Cocoonのいいところ。それは「とても便利」なところ。
他のテーマは使ったことがないので分かりませんが、Cocoonは今まで「やりたいけどできない」ことは殆どありませんでした。
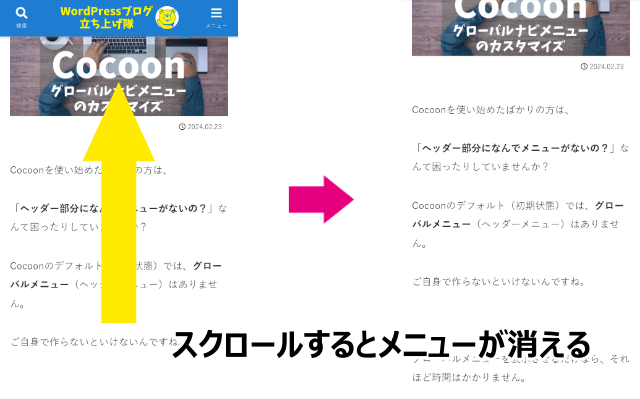
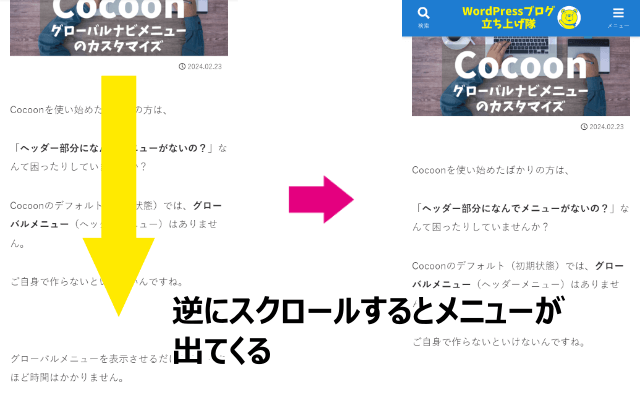
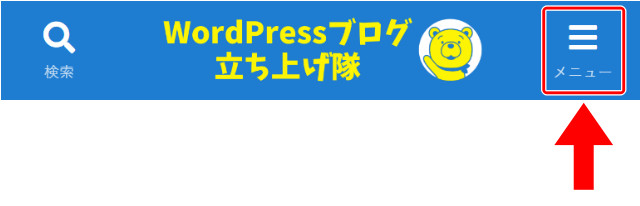
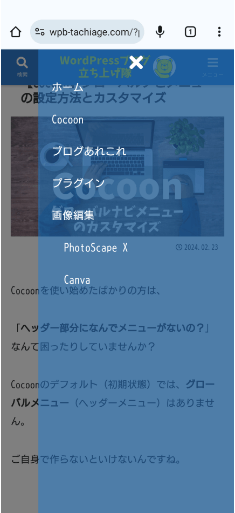
たとえば、これです。スマホのメニューが出たり、隠れたりするやつ。


「へー、テーマによってはこんなのもあるんだ、でもCocoonは無料だから、きっとないんだろうなー」
などと勝手に思ってたら、ある日いきなり発見。

……あるんだ。でも、自分としてはカスタマイズしたくなるレベル。
そして最終的にこうやって記事にできたり自分自身の勉強になるので、それが「とても便利」な理由です(笑)
今回は、Cocoonのヘッダーモバイルボタン(スマホメニュー)をカスタマイズしてみました。
Cocoonのヘッダーモバイルボタンには色がない
Cocoonの出たり隠れたりするメニューは「ヘッダーモバイルボタン」といいます。
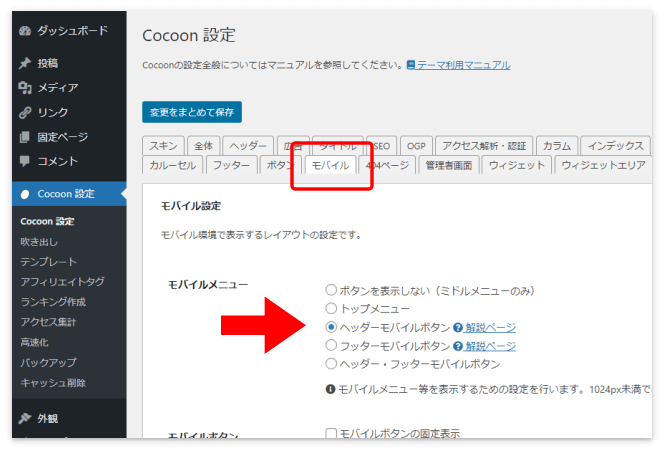
ヘッダーモバイルボタンを使う、使わないの設定は「Cocoon 設定」の「モバイル」タブで決めます。

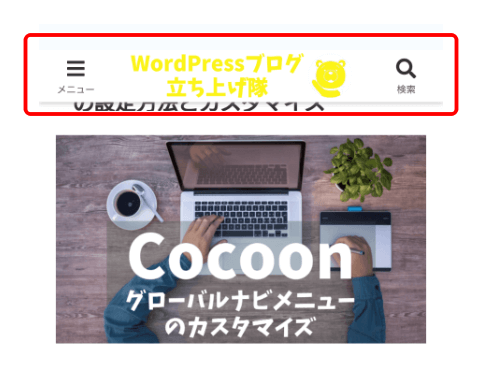
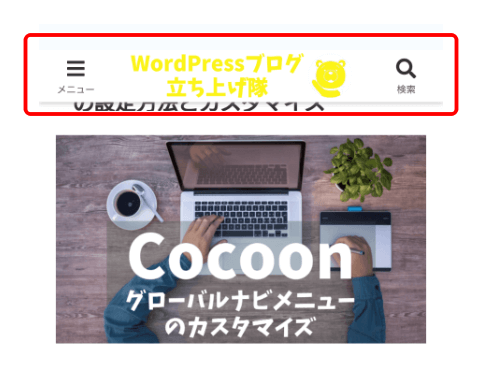
そのヘッダーモバイルボタンを表示させてみると、

