2020年5月より、WordPressの無料テーマ『Cocoon』のトップページが「タブ切り替え」や「カテゴリごと」で表示できるようになりました。
今回は初心者の方向けに、
新しいトップページの設定方法や、簡単にカスタマイズする方法を紹介したいと思います。
新しいトップページの表示形式
公式サイトでも紹介されてますが、まずはどんなトップページが作れるようになったのか見てみましょう。
トップページの表示形式は全部で5つあります。
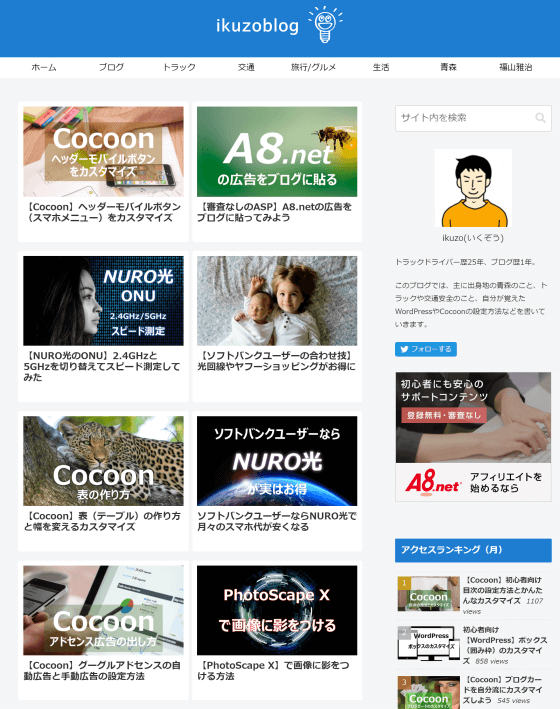
デフォルト
記事が新着順(または更新順)に並び、グローバルナビメニューを使って「カテゴリごとの記事一覧」を表示させることができます。

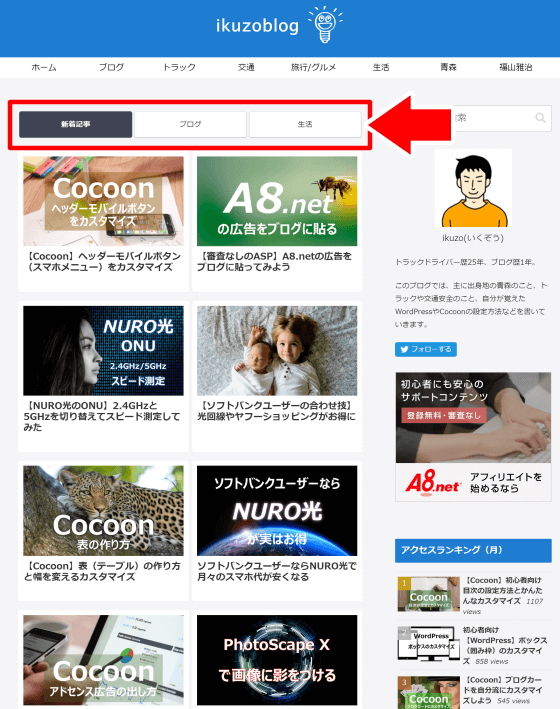
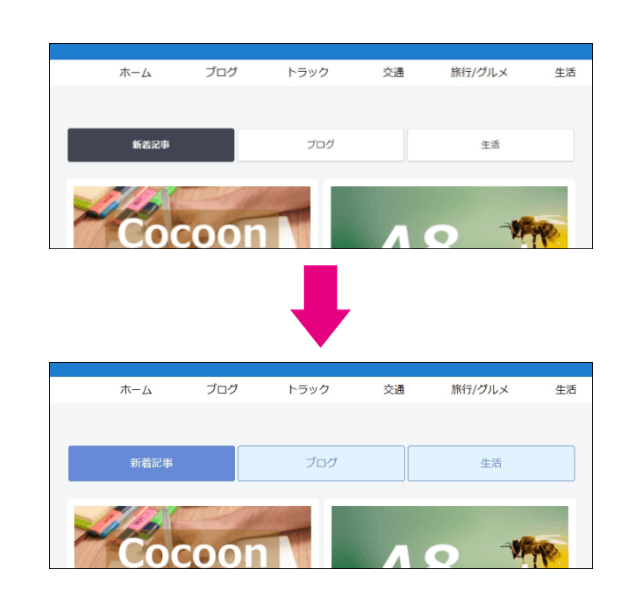
タブ一覧(切り替え型)
タブを使って「新着記事一覧」と「カテゴリごとの記事一覧」の切り替えができます。
※新着記事のほかに、切り替えができるカテゴリ数は最大3つまで。

