こんにちは、ikuzo(いくぞう)です。
WordPress(ワードプレス)を始めたけれど、最初に何をすればいいの?

そんな疑問にお答えします。
すでにサーバーを借りられて、WordPressをインストールした方が対象の記事です。
これからサーバーを借りる方は、こちらの記事をご覧下さい。

今回はWordPressを始めたら、最初にやっておきたいことについて解説します。
この記事では、次の4つをやっていきます。
- パーマリンクの設定
- プラグインの導入(3つ)
- サーチコンソールの登録
- アナリティクスの登録
本文通りに進めていただければ、初心者の方でも難なく終わるはずです。
しかし、WordPress初心者の方には聞きなれない用語も出てきてきます。
一気に終わらせる必要はありません。ご自身のペースでゆっくり進めてみて下さい。
(1日1個でもOKです。)
パーマリンクの設定
まず、最初にやっておきたいのは、パーマリンクの設定です。
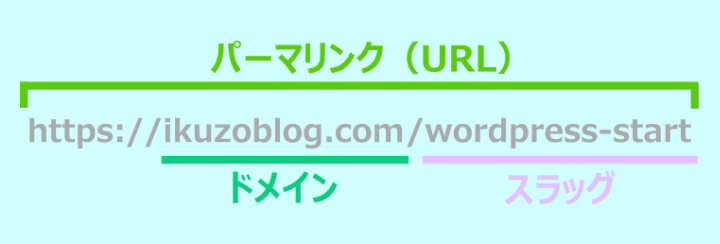
パーマリンクとは、URLのことですね。
パーマリンクを途中で変更すると、せっかく上がった検索順位が下がるなど、
SEO(検索エンジン最適化)によくありません。
なので一番先に「パーマリンクの設定」を決めておきましょう。


決めるのは、スラッグ部分をどうするかだよ。
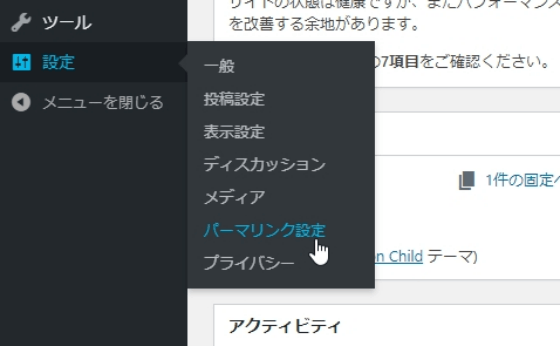
パーマリンクの設定は、WordPressのダッシュボードから「設定」→「パーマリンク設定」をクリックします。

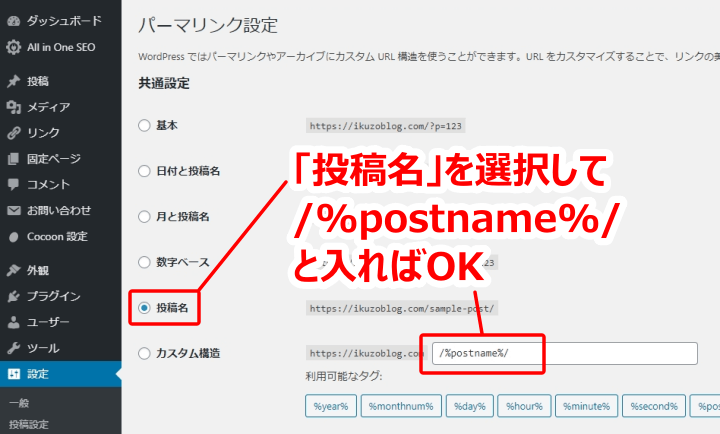
「投稿名」を選択すると「カスタム構造」のスラッグ部分に「/%postname%/」と自動で入ります。

パーマリンクの設定はこれだけです。
あとは、一番下にある「変更を保存」を忘れずに押して下さい。
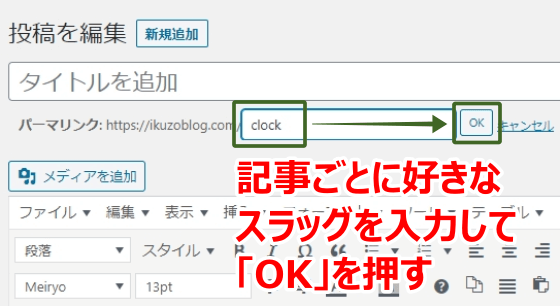
これで記事ごとに好きなスラッグが使えるようになります。
スラッグは日本語でも入力できますが、その記事と関連する英数字を使うのが一般的です。
たとえば、スラッグを「clock」や「tokei」にするとURLを見ただけで
「これは時計について書かれた記事だな」ということが一目でわかりますね。

プラグインの導入
次にやっておきたいのは、プラグインの導入です。
プラグインとは、車にたとえるなら“オプション・パーツ”みたいなものです。
車に「カーナビ」や「ETC」があると便利ですよね。

それと同じで、プラグインを入れるとWordPressが便利に、より使いやすくなります。
だからといって、あまりプラグインを入れすぎると、
サイトが重くなる
プラグイン同士が干渉し合って正常に機能しない
などの不具合が起きることもあるので
プラグインは、自分が必要だと思うものだけを選んで使うようにしましょう。

プラグインは多くても10~15個までにしておいた方がいいよ。
今回は是非入れておきたいプラグインを3つ紹介します。
プラグインのインストールと有効化
最初にプラグインのインストール方法を説明しておきます。
新しくプラグインをインストールするには
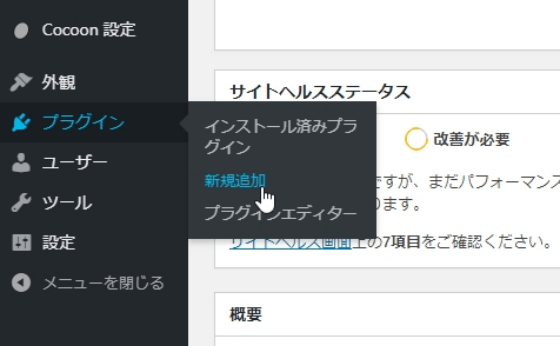
WordPressのダッシュボードから「プラグイン」→「新規追加」を押します。

このあと「Google XML Sitemaps」というプラグインを入れるので、それを例に説明します。
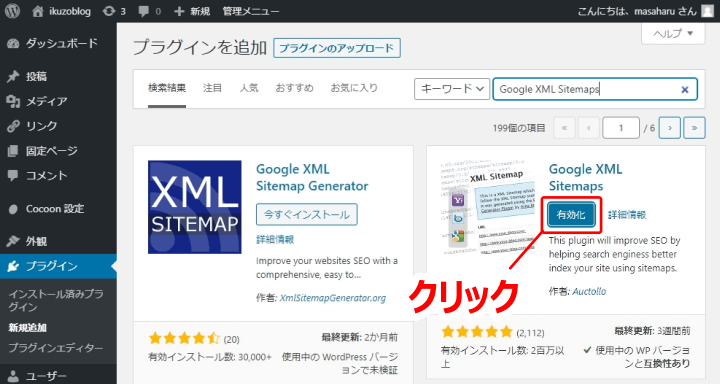
右上の検索窓にインストールしたいプラグイン名を入力して、
見つかったら「今すぐインストール」をクリックします。


「Google XML Sitemaps」は2つあるけど、
最後に“Generator”がつかない方のプラグインだよ。
インストールが完了すると「有効化」のボタンが現れるのでクリックして下さい。

