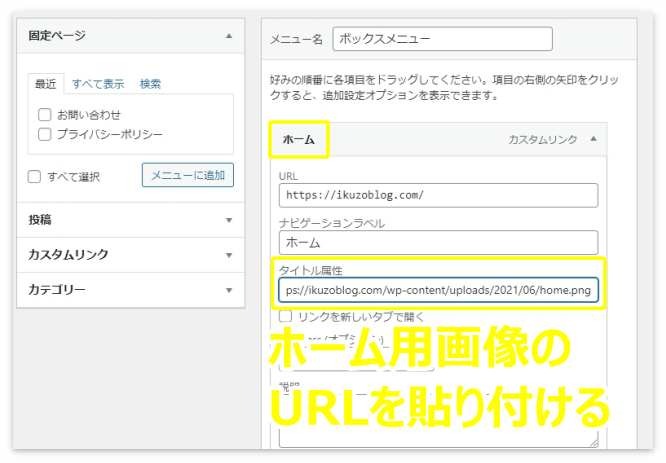
「タイトル属性」の欄に「ホーム」用に作った画像のURLを貼り付けます。

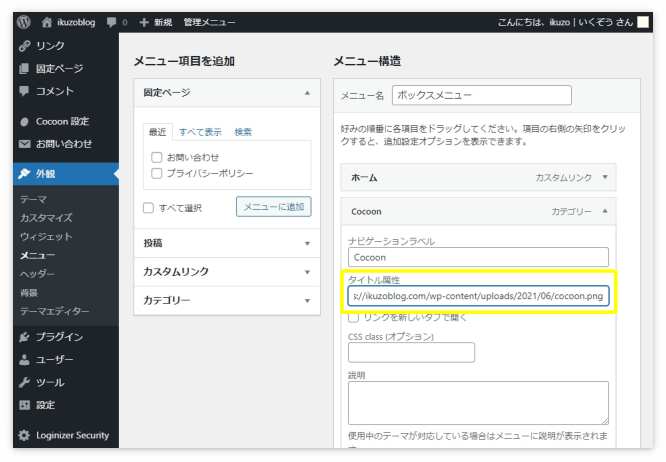
同じように各カテゴリーの中にもURLを貼り付けていきます。

すべて貼り付けたら「メニューを保存」を押します。

これでメニューは完成です。
ボックスメニューの「ウィジェット」の設定
ここまで来ればボックスメニューの表示まであと少しです。
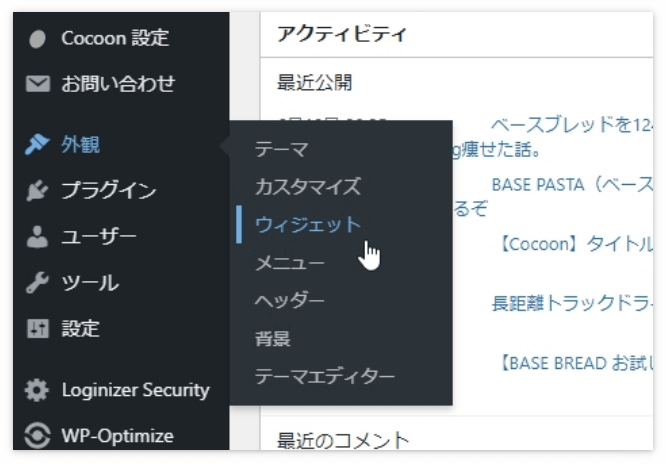
ダッシュボードの「外観」→「ウィジェット」をクリックします。

