こんにちは、ikuzo(いくぞう)です。
Cocoonには独自の吹き出しを作れる機能があります。
この機能は公式サイトでも紹介されています。
今回はこの吹き出しの設定方法やカスタマイズのやり方を紹介したいと思います。
吹き出しに使う画像を用意しよう
まずは吹き出しに使う画像を用意しましょう。

Cocoonのデフォルトには、こんな画像の吹き出しや

こんな吹き出しもあるけれど

やっぱりオリジナルの吹き出しを使いたいよね。
オリジナルの吹き出しを作るには、無料で使えるイラストACや、いらすとやなどの画像を利用する手もありますが、
ココナラ![]() というサイトでイラストレーターさんに唯一無二のアイコンを作ってもらう方法もあります。
というサイトでイラストレーターさんに唯一無二のアイコンを作ってもらう方法もあります。
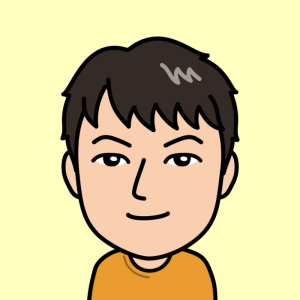
私もココナラで吹き出し用のアイコン(プロフィールの画像兼用)を作っていただきました。
ココナラ公式サイト ⇒ https://coconala.com/![]()
ココナラはテレビCMをやっていたこともある(現在もやっているかどうかは不明)のでご存知の方も多いのではないでしょうか。
 ココナラのトップページ
ココナラのトップページ
気になるお値段ですが、アイコンなら1つ1,500円くらいから作ってもらえます(イラストレーターさんによって値段は変わります)。
アイコンを描いてくれるイラストレーターさんを探すには、ココナラ![]() にアクセスして、メニューの「イラスト・漫画」→「アイコン作成」をクリック。
にアクセスして、メニューの「イラスト・漫画」→「アイコン作成」をクリック。

するとたくさんのイラストレーターさんの作品が出てくるので、自分の好きな雰囲気のアイコンを見つけましょう。

私は、yapiころんさん![]() という方に作っていただきました。
という方に作っていただきました。

作っていただいた私のアイコンがこちら

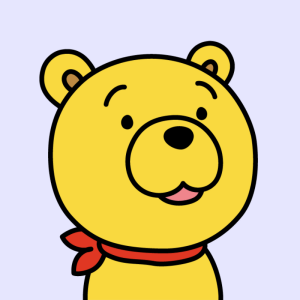
プー太郎のアイコンがこちら

yapiころんさんはベースのアイコンが2,500円で、表情違いは1つ500円で作ってくれました(値段は変わっているかもしれません)。
お気に入りのアイコン(イラストレーターさん)が見つかったら、
「見積もり・カスタマイズの相談をする」を押してイラストレーターさんに連絡してみましょう。


この時、表情違いのアイコンが必要でしたら、そちらも作ってもらえるかどうか聞いてみましょう(追加料金も)。
ココナラは料金先払い制です。なので気になることはあらかじめ、イラストレーターさんに遠慮せずに聞いた方がいいです。
そして購入したあとは「トークルーム」でイラストレーターさんとやり取りをします。
トークルームでは、メッセージといっしょに自分の写真や「こんなふうに描いて下さい!」的な下書きも送ることができます。
最初はイラストレーターさんにある程度「お任せ」でもいいと思いますが、修正してもらう際の指示はしっかり出しましょう。
yapiころんさんのように無料修正回数が「無制限」の方もいらっしゃいますが、それに甘えて何度も何度も修正していただくのは申し訳ないですからね。
Cocoonでオリジナルの吹き出しを作る方法
それではCocoonでオリジナルの吹き出しを作る方法です。
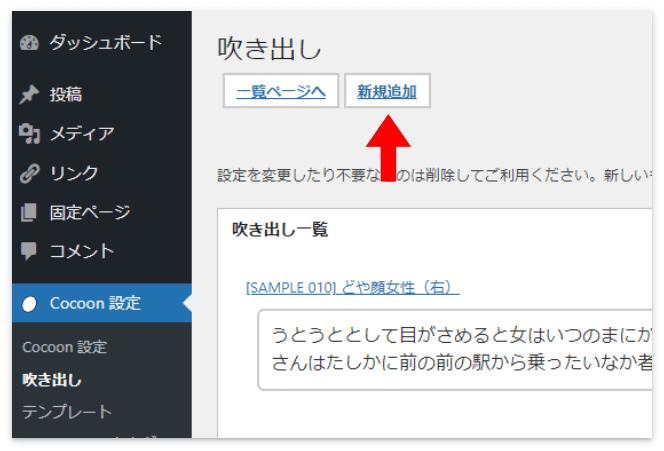
「Cocoon設定」→「吹き出し」をクリックします。