プラグイン① Google XML Sitemaps
「Google XML Sitemaps」とは、こんなプラグインです。
検索エンジン向けのサイトマップを作成します。
検索エンジンは、あなたが書いた記事をGoogleやYahoo!の検索結果に表示させるために常に巡回しています。
その検索エンジンがあなたのサイトを訪れた際に手助けするのがサイトマップです。
わかりやすく言うと、たとえば初めて訪れたショッピングモールでは目的のお店がどこにあるのか分かりませんよね。
でも、フロアマップがあれば行きたいお店へスムーズにたどり着くことができます。
検索エンジンにとって、そんなフロアマップのような役割を担っているのが「Google XML Sitemaps」が作るサイトマップです。
Google XML Sitemapsの設定方法

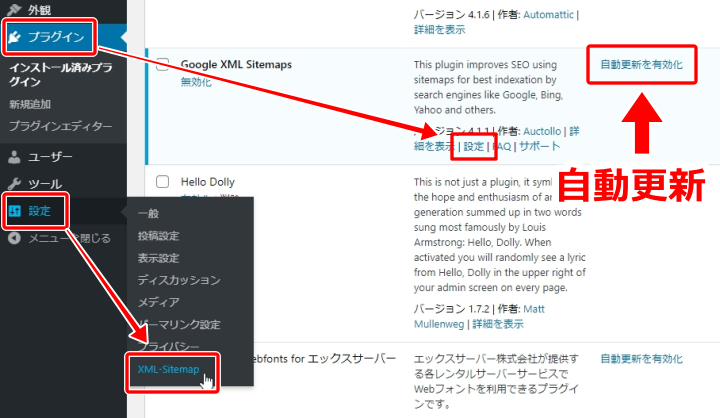
「Google XML Sitemaps」の設定画面は、次のどちらかで出てきます。
①「プラグイン」→Google XML Sitemapsの「設定」をクリック
②「設定」→「XML-Sitemap」をクリック

プラグインをインストールしたら
「自動更新を有効化」も押しておくといいよ。
以降、「Google XML Sitemaps」のデフォルト(初期の状態)から変更する部分のみ説明します。
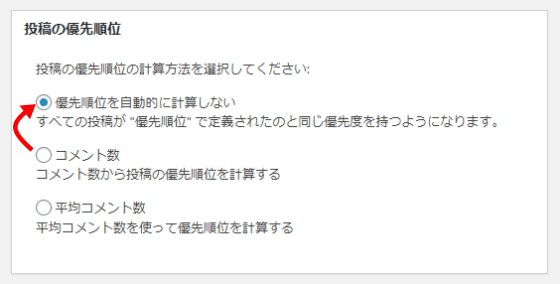
投稿の優先順位

デフォルトでは「コメント数」になってますが、「優先順位を自動的に計算しない」に変更しましょう。
「コメント数」のままだと、コメントの多い投稿に偏ってクローラーが巡回するからです。
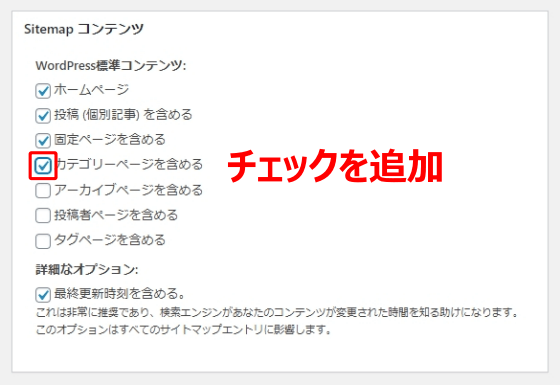
Sitemap コンテンツ
ここは「カテゴリーページを含める」にもチェックを追加しておきましょう。

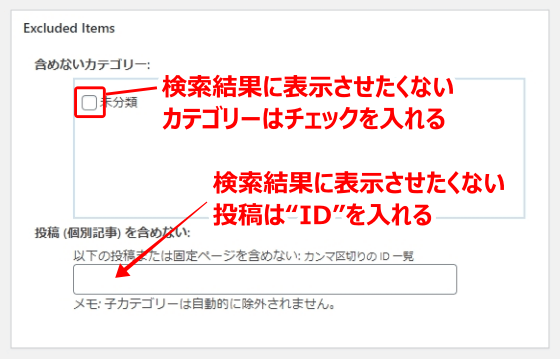
Excluded Items(除外設定)
ここは今すぐ設定する必要はありませんが、
いずれ検索結果に表示させたくないカテゴリーや投稿が出てきたら、ここで指定します。

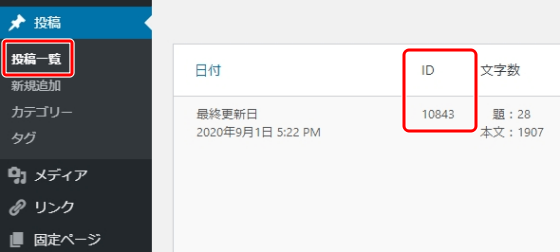
ちなみに投稿のIDは、ダッシュボードの「投稿一覧」で確認できます。

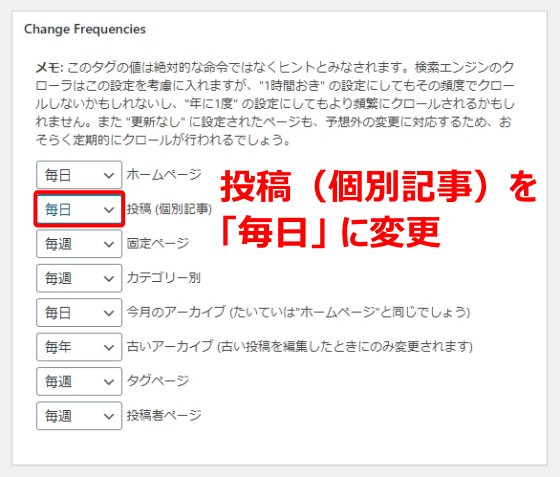
Change Frequencies(更新頻度)
ここは検索エンジンに「これくらいのペースで更新してるから見にきて下さいねー」と知らせるための設定です。
だからといって更新頻度を「毎日」にしても、必ず毎日来てくれるわけではありません。
検索エンジンが来るか来ないかは、検索エンジンの気分次第です笑
ただ「毎月」や「毎週」よりも、「毎日」にしたページを検索エンジンは「重要なんだな」と認識してくれます。
サイト運営をされている方は「投稿(個別記事)」の更新頻度が多いはずなので、ここは「毎日」に変更しておきましょう。

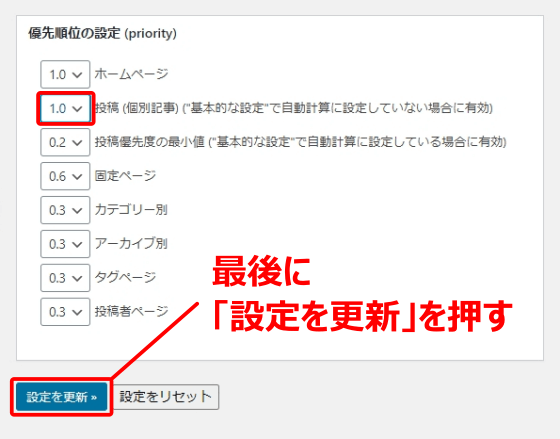
優先順位の設定
こちらも投稿(個別記事)の優先順位を「1.0」に上げておきます。

