こんにちは、ikuzo(いくぞう)です。
今回はリストの作り方についてです。
《遠足の持ち物》
- お弁当
- お菓子(300円まで)
- 水筒
- 敷物
リストとは↑これですね。品物などを書き出したものです。
ブログでは見やすいように、リストの先頭に「黒丸」「番号」「アイコン」などをつけます。
今回は、この「黒丸」「番号」「アイコン」をつけてリストを作る方法と、
アイコンをつけたリストをボックスで囲む方法を解説します。
黒丸リスト・番号つきリストの作り方
「黒丸リスト」と「番号リスト」の作り方はとても簡単です。
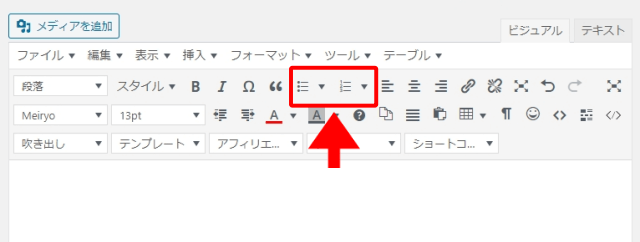
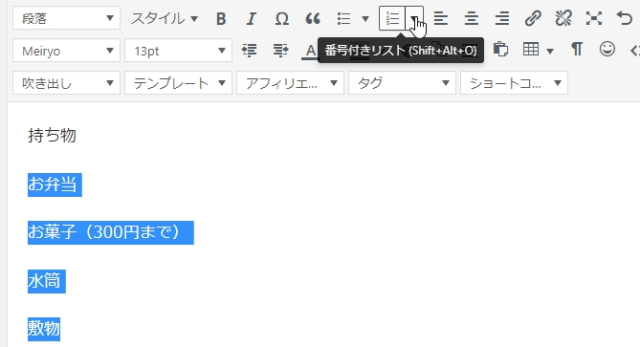
下の画像はWordPress、クラシックエディターのツールバーですが、
ここのボタンで黒丸や番号をつけます。

黒丸リスト(番号なしリスト)
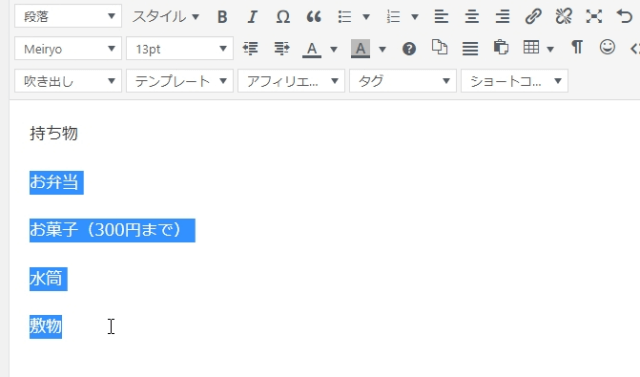
「黒丸」をつける方法は、リスト化したい部分をドラッグして