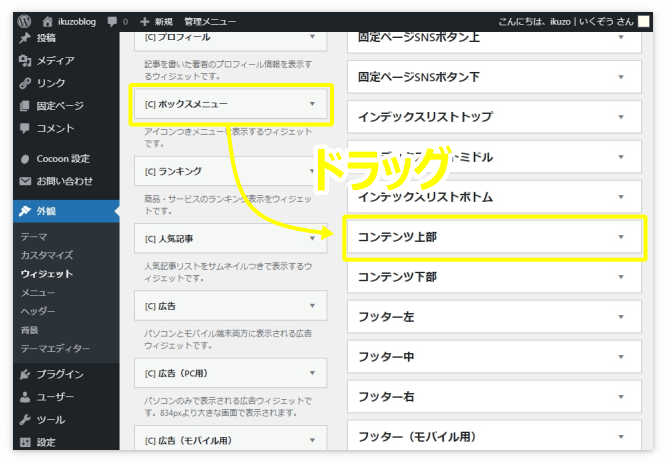
左側の「利用できるウィジェット」の中から「ボックスメニュー」を探し、
メニューを表示させたいエリアに「ボックスメニュー」をドラッグ&ドロップします。
今回はグローバルメニューと記事の中間にボックスメニューを表示させるので「コンテンツ上部」にドラッグ&ドロップで移動させます。

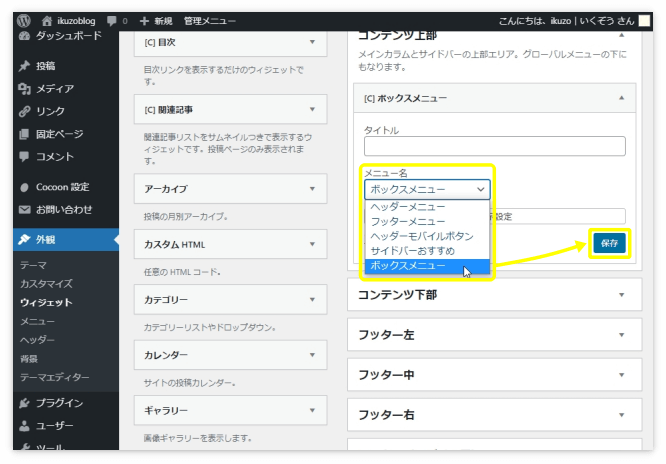
あとはボックスメニューの「メニュー名」の中から「ボックスメニュー」を選択して「保存」を押します。

とりあえずですが、これでボックスメニューが表示されているはずです。

本来はアイコンが表示される部分に画像が小さく表示されていますが、次の章でこの画像を大きくしていきます。
ボックスメニューの画像を大きくするCSS
画像を大きく表示させるには、Cocoon(子テーマ)のスタイルシートにCSSを追記します。
CSSをいじったことのある方はご存知だと思いますが、
初めての方もいらっしゃると思いますので今回もやり方をのせておきます。
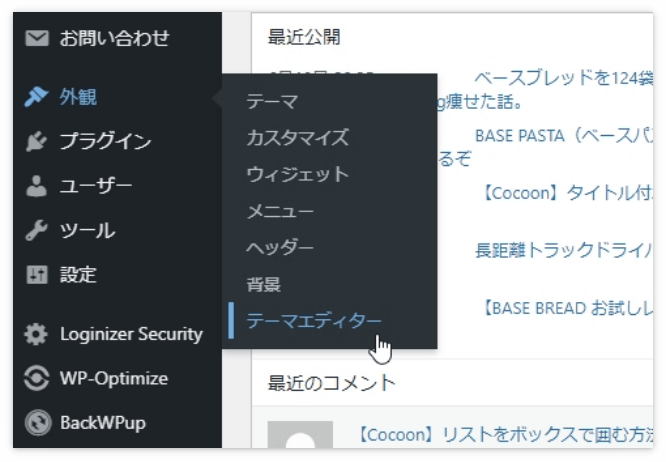
ダッシュボードの「外観」→「テーマエディター」をクリックします。