以上、すべて変更したら「設定を更新」を押します。
これで「Google XML Sitemaps」の設定は完了です。

プラグイン①の設定完了、おつかれさま!
このあとも、自分でペースで進めてね。
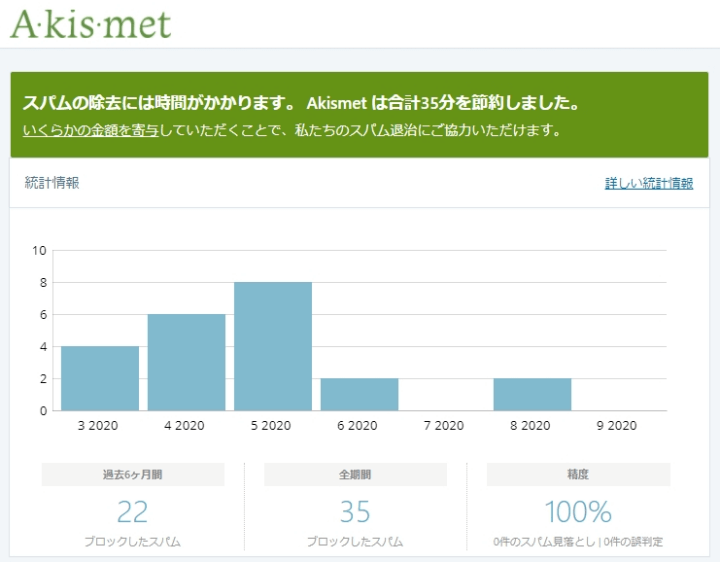
プラグイン② Akismet Anti-Spam
あなたのサイトにいずれアクセスが増えてくると、スパムコメント(迷惑なコメント)も必ず増えるようになります。
スパムコメントをいちいち確認してコミ箱に捨てるのは、時間のムダですよね。
「Akismet Anti-Spam」は、そんなスパムコメントを自動的にスパムフォルダへ振り分けてくれる
便利なプラグインです。

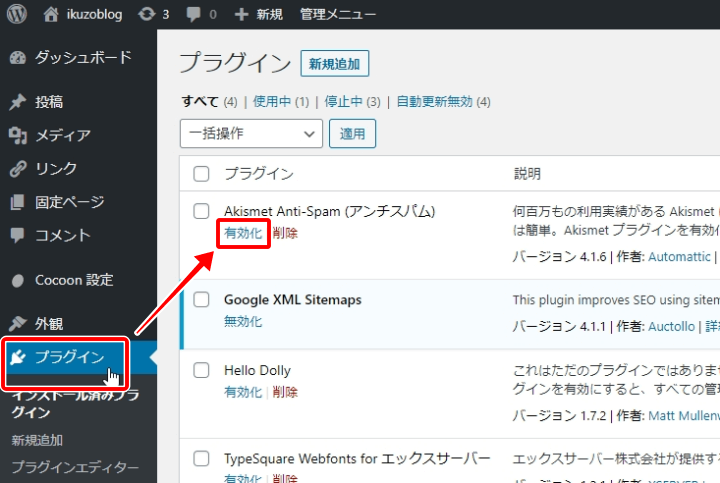
Akismet Anti-Spamの設定方法
「Akismet Anti-Spam」はWordPressといっしょに、自動でインストールされているはずです。
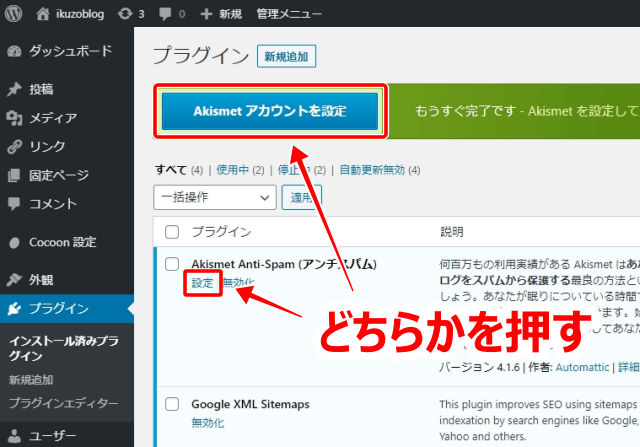
ダッシュボードの「プラグイン」を押して、Akismet Anti-Spamの「有効化」をクリックして下さい。

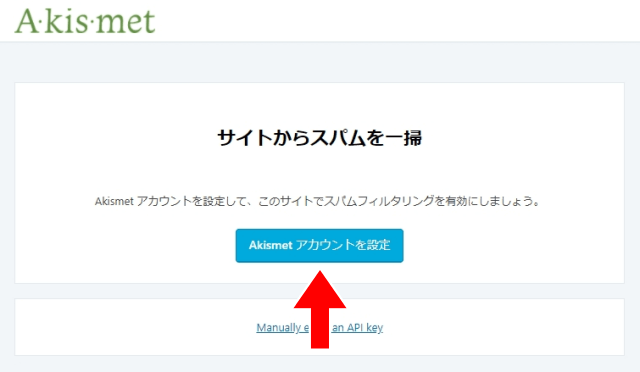
「Akismet アカウントを設定」をクリック。

アカウント設定はこちらのリンクからも進めます⇒Akismetのアカウント設定
「SET UP YOUR AKISMET ACCOUNT」をクリック。

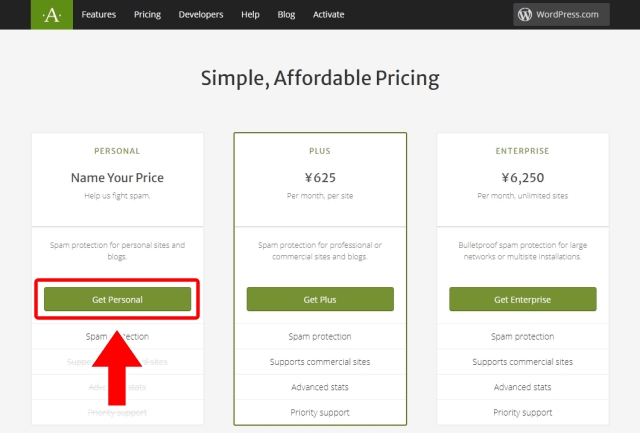
右の2つはお金がかかるので、一番左の「Get Personal」をクリックしましょう。

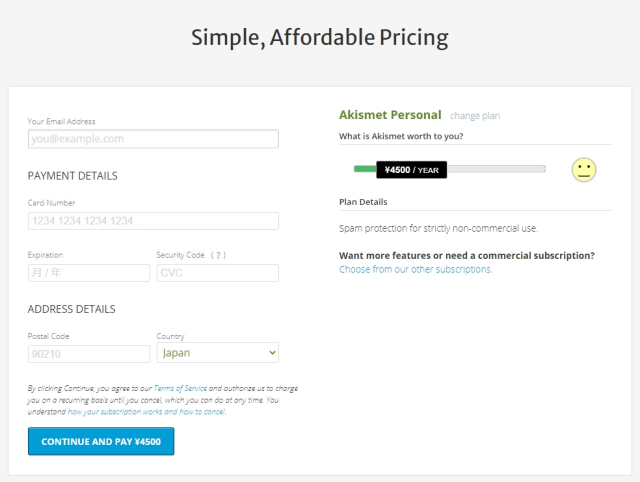
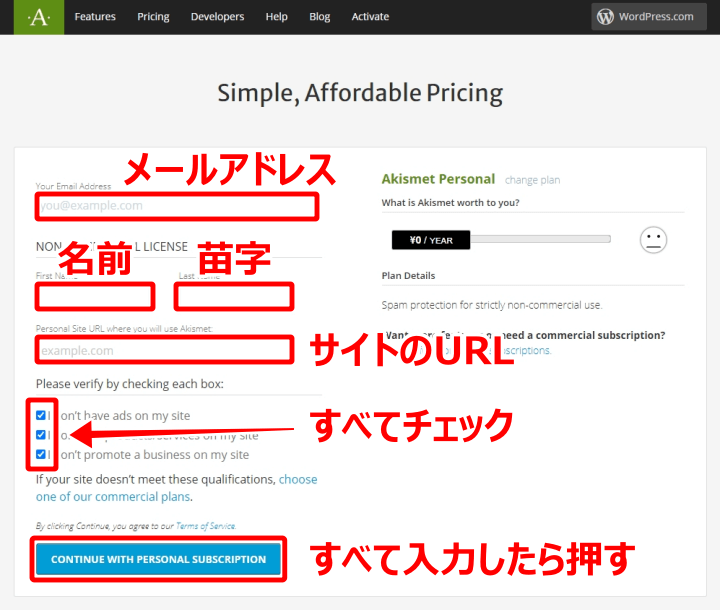
クリックすると、こんな画面になります。