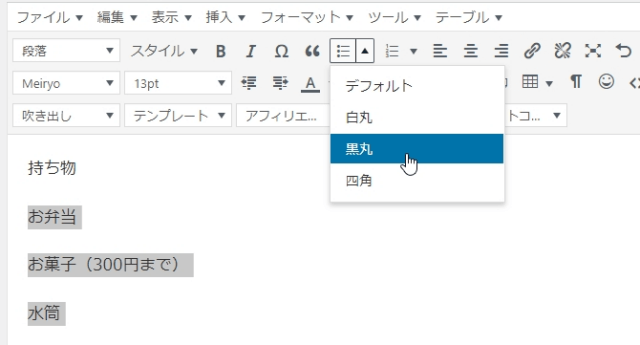
番号なしリストの「黒丸」を選びます。

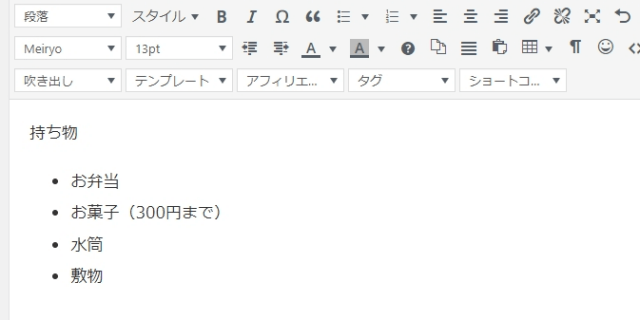
持ち物の前にそれぞれ黒丸がつきました。

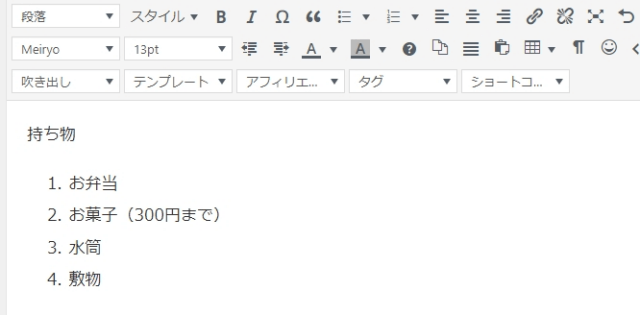
番号つきリスト
同じように「番号付きリスト」で番号がつけられます。


リストにアイコンをつける方法
前の2つよりも少し高度な技になりますが、リストの前にアイコンをつける方法もあります。
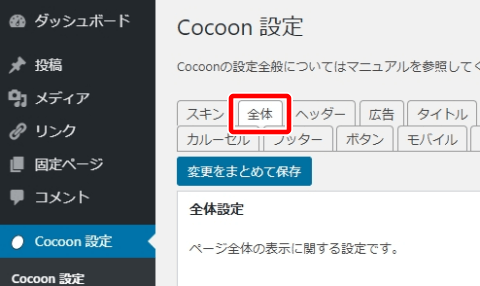
Cocoon設定の「全体」タブを選択。

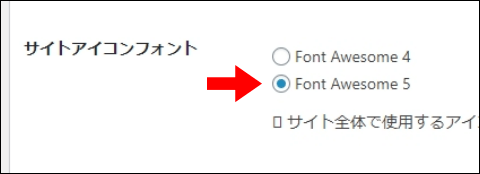
サイトアイコンフォントの「Font Awesome 5」を選んで、「変更をまとめて保存」を押します。

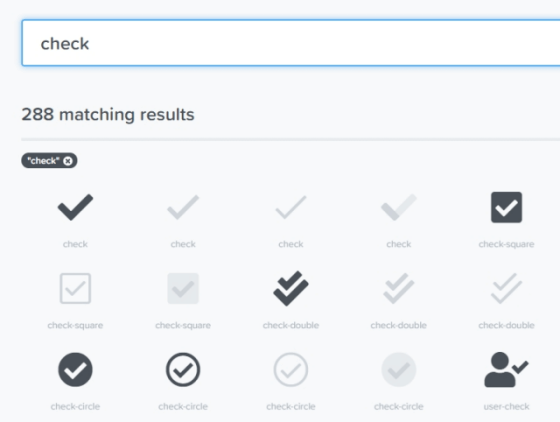
Font Awesomeでリストに使うアイコンを選びます。
アイコンはたくさんあるので、今回は検索バーに「check」と入れてみました。

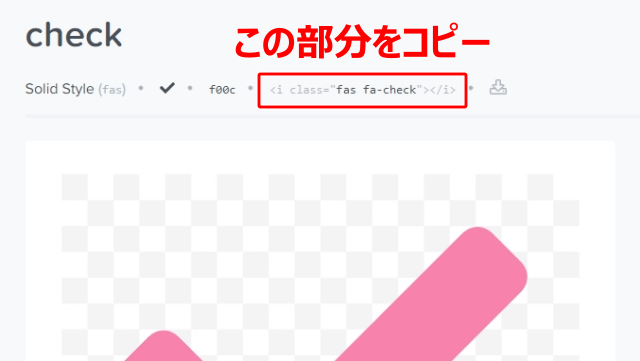
アイコンのひとつをクリックして、赤枠で囲んだ部分のタグをコピーします(クリックでコピーできます)。