「新規追加」をクリック。

設定項目は7つあります。

タイトル
ドロップダウンリストに表示されるタイトル(吹き出しの名前)です。

名前
アイコンの下に表示される名前です。

アイコン画像
Cocoonの公式サイトによると吹き出しに使うアイコン画像は160px~200pxくらいの正方形がおススメだそうです。
しかし個人的には300px×300pxくらいがいいんじゃないかと思います。
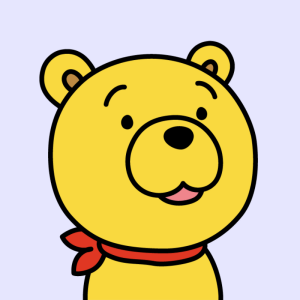
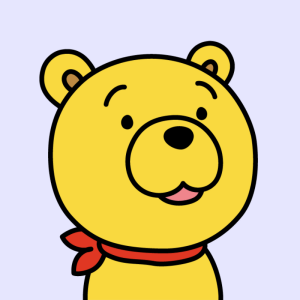
試しに200pxと300pxでアイコンを作ったので画質を見比べてみて下さい。
※画像の大きさを調整する方法は次の章で紹介します。

200px×200px

300px×300px
見比べると300pxの方が綺麗に見えませんか?
しかし当然300pxの方がファイルサイズが大きくなるので、気になるようでしたらTinyPNGなどで圧縮しましょう。

大きな画像をそのまま使うと表示が遅くなり、SEO(検索エンジン最適化)にもよくありません。大きい画像はリサイズしたり圧縮して使いましょう。
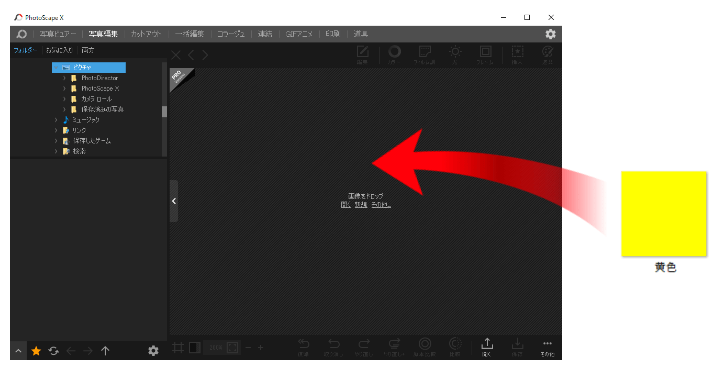
TinyPNGは、画像を画面にドロップしてダウンロードするだけでファイルサイズが小さくなります。


TinyPNGを使うと、アイコンのファイルサイズが半分以下になるよ。
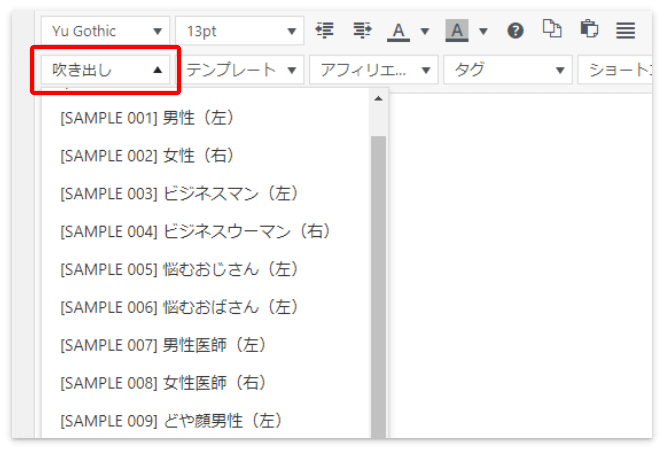
吹き出しスタイル
吹き出しスタイルは4パターンから選択できます。


