こんにちは、ikuzo(いくぞう)です。
今回は無料で使える「ミエルカヒートマップ」を紹介します。
ミエルカヒートマップとは、記事の「熟読されている部分」「離脱された場所」「クリックされた場所」が色の濃淡やパーセンテージによって一目でわかるツールです。

私もヒートマップの存在は知っていたものの、これまで特に使うことなくブログを続けてきました。
なぜかというとヒートマップは、
- いいものは有料だと思っていた
- 無料のものは機能が少ない
- 単に面倒だった
というのが主な理由です。
しかし最近、ミエルカヒートマップの10日間無料トライアルというものを知り、ブログを始めて2年近くなってから初めてヒートマップを使ってみました。
無料トライアルの期間中はミエルカのすべての機能が使えます。
使ってみた感想は正直、現実逃避したくなりました。
なぜなら、ヒートマップの一つ「スクロールヒートマップ」はユーザーの離脱ポイントが分かるんですが、
記事によっては早期離脱がとても多いという現実を知らされたからです…
私のようにヒートマップツールを使ったことがないブロガーさんは、
自分の記事がどのように見られているのか一度把握して、場合によってはリライトしていくのがよろしいかと思います。
ミエルカヒートマップは「無料トライアル」終了後も、機能は限定されますが
「無料プラン」がそのまま使えるので、是非これを読んで使ってみて下さい。
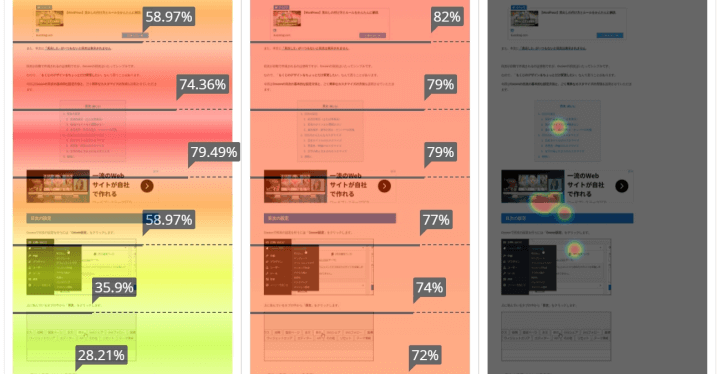
「ミエルカヒートマップ」で分かること
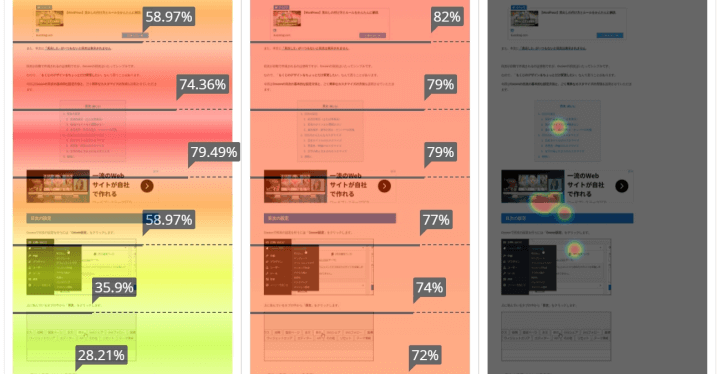
「ミエルカヒートマップ」には3つのヒートマップがあります。
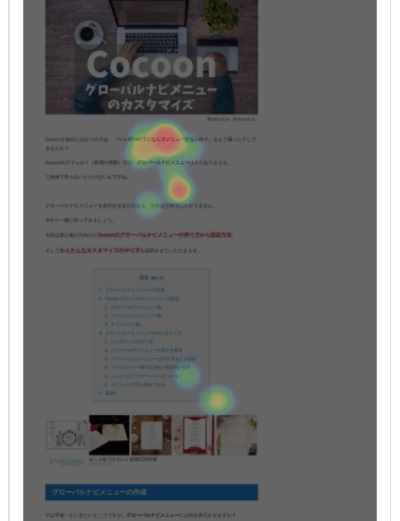
アテンションヒートマップ
ユーザーが静止した(よく読まれている)位置ほど色が濃くなります。
ユーザーが記事のどの部分に関心があるのかが分かります。

