こんにちは、ikuzoです。
今回はCocoonの内部ブログカードの抜粋文(説明文)を消す方法です。
(外部ブログカードの抜粋文を消す方法も最後の方にあります。)
内部ブログカードの抜粋文を消す方法は2通りあります。
1つは「Cocoon設定」で簡単に消すことができて、
もう1つは「抜粋文を入れちゃだめよ」とCSSで指定する方法です。
どちらもそんなに難しくないので、早速見ていきましょう。
「Cocoon設定」で消す方法
その前に「そもそもブログカードが表示されないんだけど」という方はこちらの記事をご覧下さい。

「Cocoon設定」で消す方法は以下の通りです。
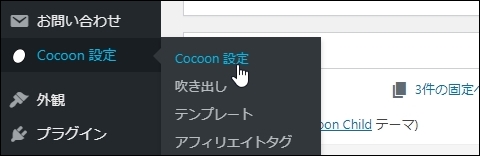
WordPressのダッシュボードにある「Cocoon設定」をクリックします。

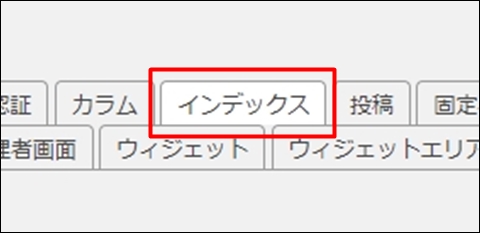
上に並んでいるタブの中から「インデックス」を選択します。

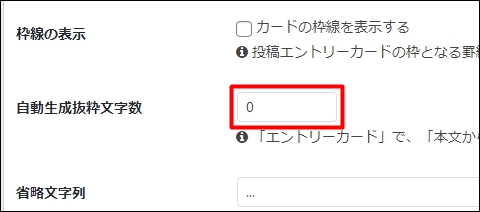
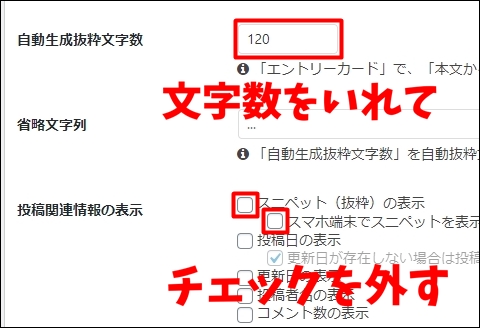
自動生成抜粋文字数を「0」にして下さい。

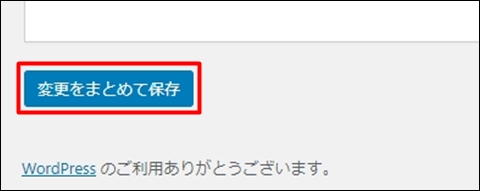
一番下にある「変更をまとめて保存」を押すと、

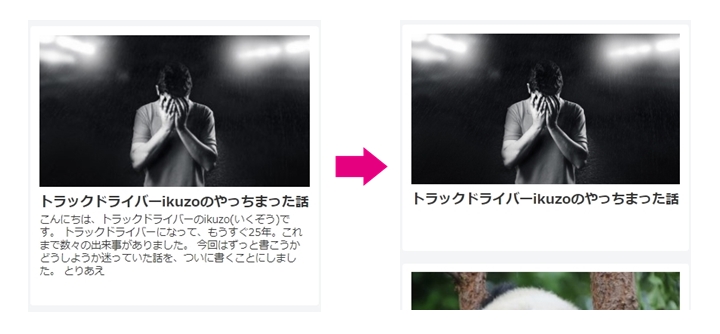
これで内部ブログカードの説明文が消えます(サンプルなので押せません)。

もし消えなければプラウザの「更新」ボタンを押してみて下さい。
ただ、この方法を使うと内部ブログカードのほかにエントリーカード(一覧ページで表示されるカード)の説明文も一緒に消えてしまいます。