デフォルト

フラット

LINE風

考え事(それにしても変な顔のアイコンを作ってもらったもんだ)
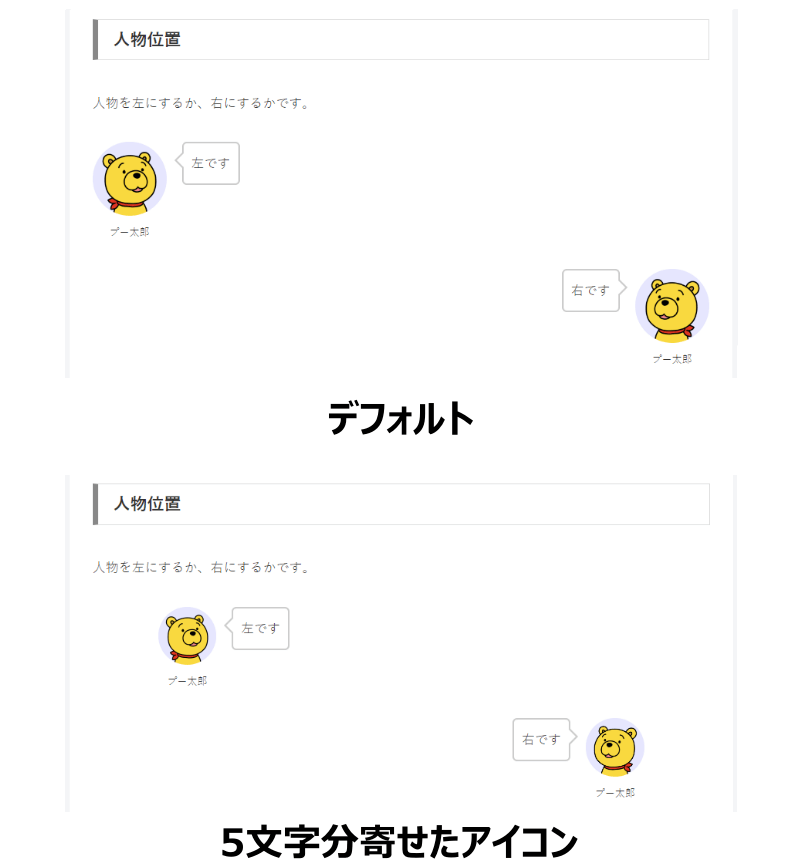
人物位置(左右)
人物を左にするか、右にするかです。

左です

右です
アイコンスタイル
アイコンの形や枠線が4パターンから選べます。


四角(枠線なし)

四角(枠線あり)

丸(枠線なし)

丸(枠線あり)
TinyMCE
ここはチェックを入れたままにしておきましょう。
アイコン画像の大きさを変更する方法(リサイズ)
さきほどもお話ししましたが、Cocoonの吹き出し画像サイズは個人的に300pxくらいの正方形がいいと思います。
ココナラでアイコンを作ってもらう場合は、イラストレーターさんに「300px×300pxで作って下さい」とお願いしてもよいですが、
用途がほかにもある場合(たとえばプロフィールの画像でも使うとか)は、大きめに作ってもらってあとでリサイズした方がいいです。

小さい画像を大きくすると、見た目が粗くなるからね。
私は画像をリサイズするときは、いつもPhotoScape Xという無料ツールを使ってます。
PhotoScape Xのダウンロードや基本的な使い方はこちらをご覧ください↓

yapiころんさんに作っていただいたアイコンは800px×800pxですが、これをPhotoScape Xで300px×300pxにリサイズする方法を紹介します(ファイルサイズが約90KB→約30KBになります)。

さらにTinyPNGで圧縮すると10KB程度になるよ。
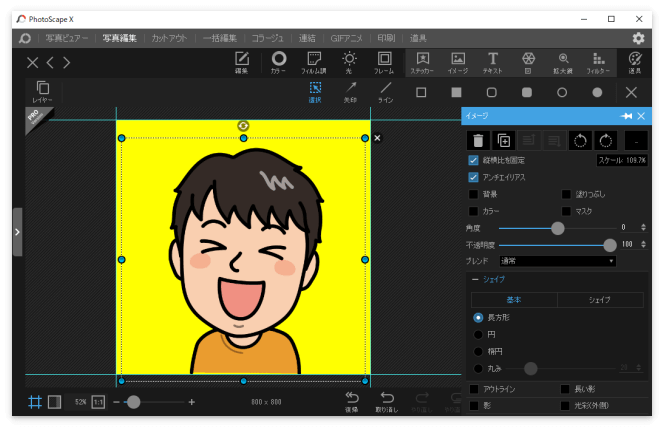
「写真編集」を選択して、800pxのアイコンをPhotoScape Xにドロップします。