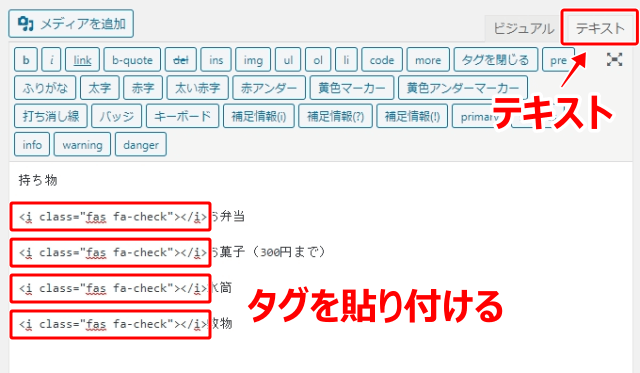
次にWordPressのテキストエディターに切り替えて、
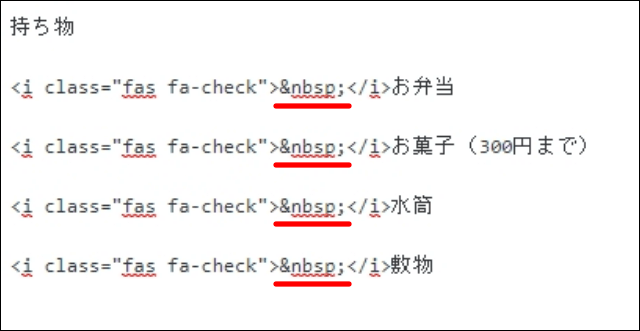
先ほどのリスト(黒丸や番号をつける前の状態)の先頭にそれぞれコピーしたタグを貼り付けます。

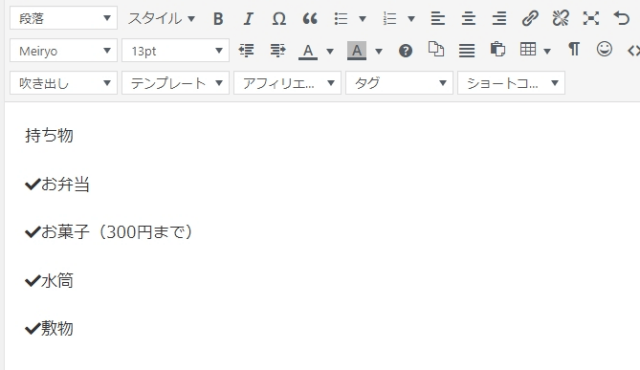
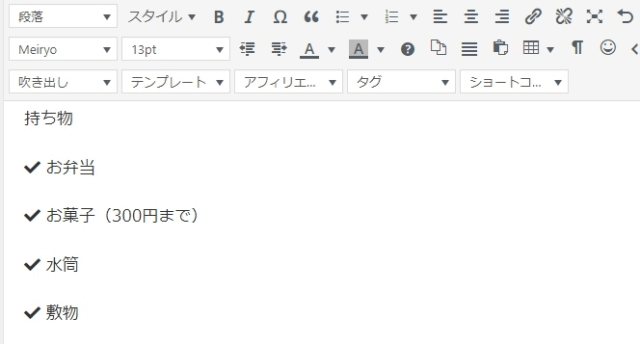
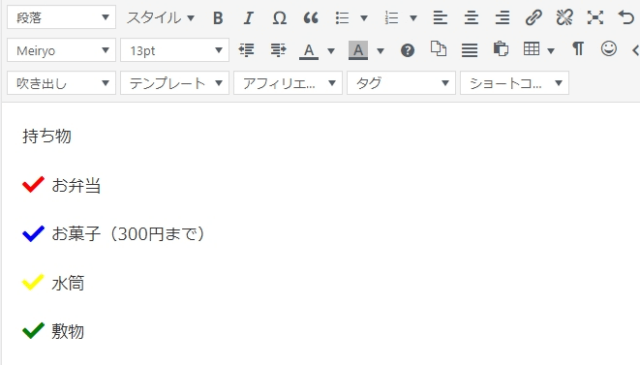
ビジュアルエディターに戻すとリストの前に がついてます。