Σ(゚Д゚)色がない!!
そうなんです。Cocoonのキーカラーかヘッダー色が反映されるのかと思ったら、別物のようですね。
そしてロゴももう少し小さく表示させたいなー、と思いました。
今回のカスタマイズの内容
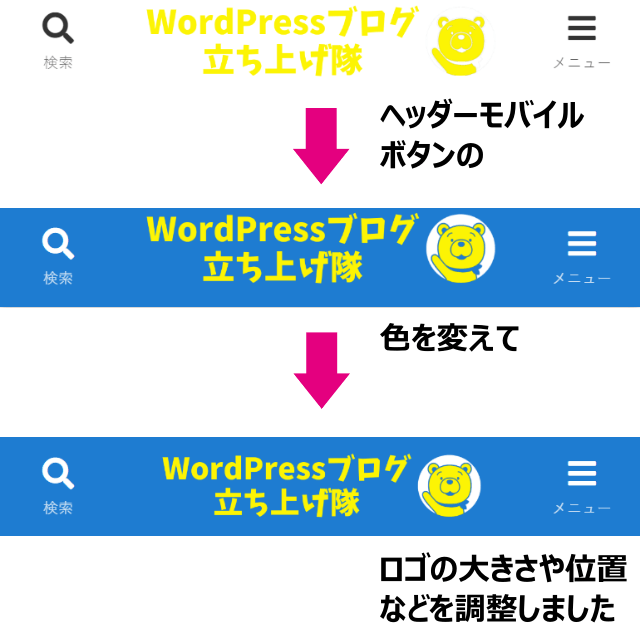
そこで今回のカスタマイズの内容ですが、

主な変更点としては、
ヘッダーモバイルボタンのアイコンと文字の色を変更
ヘッダーモバイルボタンの背景色を変更
ヘッダーモバイルボタンの高さを変更
ロゴとアイコンの位置を調整
ロゴの大きさを変更
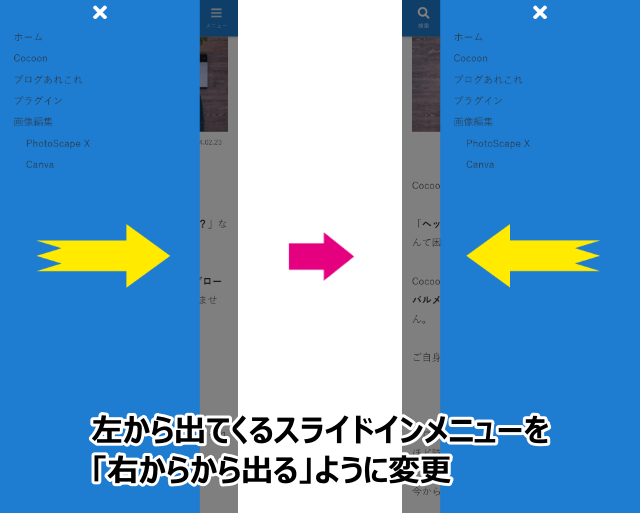
あとはメニューボタンを押すと左から出てくるメニューを、右から出るようにしました。

なぜなら、右にメニューボタンがあるのに、左からメニューが出てくるのは変だから。
左にメニューボタンを配置してもいいのですが、メニューボタンは右側にしたかったので。
そしてこれらをカスタマイズする前に、まずは下準備(メニューの作成)が必要です。
ヘッダーモバイルボタン用のメニューを作成
ヘッダーモバイルボタンを表示させるには、最初にそれ用のメニューを作成する必要があります。
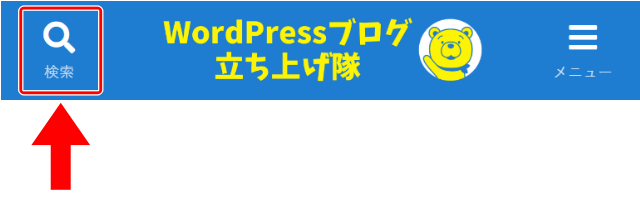
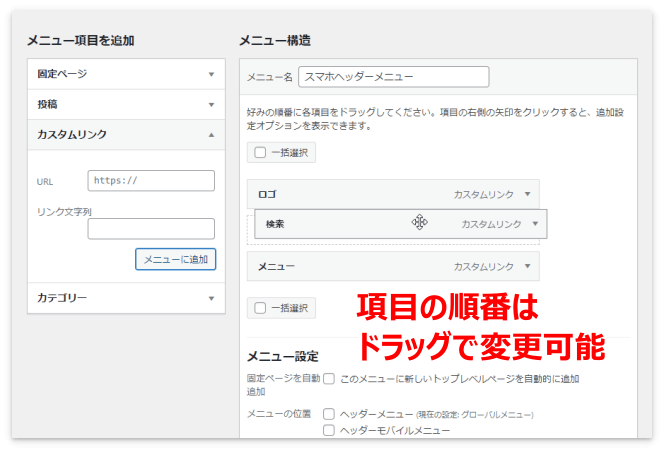
メニューは左から「検索」「ロゴ」「メニュー(グローバルメニュー)」の順番になるように作りました。

