こんにちは、ikuzo(いくぞう)です。
私がブログを始めてから20本ちょっとの記事を書いてきましたが(記事と呼べるほどの立派なものではないですが…)、これまでちょっとだけ憧れていたものがありました。それは、
左に画像、右に文章
憧れはあったものの、これまで特にやる必要もなかったのでスルーしてきました。
しかし、先日どうしても「左に画像、右に文章」のレイアウトで記事を作りたかったので、ついに実践してみることにしたのです。
それがこちらの記事です↓↓↓
「スマホで簡単~」というタイトルにしただけに、記事自体も「スマホでの見やすさを重視したい」という思いから挑戦してみました。
そんなに難しいことではないのでしょうが、初心者の私としては試行錯誤しながら作ったので今回はそれをネタにしてみたいと思います。
題して「左に画像、右に文章大作戦」です。

そのままじゃねーか
画像を左、文章を右に配置
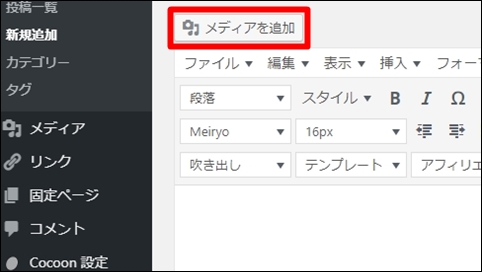
まずは「メディアを追加」をクリックして画像を挿入します。

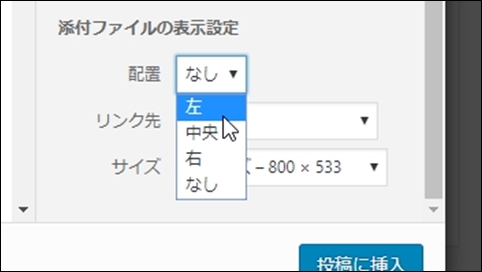
画像を左側に配置するには、「添付ファイルの表示設定」の配置先を「左」に指定します。
「なし」を指定しても画像は左に寄りますが、右側に文字を入れることはできません。

挿入した後からでも、画像をクリックすると位置は変更できます。

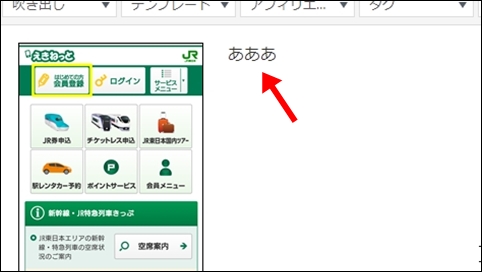
これで画像の右側に文字を入れることができるようになりました。
画像を挿入する前に、予め行数を増やしておいた方がいいみたいです。
(↓行数を増やしてから画像を入れました。)

画像を挿入してから文字を入れようとすると、最初はいいのですが…

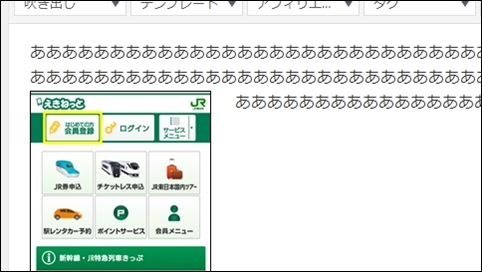
文字数を増やすと上に回り込んでしまいます。

なので、先に行数を増やしてから画像を入れた方がスムーズに進みます。
先に画像を入れても何かやり方があるんでしょうが、今のところ私には不明です…(^_^;)
ここまでのポイントは2つです。
画像は左に配置(文字がうまく入らない時は、画像の位置を確認してみて下さい)
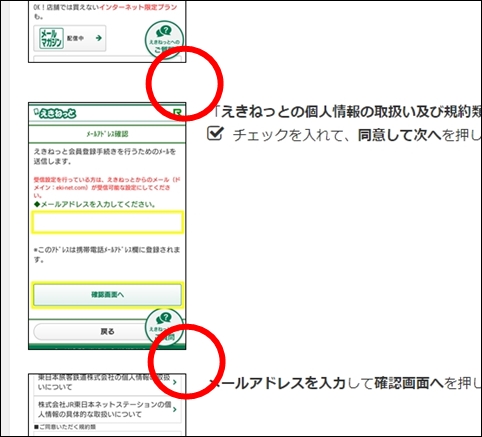
問題発生(画像の間隔が不規則)
とりあえず念願叶って「左に画像、右に文章」ができたのはいいんですが、いくつかの画像を入れたところで気になることがでてきました。
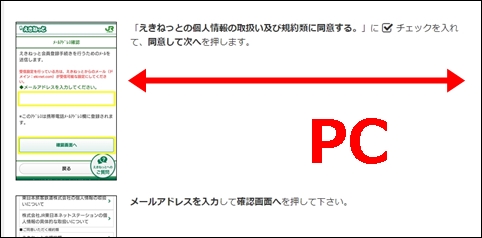
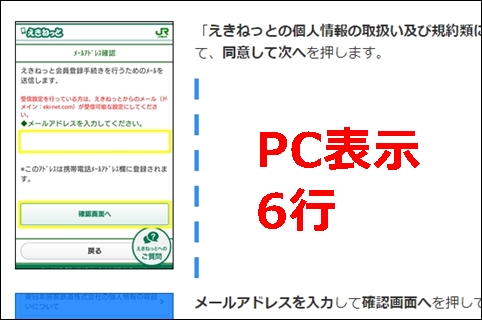
PCで見ると…