アイコンとリストの間にスペースを入れるには、タグの間に を入れて下さい。


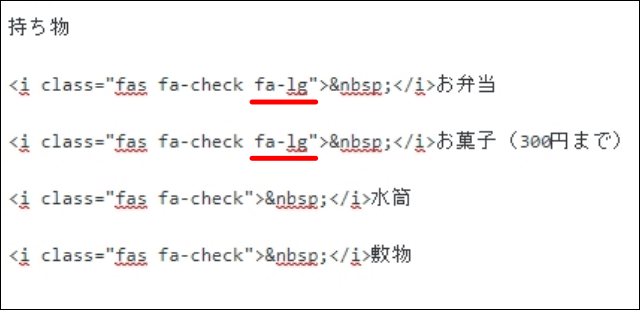
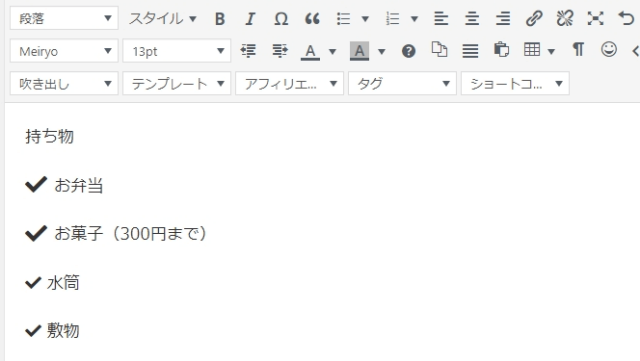
アイコンを少し大きくするには fa-check のあとに半角空けて fa-lg を入れます。
違いが分かるように、お弁当とお菓子のアイコンだけ大きくしました。


簡易的なやり方ですが、次のCSSを使ってアイコンの色を変えることもできます。
style=”color: red;” (赤の場合)


英数字とスペースはすべて半角を使用して下さい。全角を使うとCSSが効かなくなります。
特に “”(二重引用符)はコピー&ペーストすると全角になることがあるので注意して下さい。
色の部分は、#6桁のカラーコードでも代用できます。
(たとえば赤なら red の代わりに #ff0000 と入力します)。
カラーコードはこちらで探して下さい。
アイコンのついたリストをボックスで囲む方法
リストをボックスで囲む方法は、以前にも紹介したことがあります。
▼リストがバラバラになる対処法