表示オプションの「カスタムリンク」を選択
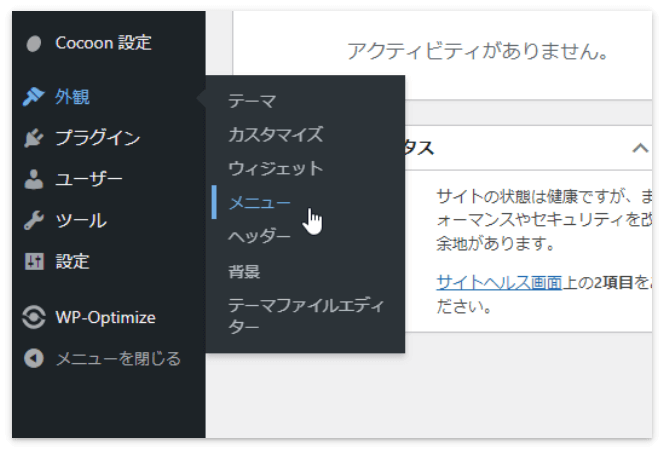
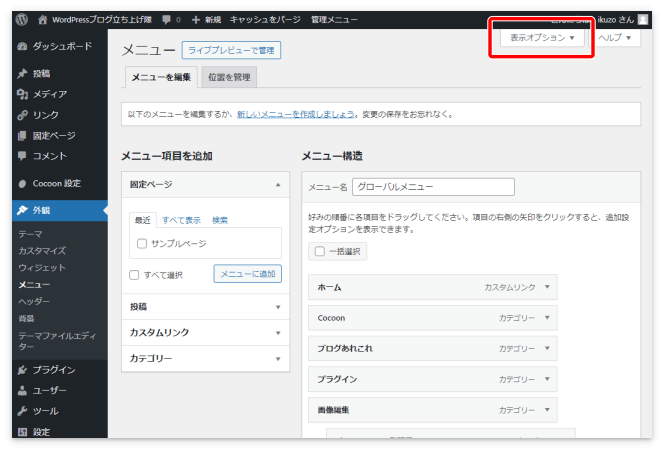
ヘッダーモバイルボタン用のメニューを作るには、WordPressの「外観」→「メニュー」へ進みます。

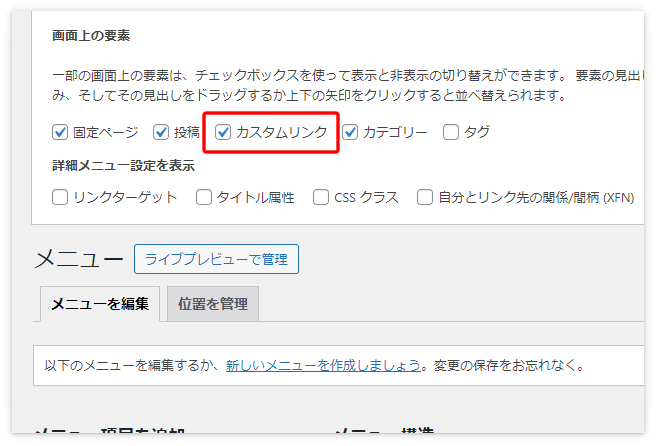
右上の「表示オプション▼」を押して

今回は「カスタムリンク」に チェックが入っていればOK。

「検索」や「メニュー」のアイコンを変える場合は、「CSSクラス」にも チェックを入れておきましょう。
アイコンの変え方は公式サイトにのっているので、ここでは省略します。
メニューの作成

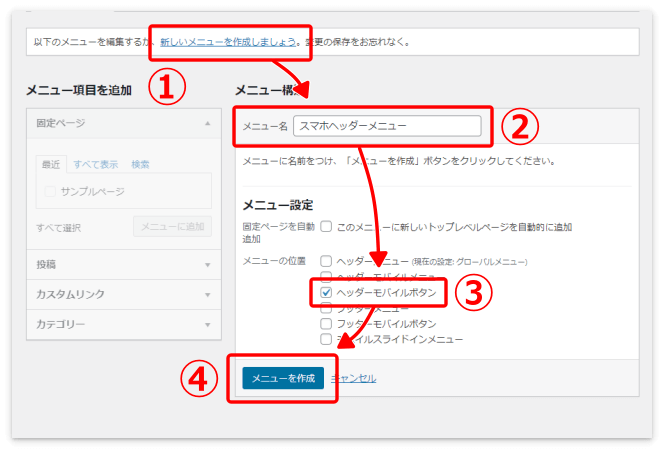
①「新しいメニューを作成しましょう」をクリックします。
② 任意のメニュー名を入力(私は「スマホヘッダーメニュー」にしました)。
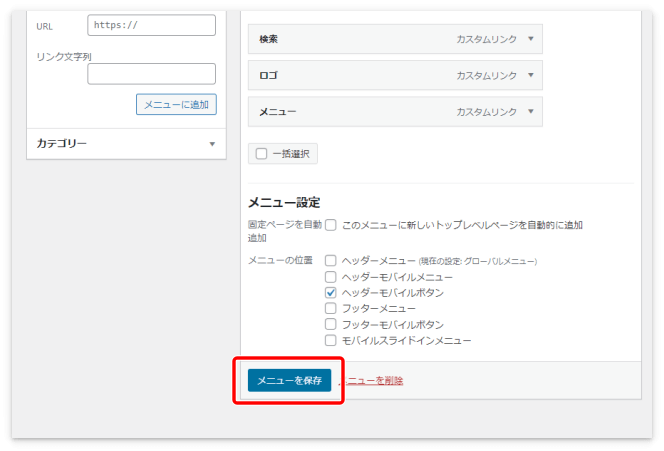
③ ヘッダーモバイルボタンに チェックを入れます。
③「メニューを作成」をクリック。
(初めてメニューを作る場合、①はありません。②→③→④と進んで下さい。)
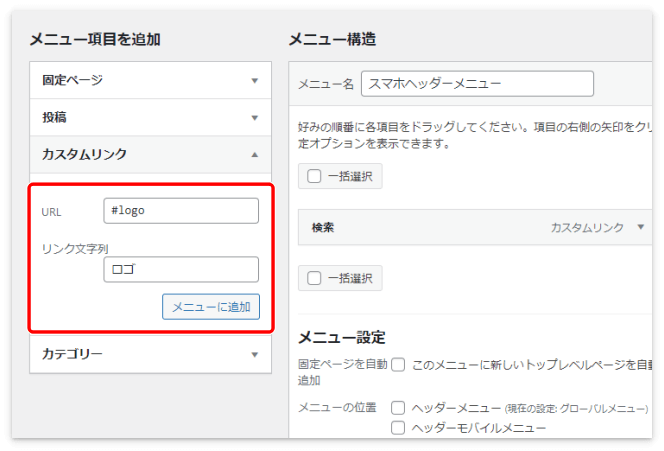
メニュー項目の作成
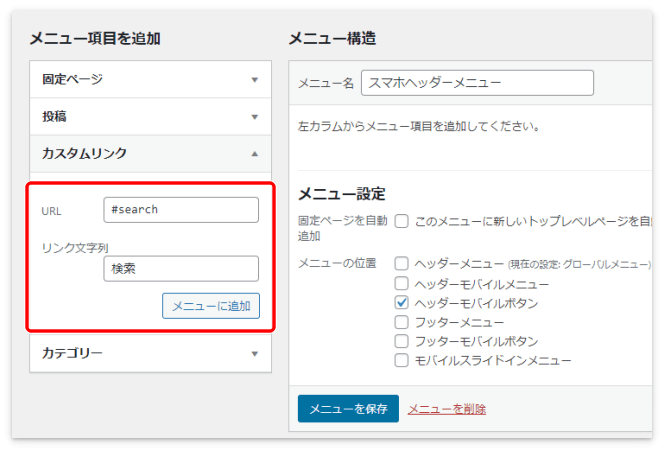
続いてカスタムリンクのURLの欄に「#search」、リンク文字列には「検索」と入れて「メニューに追加」を押します。


