Cocoonは、記事に「リンク先のURL」を入れると自動的にブログカードが作成されます。
(作成しないようにする方法もあります。詳しくはブログカードを表示させる設定方法をご覧下さい。)
今回はそのブログカードを自分流にカスタマイズする方法を解説します。
コピペ用のCSSだけでなく「なぜそうなるのか?」も説明しますので、
CSSの数字や色を変えてオリジナルのブログカードを作ってみて下さい。
カスタマイズはスタイルシートを使う
Cocoonのブログカードをカスタマイズするには「スタイルシート(style.css)」を編集します。
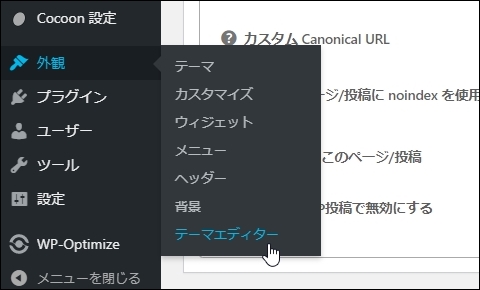
ダッシュボードの「外観」→「テーマエディター」を押すと「スタイルシート」がでてきます。


ここにCSSを書き込んで編集していきます。
CSSの書き方
まず、CSSの書き方を簡単に説明します。
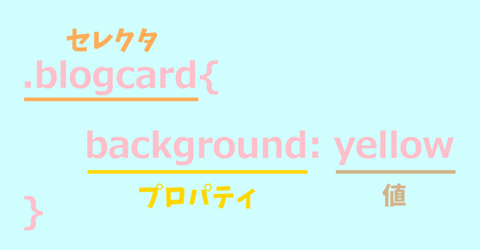
CSSの書き方は、このように決まってます。

セレクタ部分で「どこの」
プロパティ部分で「なにを」
値で「どうする」かを指定します。
つまりここでは、.blogcard(ブログカードの){background(背景を):yellow(黄色にする)}と指定してます。

“.blogcard”はブログカード全般のセレクタで、
内部ブログカードは“.internal-blogcard”、
外部ブログカードは“.external-blogcard”がセレクタです。
たとえば、内部ブログカードだけをカスタマイズしたい場合は、
セレクタを“.internal-blogcard”にします。
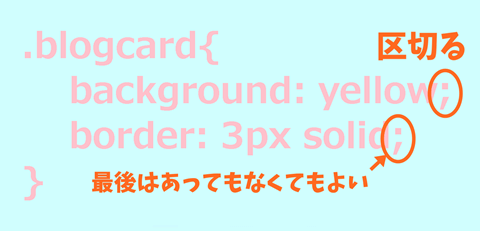
プロパティと値の間には:(コロン)を入れて、プロパティと値は{}(波括弧)で囲みます。
複数のプロパティを指定するときはプロパティと値ごとに;(セミコロン)で区切ります。
(一番最後のセミコロンはあってもなくてもどちらでも大丈夫です。)

CSSについてもっと詳しく知りたい方は、サルワカさんのこちらの記事を読んでみて下さい。
私もこの記事で勉強させていただきました。

ブログカードのカスタマイズ
いよいよここからブログカードをカスタマイズしていきます。
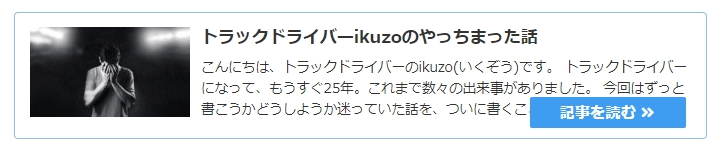
ちなみに今回サンプルとして使っている内部ブログカードは、投稿日と抜粋文を非表示にしてあります。
投稿日の表示・非表示の設定方法は、こちらの記事をご覧下さい↓