タブの代わりにアイコンや画像を使ったメニューを設置する方法もあります

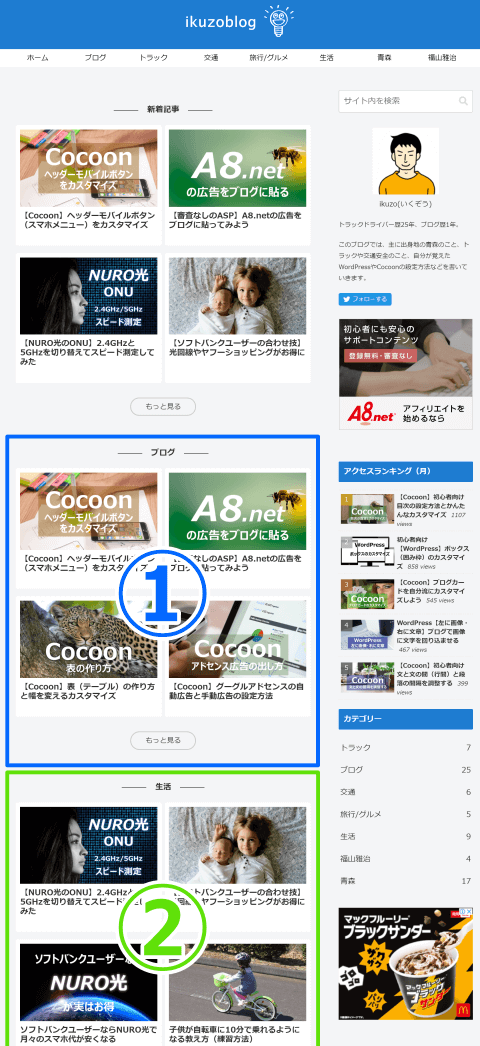
カテゴリごと
「新着記事」の下に、新着記事と同じ大きさのカードで「カテゴリごとの記事一覧」が表示されます。
(カテゴリ数に制限はありません。以下、2カラムと3カラムも同じ。)