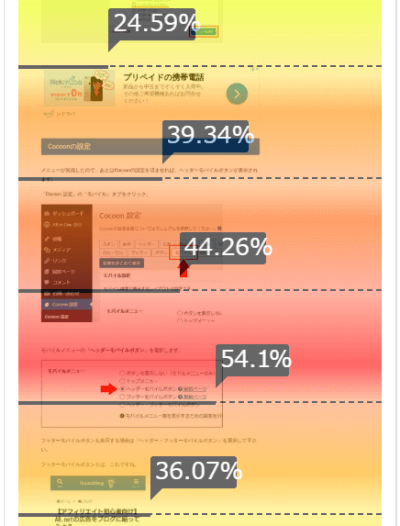
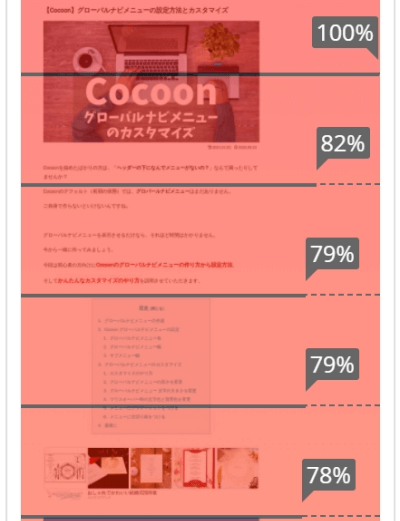
スクロールヒートマップ
ユーザーが記事のどこで離脱したのか(どこまで読んだのか)が分かります。
多少PVの多い記事でも、早めに離脱されているのが分かるとショックですね…(´・ω・`)


現実を突きつけられるよね…
クリックヒートマップ
ユーザーが記事のどこをクリックしたのかが分かります。
リンクでない場所がクリックされていることも多々あります。

そしてこの3つを同時に並べて見ることが可能です。


アテンションの色が薄くて、離脱の多い場所はかなりヤバいね。
「ミエルカ」の無料アカウント発行&設定
ミエルカヒートマップのトップページで無料アカウントの発行手続きを行います。
 ミエルカヒートマップ
ミエルカヒートマップ個人のブロガーさんなら、会社名には「ブログ名」を入れておけばいいでしょう。
電話番号を入力しても、有料コースへの勧誘の電話は来ませんでしたのでご安心下さい(それなりのブロガーさんなら来るかも)。

それなりのブロガーさんなら、すでに有料コースを使ってるんじゃない?
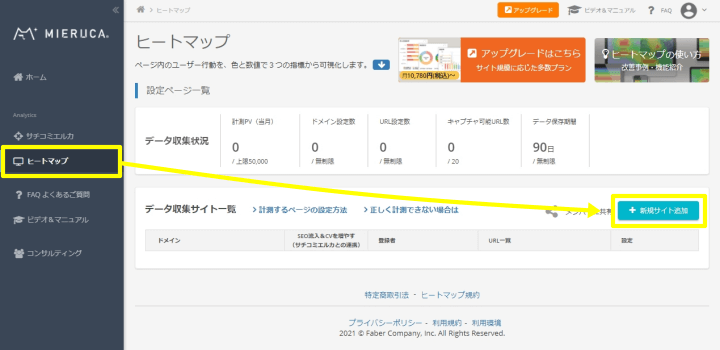
「無料アカウントを発行する」を押すとメールでパスワードが送られてくるので、ログイン後「ヒートマップ」→「新規サイト追加」へと進みます。