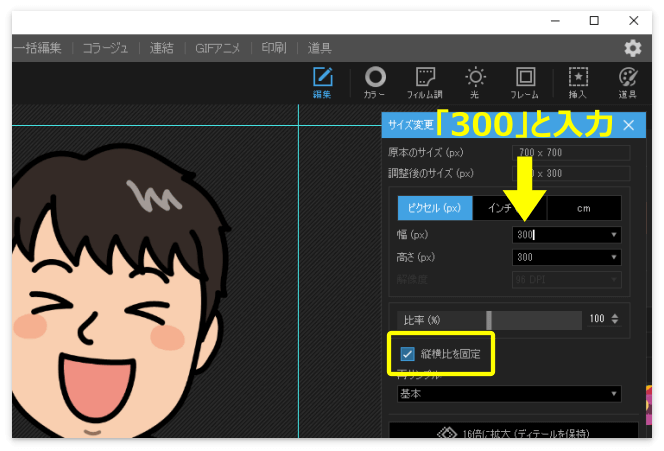
「サイズ変更」をクリック。

「縦横比を固定」にチェックを入れたまま幅を「300」で指定します(高さは自動で300になります)。

「適用」→「保存」を押します。

「別名で保存」などを押してファイルを保存すれば完了です。


イラストのアイコンは「PNG」での保存がおすすめです。
アイコンの背景色を変更したり位置や大きさを調整する方法

アイコンの背景は、かんたん無地壁紙作成というサイトで作れます。壁紙を作るときはアイコンと近いサイズで作りましょう。

壁紙の大きさはPhotoScape Xで変えることもできるよ。
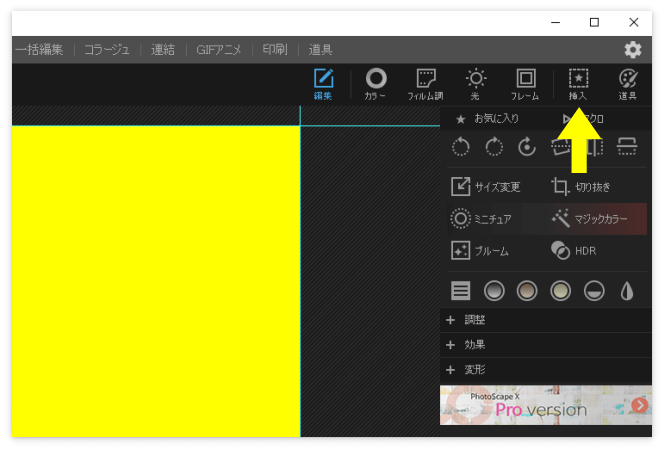
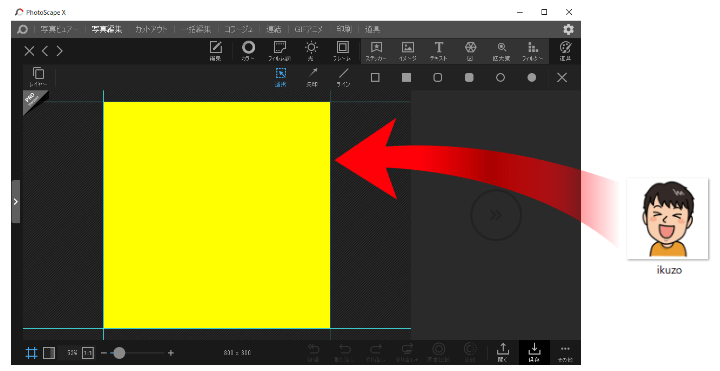
背景色の壁紙をPhotoScape Xにドロップします。

「挿入」を押してから

アイコンをドロップします。

壁紙の上へアイコンが重なりました。

あとは画像の隅にある「○」をドラッグして大きさを変えたり、アイコン自体をドラッグして位置を調整します。

大きさや位置が決まったら「編集」→「サイズ変更」を押して300px×300pxにリサイズ後、保存する際にこんなダイアログが出たら「いいえ」を押して下さい。

そして吹き出しの設定をすればこの通り。

完成!
アイコンの背景を消す(透明にする)方法
最初からアイコンの背景に色がついていて、背景色を変更したい場合はいったん背景を無色にしましょう。
アイコンの背景を消すには、PhotoScape Xの「カットアウト」を使います。

アイコンをドロップしたら「マジック消しゴム」を選択して背景部分をクリックします。

すると背景が透明になるので、これでいったん保存して、あとは先ほどのやり方で好きな色の壁紙を設定します。


このほかにPhotoScape Xは、画像を切り抜いたり(トリミング)、画像を反転させることも可能だよ。やり方は下の記事を見てね。

吹き出しの色を変える方法(背景色・文字色・ボーダー色)
クラシックエディターではできませんが、ブロックエディター(Gutenberg)なら吹き出しの色を簡単に変えることも可能です。
「ブロックを追加」を押して「吹き出し」を選択します。