カテゴリごと(2カラム)
「新着記事」の下に「カテゴリごとの記事一覧」が2つずつ表示されます。

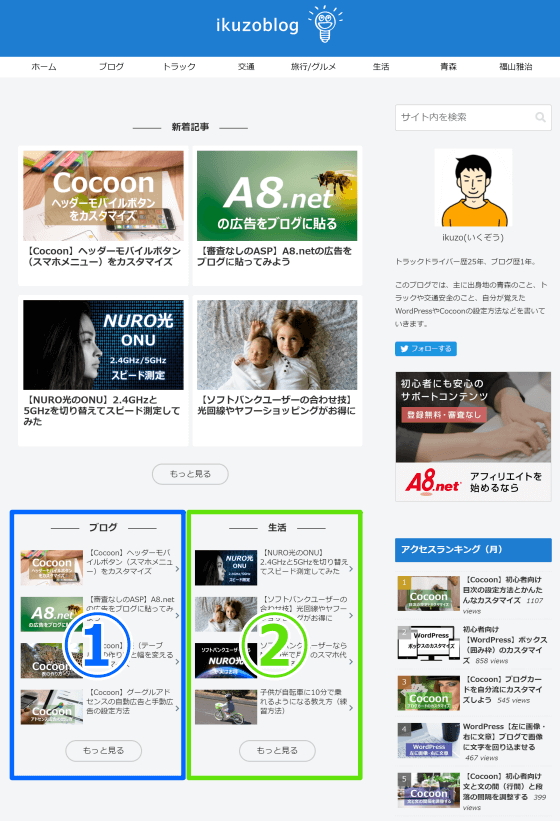
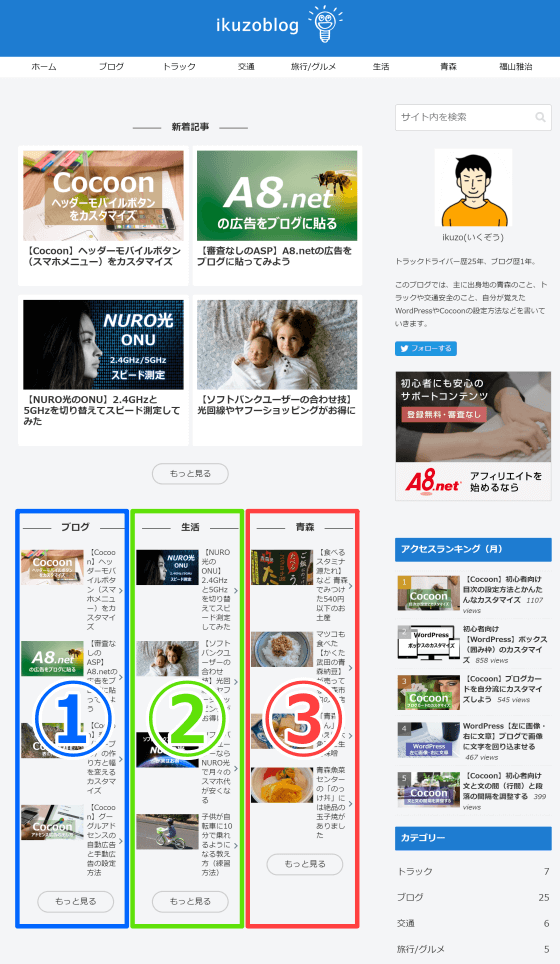
カテゴリごと(3カラム)
「新着記事」の下に「カテゴリごとの記事一覧」が3つずつ表示されます。

Cocoonトップページの設定方法
トップページは「Cocoon 設定」の「インデックス」タブで設定します。
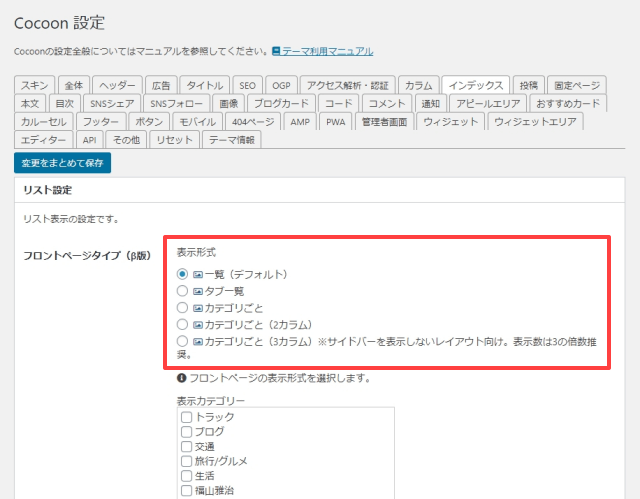
トップページの表示形式を選ぶ
さきほどの5つある表示形式の中からお好みのものを選んで下さい。

