こんにちは、ikuzo(いくぞう)です。
今回は、Cocoonの見出し(h2~h6)のカスタマイズについて説明します。
しかも、とても簡単なやり方です。
いつも通り、初心者の方でも分かりやすいように図を交えて解説していきます。
Cocoonだけでなく、セレクタの探し方さえ覚えればWordPressの他のテーマでもできるやり方です。
見出しの付け方やルールがよく分からない、という方はこちらの記事も読んでみて下さい。
CSSの書き方
見出しのカスタマイズは、CSSを使います。
余談ですが、私が今こうやってCSSを多少でも語れるのはサルワカさんの「CSS入門」のおかげです。
とても分かりやすく書いてあるので、これからCSSを勉強しようと思っている方に
サルワカさんの「CSS入門」は超おすすめです。

といいつつも、今回もCSSがよく分からなくてもカスタマイズできるように進めてまいりますので、
初心者の方はどうぞご安心下さい。
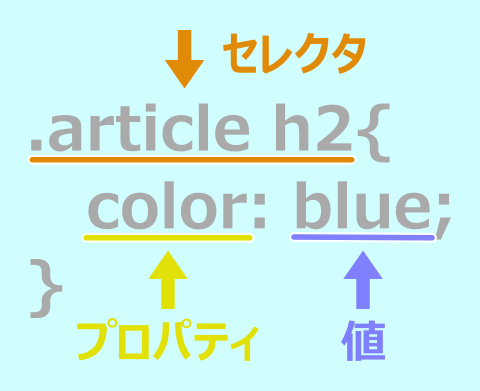
一応、CSSの書き方だけ覚えてくださいね。CSSはこのように書きます。

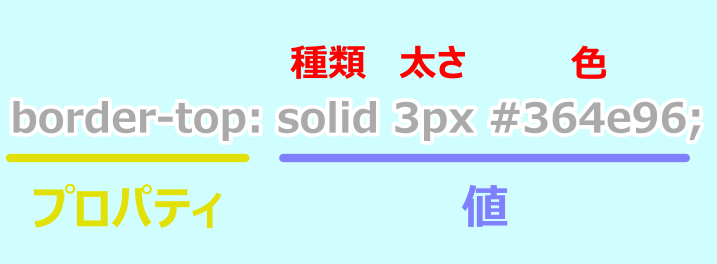
セレクタで「どこの」、プロパティで「なにを」、値で「どうする」かを指定します。
つまりここでは、.article h2(見出し2の){color(文字の色を):blue(青にする);}と指定しています。
プロパティと値の間には : (コロン)を入れて、
複数のプロパティを指定する場合は ; (セミコロン)で区切ります。
CSSの「セレクタ」の調べ方
これも一応なんですが、CSSの「セレクタ」を調べる方法も書いておきます。
サルワカさんの記事でCSSを勉強して、あとはセレクタさえ調べることができれば、
けっこう自分ひとりで色んなところをカスタマイズできるようになりますよ。
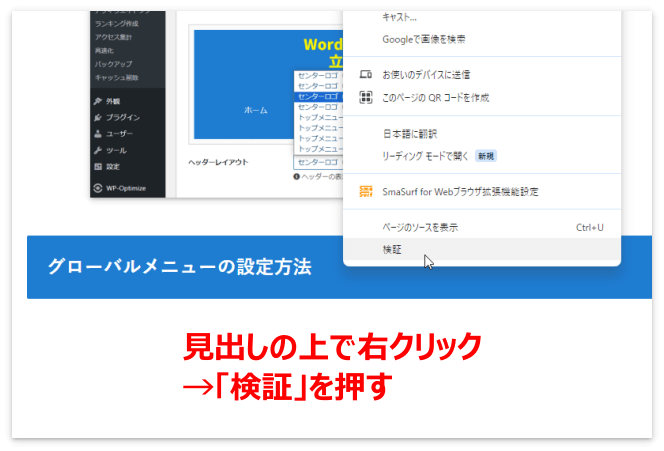
セレクタを調べるには、Google Chromeを使います。
調べたい場所(今回は見出しですね)の上で右クリック→「検証」を押します。