Σ(゚Д゚)…画像の間隔が違うくね?
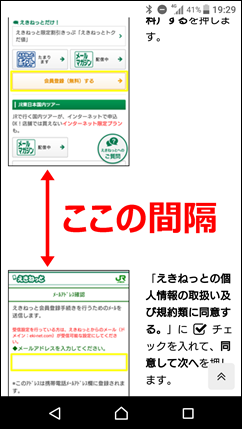
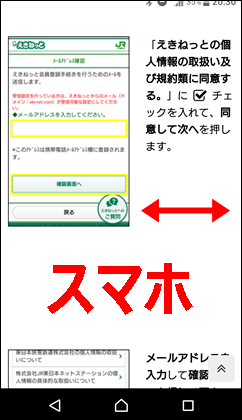
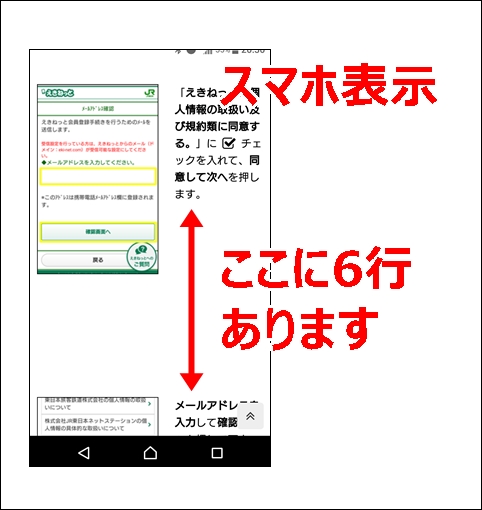
しかもスマホで見るとこんな感じです。PCに比べて離れすぎてやしませんか?

原因は、PCとスマホ(特に縦画面)では「右側のスペースに違いがあること」によるものでした。
下の画像を見るとご理解いただけると思いますが、同じ文章でもPCは2行、片やスマホ(縦の画面)では7行も使ってます。


文字の下には空白の6行があります。PCでは画像の横にほぼ収まってますが…

スマホは全体の幅が狭いため、文章が長くなればなるだけ行数を使います。
そのため空白の6行が下にハミ出すわけです。

レスポンシブが、仇 となったわけですね。

違うだろ!
便利な秘密兵器登場(TinyMCE Clear Float)
のび太くんなら、きっと言いますね。
「あ~ん、ドラえも~ん、なんか解決する道具だしてよぉ~」
(ドラえもん)「もぉ~、しょうがないなぁ。そうだ!いいものがある」
てれれれってれ~
「 TinyMCE Clear Float 」

調べたらこんな便利なプラグインがあるじゃありませんか!
WordPressのダッシュボード → プラグイン → 新規追加から検索してみて下さい。
見つけたら「今すぐインストール」をクリックして、インストールできたら「有効化」を押します。
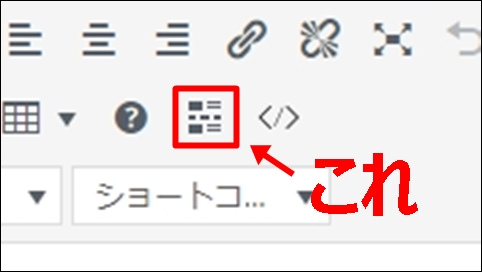
すると、ビジュアルエディタにこんなボタンが追加されました。

2021年5月追記
TinyMCE Clear Floatは3年前から更新されていないので、
これからインストールされる方は「Clear Floats button」の方がいいと思います。
効果はTinyMCE Clear Floatと全く同じです。