この中で、個人的に使いたくなったのは「デフォルト」か「タブ一覧」のトップページです。
逆に「使いにくそうだな」と感じたのは1カラムの「カテゴリごと」です。
1カラムの「カテゴリごと」は、表示するカテゴリ数が増えるとスクロールする距離が長くなり、
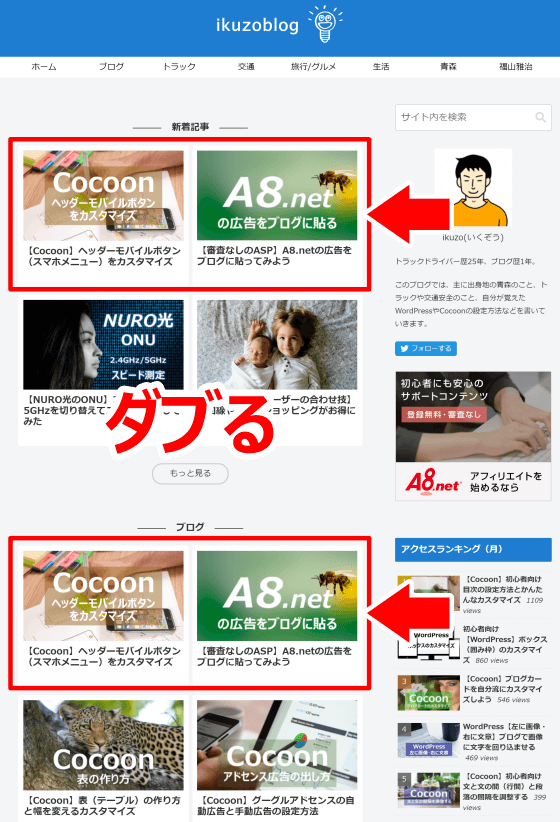
逆にカテゴリ数を少なくすると「新着記事」に表示されている記事とダブることが多くなりそうだからです。

ただ「タブ一覧」も、私のようにグローバルナビメニューを使っているとメニューがダブるんですけどね…。

重複はするものの「タブになっているカテゴリが、このサイトのメインカテゴリです!」とお越しいただいた方にアピールできると思うので、まぁこれはこれでいいのかなと思います。
表示したいカテゴリを決める
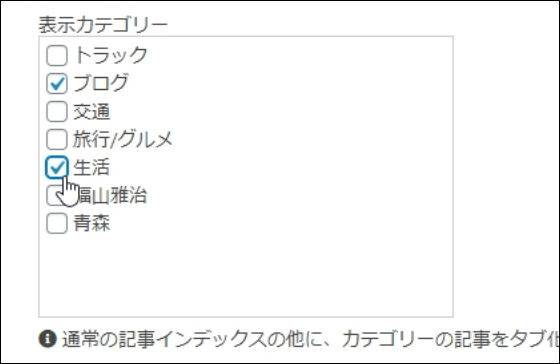
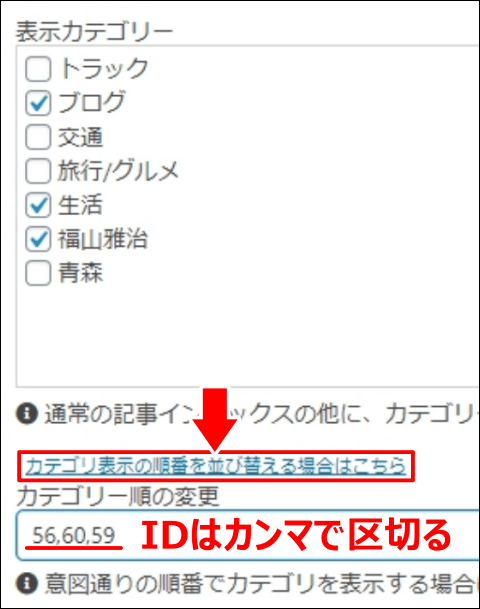
トップページで表示したいカテゴリに チェックを入れます。

表示形式で「タブ一覧」を選んだ方は、表示できるカテゴリは3つまでで、それ以上選んでも4つ目以降は無視されるのでご注意を。
表示するカテゴリの順番を決める
表示するカテゴゴリの順番を決めるには、「カテゴリー表示の順番を並び替える場合はこちら」をクリックして、表示したい順番でカテゴリーIDを入力します(IDとIDはカンマで区切ります)。