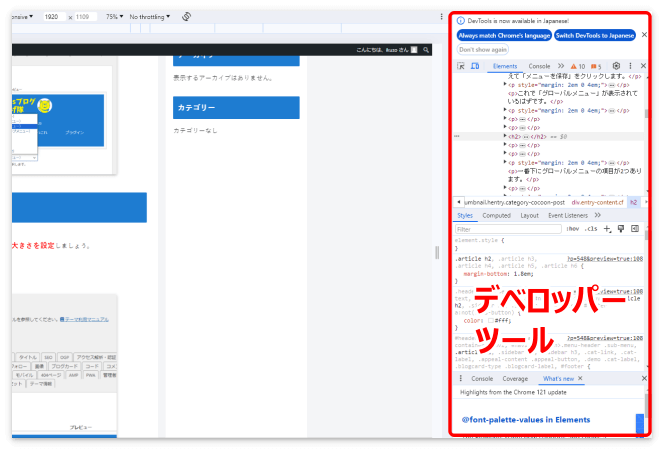
すると画面右側にデベロッパーツールというものが開きます。

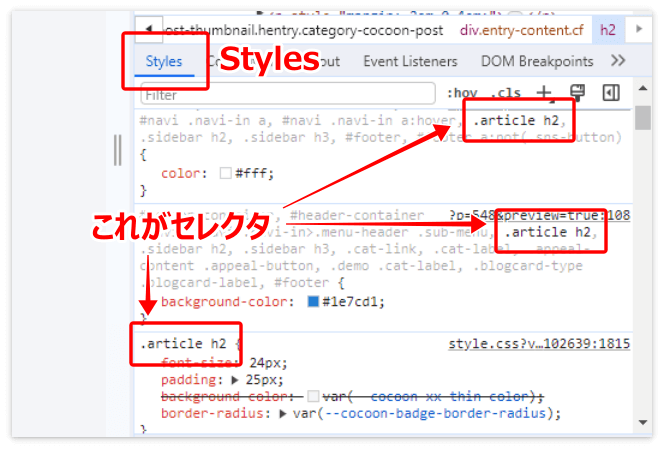
かなりゴチャゴチャしていて最初は見づらいと思いますが、「Styles」と書かれた下に
文字の色(color)や、背景色(background-color)などが書かれたCSSが表示されています。
そこにくっきりと同じワードがいくつか表示されていますが、それがお目当てのセレクタです。

これでCocoonの「見出し2」のセレクタは、[.article h2]ということが分かりました。
同じように調べてみると「見出し3」のセレクタは[.article h3]、
「見出し4」のセレクタは[.article h4]ということが分かります。
デザインを選んで見出しのカスタマイズ
セレクタさえ見つけてしまえば、あとは簡単です。
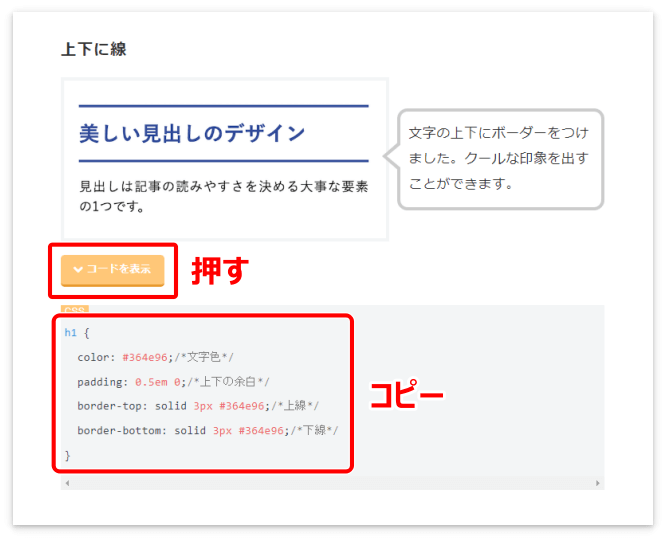
サルワカさんのサイトに「見出しのデザイン例68選」があるので、そこから好きな見出しを選びましょう。
見出しの色は後から変えることができるので、とりあえずデザイン重視で選んで下さい。