同じようにURL「#logo」、リンク文字列「ロゴ」※で「メニューに追加」をクリック。


ヘッダーロゴの作り方

この記事を書いた後で、ロゴはスマホ専用のものに変更しました。
PCとスマホでロゴを使い分ける方法は、こちらの記事をご覧下さい。
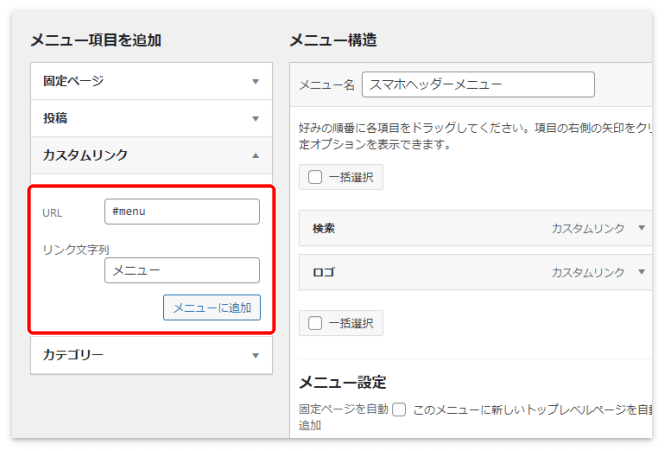
さらにURL「#menu」、リンク文字列「メニュー」で「メニューに追加」をクリック。


デフォルトで「#menu」は「グローバルメニュー」の項目が表示されます。

グローバルメニューの作り方

グローバルメニューを設定されていない方や、他のメニューを表示させたい方は「モバイルスライドインメニュー」という専用メニューを作成する必要があります。
「検索」や「メニュー」以外にも、メニュー項目のURLコマンドは他にもあります。
公式サイトのこちらの記事にコマンド一覧が掲載されています。
項目の順番はドラッグで、後からでも変更可能です。

最後に「メニューを保存」を押せばメニューの完成です。

Cocoonの設定
あとはCocoonの設定を済ませれば、ヘッダーモバイルボタンが表示されます。
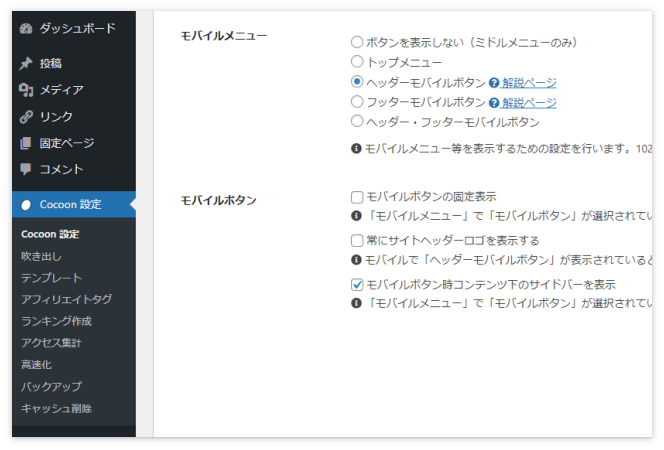
「Cocoon 設定」→「モバイル」タブの「ヘッダーモバイルボタン」を選択します。