抜粋文の表示・非表示の設定方法は、こちらの記事をご覧下さい↓

枠線を変える
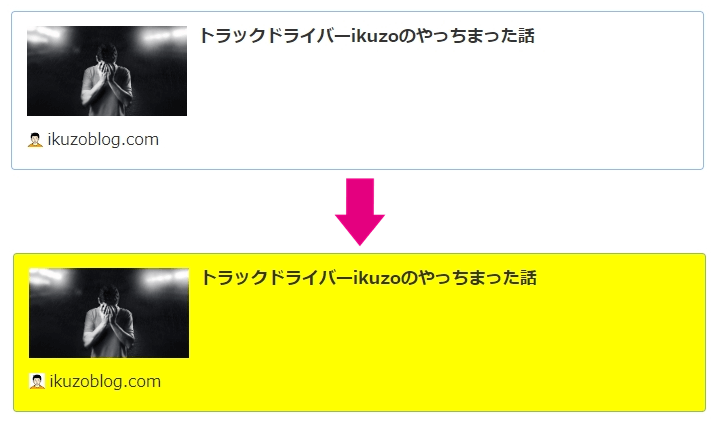
それでは手始めにブログカードの枠線を変えてみましょう。
デフォルトで枠線の色は、Cocoonのサイトキーカラーが適用されています。
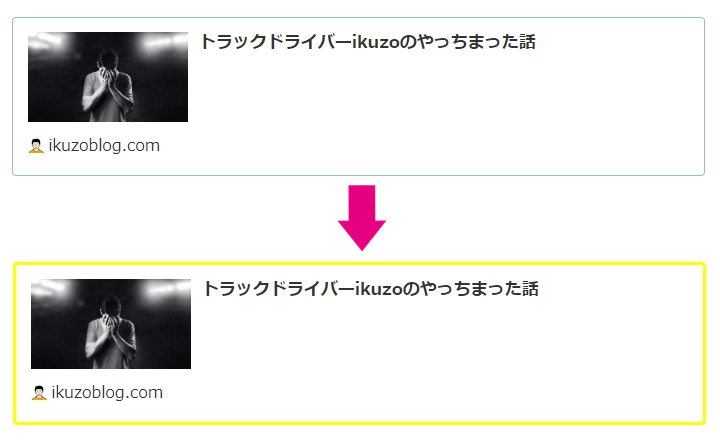
試しに枠線を黄色で太くしてみます。

さっきから黄色が好きだね
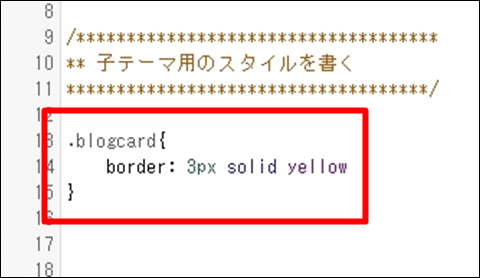
.blogcard{
border: 3px solid yellow
}
このコードを「スタイルシート」に貼り付けて、一番下の「ファイルを更新」を押して下さい。



ブログカードを確認するには、プレビュー画面で見てみてね
どうでしょうか?たぶん線は太くなってても、黄色には変わってないと思います。
これはサイトキーカラーの影響力が強いため、CSSで指定しても色だけは変わらないんです。
変えるにはどうするかというと、値の最後に“!important”(重要)を追加します。
するとCocoonが「おっと、これは重要なんだね」と認識してくれるわけです。
.blogcard{
border: 3px solid yellow !important
}

これで枠線が黄色になりました。
あらためて説明すると.blogcard(ブログカードの)border(枠線を)3px solid yellow(3ピクセルの実線で黄色)に指定しました。
3pxの数を大きくすれば線が太くなり、
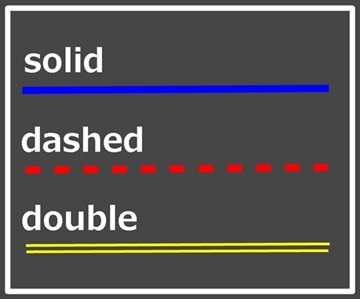
線の種類は、solid(実線)、dashed(破線)、double(2重線)などで指定します。

色は“yellow”のように英語でも構いませんが、
より細かく指定するためにカラーコードを使うのが一般的です。
黄色はコードで表すと“#FFFF00”(Fは小文字でも可)なので、
「3px solid yellow」の代わりに「3px solid #FFFF00」と指定してもOKです。
その際、6桁の英数字の前に半角の“#”を忘れないようにして下さい。
カラーコードを調べるには、こちらのサイトも役に立つと思います。
背景色を変える
次に背景色を変えてみましょう。
背景色のプロパティは“background”です。色は黄色にします。