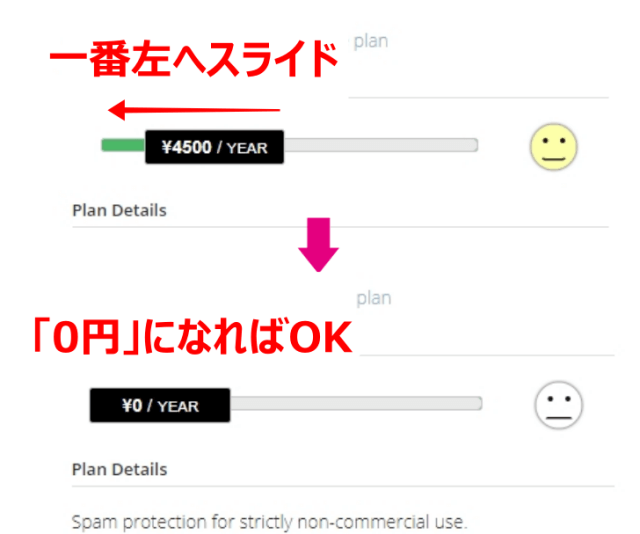
お金がかからないように、スライダーを「0円」になるまで左側へ移動させます。

あとは必要事項を入力して、一番下にある「CONTINUE~」をクリック。

すると入力したメールアドレスへ、6桁のコードが記載されたメールが届きます。

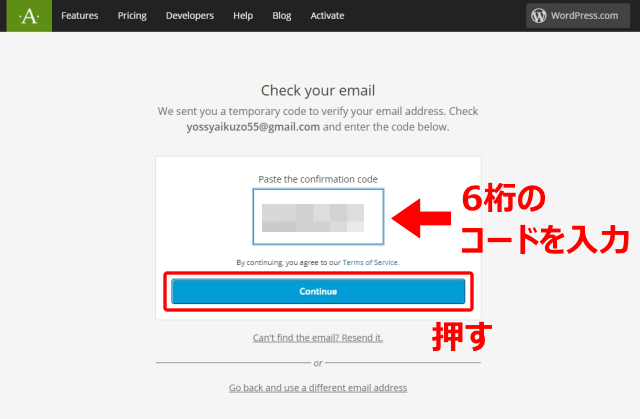
その6桁のコードを入力して「Continue」を押すと、

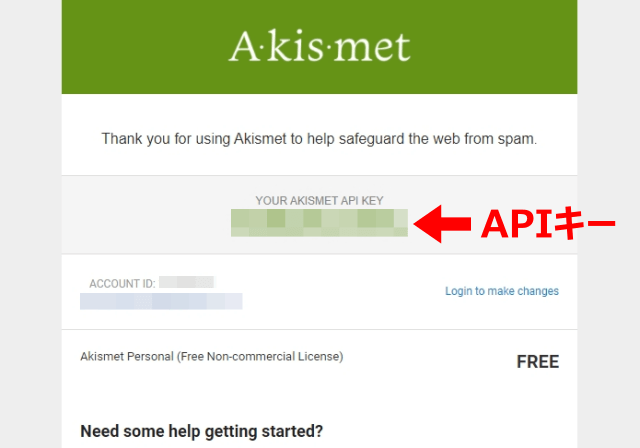
今度は「APIキー」が記載されたメールが届きます。

そのAPIキーをコピーして、再びダッシュボードの「プラグイン」にあるAkismetの「設定」をクリックします。

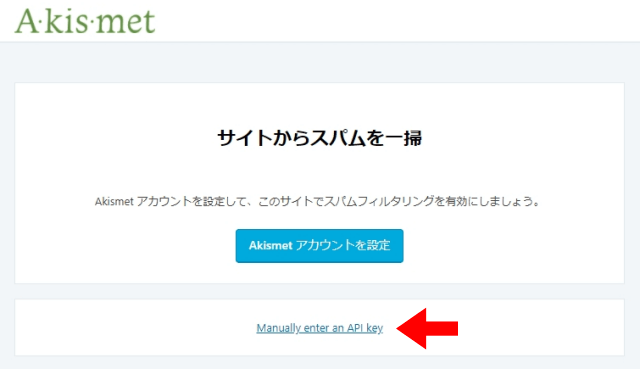
今度は下にある「Manually enter an API key」です。

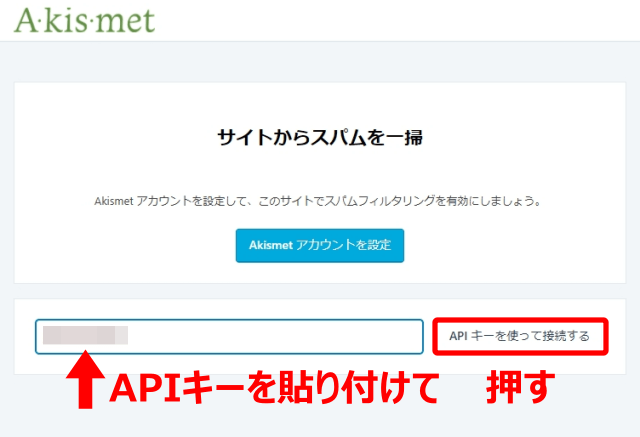
さきほどのメールで送られてきたAPIキーを貼り付けて「API キーを使って接続する」をクリック。

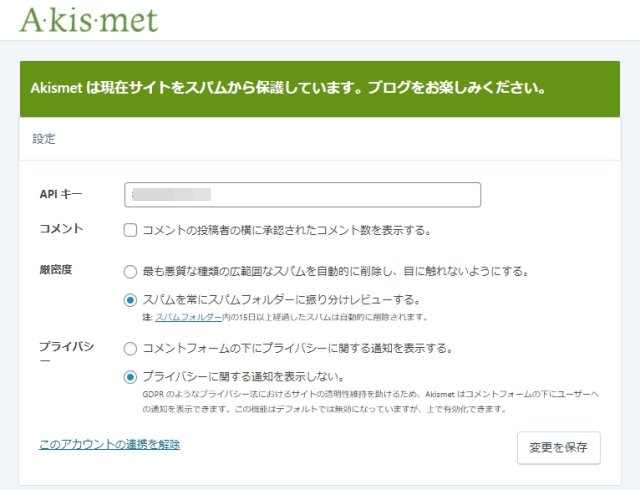
この画面が出ればAkismetの設定は完了です。

プラグイン③ EWWW Image Optimizer
3つめの「EWWW Image Optimizer」は画像を圧縮するプラグインです。
画像を圧縮すると、そのページの読み込みスピードが早くなり、その結果SEO(検索エンジン最適化)にも有利に働きます。
私のように1記事に画像を10~20枚以上使われる機会のある方は、特に入れておきたいプラグインです。

