こんにちは、ikuzo(いくぞう)です。
私、エックスサーバー![]() を使ってますが、だいぶ前から
を使ってますが、だいぶ前から
「PHPを7.2から、7.3や7.4にあげた方がいいよ」という主旨のメールがきてたんです。
最近になってWordPressからも
「いいかげん、PHPのバージョンアップしなさいよ」と促されたので、
ようやく重い腰をあげることにしました。
すると、

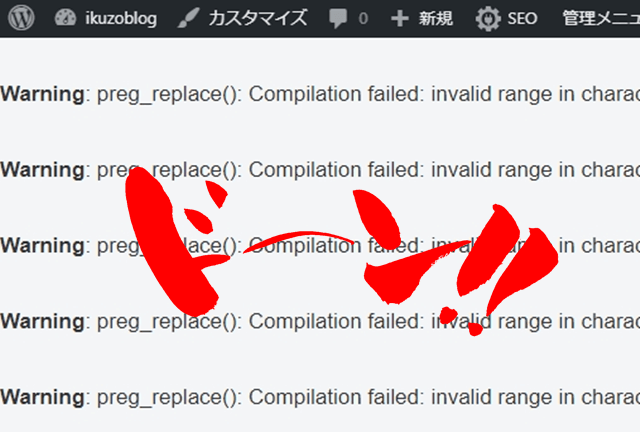
((((;゚Д゚))))Warning!!!
PHPを7.2から7.3にバージョンアップしたところ、画面に“Warning”の文字が広がったんです。
慌てて7.2に戻しましたよ( ̄ε ̄;)
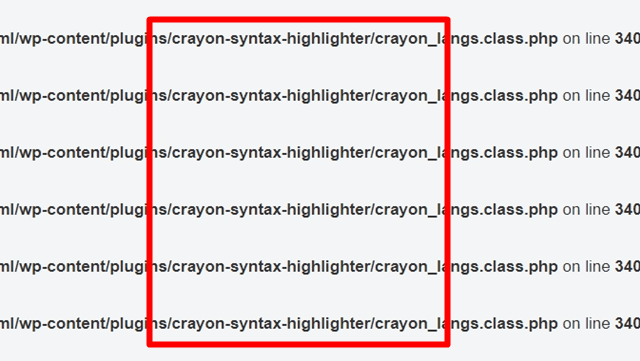
よく見ると、ソースコードを表示するプラグイン
“Crayon Syntax Highlighter”が原因のようでした。

ずっとこのプラグインを使ってきましたが、実はこのプラグイン、かれこれ4年以上更新されてません。

PHP7.2までは、かろうじて使えたんですが、PHP7.3には対応していないんですね。
「プラグインとPHP、どちらが優先か?」と聞かれたら、それは当然「PHP」なので、
“Crayon Syntax Highlighter”とは、この機会にオサラバすることにしました。
別のプラグインの使用も考えたのですが、とりあえず“Crayon Syntax Highlighter”を停止してみたところ、
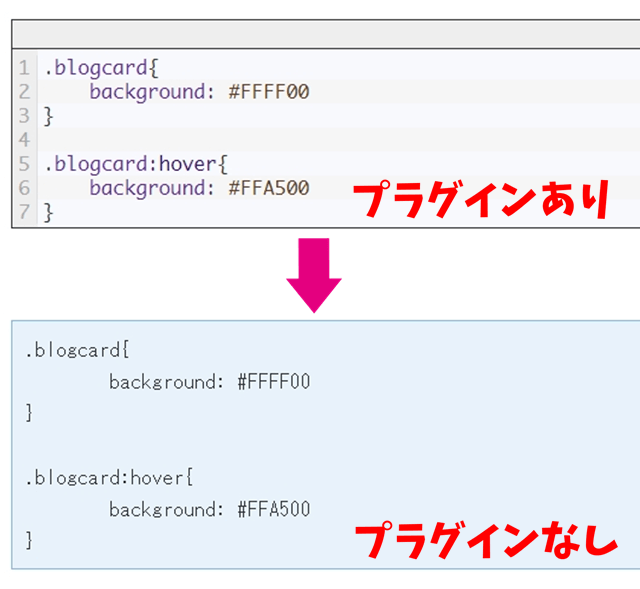
ソースコードはちゃんと表示されたので、プラグインの使用はやめることにしました。