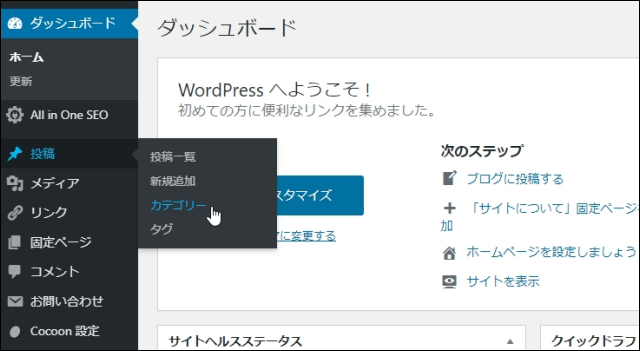
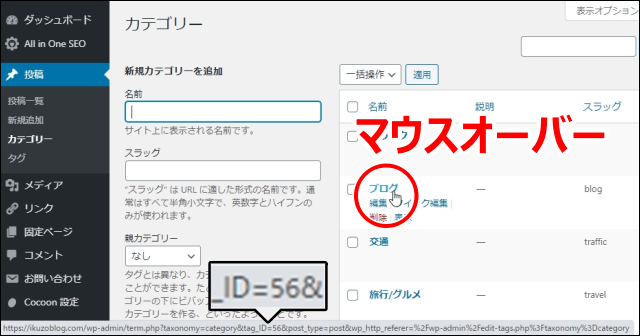
カテゴリーIDの調べ方ですが、WordPressの「投稿」→「カテゴリー」をクリック。

調べたいカテゴリーにマウスオーバー(カーソルを重ねる)すると、一番下にIDが出てきます(ID=に続く数字です。この場合は“56”)。

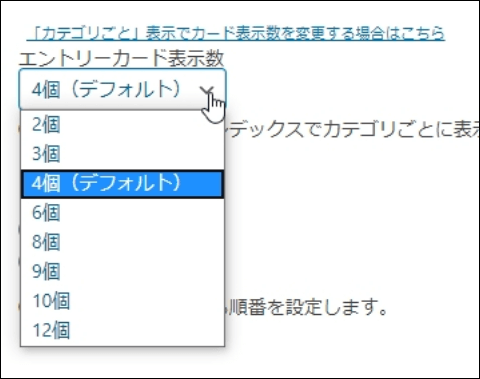
カード表示数を変更する
トップページの表示形式を「カテゴリごと」で選択すると、表示できるカード数を設定できます。

これはすぐ下にある「カードタイプ」の設定とバランスを考えて、うまく組み合わせたいですね。
「カテゴリごと」のカスタマイズ
では、いよいよここからカスタマイズしていきます。
難しいことはないので、特に構える必要はありません。
初めての方は成功すると「おお、変わった!」と少し感動できます(笑)
色や数値などは、ご自身の好みのものに変更して下さい。
色を探す場合は、カラーコード表か、HTMLカラーコードが便利です。
カスタマイズの方法
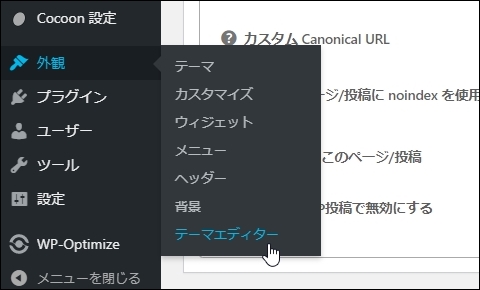
カスタマイズは「外観」→「テーマエディター」を押します。