似たような対処法ですが、アイコンつきリストの囲み方をあらためて紹介したいと思います。
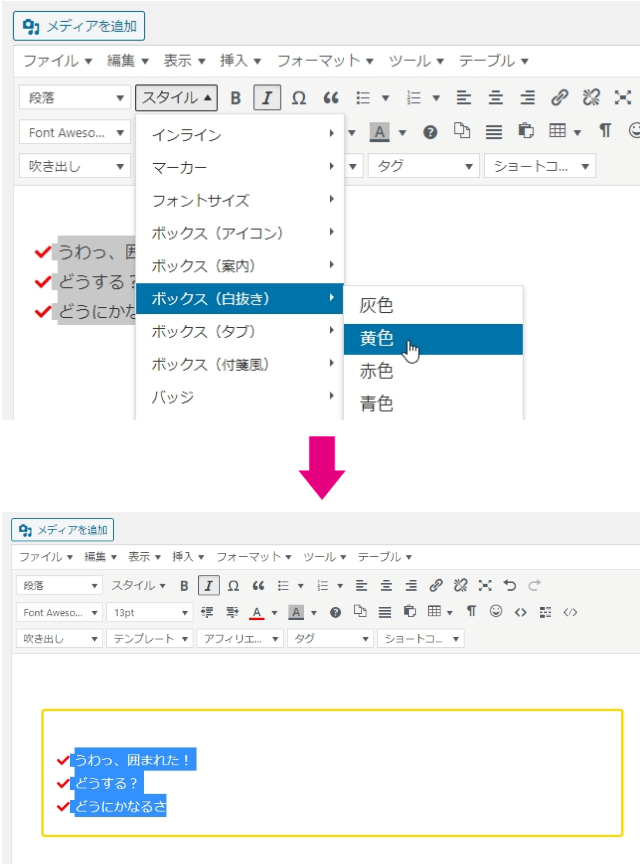
アイコンのついたリストをボックスで囲もうとすると、このようにリストがバラバラになってしまいます。

このバラバラになる対処法を2つ紹介します。
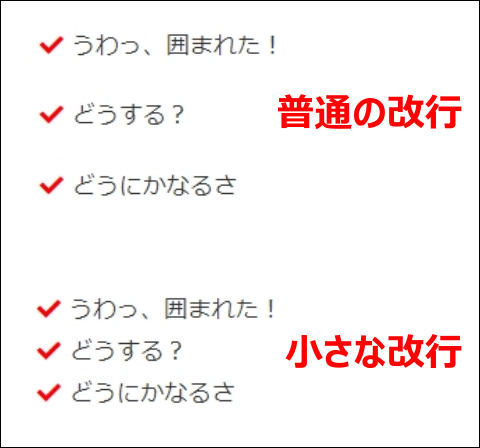
小さな改行でリストを作る
1つ目は、小さな改行(SHIFT+ENTER)でリストを作ります。

そうすると、リストがバラバラになりません。

テキストエディターで修正する
2つ目はテキストエディターで修正する方法です。
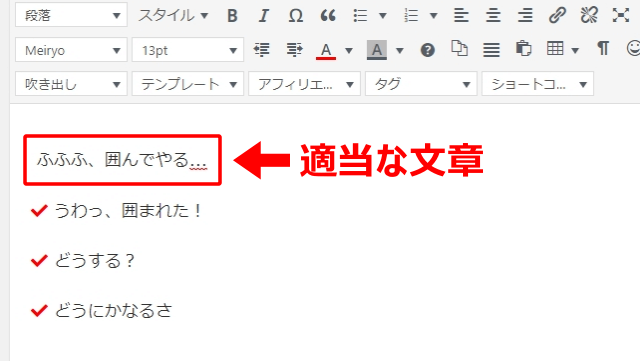
リストの前に適当な文章を入れます。