フッターモバイルボタンも表示させる場合は「ヘッダー・フッターモバイルボタン」を選択します。
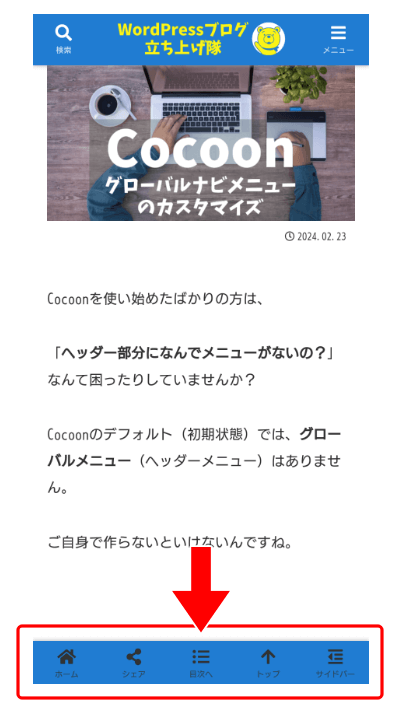
フッターモバイルボタンとは、これですね。

その下の「モバイルボタン」の設定は、

常時、ヘッダーモバイルボタンを表示させたままにするには「モバイルボタンの固定表示」に チェックを入れます。
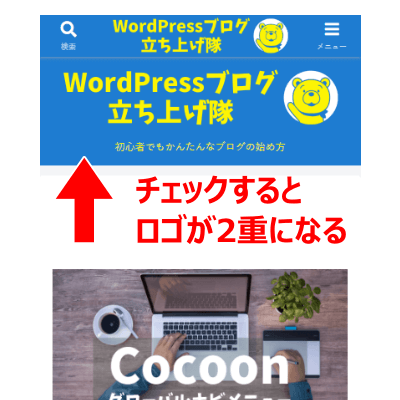
また、ヘッダーモバイルボタンを使用する場合、「常にサイトヘッダーロゴを表示する」にチェックを入れるとロゴが2重になるので、ここはチェックを外すようにしましょう。

「モバイルボタン時コンテンツ下のサイドバーを表示」は記事の下にサイドバーを表示させるかどうかです。ここはお好みで。
以上の設定が完了したら「変更をまとめて保存」を押して下さい。
これで色がない「ヘッダーモバイルボタン」がスマホに表示されているはずです。

ヘッダーモバイルボタンをカスタマイズ
ここから、色がないヘッダーモバイルボタンのカスタマイズについて説明していきます。
その前にひとつ、お断りがあります。
実はこのヘッダーモバイルボタン、使用しているスキンによっては色がある場合もあります。
私はスキンを「なし」に設定していたため、ヘッダーモバイルボタンの背景色は「白」だと思っていました。
しかし、この記事を書いた後で「COLORS」というスキンを使用されている方から、
「私のヘッダーモバイルボタンは最初から色があります!」というありがたいコメントをいただき、そこでようやく気がつきました。
コメントをいただいたのをきっかけに、Cocoonのスキンをいくつか検証※したところ、
色のついた一部のスキンで追加のCSSが必要ということが判明したので、スキン別の対処法も後ほど紹介します。
※70以上のスキンを検証しましたが、現在もスキンは増え続けているため、全てのスキンではないことをご了承下さい。
ヘッダーモバイルボタンの文字色と背景色を変更
まずはヘッダーモバイルボタンの文字色と背景色を変更します。
「スタイルシートは編集したことがない」という方のために、今回もやり方を最初から説明します。
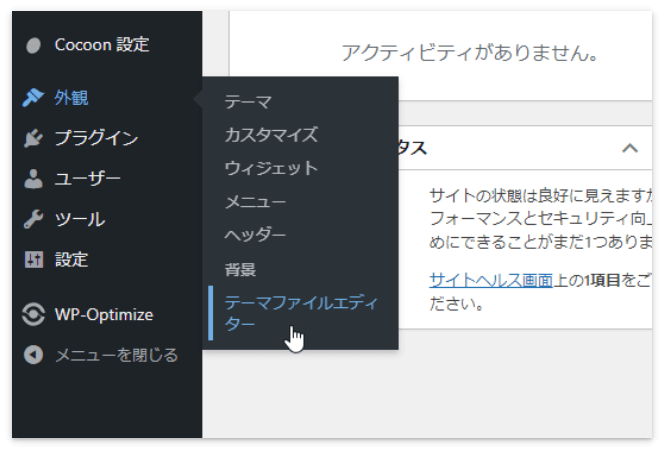
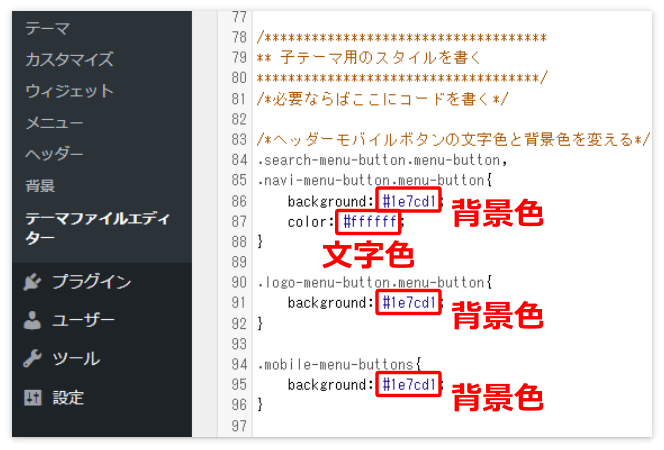
WordPressの「外観」→「テーマファイルエディター」をクリックします。