サイトのドメイン(トップページのURL)を入力して「続行」をクリックします。

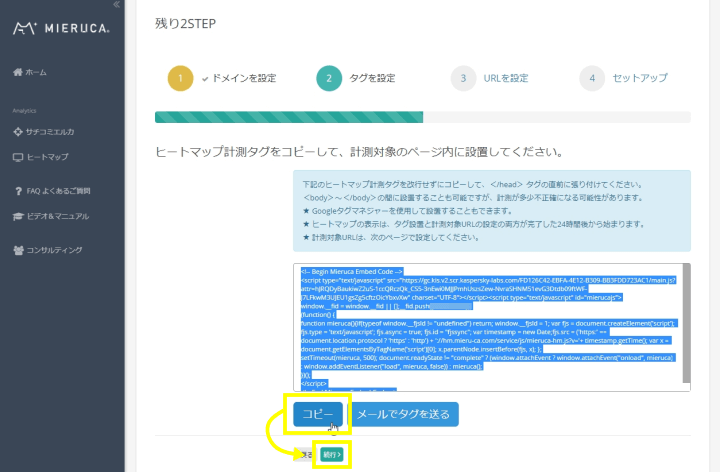
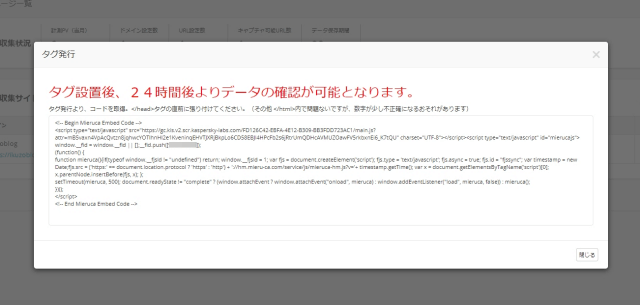
入力したドメイン専用の「ヒートマップ計測用タグ」が発行されるので、これをコピーして「続行」を押します(タグの設置方法はこのあと説明します)。

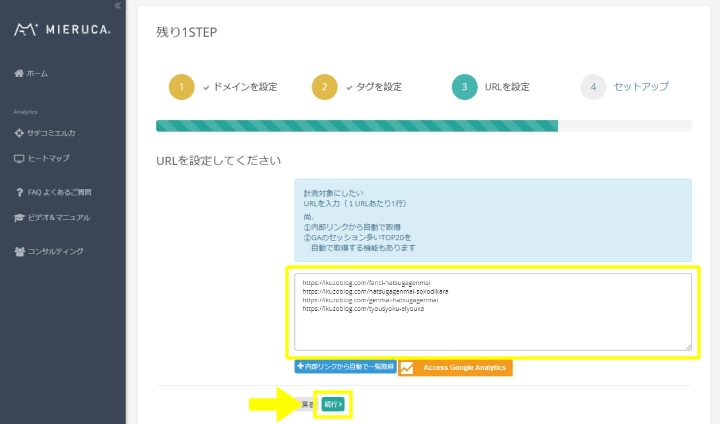
次に「分析したい記事のURL」を一行ずつ入力して「続行」をクリックします(お試し期間&有料プランは複数の記事を登録できます)。

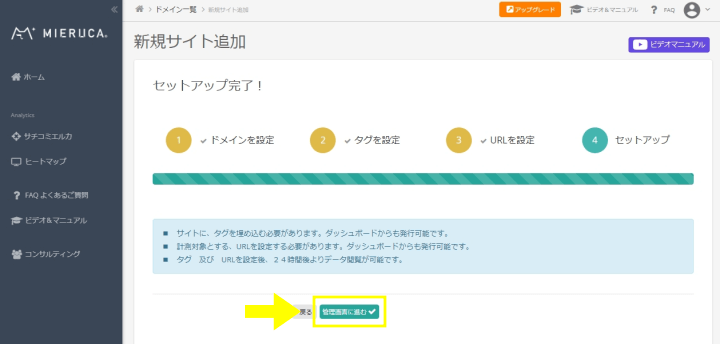
最後に「管理画面に進む」を押せばミエルカヒートマップの設定は完了です。

WordPressへのタグの設置方法
前章でコピーした「ヒートマップ計測用タグ」の設置方法は以下の通りです。
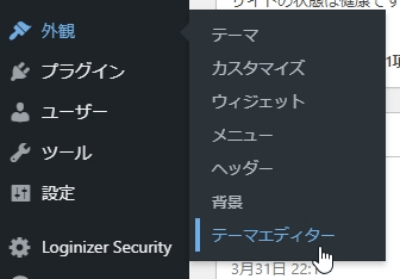
WordPressの「外観」→「テーマエディター」をクリックします。