なるべくプラグインは少なくした方がいいみたいだからね。

質素ですが、表示はされてます。
ということで前置きが長くなりましたが今回は、
プラグインなしでソースコードを表示する方法と、
Cocoonでソースコードをハイライト表示させる方法を皆様にお伝えしようと思います。
プラグインなしでソースコードを表示させるには
ビジュアルエディタでソースコードを表示する方法はかんたんです。
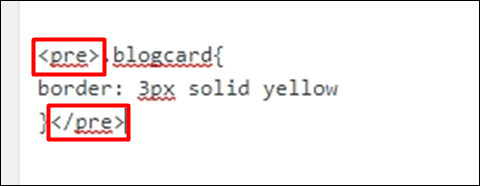
コードを<pre>と</pre>で囲めばいいんです!

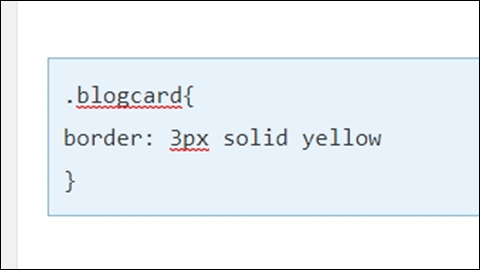
そのままビジュアルエディタに切り替えても、一応このように表示されます。

テキストエディタに戻して、<pre>~</pre>(preタグ)をつけると、

ちゃんと枠で囲まれるんですね。
WordPressの機能なのか、Cocoonを作ったわいひらさんのおかげなのか分かりませんが、どちらにしてもスバラシィです。
HTMLコードを表示させるには
ただ、HTMLコード※はそのまま表示されないんですよ。
※< >を使ったコードのことです。
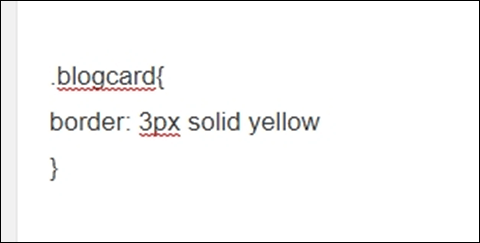
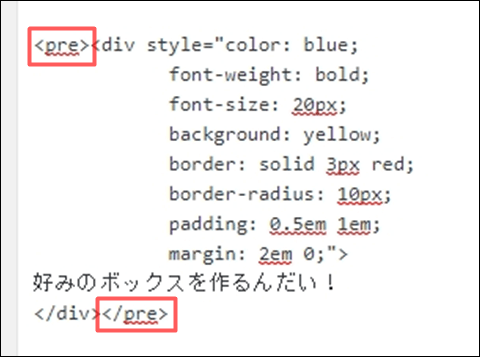
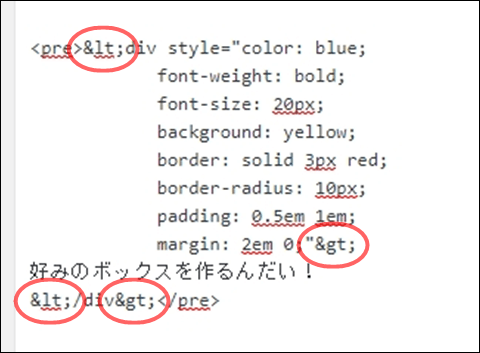
たとえば、preタグをつけて、こんなコードをテキストエディタに書いたとします。

すると、コードは表示されずにボックスができてしまいます。
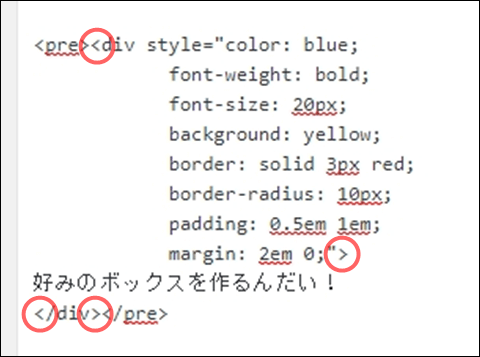
原因は、divや/divのそばにある< >です。