吹き出しが見当たらなければ「すべて表示」→「COCOONブロック」の中にあります。
右側のバー(吹き出しのオプション変更)で吹き出しの色(背景色・文字色・ボーダー色)を設定します。


オプション変更のバーがない時は上の「設定」ボタンを押してね。
吹き出しのカスタマイズ
ここでは3つだけですが、吹き出しのカスタマイズのやり方を紹介します。
アイコンの枠線の色や太さを変更する
吹き出しの上下の余白を調整する
アイコン(人物位置)を中央に寄せる
アイコンの枠線の色や太さを変える方法
カスタマイズのやり方としては、テーマファイルを編集します。
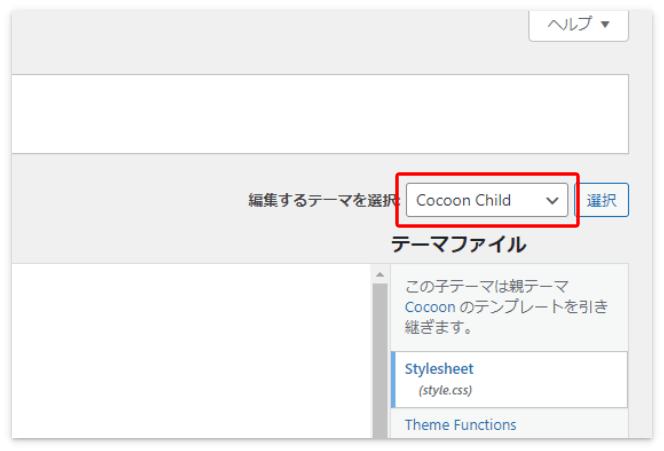
ダッシュボードの「外観」→「テーマファイルエディター」を選択します。


編集するテーマは「Cocoon Child」になっていることを確認して下さい。

そしてスタイルシートに次のCSSをコピペします。
/*吹き出しアイコンの枠線*/
.speech-icon img{
border: 5px solid #ff00ff;
}
こんな感じです。

このCSSによってアイコンの枠線がこのように変化します(枠線があるアイコンのみ)。

「5px」は枠線の太さ、「solid」は線の種類、「#ff00ff」は色を表します。
好みに応じて線の太さの数字や色のコードを変更して下さい。

カラーコードはこちらの原色大辞典で調べることができます(すべて半角で入力して下さい)。
吹き出しの上下の余白を調整する
Cocoonのデフォルトでは、吹き出しの下側だけに2文字分(2em)の余白が設定されています。

これを例えば、3文字分(3em)にするには次のCSSを使います。
/*下の余白を3文字分にする*/
.speech-wrap{
margin: 0 0 3em 0!important;}

上に2.5文字分(2.5em)、下に3文字分(3em)の場合は、以下のようになります。
/*上に2.5文字分、下に3文字分の余白を作る*/
.speech-wrap{
margin: 2.5em 0 3em 0!important;}


この方法で吹き出しの上下にゆとりを持たせることができるよ。
アイコンの位置(人物位置)を中央に寄せる方法
デフォルトのCocoonの吹き出しは、端の方へ寄っています。
これを「もっと中央寄りにしたい!」という方にそのやり方を紹介します。

吹き出しのアイコンを中央に寄せるには次のCSSを使います。
/*吹き出しを中央に寄せる*/
@media screen and (min-width: 835px){
.sbp-l,.sbp-r{
margin-right: 5em;
margin-left: 5em;
}
}
上のCSSはパソコンのみ、アイコンが中央に寄ります(幅835px以上のデバイスのみ効きます)。
「5em」は「5文字分、中央に寄せる」という意味なので、数字は好みで変更して下さい。
上のCSSだけで「5文字分」アイコンを寄せた画像がこちらです。


あれれ?なんだかアイコンが小さくなったよ!
そうなんです。アイコンが5文字分中央に寄ったものの、小さくなってしまいました。
これはアイコンの幅が「吹き出し全体の12%」と決まっているため、吹き出しの両側に余白を作るとアイコンも小さくなってしまうんですね。

これを解消するには次のCSSを先ほどのCSSと同時に使います。
/*アイコンの大きさを調整*/
@media screen and (min-width: 835px){
.speech-person{
width: 15%;
min-width: 15%;
}
}



5文字分寄せた場合、アイコンの幅を「15%」にしたらデフォルトとほぼ同じ大きさのアイコンになったね。

寄せる量とアイコンの大きさは好みで調整して下さい。今回は以上です。
カテゴリー ⇒ Cocoon



コメント