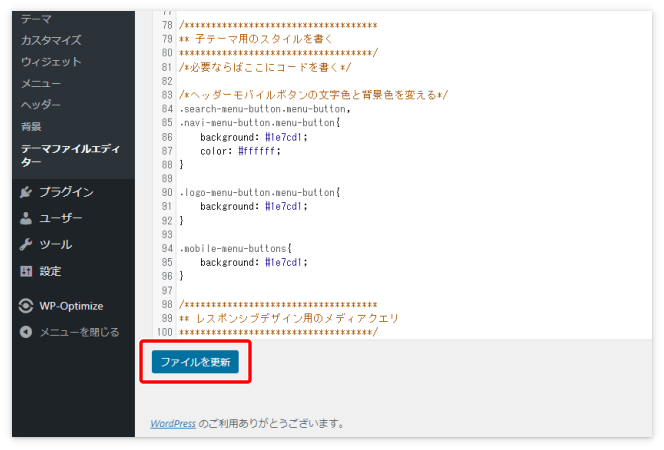
すると、こんな画面が出てきます。
このスタイルシートにCSSを書き込んでカスタマイズします。

編集するテーマは「Cocoon Child」を選択して下さい。
矢印のあたりにこれから出てくるCSSを貼り付けます。
ヘッダーモバイルボタンの文字色と背景色を変えるCSSはこちらです。
/*ヘッダーモバイルボタンの文字色と背景色を変更*/
.search-menu-button.menu-button,
.navi-menu-button.menu-button{
background: #1e7cd1;
color: #ffffff;
}
.logo-menu-button.menu-button{
background: #1e7cd1;
}
.mobile-menu-buttons{
background: #1e7cd1;
}
ヘッダーロゴを設定していない方(リンク文字列にブログ名を入れた方)は、こちらのCSSを合わせて使って下さい。
/*ヘッダーの文字色と背景色を変える追加CSS*/
.menu-button-in{
color: #ffffff!important;
background-color: #1e7cd1!important;
}
こんな感じでCSSを貼り付けてから「ファイルを更新」を押します。

文字色と背景色は、赤枠で囲った部分(カラーコード)を変更します。

カラーコードのアルファベットは大文字と小文字のどちらを使っても大丈夫です。
ただし、文字は記号やスペースを含めてすべて半角文字を使用して下さい。
全角文字を使うと、CSSが効かなくなります。
これで文字色と背景色が変わったヘッダーモバイルボタンが表示されていると思います。
スキン別の対処法
「カラフルライン」(hiroakiさん作)というスキンを使用している方は、さきほどのCSSを使っても背景色が変わらないと思います。
その場合、背景色のカラーコード(#1e7cd1の部分)と「;」(セミコロン)の間に「!important」を入れて下さい。
「COLORS」(わいひらさん作)を使っている方は、ロゴの周囲だけ色が変わりません。
以下のCSSを追加して対応して下さい。(ヘッダーロゴを設定されてない方も、これを使って下さい。)
/*ヘッダーの文字色と背景色を変える追加CSS*/
.menu-button-in{
color: #ffffff!important;
background-color: #1e7cd1!important;
}
こちらも文字色と背景色は、ご自身の色に変更して下さい。
「Season」(ぽんひろさん作)は、ロゴの左右に破線が入ります。
「破線はいらない」という方は、次のCSSで消去できます。
/*ヘッダーの破線を消す*/
.menu-button{
border: none!important;
}
「Bizarre-food」(takasakiさん作)は、リンク文字列が「#AAAAAA」(グレー)になってしまいます。
こちらのCSSで変更できます。
/*リンク文字列色の変更*/
.menu-caption{
color: #ffffff!important;
}
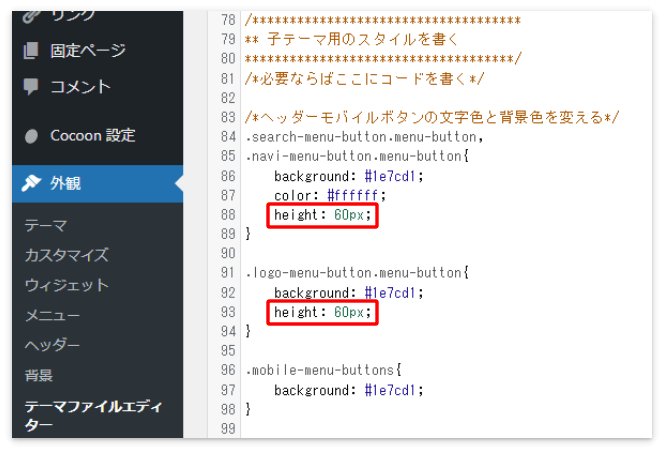
ヘッダーモバイルボタンの高さを変更
ヘッダーモバイルボタンの高さはデフォルトで「50px」です。
さきほどのCSSに高さを変えるCSSを追加しました。
/*ヘッダーモバイルボタンの色と高さを変更*/
.search-menu-button.menu-button,
.navi-menu-button.menu-button{
background-color: #1e7cd1;
color: #ffffff;
height: 60px;
}
.logo-menu-button.menu-button{
background-color: #1e7cd1;
height: 60px;
}
.mobile-menu-buttons{
background: #1e7cd1;
}
「50px」を「60px」に変更しました。

数字を大きくすると、ヘッダーモバイルボタンが太くなります。お好みで数字を変えて下さい。
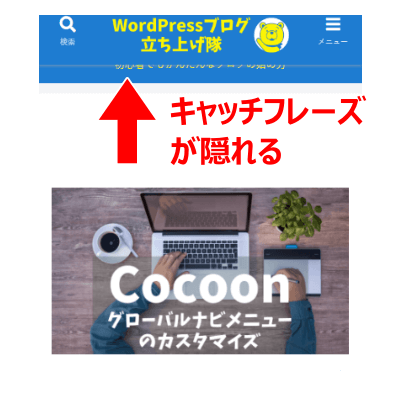
ブログにキャッチフレーズを設定されている方は、ヘッダーの高さを変えるとヘッダーの影にキャッチフレーズが隠れてしまう場合があります。