また黄色か!!
.blogcard{
background: #FFFF00
}
サンプルは最初の方にあるので省略します。こちらもカラーコードを好みの色に変えて下さい。
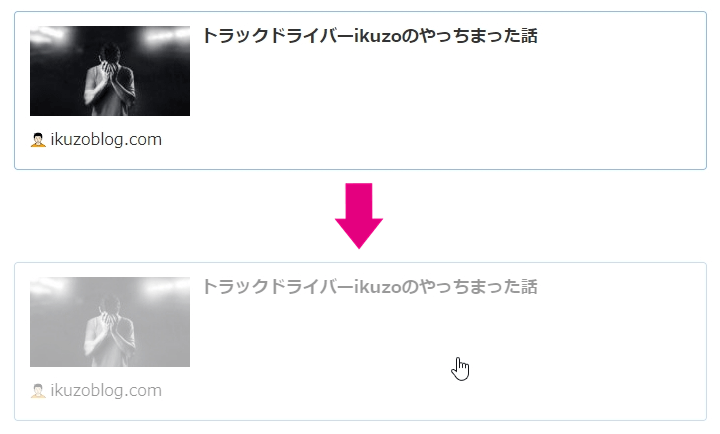
そしてマウスポインタをブログカードの上にあてると、色が変わるコードは次の通りです。
.blogcard{
background: #FFFF00
}
.blogcard:hover{
background: #FFA500
}


…オレンジに変わりよった
(なんちゅうセンスや)
セレクタ“blogcard”のあとに“:hover”をつけるとポインタをあてた後の色を指定できます。
上のコードはすぐに色が変わりますが、
セレクタを“blogcard”から“blogcard-wrap”にすると、ゆっくりめに色が変わります。
.blogcard-wrap{
background: #FFFF00
}
.blogcard-wrap:hover{
background: #FFA500
}
カードを透過させる
ポインタをあてた後にカードを透過させることもできます。
.blogcard-wrap:hover{
background: transparent;
opacity: 0.5;
}

“transparent”は透明にする値で、プロパティ“opacity”の値“0~1.0”で透明度を指定します。
1.0が不透明な状態で0.9…0.8…0.7と数字を下げるごとに透明度が増し、0で完全な透明になります。
上のブログカードはちょっとやり過ぎ感があるので、“opacity”は0.7~0.8くらいが妥当かなと思います。
タイトル文字を変える
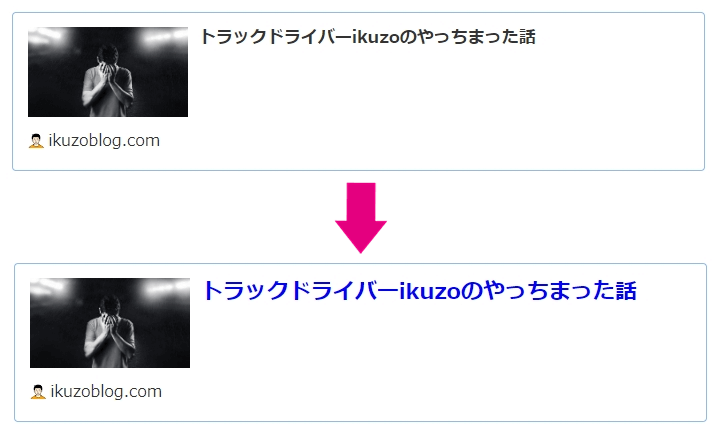
次はタイトル文字の大きさや色を変えてみましょう。
.blogcard-title{
font-size: 22px;
color: #0000FF
}

タイトル文字のセレクタは“.blogcard-title”です。
文字の大きさを変えるプロパティ“font-size”で17px→22pxに、そして文字の色は青に変更しました。
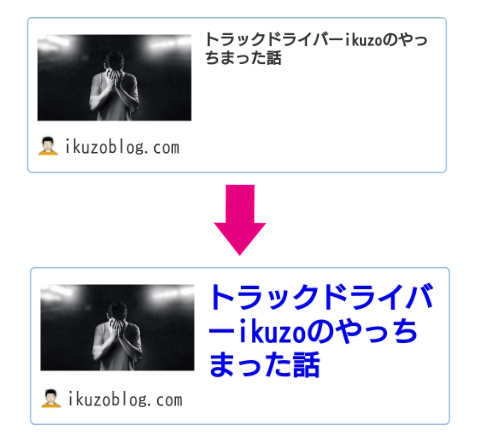
ただ、文字の大きさを22pxで指定すると、スマホで見たブログカードの文字はこんなに大きくなります。