EWWW Image Optimizerの設定方法
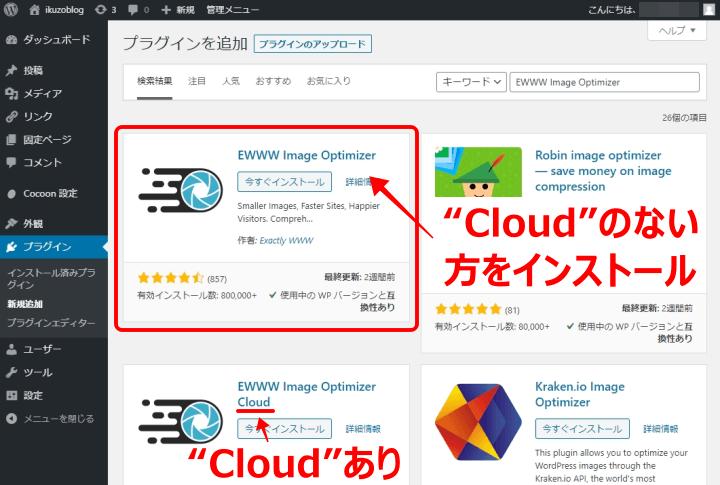
「EWWW Image Optimizer」は2つあるので注意して下さい。
“Cloud”のない方をインストールして「有効化」を押します。

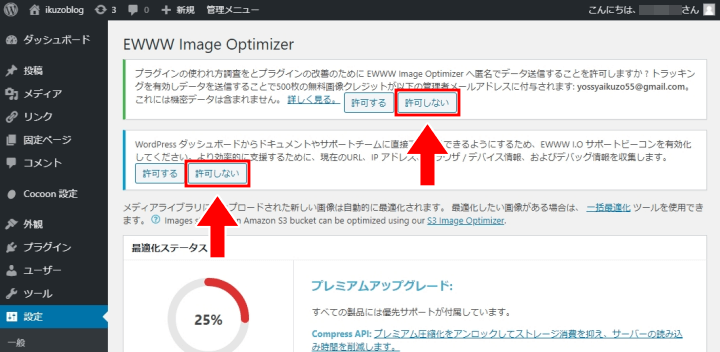
すると
「プラグインのデーターを送ってもらえれば500枚の無料画像をあげるよ」
「より効率的にサポートしたいから、あなたのサイトの情報を収集をしてもいい?」
ときいてくるので、特に必要がなければ「許可しない」を押します。


「許可しない」でいいと思うよ。
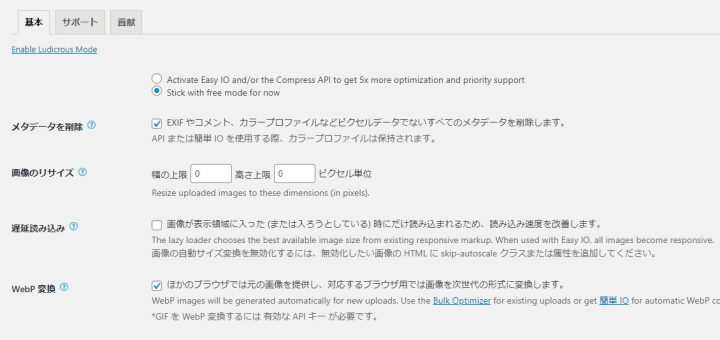
「EWWW Image Optimizer」の設定画面はこのようになってます。

とりあえず「基本」タブの「メタデータを削除」に チェックが入っていればOKですが、
一番下にある「WebP変換」も今後は重要になると思います。
WebP変換の設定方法は、別記事にしましたので時間のあるときにでも読んでみて下さい。

「EWWW Image Optimizer」はインストールさえしてしまえば、あとは何もする必要はありません。
画像をアップすれば、あとは自動で圧縮してくれます。
ただ、このプラグインは10~20%程度しか画像が圧縮されません。

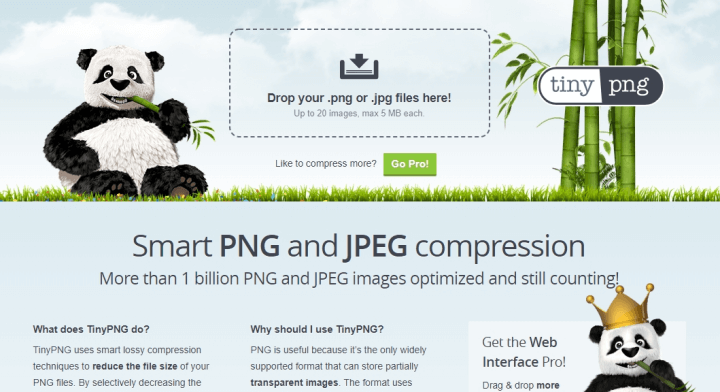
画像を多用される方はプラウザ上で画像の圧縮ができる「TinyPNG」などと併用するのがいいと思います。

「TinyPNG」は画面に画像をドロップするだけで、効率よく画像の圧縮が行えます。
「TinyPNG」も含めて、「画像の圧縮」についてはこちらの記事にまとめてあります。

Googleサーチコンソール
「Google Search Console」は、今すぐ必要というわけではありませんが、
いずれ自分のサイトの分析に使える超お役立ちツールです。

みんな「サチコ」って呼んでるよ。
検索結果で記事ごとの
- 表示回数
- クリック数
- クリック率
- 平均掲載順位
が調べられるので、記事を書き始める前の今のうちに登録しておきましょう。
Google Search Consoleの登録方法
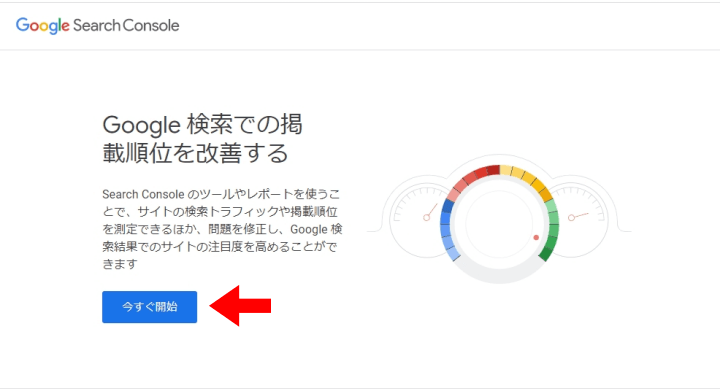
まずはサーチコンソールにアクセスして「今すぐ開始」を押します。

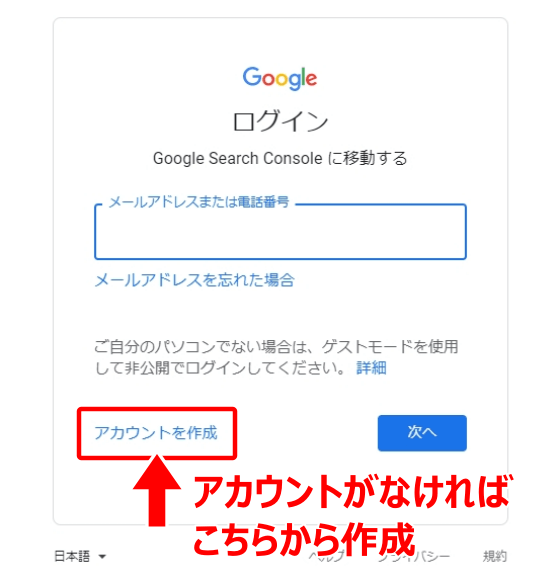
Googleアカウントでログインしてないと、ログインを促されます。
アカウントをもっていなければ、ここでアカウントを作成しておきましょう。

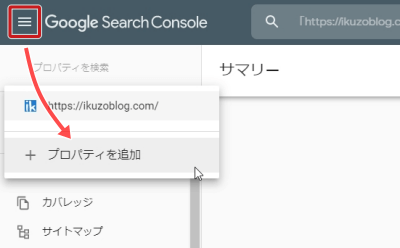
2つめのサイトは?
2つめのサイトはサーチコンソールの左上にあるハンバーガーメニューから「プロパティを追加」を押すと、そこから追加登録できます。

