先日、Google Search Console Team(通称:サチコさん)から、こんなメールが届きました。

って、意味わからん…(-ω-`;)ゞ
とりあえず、「See validation flow progress」の部分をクリックすると、

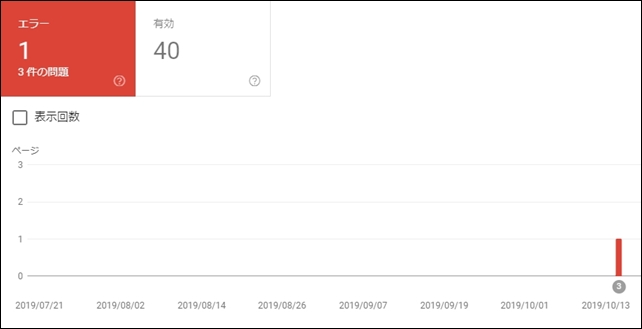
なにやら「モバイルユーザビリティ」でエラーが起きているようです。
つまり、スマホなどの小さい画面で見た時に「あなたのサイトに何かしらの不具合が起きてますよ」とのことでした。
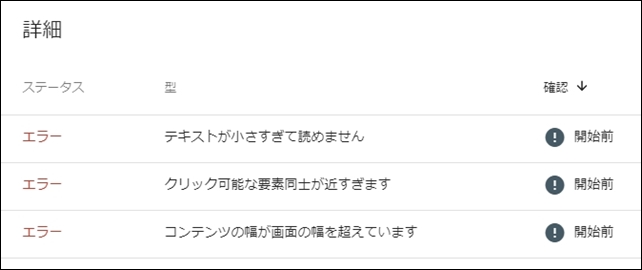
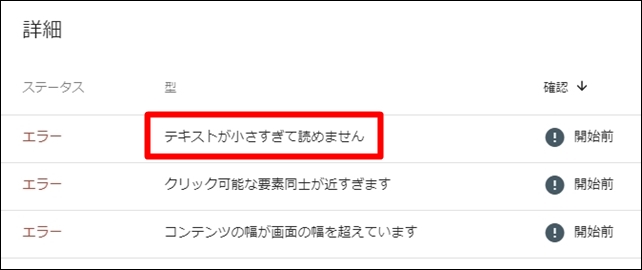
エラーの内容を見ると、

テキストが小さすぎて読めない
クリック可能な要素同士が近すぎる
コンテンツの幅が画面の幅を超えている
と、3つも同時にエラーが起きています。
ただ、急にそんなことを言われても、思い当たるフシはまるでなし(・ω・*)
サチコさんは、具体的にどこの部分でエラーが起きているのかまでは教えてくれないので、自分で見当をつけて修正しなくてはなりません。
モバイルユーザビリティのエラー部分を検証
まず、一番発見するのが簡単そうな「テキストが小さすぎて読めません」についてですが、Googleは「16px」以上のフォントサイズを推奨しています。
私もフォントサイズは16pxで設定しているので問題ないはず…
( ゚д゚)ハッ!
まさか、これ?

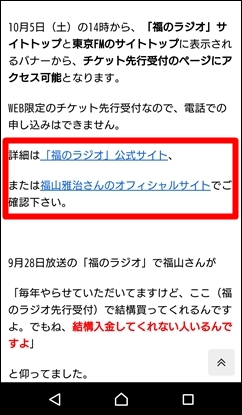
たしかにブログカードの説明文が、かなり小さいです。
ブログカードを2つ並べたのも近すぎるんでしょうか。
もしかして、これかですか!? Google様!
というわけで、とりあえずブログカードをやめてみました。

正解かどうかは、サチコさんに検証を依頼します。
それぞれのエラー項目をクリックすると「修正を検証」のボタンが出てきます。


翌日、無事にエラーは3つとも全て解消されていました。
何もしていない「コンテンツの幅が画面の幅を超えています」も同時に消えたのは不可解ですが、何はともあれエラーが消えたので良しとしましょう。
モバイルフレンドリーテストで検証
ところが!
3日後にまたしても同じエラーが起きていたのです。

