こんにちは、ikuzo(いくぞう)です。
Cocoon(コクーン)には、デフォルトで文章やリストをボックスで囲む機能が備わっています。
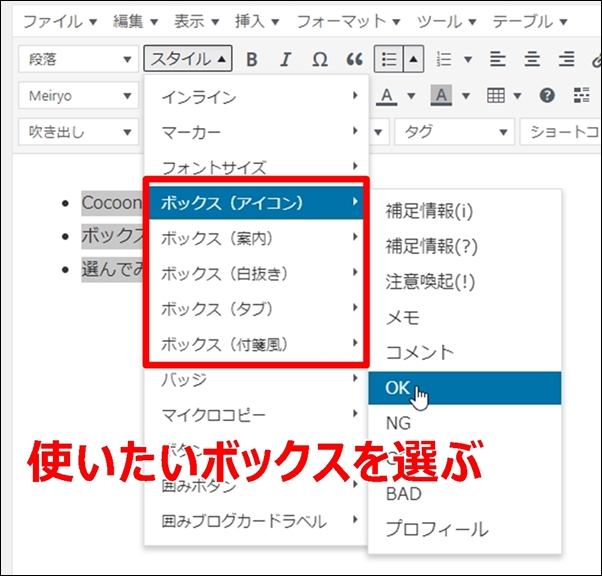
囲みたい文章やリストを選択して、「スタイル」を押して出てくるドロップダウンリストから使用したいボックスを選ぶだけです。
たとえば、こんなふうにボックスを選んでみると、

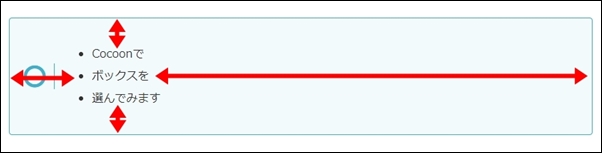
このようにリストをボックスで囲むことができました。
注:〇の位置は画面の大きさによって変化します。
リストをうまく囲めない時は、こちらの記事をご覧下さい。
ボックスで囲むことができても「ボックスの大きさを変えたい」とか「文字の位置を調整したい」と感じたことはありませんか?

矢印間の余白(スペース)を調整したいと思ったことはありませんか?
今回はこの文章やリストを囲んでいるボックスの大きさを変更する方法を説明します。
ボックス内の余白を調整する
ボックスの大きさを調整するには、テキストエディタを使用します。
テキストエディタといっても、特に難しいことはありません。
リストなどをボックスで囲んだら、ビジュアルエディタからテキストエディタに切り替えて、同じようにやってみて下さい。
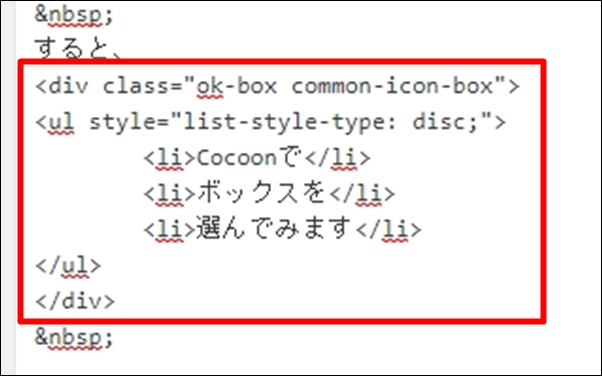
テキストエディタで見てみると、冒頭で表示した「OKボックス」のHTMLコードは、下の赤枠で囲んでいる部分です。

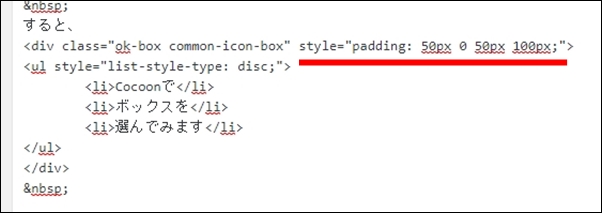
赤枠内の右上にあるcommon-icon-box”の後に半角開けて、次のCSS(style属性)をコピー&ペーストして下さい。
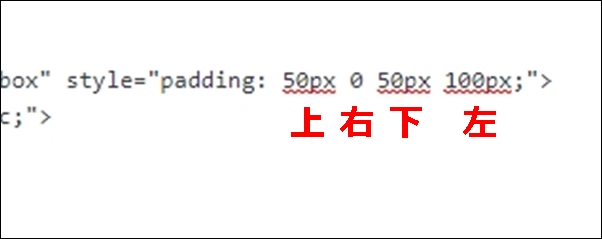
style=”padding:50px 0 50px 100px;”
(効果が分かりやすいように数値を大きくしてあります。)