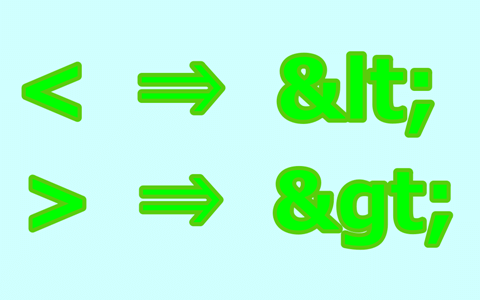
ソースコードで表示する際は、< >を<と>に変換する必要があるんです。


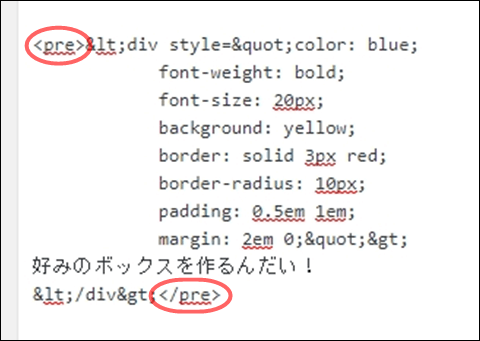
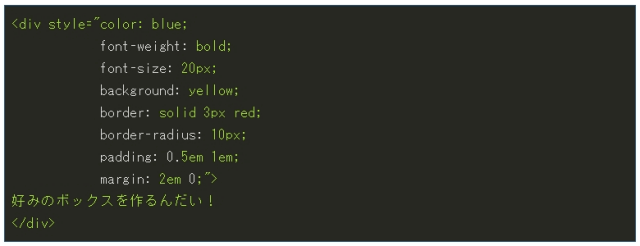
<と>に変えると、ソースコードがちゃんと表示されます。
<div style="color: blue;
font-weight: bold;
font-size: 20px;
background: yellow;
border: solid 3px red;
border-radius: 10px;
padding: 0.5em 1em;
margin: 2em 0;">
好みのボックスを作るんだい!
</div>
HTMLエスケープでコードを変換
かといって、いちいち< >を変換するのは面倒ですよね。
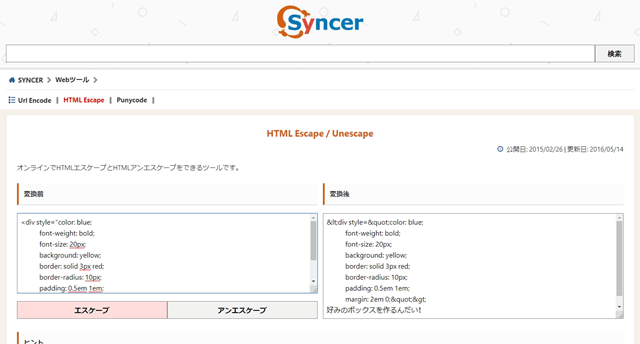
そこでHTML Escapeという便利なツールがあります。

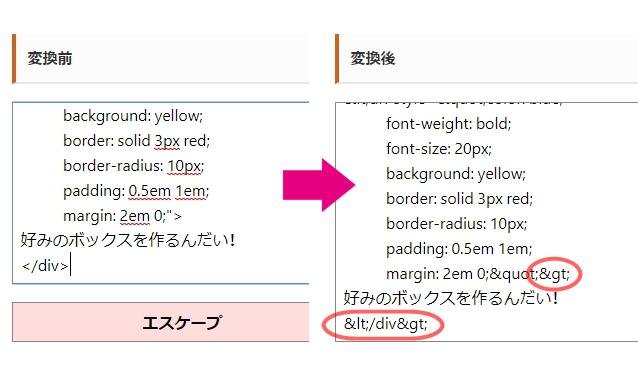
左側の窓にコードを貼り付けると、右の窓に変換されたものがでてきます。

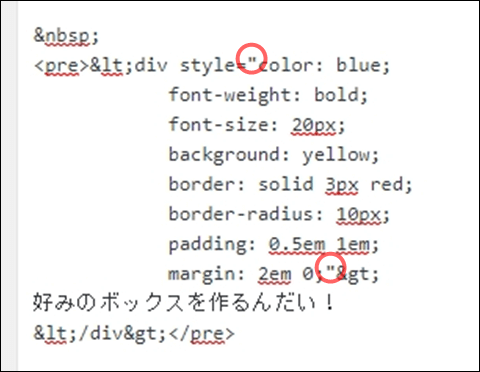
変換されたコードの前後に<pre></pre>をつけて、テキストエディタに貼り付ければビジュアルエディタでソースコードが表示されます。