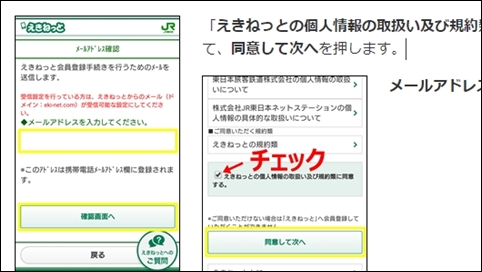
さきほどのPCの画面に戻りますが、空白の6行を消すと下の画像が上の画像の右横に回り込みます。

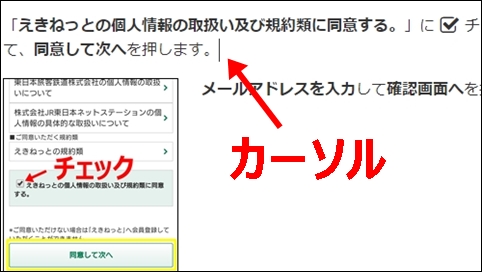
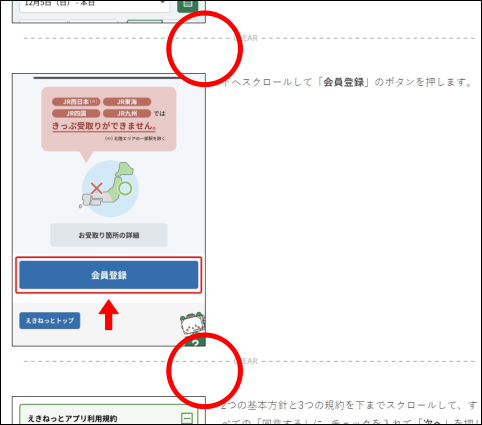
回り込みを解除したい場所にカーソルを合わせます。

そして先ほどの「TinyMCE Clear Float」のボタンを押します。すると…

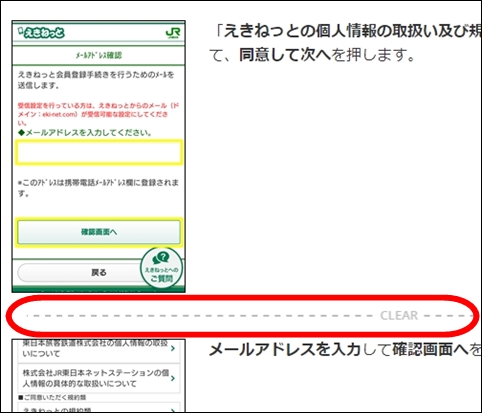
破線と「CLEAR」という文字が挿入されて、回り込みが解除されました。
(もちろん破線と「CLEAR」は、実際には表示されません。)
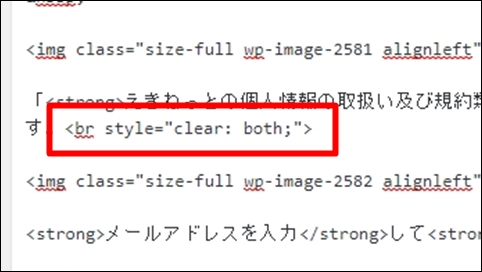
テキストエディタで見たら、こんなコードが挿入されてました。

画像の間隔を調整
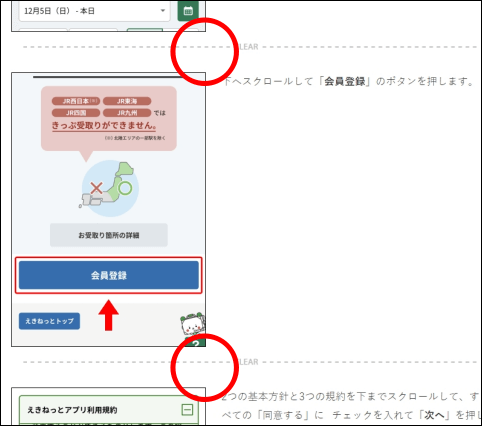
プレビューで見ると画像の間隔も、このように同じになりました。


めでたし、めでたし
あとはこの間隔を調整する方法です。
テキストエディタを使って画像を貼るためのイメージタグの前後に、余白の大きさを決めるCSS(style属性)を書き込みます。
なんのこっちゃ?と思われた方は簡単なので、これから説明する手順と同じようにやってみて下さいね。
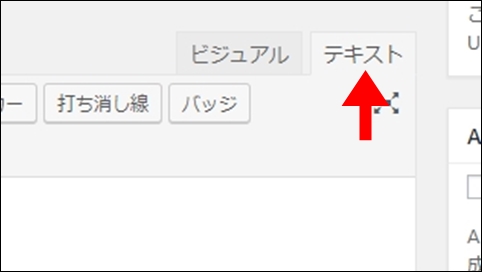
ビジュアルエディタをテキストエディタに切り替えます。