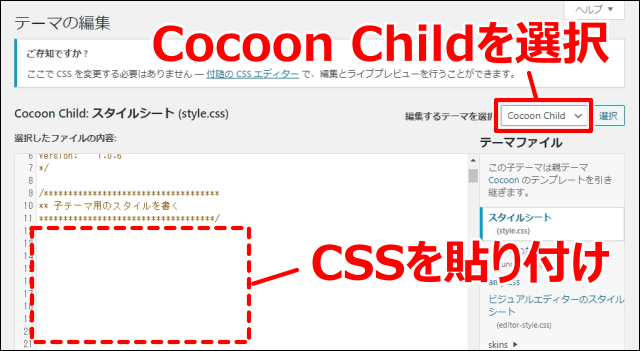
Cocoonはこの「Cocoon Child: スタイルシート 」にCSSを貼り付けるか、もしくは入力済みのCSSを編集してカスタマイズします。

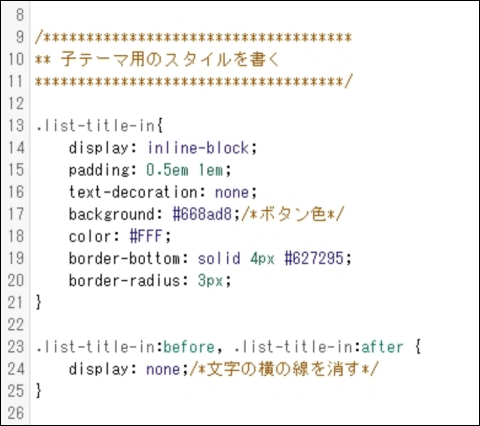
CSSの編集に慣れていない方は、画像のように「子テーマ用のスタイルを書く」のすぐ下か、スタイルシートの一番下にCSSを貼り付けて下さい(私としては、スクロールする手間を省く意味で「子テーマ用~」のすぐ下をおすすめします)。
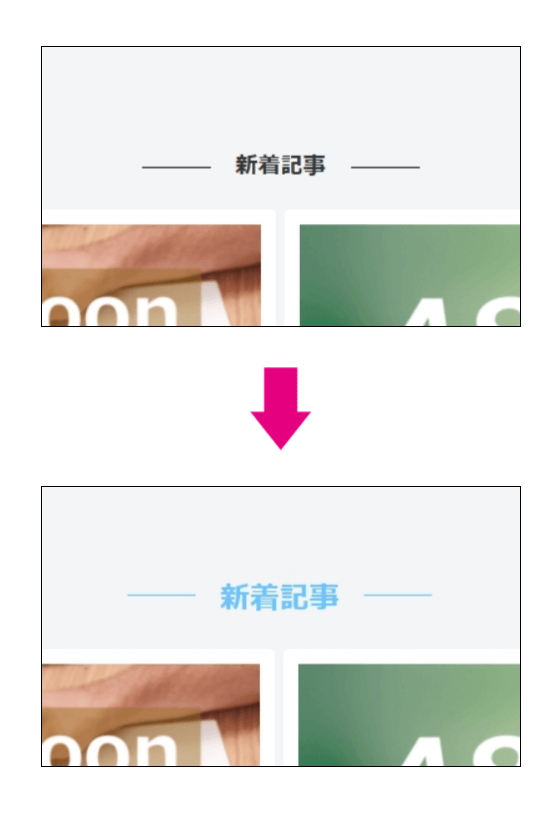
タイトル部分の色や大きさなどを変える
「カテゴリごと」のトップページにある「新着記事」や「カテゴリ名」が書いてあるタイトル部分を変更してみましょう。