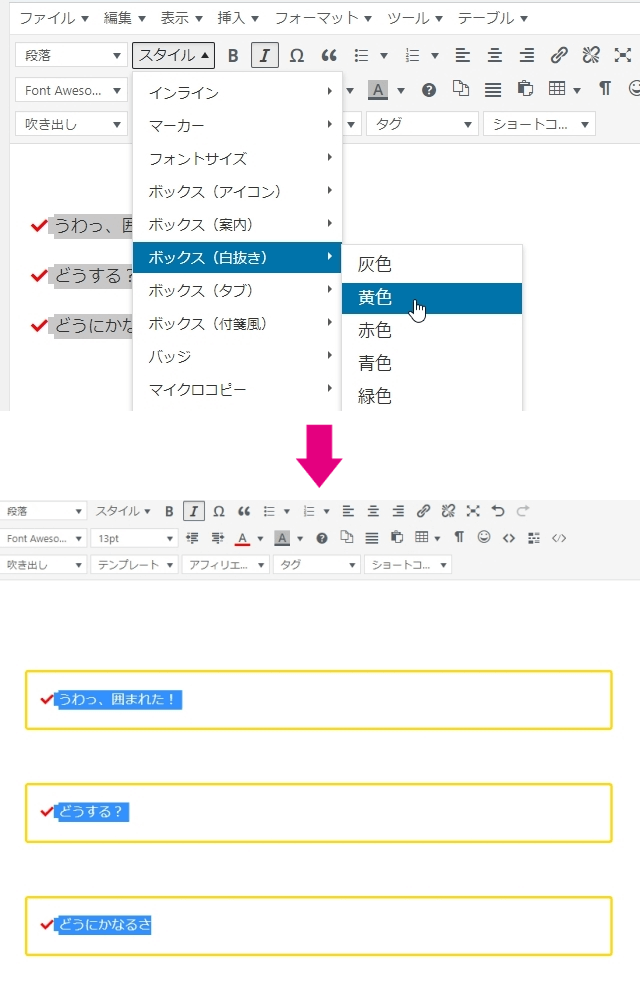
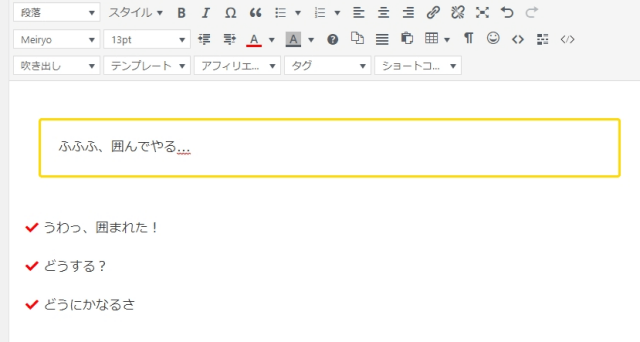
その適当な文章だけボックスで囲んで、テキストエディターに切り替えます。

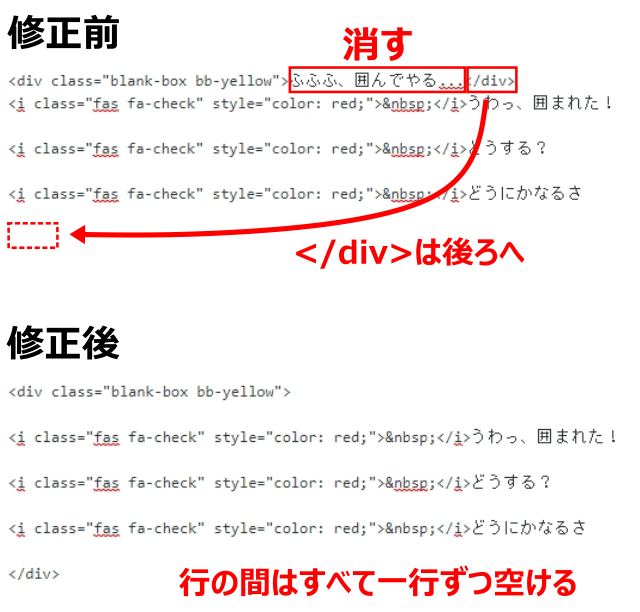
テキストエディターに切り替えたら、このように修正して下さい。

修正箇所
- 適当に入れた文章は消します
- </div>はリストの一番うしろへもっていって下さい
- 行の間は一行ずつ空けます
これでリストがボックスで囲まれているはずです。
うわっ、囲まれた!
どうする?
どうにかなるさ
最後に
おつかれさまでした。
WordPressを始めたばかり方は、なかなか思い通りにいかないことも多いと思います。
特にこのリストとボックスの組み合わせは難解ですが、
もしこの記事が少しでもお役に立てていれば幸いです(^_^)
他にも当ブログでは、私がブログを始めたころに「分かりにくいなぁ」と思った
WordPressやCocoonの設定方法などを紹介してますので、よろしければご覧下さい。
本日は最後までご覧いただき、ありがとうございました。


コメント