「これだと文字が大きすぎる」という方は、単位をpxではなくem(エム=倍数)で指定しましょう。
.blogcard-title{
font-size: 1.3em;
color: #0000FF
}

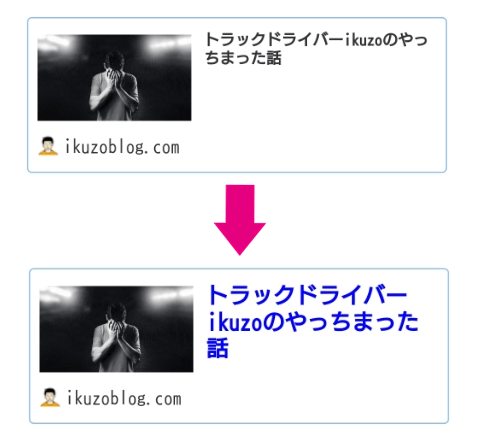
タイトル文字を1.3em(1.3倍)にしました。emで指定すると「元の文字×倍数」の大きさになります。
これならPCで見たタイトルの大きさはほぼそのままで(17px×1.3=22.1px)、スマホで見ても極端に大きくなりません。
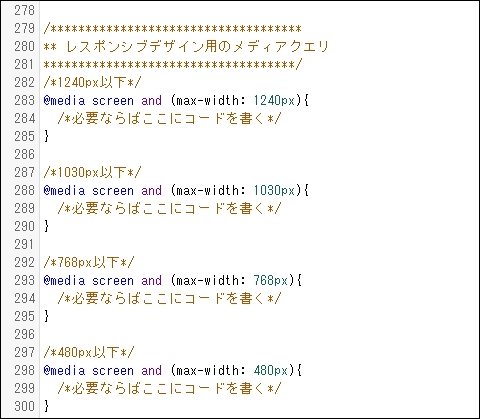
PCとは別にスマホ独自の指定方法もあります。「スタイルシート」の一番下の方を見て下さい。

ここで画面の大きさ別にCSSの指定ができます。
たとえばスマホの縦画面の横幅は大抵480px以下なので、スマホ(縦)で見たタイトル文字を16pxで黄色にしたい場合は一番下の/*480px以下*/のところへ以下のように指定します。
@media screen and (max-width: 480px){
.blogcard-title{
font-size: 16px;
color: #FFFF00
}
}


でたっ!!
PCとスマホの表示を分けたいときは、
この「レスポンシブデザイン用のメディアクエリ」を使うと便利です。
ファビコンとURLを消す
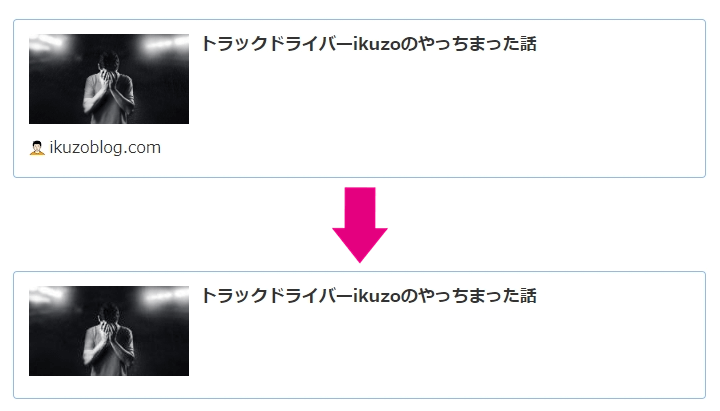
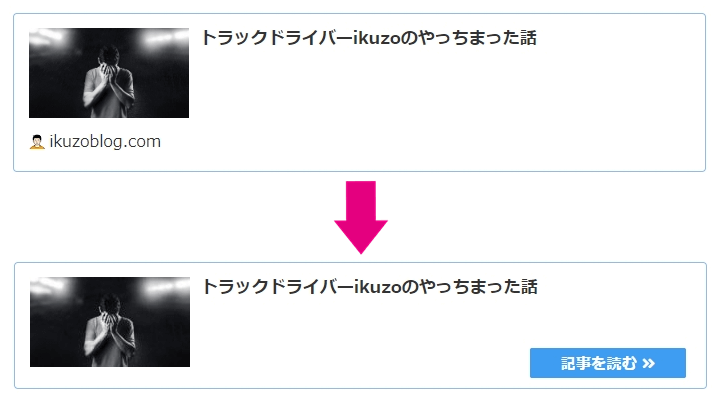
ブログカードの下に表示されているファビコン(サイトアイコン)とURLも消すことが可能です。
内部ブログカードのみ、ファビコンとURLを消します。
.internal-blogcard-footer{
display: none
}