/* トップページの「カテゴリごと」のタイトル変更 */
.list-title-in{
color: #67c5ff;/*文字の色*/
font-size: 24px;/*文字の大きさ*/
}
.list-title-in:before, .list-title-in:after {
background-color: #67c5ff;/*線の色*/
top: 40%;/*線の高さ*/
}
実験として、表示形式を「カテゴリごと」で設定し、このCSSをコピーしてスタイルシートに貼り付けて、「ファイルを更新」を押してみて下さい。
トップページを確認して、タイトル部分がちゃんと変わっていれば成功です。
上のCSSは、文字の色と大きさ、線の色と高さを変更しました。
変更前は線の位置が文字に対して若干下がり気味だったので、線の位置を少しだけ上げてみました。
「top: 40%」の数字部分を少なくすると線が上がり、増やすと線が下がります。
「文字の横にある線は必要ない」という方は、下のCSSを使って下さい。
.list-title-in{
color: #67c5ff;/*文字の色*/
font-size: 24px;/*文字の大きさ*/
}
.list-title-in:before, .list-title-in:after {
display: none;/*文字横の線を消す*/
}
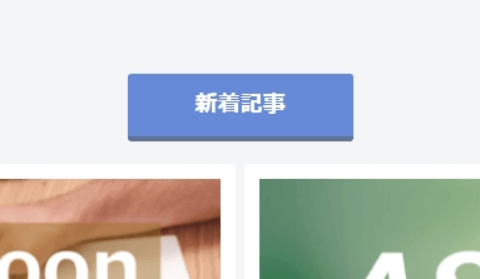
タイトル部分のデザインを変える
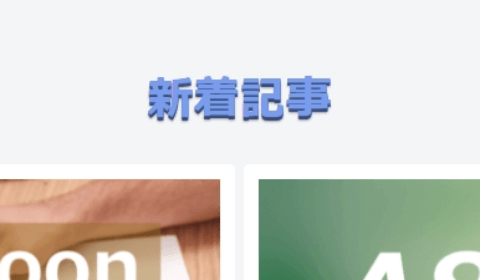
文字の色を変えたり線を消すだけでなく、たとえばこんなふうにデザインをガラリと変えることも可能です。

もちろん、初心者の方がこれを一から作るのはハードルが高いと思いますが、簡単に作れてしまう方法を紹介します。
上の画像の枠は、このようなCSSになっています。
.list-title-in{
display: inline-block;/*表示形式*/
padding: 0.5em 3em;/*文字の上下左右の余白*/
font-size: 18px;/*文字の大きさ*/
background: #668ad8;/*ボタン色*/
color: #FFF;/*文字色*/
border-bottom: solid 4px #627295;/*下線の種類・太さ・色*/
border-radius: 3px;/*角の丸み*/
}
.list-title-in:before, .list-title-in:after {
display: none;/*文字の横の線を消す*/
}
CSSを初めて見る方は何が書いてあるのか、チンプンカンプンですよね。
「display: inline-block」はもともと指定してあるので、この一行は省略しても大丈夫です。
あとは、/* */で囲んだ部分を見ていただければ、何について設定しているのか、お分かりいただけると思います。
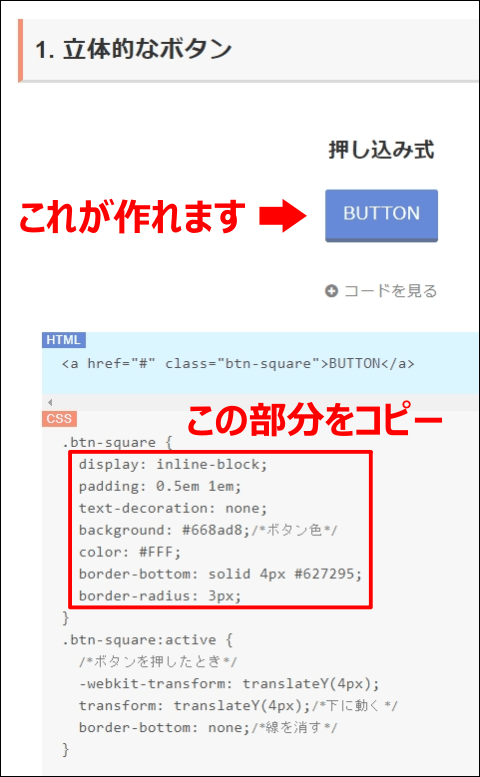
この枠ですが多少アレンジしてあるものの、サルワカさんのこちらの記事を使わせていただきました。