使う見出しを選んだら「コードを表示」を押して、CSSをコピーします。
 サルでも分かる図解解説マガジン(サルワカ様)の一部を使わせていただきました。
サルでも分かる図解解説マガジン(サルワカ様)の一部を使わせていただきました。
このCSSをCocoonのスタイルシートに貼り付けます。
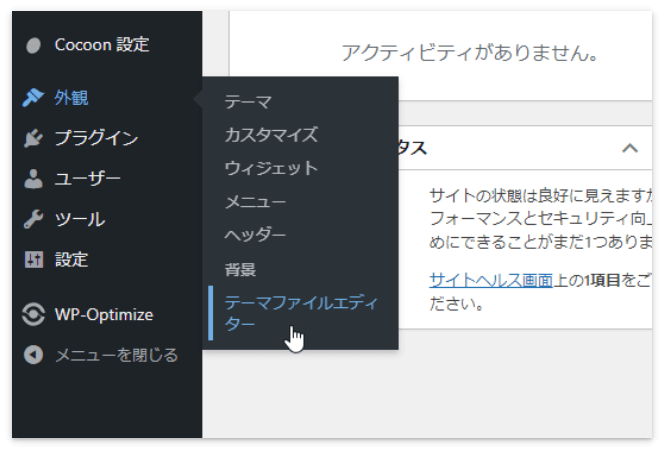
やり方は、WordPressの「外観」→「テーマファイルエディター」をクリックします。

編集するテーマは「Cocoon Child」を選択します。
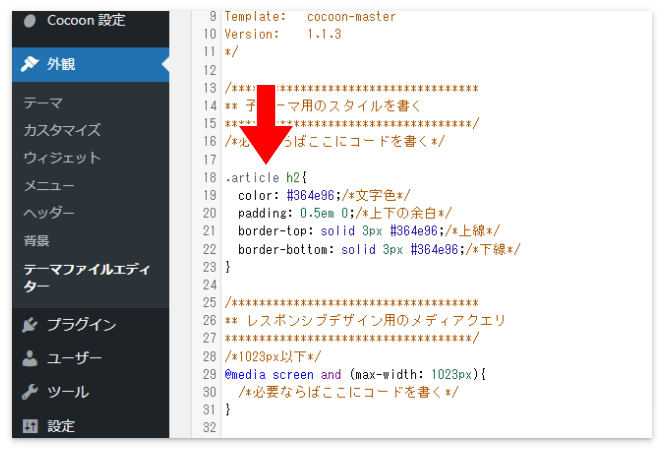
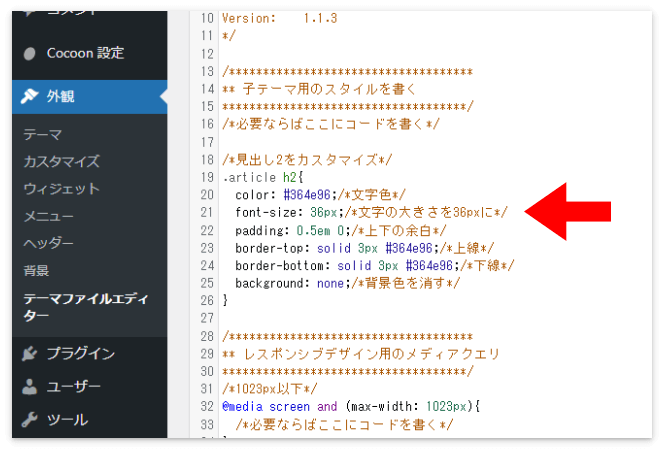
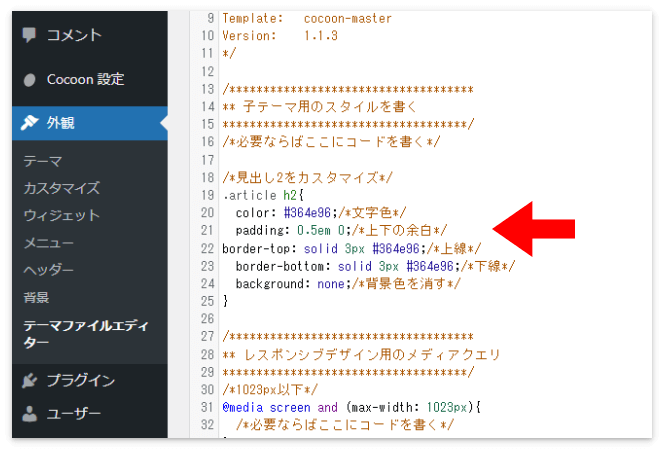
そして先ほどコピーしたCSSを「** 子テーマ用のスタイルを書く」という欄があるので(矢印のあたり)、そこへ貼り付けます。