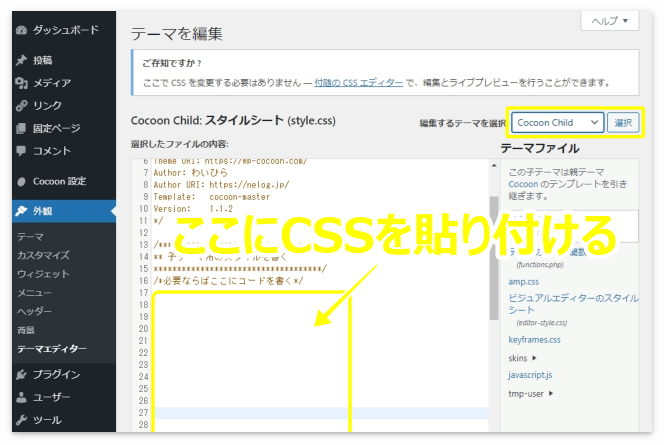
編集するテーマは“Cocoon Child”を選択して、黄色の枠の部分にこれから出てくるCSSを貼り付けます。


編集するテーマは“Cocoon”を選択しないように気をつけてね。
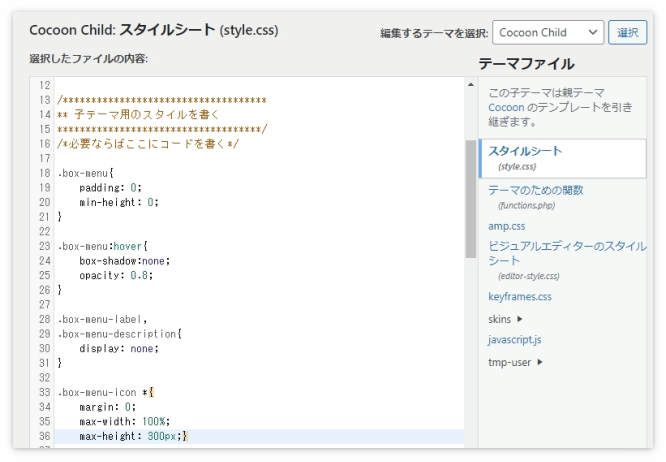
貼り付けるCSSがこちらです。
.box-menu{
padding: 0;
min-height: 0;
}
.box-menu:hover{
box-shadow:none;
opacity: 0.8;
}
.box-menu-label,
.box-menu-description{
display: none;
}
.box-menu-icon *{
margin: 0;
max-width: 100%;
max-height: 300px;}
上のCSSをコピーしてこんな感じで貼り付けたら、一番下にある「ファイルを更新」を押します。

画像を使ったボックスメニューの完成
これでボックスメニューのボタンが大きな画像になったと思います。

ボックスメニューを記事の上に設置すると、600px以上のデパイス(PCなど)では横6列、
599px以下のデバイス(スマホなど)では横2列に表示されます。
スマホ表示(599px以下)↓

注:ikuzoblogでは1023px以下のデバイスでボックスメニューは消えるように設定してあります。
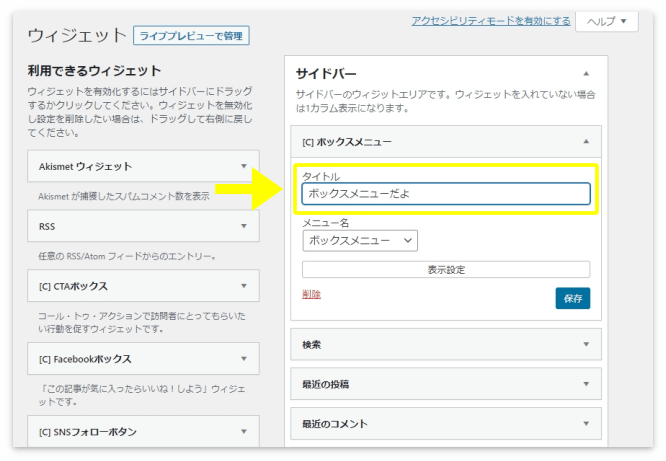
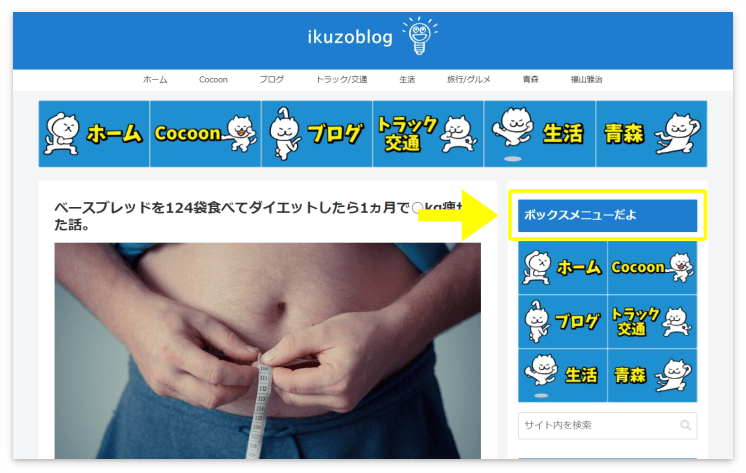
また、ボックスメニューはサイドバーにも設置可能です。
サイドバーに入れるには、作成したボックスメニューのウィジェットをサイドバーエリアにドラッグ&ドロップして下さい。
ボックスメニューの上にタイトルを表示させることも可能です(タイトル部分を空白にするとタイトルは表示されません)。