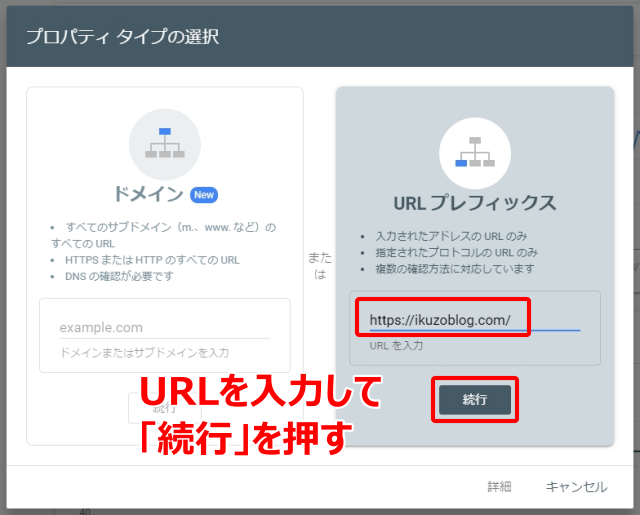
ログインするとプロパティタイプを選択する画面になるので、
右側の「URLプレフィックス」へ自分のサイトのURLを入力して「続行」を押します。

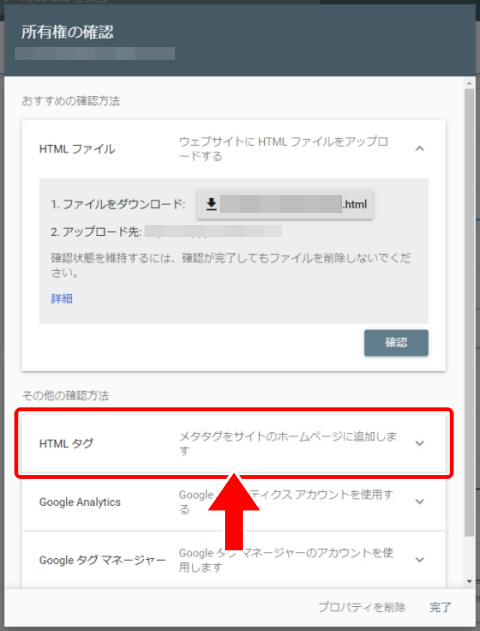
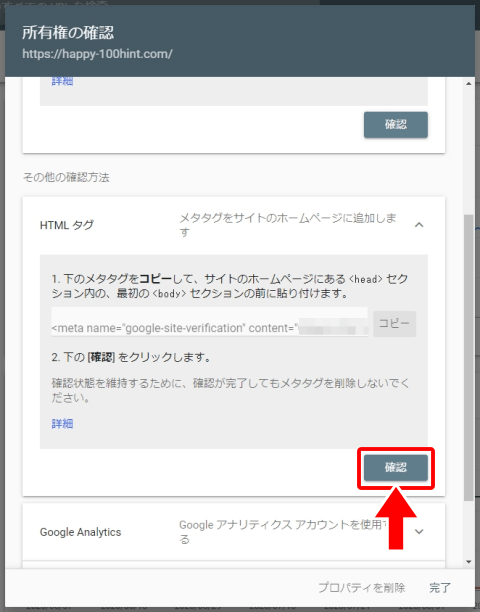
「所有権の確認」という画面になるので、その中から「HTML タグ」を押して下さい。
やり方はいくつかありますが、この方法が一番かんたんです。

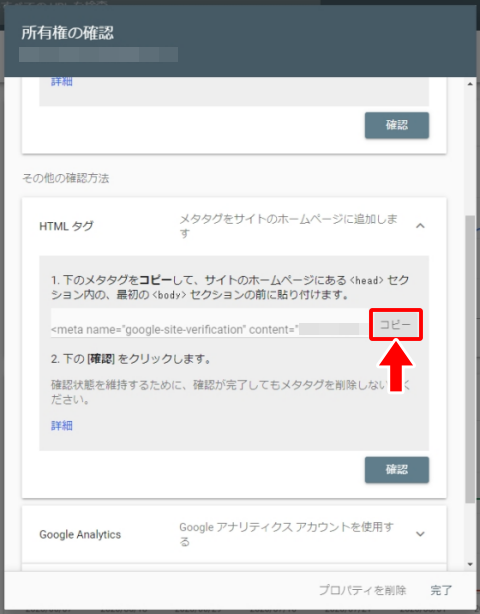
メタタグが表示されるので、「コピー」を押してそれをいったんメモ帳などに貼り付けます。
あとで「所有権の確認」をするので、画面はこのままにしておきます。

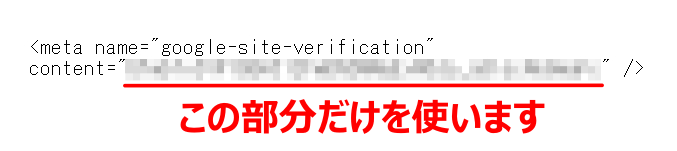
このメタタグの中で使うのは「content=”ほにゃらら“」のほにゃらら部分だけです(両端の””は必要ありません)。

Google Search Console IDの貼り付け
そして“ほにゃらら”をどちらかの方法で貼り付けます。
テーマ「Cocoon」を使っている方
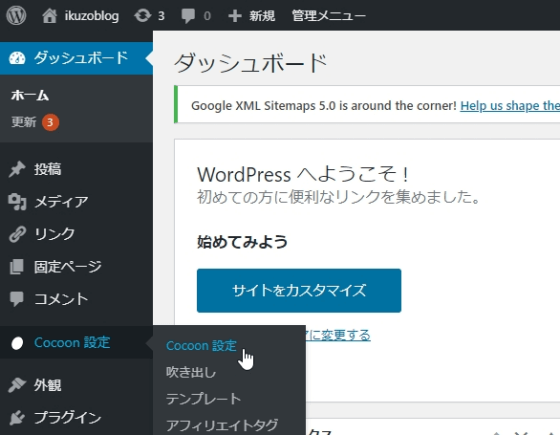
WordPressダッシュボードの「Cocoon設定」をクリック。

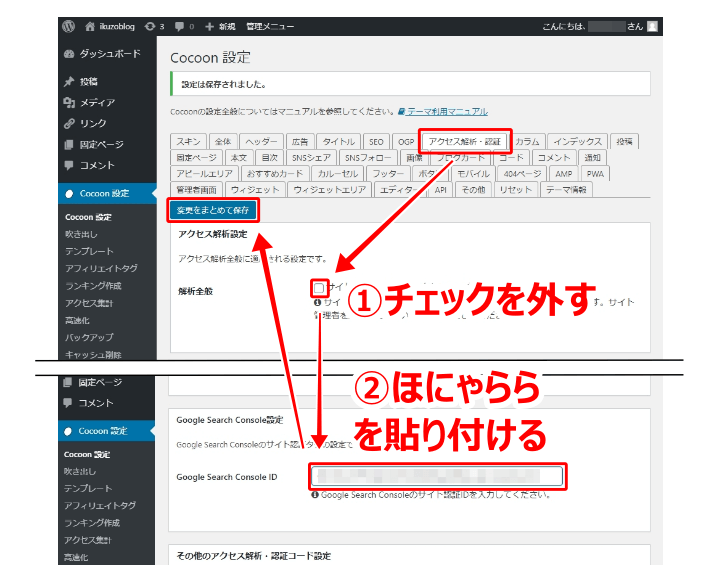
①「アクセス解析・認証」タブを押して、一番上にあるアクセス解析設定「解析全般」のチェックを外します。
※チェックを外さないとサイト管理者もカウントに含まれてしまいます。
② 同じく「Google Search Console設定」のIDを入力するところへ
さきほどの“ほにゃらら“を貼り付けて、上か下にある「変更をまとめて保存」を押して下さい。