このデザインを見出し2で使う場合は[h1]の部分を、Cocoonのセレクタ[.article h2]に変更します。
見出し3にする場合は[.article h3]、見出し4なら[.article h4]に変更します。

[h1]の後ろに[:before]や[:after]がある場合も、[h1]の部分だけを変更します。
![CSSの[h1]の部分だけを差し替える](https://wpb-tachiage.com/wp-content/uploads/2024/02/heading-customize18.png)
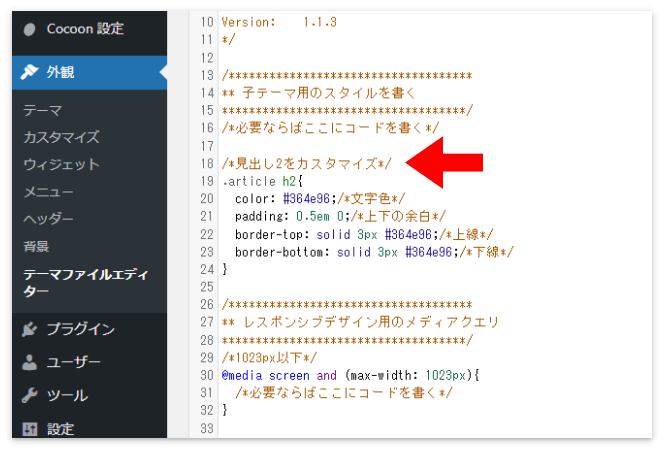
そしてこれはやってもやらなくてもいいですが、
こんなふうに説明書きをつけておくと後で何のCSSなのかが一目で分かりますよ。
( /* と */で挟めば、CSSには一切影響しません。)