サイドバーに設置する方法はこちらの記事をご覧になって下さい。

他に変更した箇所ですが、
デフォルトではボックスメニューにマウスオーバーするとボタンの周りに線が表示されますが、
この線を消してボタンの色が薄くなるように設定しました。

これ以外のカスタマイズは別記事にしてあります。

カスタマイズの記事にはボックスの間に余白を入れる方法などを書きました。
ボックスメニューを細かく設定したい方は読んでみて下さい。
通常のアイコンを使ったボックスメニューのカスタマイズ方法ものせてあります。
今回の記事を読まれて「いい感じの画像入りボックスメニューができた!」という方は、
是非下のコメント欄よりご一報下さい。
私も見に行きますし、ご希望があればこちらの記事の中でも紹介したいと思います。

ぜひご連絡ください。
今回は以上です。おつかれさまでした。
実際にボックスメニューを作られた方のサイトを紹介します
ここからは、この記事を読んで実際にボックスメニューを作られた方を紹介します。
きゃりーさんのサイト「エンくら」

きゃりーさんはなんと、ブログを始めて1ヵ月(2021年10月現在)なのに、もうこんなに素敵なサイトを作られているんですね。

ボックスメニューがヘッダーのイラストと、とても馴染んでるよね!
きゃりーさんのサイト ⇒ エンくら
ベルさんのサイト「SHIROIRUKO」

こちらもブログを始めてまだ2ヵ月(2022年1月現在)なのに、
こんなにお洒落なサイトを作られている、ベルさんのボックスメニューです。

大好きなシロイルカと本名を組み合わせてブログ名にしたんだって!
ベルさんのサイト ⇒ SHIROIRUKO
magさんのサイト「鬼ストレスOLがキラキラ女になるBLOG」