プラグイン「All in One SEO」を使う方法
Cocoon以外のテーマを使われている方は「All in One SEO Pack」というプラグインがあるので、それをインストール&有効化します。

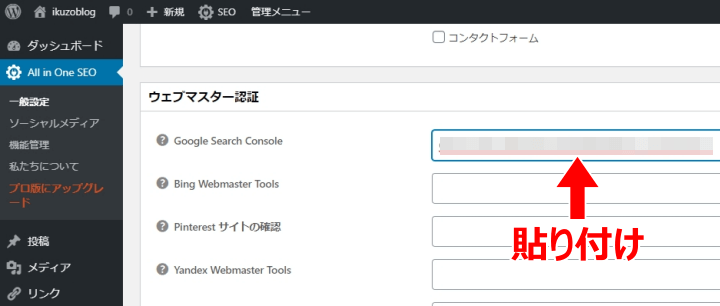
ダッシュボードの「All in One SEO」を押して下にスクロールしていくと「ウェブマスター認証」という項目があります。
そのGoogle Search Consoleの部分へ、さきほどの“ほにゃらら“を貼り付けて、上か下にある「設定を更新」を押します。


「設定を更新」を押すのを忘れないでね。
所有権の確認
以上のどちらかの方法で、ほにゃららを設定したら最後に「所有権の確認」を行います。
さきほどの「所有権の確認」画面の「確認」を押しましょう。

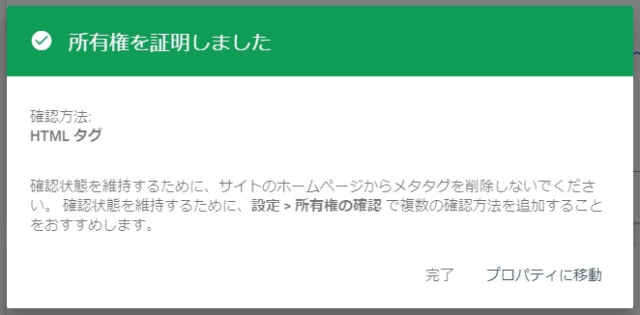
このように「所有権を証明しました」と表示されれば完了です。


おつかれさま!
次の「アナリティクス」で終わりだよ。
Googleアナリティクス
「Googleアナリティクス」は、あなたのサイトを訪れたユーザーの行動を知ることができます。
たとえば、
- どこから来たのか(SNS?それとも検索?はたまたダイレクト?)
- どの記事が読まれているか
- どれくらいの時間そのページを見てくれたか
などが分かります。
こちらも超重要ツールなので、早めに登録を済ませておきましょう。
Googleアナリティクスの登録方法
Googleアナリティクスへアクセスして「無料で設定」をクリックします。

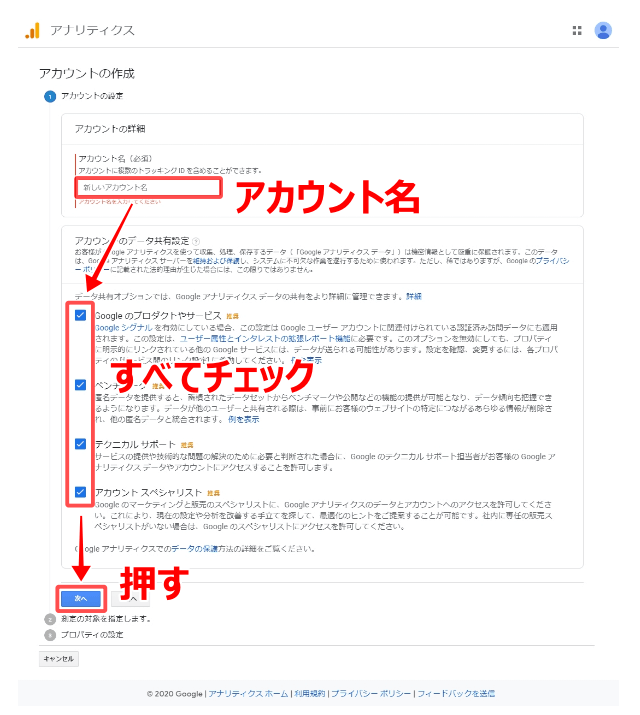
アカウント名は誰かに見られるものではないので、自分が分かればOKです。
あとで変更することも可能です。
アカウント名の下は、4つすべてにチェックが入っていることを確認して「次へ」を押します。

2つめのサイトは?
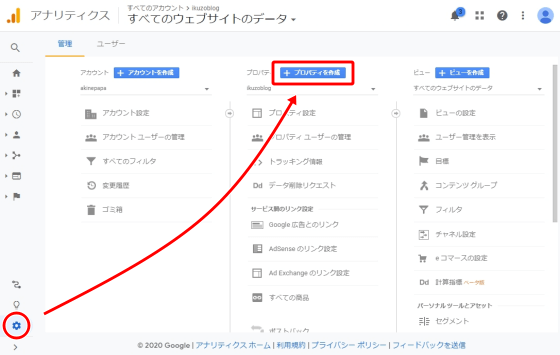
左下にある歯車マークの「管理」を押して「プロパティを作成」から追加登録できます。

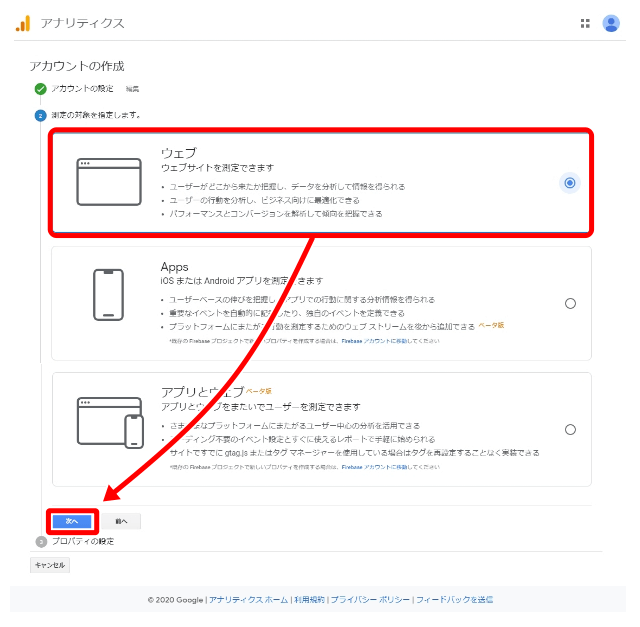
「ウェブ」を選択して「次へ」をクリック。

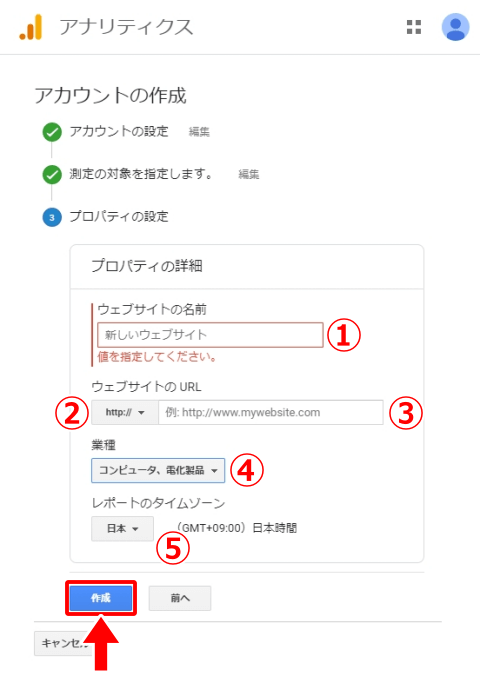
続いてプロパティの設定です。

① ウェブサイトの名前を入力。自分で分かれば何でもOK。あとから変更可能。
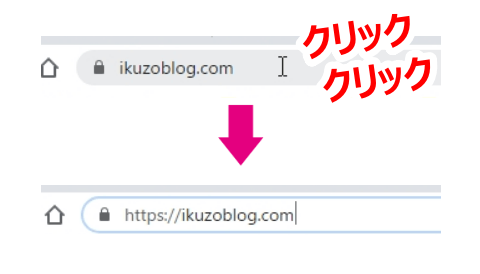
② 「http://」か「https://」を選択
③ ドメインを入力。当ブログであれば「ikuzoblog.com」の部分。
④ なるべく近い業種を選択。もしなければ一番下の「その他」でOK。
⑤ 日本に住んでいたら「日本」を選択