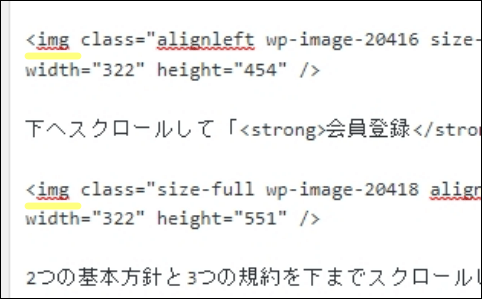
すると<img~で始まるタグがいくつかありますよね(このタグによって、画像が貼り付けられています)。

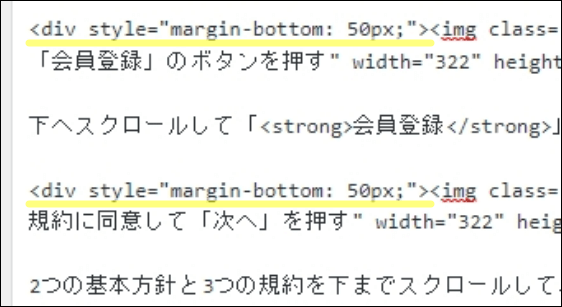
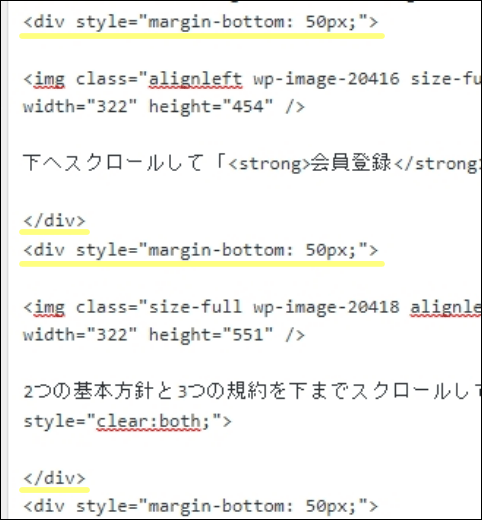
<imgの手前に、下のCSSをコピー&ペーストして下さい。
<div style=”margin-bottom: 50px;”>
こんな感じです。

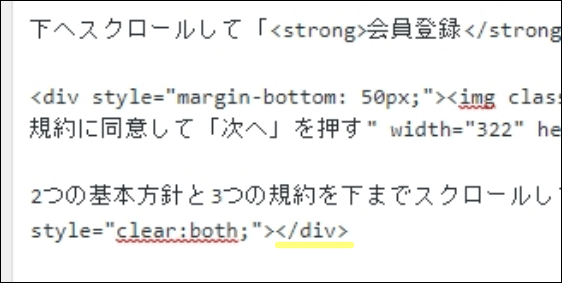
そしてそれぞれの<br style=”clear:both;”>の後ろに</div>を入れます。

ビジュアルエディタに戻してみると、CSSを指定した画像下側の余白が大きくなっています。

もう一度、テキストエディタに切り替えるとCSSの位置が変わってました。

WordPressではよくあることですが、効果はもちろん変わりません。
「50px」の数字部分を大きくすると(たとえば80pxなど)余白が大きくなり、数字を小さくすると余白も小さくなります。
小さくしたければ「-10px」のようにマイナスにすることも可能です。数字部分は好みで調整して下さい。

「px」の代わりに「em」(文字の大きさ)でも指定できるよ。
面倒かもしれませんが、すべてのイメージタグにCSSを書くことにより、間隔の大きさを調整することができます。
最後に
今回は「スマホ用の記事」を作ったことがきっかけで、自分で色々やってみたり調べたことをネタに、さらに記事にしてみました。
最初は画像の間が不規則だったので半ば諦めモードでしたが、やっぱり等間隔でないと気持ちが悪いので、結果ネタができて良かったと思ってます。
同じように気持ちが悪いと思った方に、この記事を見つけていただいて、ほんの少しでも参考になったなら幸いです。
最後まで読んでいただき、ありがとうございました。



コメント
ありがとうございます。
全く同じ事象が起きていたので、無事に解決することができました!
あれ、解決できてませんでした…。ビジュアルエディターにボタンが表示されません…。
何度もすいません。Clear Floats Buttonというプラグインを追加したらできました。お騒がせしました。
なかたさん、ありがとうございます!
今は同じ効果のClear Floats Buttonというプラグインがあるのですね。
早速、記事を更新させていただきました。
教えていただき、ありがとうございます!