同じように貼り付けてみて下さい。
ビジュアルエディタに戻してみると、こうなります。
ボックスがとても大きくなりました。

コピペすると、全角になることがよくあるんだ。
追加したCSSはpaddingの「50px 0 50px 100px」でした。
paddingは「パディング」と読みます。
paddingはボックス(要素)内の余白を指定するCSSです。
指定する順番は「上 右 下 左」と決まっています。
ですので、この場合は上が50px、右が0px、下が50px、右が100pxの余白を指定したことになります。各数値の間は必ず半角スペースで開けて下さい。

paddingが0の場合は単位(px)を省略しても大丈夫です。
今度はうんと小さくして、4方向とも10pxで指定してみます。
左側の余白を小さくしすぎたため、PCで見ると〇と黒丸が重なってしまいましたね。
(スマホの縦画面でご覧になっていて〇が上に見える方は、画面を横にする〇が左側に移動すると思います。)
これでは左に寄せすぎなので、リストをもっと右に、上下はさらにスリムにしてみます(上下を0px、左を50px)。
このように4方向の数値を変えることで、ボックスの大きさや文字の位置が変わります。
ご自身の好みで上右下左の余白を指定してみて下さい。
ひとつ注意点としては、画面の小さなスマホでは、左右のpaddingを指定すると見にくくなることがあります。
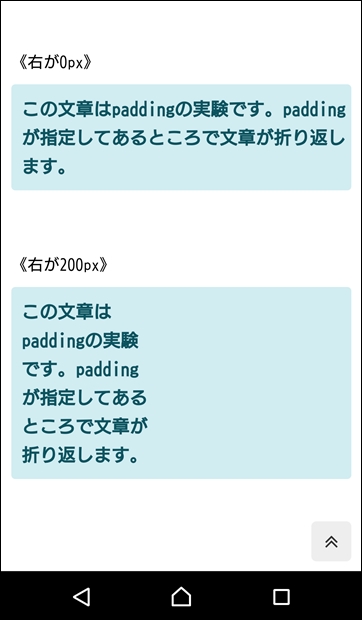
ためしにシンプルなボックスで、paddingの右側を0pxと200pxで指定したときを比較してみましょう(右以外の3方向は10pxです)。
《右が0px》
《右が200px》
PCで見ている方のために、スマホの画面ではこのように見えています。

PaddingなどのCSSを指定する際は、デバイスによって表示が異なるため、十分に考慮する必要があります。
ボックス外の余白を調整する
続いてボックスの外に余白を作る方法も説明いたします。
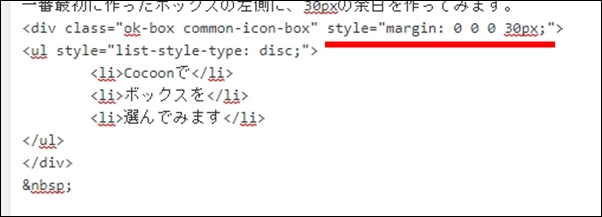
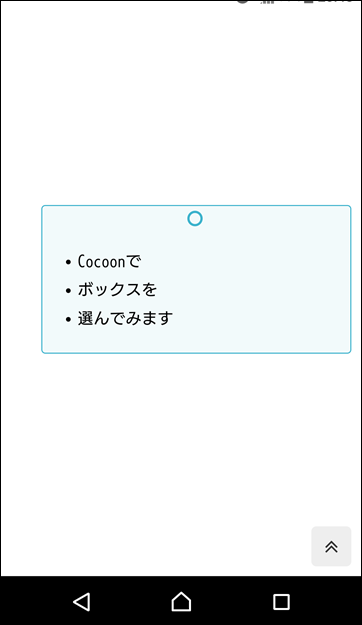
一番最初に作ったボックスの左側に、30pxの余白を作ってみました。
少しボックスが左側より離れましたよね?
こちらは、テキストエディタで次のCSSを書き込みました。
style=”margin: 0 0 0 30px;”

marginはボックス(要素)外の余白を指定するCSSです。読み方は「マージン」です。
paddingと同じように上右下左の順番で指定して下さい。
PCで見ている方のために、marginの左側を30pxあけたスマホの表示はこのようになります。
もちろん、paddingとmarginを両方同時に指定することもできます。
次のCSSをコピー&ペーストして下さい。
style=”padding: 0 0 0 0; margin: 0 0 0 0;”
数値はすべて0にしてありますので、お好みのサイズに調整して下さい。

単位のpx(またはem)をつけるのを忘れないでね
最後に
いかがだったでしょうか。
小さなこだわりですが、ボックスのバランスが気になる際には役に立つ方法です。
HTMLやCSSをあまり理解していなくても簡単にできるので、微調整したい時には是非トライしてみて下さい。
ボックスにもっとこだわりたい方は、こちらの記事も役に立つと思います。




コメント