その場合は、こちらのCSSを一緒に使います。
「20px」の部分は、キャッチフレーズが良い位置に来るように数字を変更して下さい。
/*1023px以下でキャッチフレーズの位置を変更*/
@media screen and (max-width: 1023px){
.tagline{
margin-top: 20px ;
}
}

「検索」「メニュー」ボタンの位置を調整
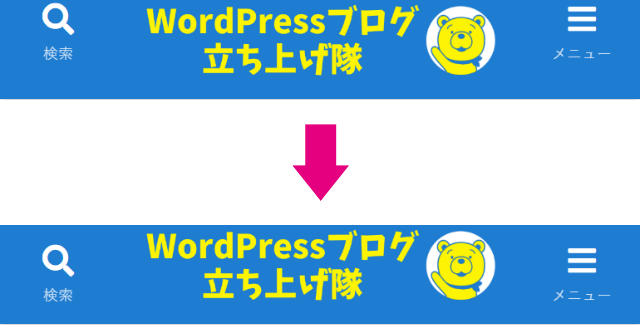
ヘッダーの高さを増やしたら「検索」と「メニュー」ボタンの位置が上気味になったので、若干下げたいと思います。
「検索」と「メニュー」ボタンを下げるCSSを追加しました。
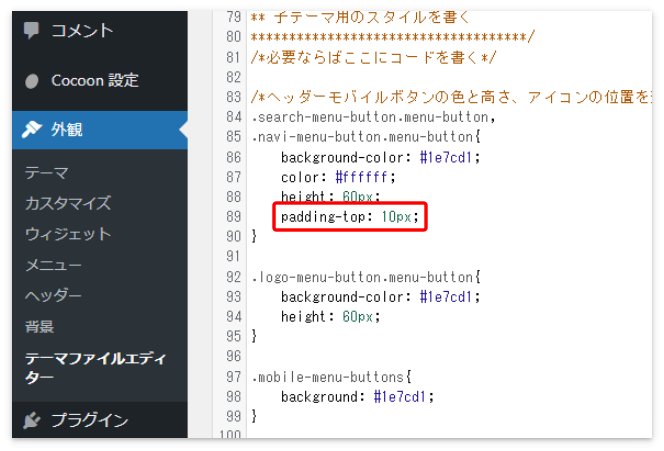
/*ヘッダーモバイルボタンの色と高さ、アイコンの位置を変更*/
.search-menu-button.menu-button,
.navi-menu-button.menu-button{
background-color: #1e7cd1;
color: #ffffff;
height: 60px;
padding-top: 10px;
}
.logo-menu-button.menu-button{
background-color: #1e7cd1;
height: 60px;
}
.mobile-menu-buttons{
background: #1e7cd1;
}

赤枠で囲った部分の数字を大きくするほど「検索」と「メニュー」ボタンの位置が下がります。
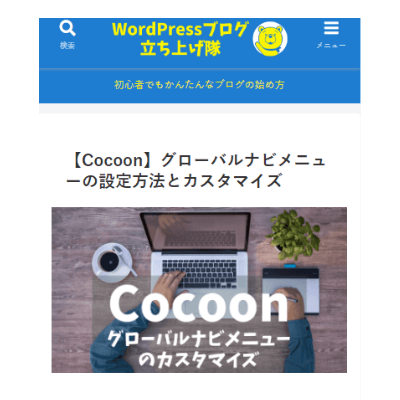
CSSを追加する前と追加した後の違いがこちらです。

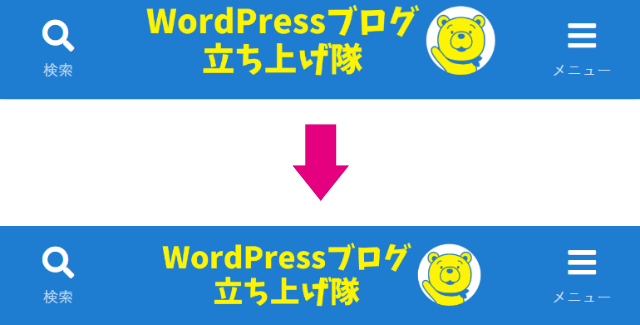
ロゴの大きさと位置を変更
ロゴの大きさを調整するCSSも書いておきますので、必要でしたらお使い下さい。
幅が768px以下のデバイスでロゴの大きさが変わるCSSと、
ヘッダーモバイルボタンが表示される幅1023px以下では、ロゴが「7px」分ほど下がるCSSです。
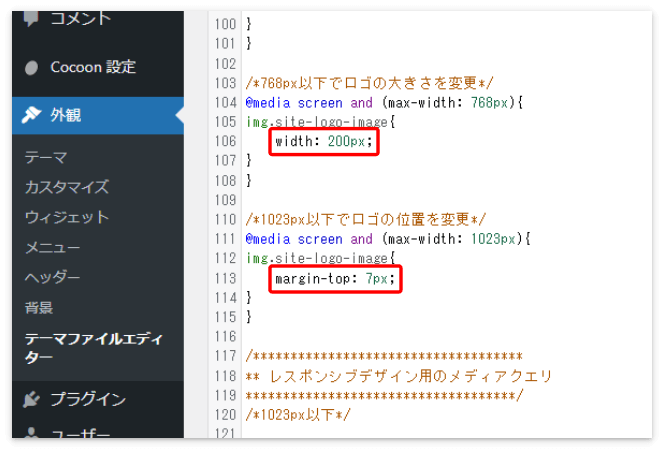
/*768px以下でロゴの大きさを変更*/
@media screen and (max-width: 768px){
img.site-logo-image{
width: 200px;
}
}
/*1023px以下でロゴの位置を変更*/
@media screen and (max-width: 1023px){
img.site-logo-image{
margin-top: 7px;
}
}

