こんにちは、ikuzo(いくぞう)です。
Cocoon(コクーン)をお使いのみなさま、今回はタイトル付のボックスを作ってみましょう。
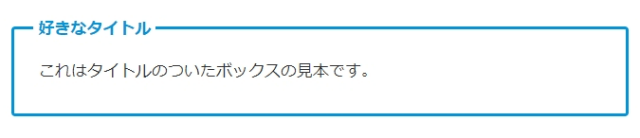
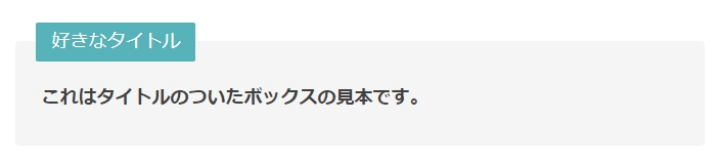
タイトル付ボックスとはこんなやつですね。

Cocoonはあらかじめいくつかのボックスが用意されていますが、タイトル付のボックスはありません。
なので「タイトル付のボックスが使いたい!」という方も多数いらっしゃると思います。
今回はそんなあなたに、コピペで使えるタイトル付ボックスをご用意しました。
色などをアレンジして是非使ってみて下さい。
なお、記事のタイトルには「Cocoon」と入ってますが、Cocoon以外でも使えます(笑)
それでは早速いってみましょう!
タイトル付ボックス(JIN風)
今回作ったボックスはWord Pressのテーマ「JIN」で使われているボックスを参考にしました。
というか、ほぼ同じです(笑)
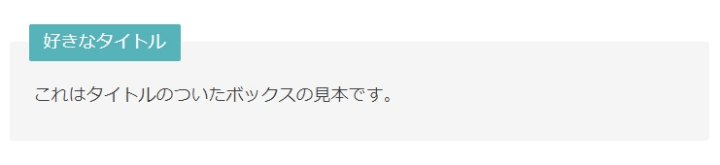
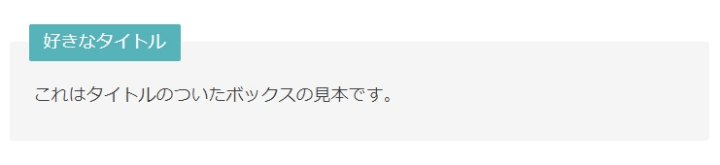
パソコンで見るとこんなふうに表示されます。

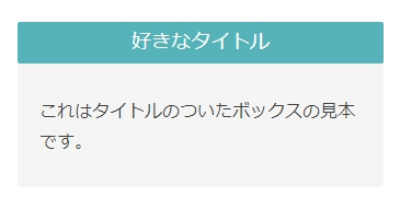
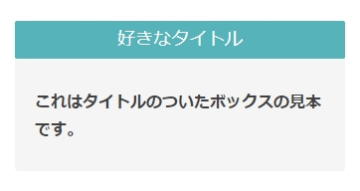
スマホだとこのように表示されます。

パソコンでの表示はタイトルがボックスの左上に、
スマホでの表示はタイトル部分とボックスの幅を同じにして、タイトル文字もセンターに配置されるようにしました。
幅399px以下のデバイスで、スマホのボックスに切り替わります。
切り替えの幅は任意の値に変更可能です。
タイトル付ボックスのCSSを貼り付ける場所
私がブログを始めたばかりのころですが、こんな記事を書いたことがありました。

ブログ開始2ヶ月後に書いた渾身の意欲作です。
作ったころは、だーれも見てくれませんでしたが、
現在は12,000PVを超え、今では「全米が泣いた超話題作」となりました(数字だけ本当)。
上の記事では、HTMLのタグの中にCSSを書き込んでボックスを作りましたが、
今回はCSSを「スタイルシート」、もしくは「カスタムCSS」に貼り付けてボックスを作ります。
これは、好きな方で構いません。
今回作るボックスを多用するようであれば「スタイルシート」、
今回作るボックスをその記事だけに使うのであれば「カスタムCSS」がいいと思います。
WordPress初心者の方で、「スタイルシートをいじるのがこわいのよ!ikuzoさん!」
という人は、カスタムCSSに貼り付けましょう。
「カスタムCSS」なら貼り付けに失敗しても他のページには一切影響が出ないので安心です。
スタイルシートに貼り付け
今回作るボックスをいくつかの記事に多用する人は、こちらに貼り付けましょう。
WordPressの「外観」→「テーマエディター」をクリックします。

お使いのテーマがCocoonでしたら、スタイルシートが「Cocoon Child」になっていることを確認します。
もし別のものになっていたら「Cocoon Child」を選択して下さい。