内部ブログカード下部全体のセレクタは“.internal-blogcard-footer”で、表示を消すプロパティと値は“display:none”です。
下部全体なので、投稿日や更新日を表示している場合も“display:none”にすると一緒に消えてしまいます。
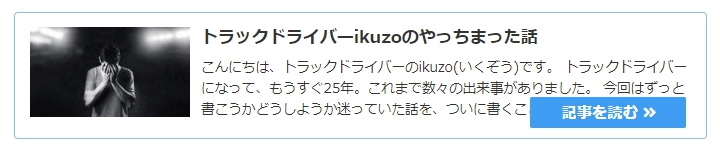
「記事を読む」のボタンを追加
ファビコンとURLを消すとブログカードということが分かりにくくなるので、
今度はブログカードだとすぐに判別してもらえるように「記事を読む」というボタンを追加したいと思います。
.internal-blogcard-footer{
display: none
}
.blogcard{
position: relative
}
.internal-blogcard:after{
position: absolute;
bottom: 10px;
right: 20px;
font-family: 'Font Awesome 5 free';
content: '記事を読む \f101';
font-size: 90%;
font-weight: bold;
background-color: #3E9CF1;
color: #FFF;
padding: 0.2em 2em;
border-radius: 2px
}

ここでのセレクタ“.internal-blogcard:after”は「記事を読む」のボタン部分のことです。
ではボタン部分の「なぜそうなるか?」を順番に説明していきます。
position: absolute
「記事を読む」ボタンの絶対的な位置を指定します。
“position: absolute”の下にあるbottom: 10px(ブログカードの一番下から10ピクセル上へ)とright: 20px(ブログカードの一番右から20ピクセル左へ)でボタンの位置を指定しています。
abusoluteを使うと他にどんなものが絡んできても、絶対にその位置に配置します。
ためしに非表示にしてある抜粋文を表示してみると、


重なった!
このように抜粋文があってもおかまいなしに「記事を読む」ボタンはその位置に配置されます。
ちなみに5行目~7行目にある.blogcard{position: relative}は「記事を読む」のabusoluteとセットで使う必要があります。
abusoluteやrelativeについて詳しく知りたい方は、サルワカさんのこちらの記事に分かりやすく解説してあります。

font-family: ‘Font Awesome 5 free’
これは「Font Awesomeのアイコンを使うよ」という意味です。
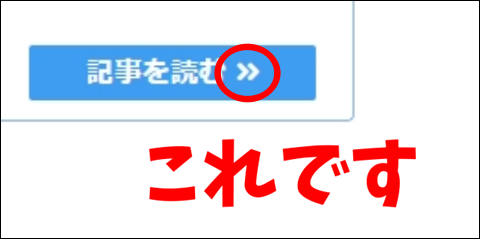
続きを読むの右側に のアイコンがありますよね。

このアイコンを使うにはCocoonの設定も必要です。
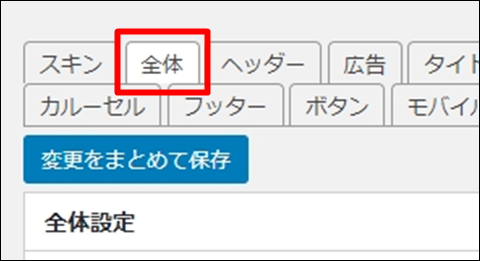
ダッシュボードの「Cocoon設定」を押して「全体」タブを選択します。