「200px」の部分でロゴの大きさを調整、「7px」の数字を大きくするほどロゴが下へ移動します。

スライドインメニューをカスタマイズ
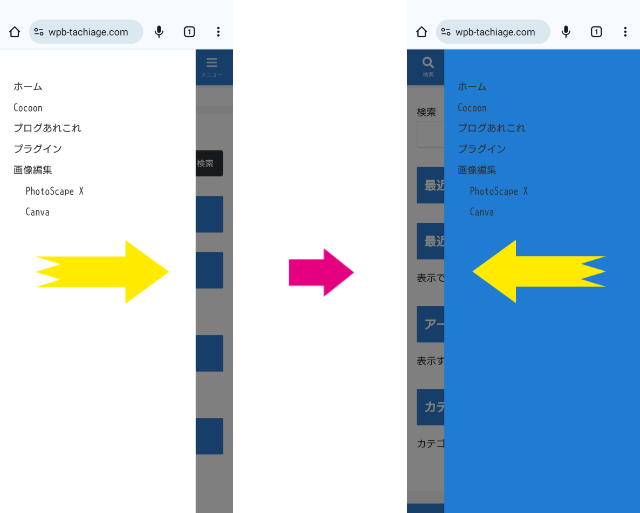
ヘッダーモバイルボタンの「メニュー」を押すと左からスライドインメニューが出てきますが、
これを右から出てくるように変更しました。
スライドインメニューの背景色もデフォルトは「白」なので、色も変更しました。
/*スライドインメニューを右から出す*/
.navi-menu-content{
left: auto;
right: 0;
background-color: #1e7cd1;
transform: translateX(101%);
}

さらにスライドインメニューが出現してもコンテンツが透けて見えるように「半透明」にして、文字の色や大きさ、行の間隔も変更しました。
/*スライドインメニューをカスタマイズ*/
.navi-menu-content{
left: auto;
right: 0;
background-color: rgba(30,124,209,0.5);
transform: translateX(101%);
}
.menu-drawer a{
font-size: 1.1em;/*文字の大きさ*/
color: #ffffff;/*文字の色*/
height: 3em;/*行の高さ*/
}
.menu-drawer a:hover{
color: rgba(255,255,255,0.7);
background-color: rgba(30,124,209,0);
}

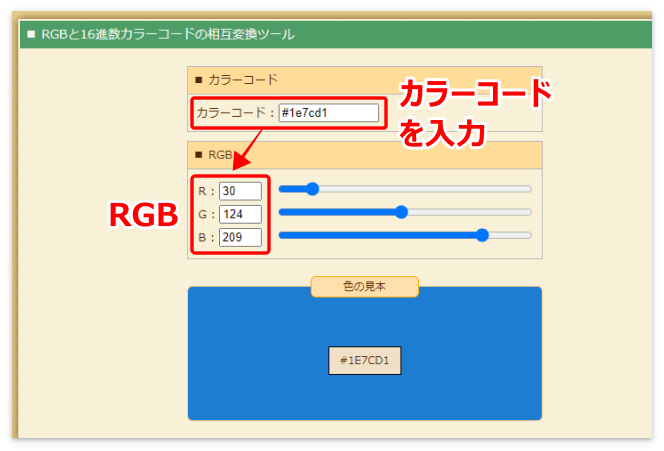
半透明色は、「#6桁」のカラーコードではなく「RGB」を使います。
こちらのサイトでカラーコードを「RGB」へ変換できます。

「#1e7cd1」を変換したものが「rgba(30,124,209,0.5)」で、最後の「0.5」は透明度(0~1.0)を表します。

今回のカスタマイズ、すべてまとめたものがコチラです。
/*ヘッダーモバイルボタンの色と高さ、アイコンの位置を変更*/
.search-menu-button.menu-button,
.navi-menu-button.menu-button{
background-color: #1e7cd1;
color: #ffffff;
height: 60px;
padding-top: 10px;
}
.logo-menu-button.menu-button{
background-color: #1e7cd1;
height: 60px;
}
.mobile-menu-buttons{
background: #1e7cd1;
}
/*1023px以下でキャッチフレーズの位置を変更*/
@media screen and (max-width: 1023px){
.tagline{
margin-top: 20px ;
}
}
/*768px以下でロゴの大きさを変更*/
@media screen and (max-width: 768px){
img.site-logo-image{
width: 200px;
}
}
/*1023px以下でロゴの位置を変更*/
@media screen and (max-width: 1023px){
img.site-logo-image{
margin-top: 7px;
}
}
/*スライドインメニューをカスタマイズ*/
.navi-menu-content{
left: auto;
right: 0;
background-color: rgba(30,124,209,0.5);
transform: translateX(101%);
}
.menu-drawer a{
font-size: 1.1em;/*文字の大きさ*/
color: #ffffff;/*文字の色*/
height: 3em;/*行の高さ*/
}
.menu-drawer a:hover{
color: rgba(255,255,255,0.7);
background-color: rgba(30,124,209,0);
}
最後に
いかがだったでしょうか。
ヘッダーモバイルボタン、ならびにスライドインメニューは難しそうで意外に簡単にできるカスタマイマズです。
ぜひ、ご自身で納得できるCocoonのヘッダーモバイルボタンを作ってみて下さい。
本日は最後まで読んでいただき、ありがとうございました。
ヘッダーモバイルボタンに専用のロゴを設置する方法







コメント