もともとボタンを作るためのCSSですが、このCSSを使ってタイトルの「囲み枠」を作ることができます。
上記ページの「1.立体的なボタン」をご覧下さい。
 サルワカさんのCSSで作る!押したくなるボタンデザイン100(Web用)より
サルワカさんのCSSで作る!押したくなるボタンデザイン100(Web用)より
上のCSSなら「.btn-square{ほにゃらら}」の「ほにゃらら」部分をそっくりコピーして下さい。
これを下の/* */部分に貼り付けます。
.list-title-in{
/*この行はすべて消して、サルワカさんのCSSを貼り付ける*/
}
.list-title-in:before, .list-title-in:after {
display: none;/*文字の横の線を消す*/
}
まとめたものを「Cocoon Child: スタイルシート 」に貼り付けると、こうなります。

これで「ファイルを更新」を押せばデザインが変わっているはずです。
あとは色などを自分の好みのものに変更して下さい。
ちなみに同じ章にある「いっそのこと文字ごと立体に」で作るとこんな感じに。

いくつか実験してみましたが、ほぼそのままコピー&ペーストでいけました。
文字がうまく表示されないものや、バランスの悪いものは「padding(文字周りの余白)」や「width(横幅)」の数値を変えて調整してみて下さい。
たとえば「padding: 0.5em 1em;」というのは上下の余白が0.5文字分、左右の余白が1文字分という意味ですが、これを「padding: 1em 2em;」にすると上下左右とも倍の余白になります。
文字の大きさは「font-size:○○px;」を追加すると変更できます。
CSSの書き方をもっと詳しく知りたい方は、サルワカさんのこちらの記事で勉強しましょう!

「タブ一覧」のタブをカスタマイズ
次に「タブ一覧」のタブの部分をカスタマイズしてみます。
もしかすると今回紹介しているCSSは、もっとスマートな書き方があるのかもしれませんが、そこはご愛敬でお願いします(笑)

/* トップページのタブ(選択前) */
.index-tab-button{
color: #668ad8;/*文字色*/
font-size: 16px!important;/*文字の大きさ*/
background: #e1f3ff!important;/*背景色*/
border: solid 1px #668ad8!important;/*枠線の種類・太さ・色*/
}
/* トップページのタブ(選択後) */
#index-tab-1:checked~.index-tab-buttons .index-tab-button[for=index-tab-1],
#index-tab-2:checked~.index-tab-buttons .index-tab-button[for=index-tab-2],
#index-tab-3:checked~.index-tab-buttons .index-tab-button[for=index-tab-3],
#index-tab-4:checked~.index-tab-buttons .index-tab-button[for=index-tab-4]{
color: #FFF;/*選択後の文字色*/
background: #668ad8!important;/*選択後の背景色*/
font-weight: 400;/*文字の太さ*/
}
CSSについて補足ですが、色を指定する「#+6桁」コードのアルファベット部分は、大文字、小文字のどちらでも大丈夫です。
また白のように同じ数字やアルファベットが6つ並ぶコードは6桁でもいいですし、3桁にしても問題ありません(例:白は#FFFでも、#fffでも、#FFFFFFでもOK)
大切なのは、数字もアルファベットも記号もスペースもすべて半角を使うことです。
なにかが全角になっているとCSSは効かなくなります。
あとは枠線が必要なければ「border:」から始まる部分を「border: none!important;/*枠線なし*/」に変更して下さい。
最後に
お疲れさまでした!
初めての方は疲れたと思いますが、CSSで表示が変化するのは面白くないですか?
今回は「タブ一覧」のタブ部分と「カテゴリごと」のタイトル部分をカスタマイズする方法を紹介しましたが、是非ご自身のサイトに合うタブやタイトルを作ってみて下さい。
もし、CSSがうまく効かないときは
1. 誤字、脱字がないか確認する
2. スペースなどが全角になっていないか確認する
3. それでもダメならセミコロン(;)の前に「!important」をつけてみる
をやってみて下さい。
本日は最後まで読んでいただき、ありがとうございました。




コメント
とても有益な情報でした!ありがとうございます!
ぐるめるぐさん、こんにちは。
お役に立てたようで何よりです!
もし分かりにくいところなどがあれば、またご連絡下さい(^_^)