いっぺんに両方消えるので、内部ブログカードとエントリーカードともに「ごちゃごちゃするので抜粋文はいらない」という方にはこの方法がよいと思います。
この「Cocoon設定」を使って、エントリーカードの抜粋文が「あり」、内部ブログカードの抜粋文を「なし」にすることはできません。
内部ブログカードの抜粋文のみを消したい場合は、次の章の「CSSで消す方法」を使って下さい。
ご参考までに、逆の内部ブログカードの抜粋文を「あり」にして、エントリーカードの抜粋文を「なし」にすることは可能です。
自動生成抜粋文字数に任意の数字を入れて(デフォルトは120文字)、スニペット表示のチェックを外します。

「変更をまとめて保存」を押すと、内部ブログカードの抜粋文「あり」、エントリーカードの抜粋文「なし」になります。
CSSで消す方法
次に、CSSで抜粋文を消す方法です。
こちらは内部ブログカードだけでなく、外部ブログカードの抜粋文も消すことができます。
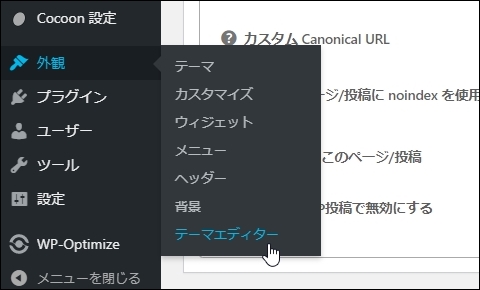
管理画面の「外観」→「テーマエディター」へ進んで下さい。


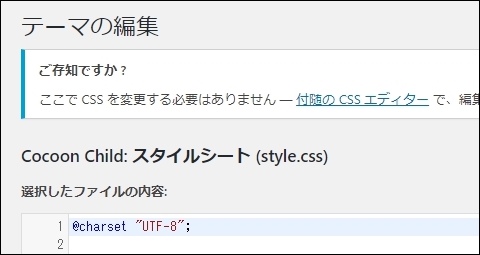
この「スタイルシート」を使って抜粋文を消します。
内部ブログカードの抜粋文を消す
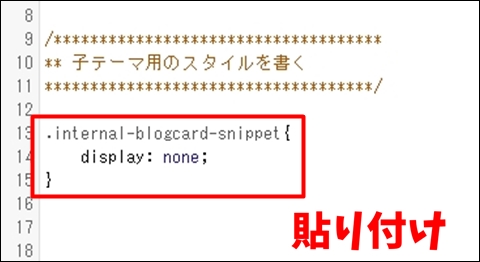
.internal-blogcard-snippet{
display: none;
}
上のコードをコピーして、スタイルシートに貼り付けます。

コードを貼り付ける場所はどこでも構いません。
もし不安でしたら↑画像のように「子テーマ用のスタイルを書く」の直後に貼り付けて下さい。
貼り付けたら「ファイルを更新」のボタンを押すのをお忘れなく。

これで内部ブログカードの抜粋文が消えているはずです。
(消えていなければ、プラウザの「更新」ボタンを押してみて下さい。)
外部ブログカードの抜粋文を消す
内部ブログカードの抜粋文を残して、外部ブログカードの抜粋文を消すコードは以下の通りです。
先ほどと同じようにスタイルシートにコピー&ペーストして下さい。
.external-blogcard-snippet{
display: none;
}
そして内部ブログカードと外部ブログカードの両方の抜粋文を消したい場合は、以下のコードを使って下さい。
.blogcard-snippet{
display: none;
}
最後に
いかがだったでしょうか。
私事ですが、ブログを始めたばかりのころに内部ブログカードの抜粋文を消したはいいものの、
しばらくして元に戻そうとしたときに「どうやって消したか覚えてない」というマヌケぶりを発揮したことがあります(笑)
結局、今回お伝えしたように自動生成抜粋文字数を「0」にしてたんですが、そこへたどり着くのにかなりの時間を要しました。
「Cocoon」や「WordPress」初心者の方は、設定を変更した際は「どうやって変更したか」をどこかにメモしておくと、後で役に立つかもしれませんよ。



コメント