どうやらエラーの原因はブログカードではなかったようです。
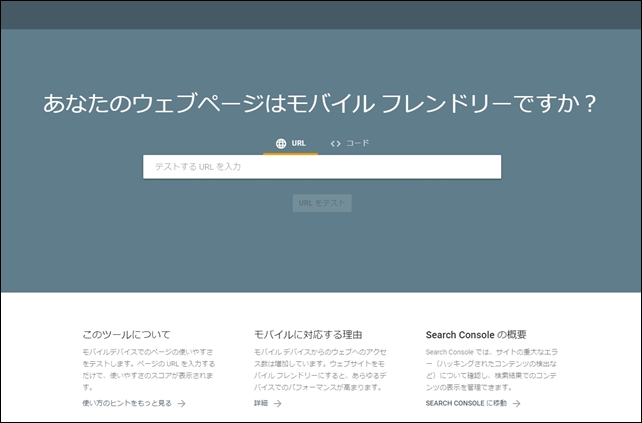
どのページでエラーが発生しているのかを調べるべく、今度は「モバイルフレンドリーテスト」を行うことにしました。
最初からやれよ、っていう話ですよね。

ここでテストすることによって、スマホなどの小さなデバイスで使い勝手がいいのか、悪いのかをページごとに判定してくれます。
もしNGが出たら、そのページにエラーの原因がありそうです。
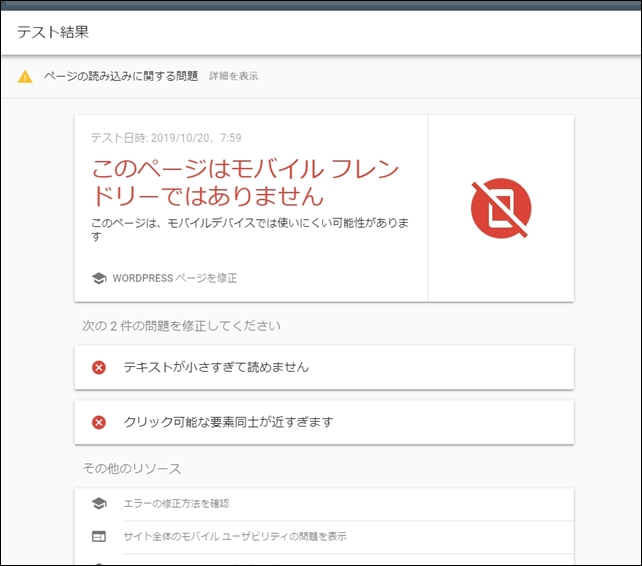
早速、一番最初に疑ったブログカードが有るページと無いページの両方をテストしてみました。
結果は…

両方とも不合格だったので、やはり原因はブログカードではなかったわけです。
他に共通する小さい文字といえば…
( ゚д゚)ハッ!
これか!

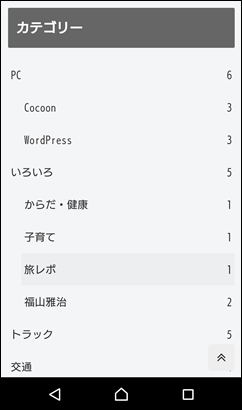
ページの一番下にある「カテゴリー」と「アーカイブ」を14pxで設定していたのを忘れていました。
たしかにスマホだとリンク同士が近すぎて押しにくいですね。
ただ、この設定をしたのはかれこれ3ヶ月くらい前で、これまでずっとエラーは起きていませんでした。
なぜ今ごろになって?といった感じですが…
Google様に逆らってもしょうがないので、デフォルトに戻して再テストしてみます。

分析中…

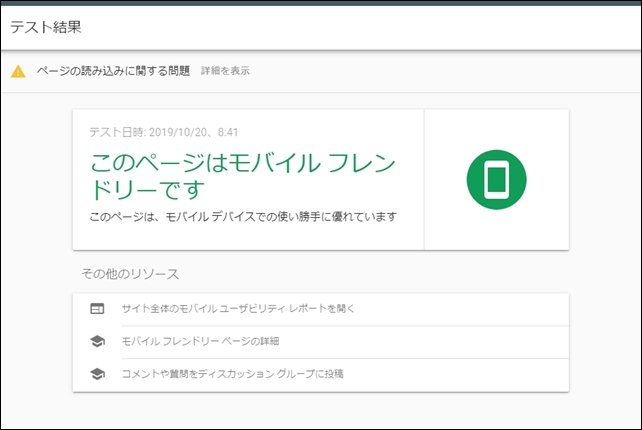
結果!

見事に合格しました。
最後に
Google様に聞こえないように言いますが、どうせなら悪いところを具体的に指摘してくれれば早急に解決できるのに(笑)
サチコさんのモバイルユーザビリティでエラーはまだ消えてませんが(結果が出るまで何日か、かかります)、フレンドリーテストには合格したので、たぶん大丈夫でしょう!
ちなみに何度見ても修正できる箇所が見つからず、しょうがないので何もせずに「修正を検証」を押すと、何日かたってエラーが消えることもあるそうです。
【追記】
検証を依頼した翌日、無事にエラーは消えました。


コメント