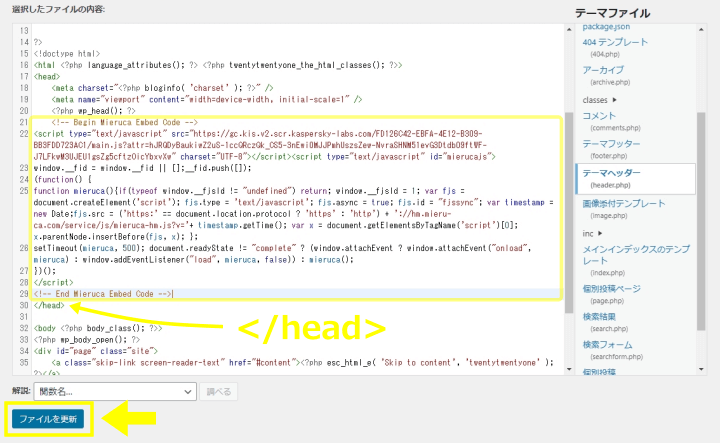
テーマファイル内の「テーマヘッダー」の中にある</head>直前に計測用のタグを貼り付けて「ファイルを更新」を押します。

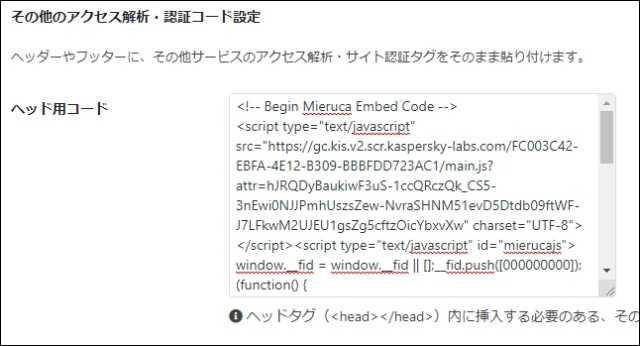
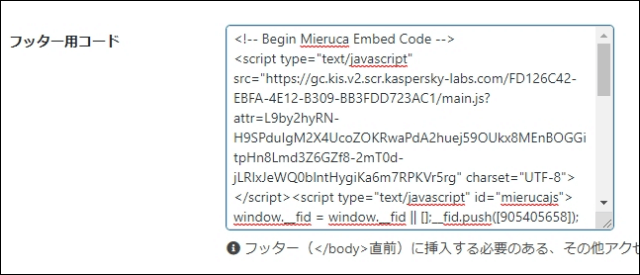
ちなみに私はCocoonを使っているので、Cocoon設定の「アクセス解析・認証」タブの中にある「ヘッド用コード」にタグを貼り付けました。

もちろんこれで計測はできましたが、</head>直前という指定ができなかったのが少し気になりました。
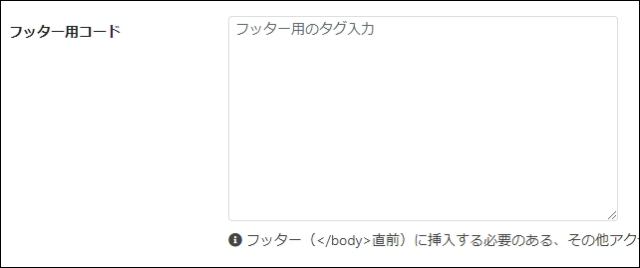
</head>直前の欄はないですが、</body>直前(フッター)の入力欄はあるので、ヘッド内の順番はそれほど気にしなくてもいいのかなと思いました。