入力が完了したら「作成」をクリックします。
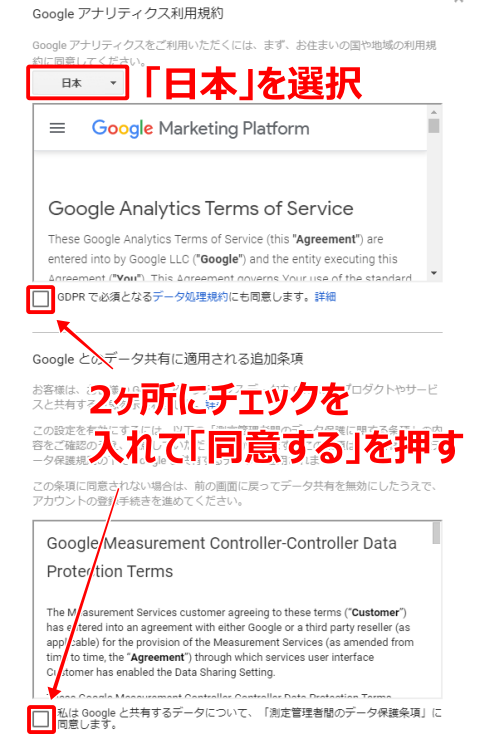
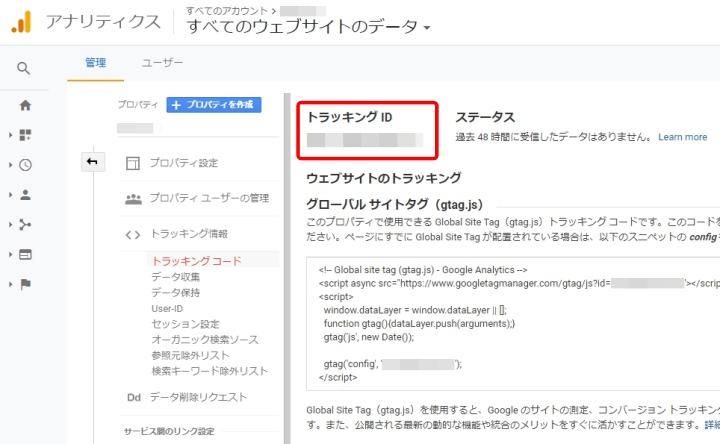
あとは「利用規約」に同意してアナリティクスの「トラッキングID」を取得します。

これでトラッキングIDが表示されるので、画面はこのまま残しておいて下さい。

トラッキングIDの設置
このトラッキングIDをWordPressに設置すれば、設定は完了です。
ここからはサーチコンソールと同じく2通りのやり方を説明します。
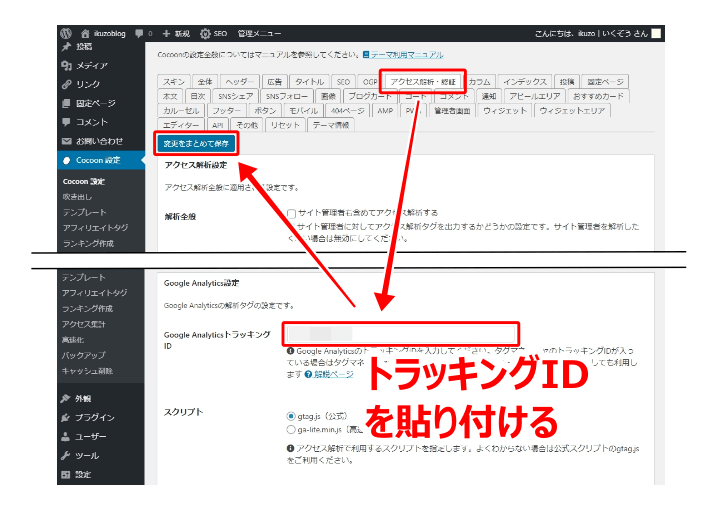
Cocoonに貼り付ける
「Cocoon設定」→「アクセス解析・認証」タブを選択して
「Google Analytics設定」へ先ほど取得したトラッキングIDを貼り付けて「変更をまとめて保存」を押します。

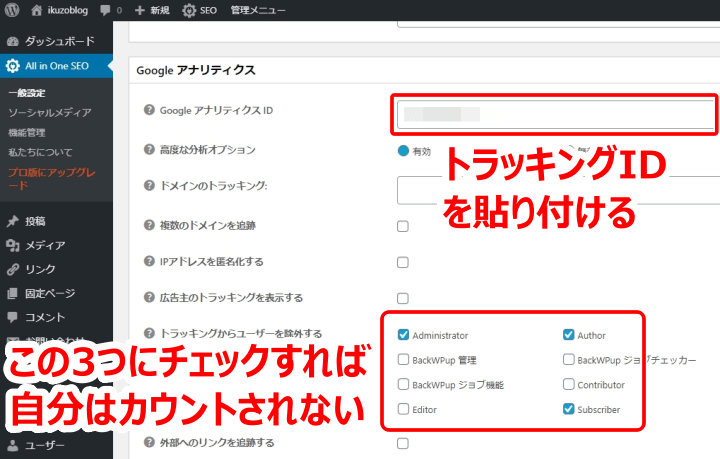
「All in One SEO」に貼り付ける
先ほどサーチコンソール用にインストールした「All in One SEO」を使ってアナリティクスの設定をします。
ダッシュボードの「All in One SEO」をクリックして下へスクロールしていくと「Google アナリティクス」という項目があります。
ここへトラッキングIDを貼り付けて「設定を更新」を押しましょう。

なお、デフォルトでは上の画像のようにチェックが3つ入っていると思います。
この3つにチェックが入っていれば、自分のアクセスはカウントされません。
最後に
おつかれさまでした。
これでWordPressで最低限やるべきことは終わりました。
あとはブログの記事を書きつつ、WordPressの設定を変更したり、必要と思うプラグインを入れてみて下さい。
今回、初心者の方が理解できるように書いたつもりですが、もし「ここ、分かりにくい」というところがあれば、
一番下にある「お問い合わせ」、もしくはTwitterのDMにてご連絡いただけると幸いです(^_^)
ぜひ参考にさせていただきますし、必要と感じれば本文の修正もしたいと思います。
最後までおつき合いいただき、ありがとうございました。



コメント
こんにちは。ワードプレス初心者です。ikuzoさんのサイトにとても助けられています。ありがとうございます。プラグインの設定でEWWW Image Optimizerを手順通り進めていき、有効ボタンを押した後に出てくる画面が 記事の画面と違う画面が出てきます。一度確認してもらってもいいですか?
天意さん、こんにちは。
EWWW Image Optimizerの設定画面、変わってたんですね。
教えていただき、ありがとうございます。
早速、記事内容も変えさせていただきました。
また今後はWebPの設定も重要になると思いますので、そちらは別記事にしてみました。
よろしければ読んでみて下さい(^_^)
https://ikuzoblog.com/ewww-webp