ビジュアルエディタから、再びテキストエディタに切り替えるとダブルクォーテーションは元に戻ってます。

Cocoonはプラグインなしでもハイライト表示できる
「でも、ソースコードはやっぱりハイライト表示させたい」という方には、特にプラグインを入れなくてもCocoonは表示できるんですね。
実は、今回この記事を書くまで知りませんでした。やっぱりCocoonってスゴイです。

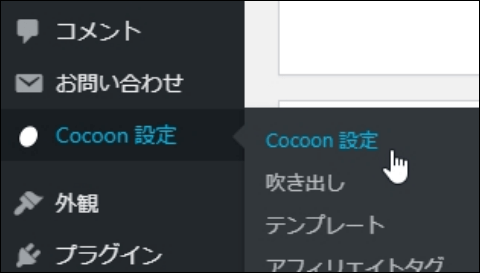
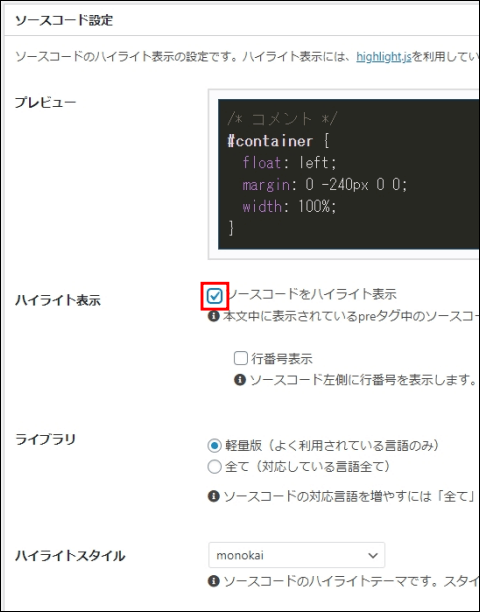
Cocoon設定を押して、

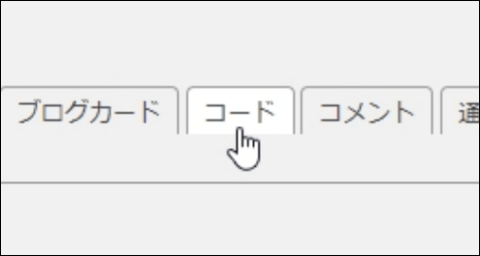
「コード」タブを選択します。

「ソースコードをハイライト表示」に チェックを入れると、

ソースコードがハイライト表示されます。

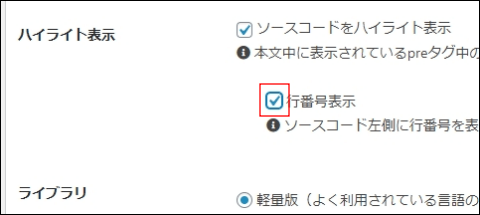
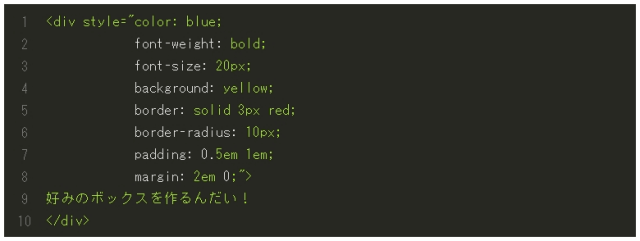
「行番号表示」にも チェックを入れると、

左側に行番号も表示されます。いたれりつくせりですね。
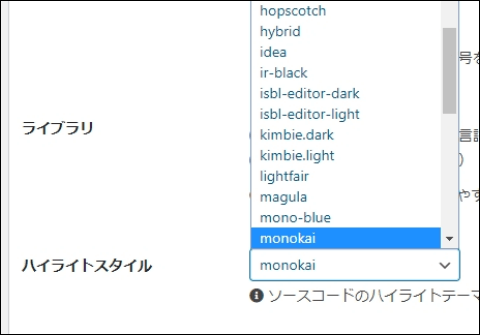
ハイライト表示も好きなスタイルを選べます。

しかし、とんでもない数のスタイルがあって選ぶのが大変です(^_^;)
Cocoonでソースコードを表示させる方法について、詳しくはこちらをご覧下さい。

スタイルのサンプルはこちら

ということで、Cocoonはソースコードを表示したり、ハイライト表示させるためのプラグインは必要なかったんですね。
あらためてCocoonの偉大さを知った次第です(*_*)
最後まで読んでいただき、ありがとうございました。



コメント