いずれかの方法でコードを貼り付けたら、24時間後からデータの確認ができるようになります。

ヒートマップの活用方法
「ミエルカヒートマップ」の使い方はかんたんです。
使い方は、サイトに2~3分程度の動画がありますので、そちらをご覧になって下さい。
ここではヒートマップで読みとれる特徴や有効活用方法を紹介します。

ちなみにミエルカは、デバイスごと(モバイル・タブレット・デスクトップ)のデータ確認が可能です。
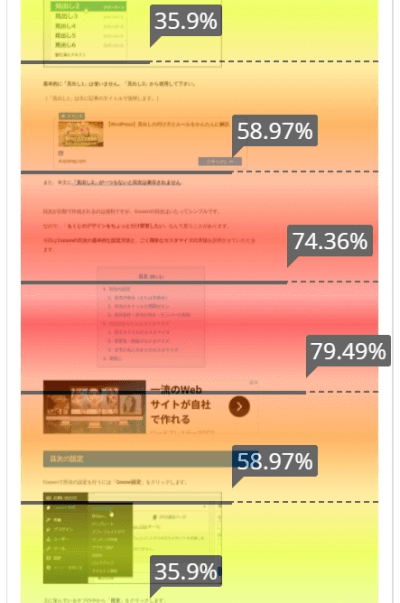
アテンションヒートマップ
アテンションヒートマップは、ユーザーがじっくり読んだ場所ほど色が濃くなります。
熟読率 高(色が濃い)

色の濃い部分はユーザーがよく読んでいるところ(=ユーザーの興味がある部分)なので、記事をさらに充実させるために「より詳しく書けないか」などを検討します。
または内容が理解しにくく、ユーザーが「理解するのに時間がかかっている」という可能性もあります。
熟読率 低(色が薄い)

色の薄い部分は
- ユーザーの興味のないところ
- 読む必要がないと判断されたところ
- さくっと読めるので通過に時間がかからなかったところ
などが考えられます。
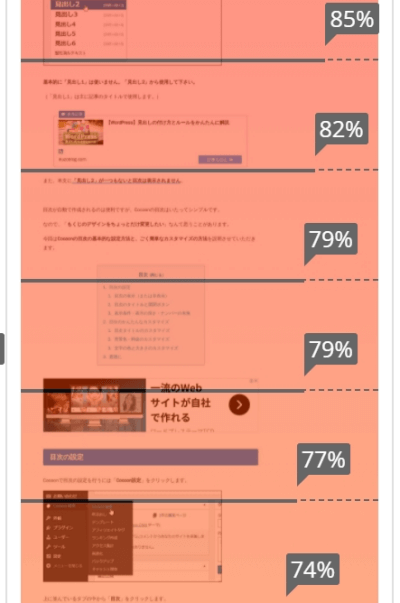
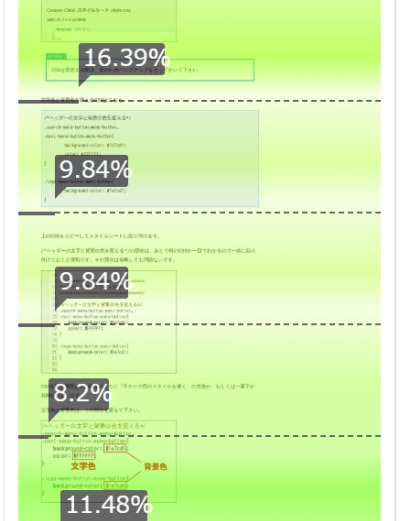
スクロールヒートマップ

スクロールヒートマップは、記事の中で改善できそうなポイントが分かります。他に比べて数値の下がり幅が大きいエリアは、それだけ改善できる余地が多いということです。たとえば記事の冒頭で離脱が多い場合には、アイキャッチ画像やリード文を変えてみるといいかもしれません。