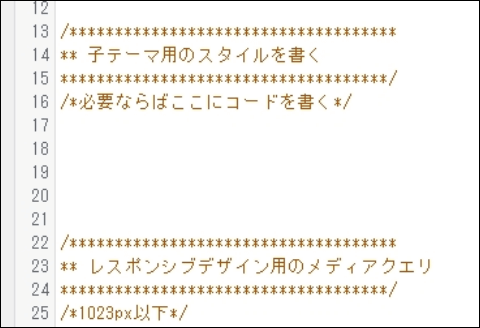
そして、ここにCSSを貼り付けます。

この場合だと18行目あたりにカーソルを合わせて貼り付けるといいですね。
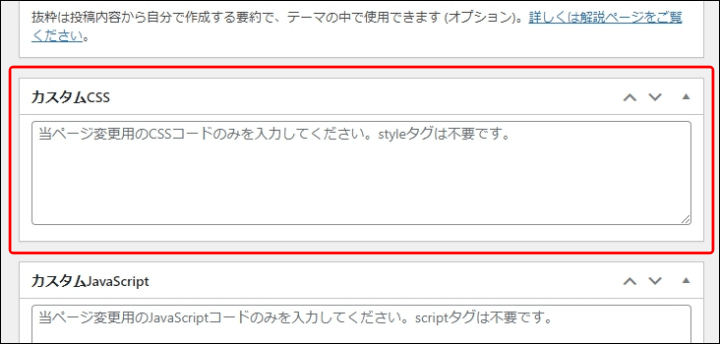
カスタムCSSに貼り付け
投稿ページ(記事のページ)の一番下の方に「カスタムCSS」という欄があります。

初心者の方、もしくは今回のボックスをその記事限定で使うのであれば、こちらに貼り付けましょう。
タイトル付ボックスのCSS
このCSSをすべてコピーして「スタイルシート」か「カスタムCSS」に貼り付けて下さい。
@media (min-width: 400px){
.title-box1{
margin: 3em auto 2.5em;
padding: 40px 25px 5px;
width: 90%;
}
}
@media (max-width: 399px){
.title-box1{
margin: 3.5em auto 2em;
padding: 50px 20px 5px;
width: 100%;
}
}
@media (max-width: 399px){
.title-box1-title{
left: 0!important;
right: 0!important;
text-align: center;
}
}
.title-box1{
position: relative;
color: #333333;/*文字の色*/
}
.title-box1:before {
position: absolute;
content: "";
display: block;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: #aaaaaa;/*背景色*/
opacity: 0.12;/*背景色の濃さ*/
border-radius: 4px;/*ボックスの角の丸み*/
box-sizing: border-box;
z-index: 0;
}
.title-box1-title{
position: absolute;
line-height: 18px;
font-size: 18px;/*タイトル文字の大きさ*/
color: #ffffff;/*タイトル文字の色*/
background: #57b3ba;/*タイトル部分の背景色*/
left: 20px;/*タイトルの位置(左右)*/
top: -18px;/*タイトルの位置(上下)*/
padding: 10px 15px;/*タイトル部分の大きさ*/
border-radius: 2px;/*タイトル部分の角の丸み*/
letter-spacing: 0px!important;
}
後ろにコメント(説明書き)がある箇所はカスタマイズ可能です。
ご自身でオリジナルのボックスを作ってみて下さい。
CSSの書き方や変更方法は、こちらの記事が参考になると思います。

ブログを始めて2ヶ月後に書いた記事なのでかなり見にくいかもしれませんが…
というか、2年たった今も大して進化してないですけどね。
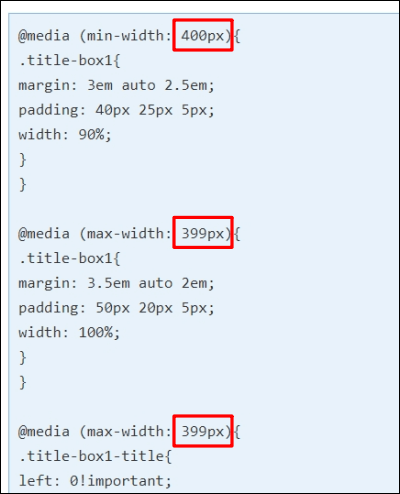
補足としては、PCとスマホ表示を切り替える幅の設定は、ここを変更します。

400px以上でPC表示、399px以下でスマホ表示になるように設定してあります。
ここは任意の値に変更して下さい。
テキストエディタでボックスを作る
では、いよいよボックスを作りましょう。ここまでくれば、あとは簡単です。
下のHTMLをテキストエディタに貼り付けて、タイトルとボックス内の文章を変更するだけです。
<div class="title-box1"> これはタイトルのついたボックスの見本です。 <div class="title-box1-title">好きなタイトル</div> </div>

PC表示でタイトル部分を太字にするには、次のCSSを「スタイルシート」もしくは「カスタムCSS」へ追加します。
@media (min-width: 400px){
.title-box1-title{
font-weight: 700
}
}

ボックス内はドラッグできないので、本文を太字にするには本文を「strongタグ」で囲んで下さい。
<div class="title-box1"> <strong>これはタイトルのついたボックスの見本です。</strong> <div class="title-box1-title">好きなタイトル</div> </div>

ボックスが完成したら、スマホでも確認してみましょう。

実際に完成したタイトル付ボックス
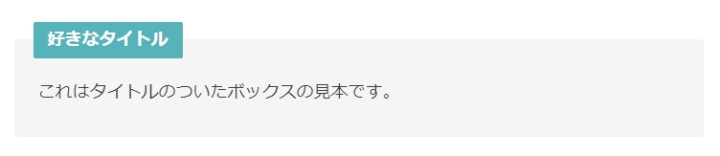
実際に先ほどのCSSを「カスタムCSS」に貼り付けて表示しているのが、下のボックスです。
これはタイトルのついたボックスの見本です。
「あれ?表示されないぞ」という時はプレビュー画面で確認してみて下さいね。
プラウザの幅を399px以下にすれば、スマホでの表示も確認できます。
無事に表示されましたか?
今回は以上です。おつかれさまでした。


コメント