こちらは、ご自身の経験をもとにライフスタイル情報を発信している、magさんのブログです。

magさんのブログはお洒落な画像をたくさん使ってて、とても見やすいよ!
magさんのサイト ⇒ 鬼ストレスOLがキラキラ女になるBLOG



コメント
初めまして。Cocoon初心者です
こちらのサイトのおかげで、初めてボックスメニューを作ることが
できて感激しています
とても分かりやすい説明、ありがとうございます!
まーしゃさん、うれしいコメントありがとうございます。
素敵なサイトを作ってくださいね!(^_^)
はじめまして。
こちらの記事を参考にしてボックスメニューを作ることができました!
ありがとうございます。
今回、私のブログでikuzoブログ様を「カスタマイズの参考になったブログ」として紹介させていただきましたので、ご連絡いたしました。
なにかおかしい点などがありましたらご指摘お願いいたします。
ps.私も同じ東北の出身なので勝手に親近感を抱いています(笑)
きゃりーさん、こんにちは。
とてもうれしいコメントありがとうございます。
先月始めたばかりとは思えないような充実したサイトですね。
すでにアドセンスにも合格されていて、素晴らしいの一言です。
同じ東北の出身者として今後のご活躍、期待してます!( ´∀`)b
ikuzoさん、初めまして。
「コクーン ボックスナビ カスタマイズ」で検索し、ikuzoさんのこちらのブログを見つけました。
とっても分かりやすくすぐに真似して作ることができました、ありがとうございます。
またこちらのサイトでご案内されていたエンくらさんのサイトも知ることができ、重ねて感謝です。まだまだ初心者な記事でお恥ずかしいですが、ボックスナビの参考サイトとしてご紹介させていただきました。引き続き勉強させていただきます、お礼まで。
しろいる子さん、こんにちは。
私の記事が少しでもお役に立てたようで嬉しい限りです(^_^)
ブログを始めたばかりの方が楽しんでボックスメニューが作れるように書いた記事なので、
このようなコメントをいただくと非常に安心します(笑)
きゃりーさんのサイト「エンくら」は素敵ですよね。
真似できる部分が多くあると思うので、ぜひ参考にして下さい(私が言うことじゃないですがw)
始められたばかりのブログ運営、楽しみながら頑張って下さい!
はじめまして。
「エンくら」さんのサイトの可愛さにやられ、ここにたどり着きました。
Cocoon初心者でしたが、非常にわかりやすく、簡単に作ることができて感激です!
(まだまだブレブレなブログで恥ずかしいですが。。。)
これからも勉強させていただきます!
ほぼリモさん、いらっしゃいませ笑
きゃりーさんのサイトは素敵ですよね。
ほぼリモさんのサイトも拝見しました。
ボックスメニュー作っていただき、ありがとうございます。
記事をいくつか読ませていただきましたが、
非常に読みやすい印象でした(^_^)
今後とも当ブログを宜しくお願いいたします。
はじめまして、ちなみにこちらのボックスメニューという機能はCocoonのみの機能になるんですかね?
他のテーマでは利用は難しいでしょうか?
主税さん、こんにちは。
私はCocoonしか使ったことがないので、はっきりとは分かりませんが
他のテーマでもボックスメニューはあると思います。
ただ、すべてのテーマであるかどうかは分かりません。
こちらの記事はCocoonでのやり方になります。
仮にボックスメニューの設定がないテーマでも
CSSを使ってボックスメニューを作ることは可能です(^_^)
はじめまして。
Cocoonユーザーです。
有益な情報をありがとうございます。
ボックスメニューをトップページに使用させていただきました。
ボックスメニューのカスタマイズまで記載してくださっていたので、自分のやりたいように簡単にカスタマイズすることができました。
今後、Cocoonトップページデザインのカスタマイズについての記事も作成予定なのですが、その際はぜひ参考になったブログとして紹介させてください。
ありがとうございました。
imuさん、こんにちは。
少しでもお役に立てたようで何よりです。
imuさんのサイトも拝見しましたが、スッキリしていて非常に見やすい印象でした。
ブログを紹介して下さるとのこと。
非常に光栄です(^_^)
こちらこそ、今後とも宜しくお願いいたします。
はじめまして、magと申します★
初めてのブログ開設。
なんとかデザインをお洒落にしたくて、ikuzoさんのブログに辿り着きました!
どのカスタムの説明も、とても丁寧でわかりやすくて本当に有り難かったです!
無事にブログのデザインも一旦完成することができました。
これからも記事を楽しみにしています。
ありがとうございました(^-^)
magさん、こんにちは。
多少なりともmagさんのお役に立ててるようで嬉しいです。
しかし最近はCocoonのカスタマイズの記事はあまり書いておらず……笑
始めたばかりのブログ頑張って下さい。
応援してまーす!
いくぞうさん はじめまして
ゼオンです
いくぞうさんのブログで簡単に自分の好きな感じにメニューボックスを作成することができました
知識なしの初心者なのでまだまだですが・・・
とても参考になりました
ありがとうございます
ゼオンさん、こんにちは。
コメントありがとうございます。
ブログを始められて1ヵ月ちょっとでしょうか。
着々とサイト作り進んでいますね!
その中で私の記事を見てボックスメニューを作っていただき、
ありがとうございます。
これからも分かりやすい記事作りをモットーに
私も頑張りますので、宜しくお願いいたします。