今回調べてみたら、アイキャッチのすぐ下で4割離脱という記事もありました(ショック…)。
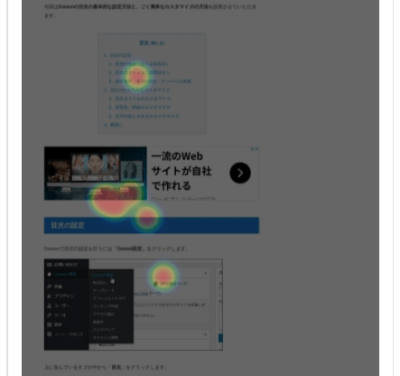
クリックヒートマップ

クリックヒートマップはクリックされやすいリンクと、そうでないリンクとのが区別ができます。また、誤クリックは「何か動きがあるのでは?」というユーザーの期待の表れなので、そこにリンクを貼ることができないかを検討してみるといいでしょう。
「ミエルカ」を使って起きた変化
私の場合、ミエルカのタグを設置した期間は次のような現象が起きました。
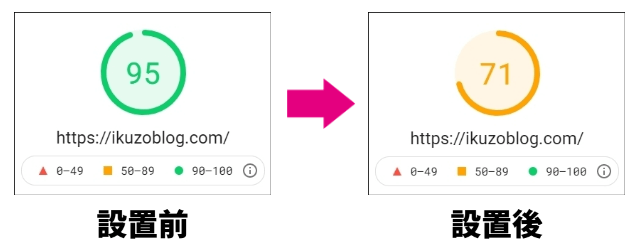
ページの読み込み時間が長くなった
ヒートマップのスクリプト処理に時間がかかるようで、タグ設置後はページの読み込み時間が多少長くなりました。
Googleのページスピードインサイトで計測したものです。

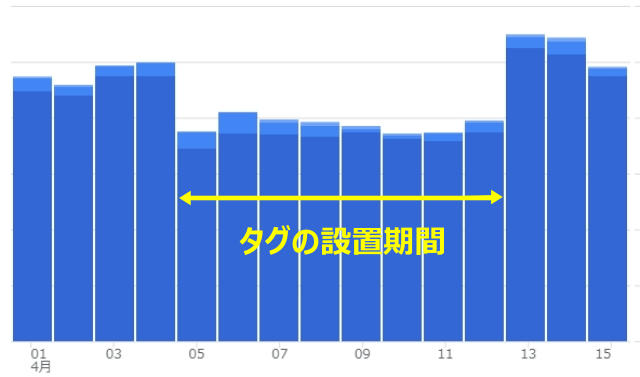
アナリティクスのユーザー数が減少

タグの設置中はアナリティクスのユーザー数がいつもより減少するという現象が起きました(しゃれではありません)。
以上の2つから推測したことは、ヒートマップの計測タグを貼ったことにより、
ページの表示速度が落ちて、表示前に離脱した人が増えたのではないかということです。
もし、このような現象が起きたら、</body>直前にタグを貼るのがいいと思います。
ミエルカの注意事項には
“<body>~</body>間にタグを設置することも可能ですが、計測が多少不正確になる可能性があります”
と書いてありますが、</body>直前にタグを貼り付けたところ、速度の低下はほぼ見られませんでした。
「速度の低下」よりは「計測が多少不正確」な方を選びたいですよね。
 ▲Cocoonの場合はここ
▲Cocoonの場合はここ
最後に
ということで今回は「ミエルカヒートマップ」を紹介してきました。
ミエルカの有料プランは一番安いものでも10,780円/月なので、残念ながら弱小ブロガーがおいそれと使えるツールではありません(つд`)
 ミエルカ
ミエルカなので、とりあえず10日間の無料トライアル(すべての機能が使えます!)でご自身のサイトを思う存分分析してみてはいかがでしょうか。

10日間の無料トライアル後は、自動的に「無料プラン」へ移行するよ。
そしていつかいっぱい稼げるようになったら、その時は有料プランに申し込みましょう!(と、自分に言ってます。)


コメント