その中に「サイトアイコンフォント」という項目があるので、今回は「5」を使ってみましょう。

「Font Awesome 5」を選択して、一番下にある「変更をまとめて保存」を押します。
次にFont Awesomeで使いたいアイコンを探します。

色の薄いアイコンは有料プランのみで使うことができます。
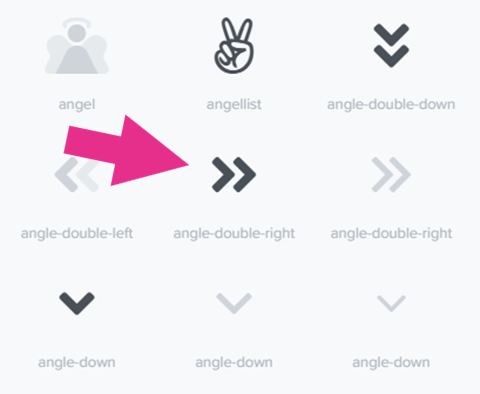
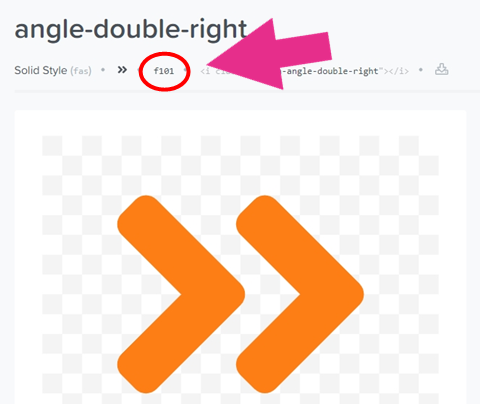
今回は無料の「angel-double-right」を使いました。

小さいので見にくいかもしれませんが、アイコンをクリックするとCSSで使うコードがでてきます。
「angel-double-right」のコードは“f101”です。

そしてこのコードを表示したい文字と共に ‘ クォーテーションか ” ダブルクォーテーションではさんで、CSSに書きます。
content: ‘続きを読む \f101’
コードの前に\もしくはバックスラッシュを忘れずに書きましょう。
font-size: 90%
「フォントの大きさを90%にする」という意味です。
「記事を読む」の文字の大きさをタイトル文字の何%にするかを指定します。
font-weight: bold
「文字を太くする」という意味です。
background-color: #3E9CF1
ボタンの色(背景色)を指定します。
color: #FFF
「記事を読む」の文字色を指定します。
(白は“#FFFFFF”ですが、3桁の“#FFF”にすることができます。)
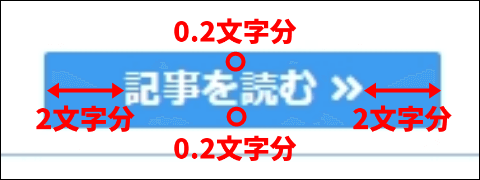
padding: 0.2em 2em
プロパティ”padding”でボタン部分の余白の大きさを決めます。
値が“0.2em 2em”というのは、上下の余白が0.2em(0.2文字分)で左右の余白が2em(2文字分)という意味です。

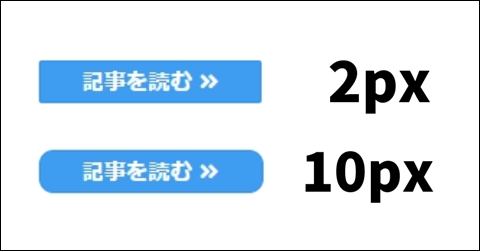
border-radius: 2px
ボタンの角の丸みを指定します。数字が大きいほど、角の丸みが大きくなります。

下部のスペースを広げる
さきほど、ファビコンやURLなどの下部にある表示をすべて消して、抜粋文と「記事を読む」のボタンをいっしょに入れようとしたら抜粋文の上にボタンが重なってしまいました。

これを下部のスペースを広げて、抜粋文とボタンが重ならないように修正したいと思います。
.blogcard{
position: relative;
padding-bottom:50px;
}
セレクタ“.blogcard”に“padding-bottom:50px”の値を追加しました。
これで下部の余白が50ピクセル分増えるため、抜粋文とボタンが重なることはなくなります。

最後に
おつかれさまでした。
あとはCSSの数字や色などを変えて、ご自身のブログカードに仕上げてみて下さい。
今回、自身のサイトでブログカードをキャプチャしながら書いたため、もしかするとたまたまその時にアクセスしてこられて、とんでもないブログカードに遭遇された方がいたかもしれません(笑)
この場を借りてお詫び申し上げます。
長々と読んでいただき、ありがとうございました。


コメント