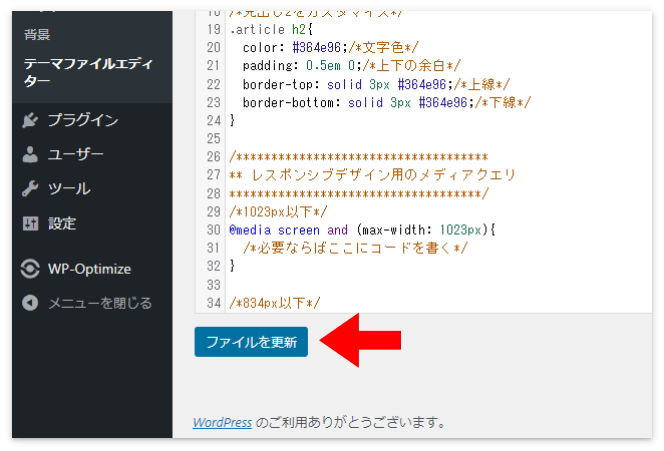
最後に一番下の「ファイルを更新」を押します。

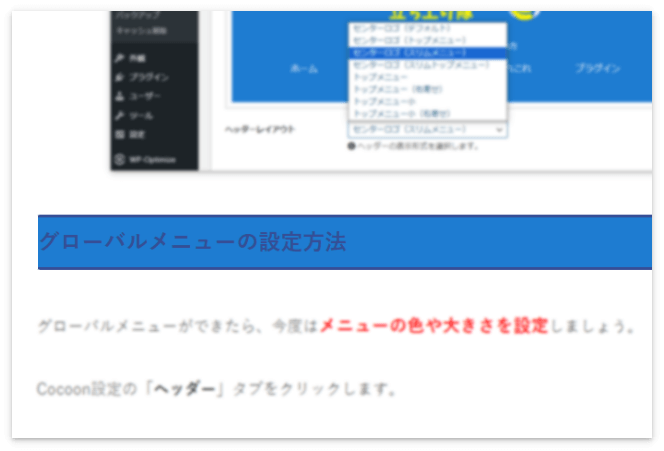
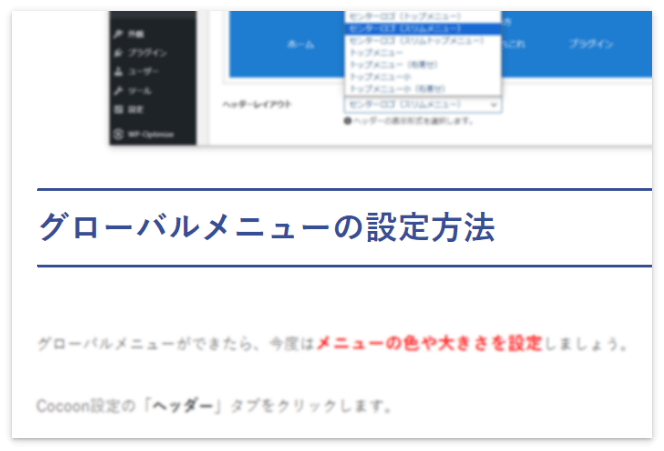
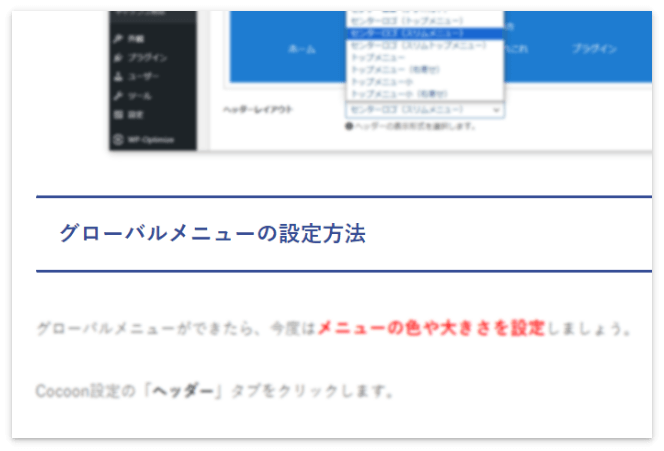
これで見出し2が、サルワカさんと同じデザインの見出しに変わりました。

しかし、見出しの背景に色がついてます。
サルワカさんのデザインでは、背景色は白(無色)でした。
見出しをカスタマイズすると、スキンやキーカラーなどによって予期せぬ影響を受けることがあります。
次の章では、この対処法やカスタマイズした見出しの調整方法を説明します。
カスタマイズした見出しを調整する
見出しの背景色を変更
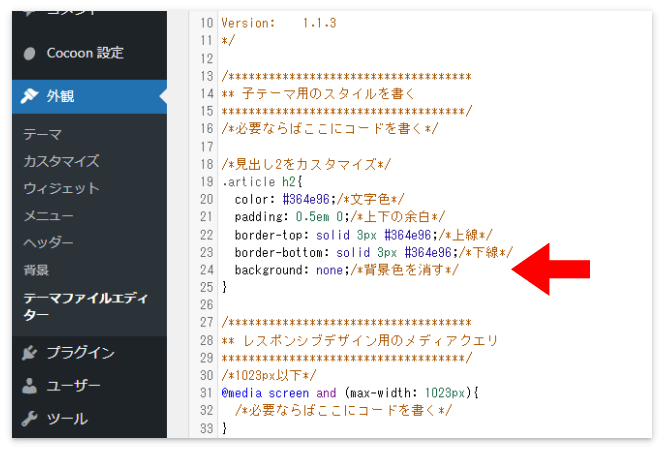
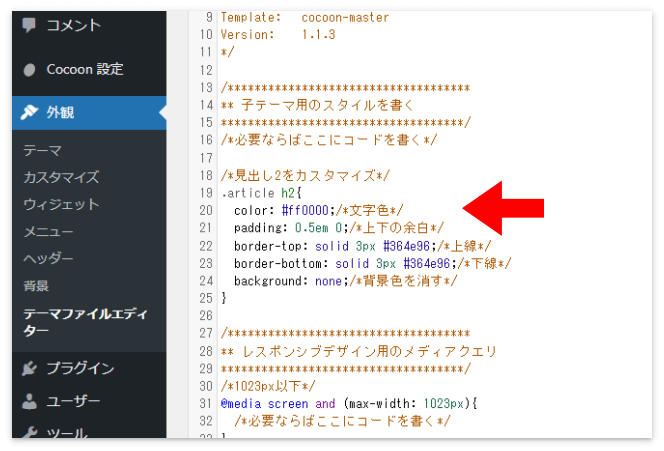
では、さきほどの色のついた背景を無色にしましょう。
次のCSSをスタイルシートに追加します。
background: none;/*背景色を消す*/
[background]は背景のプロパティで、値の[none]は消去するときに使います。


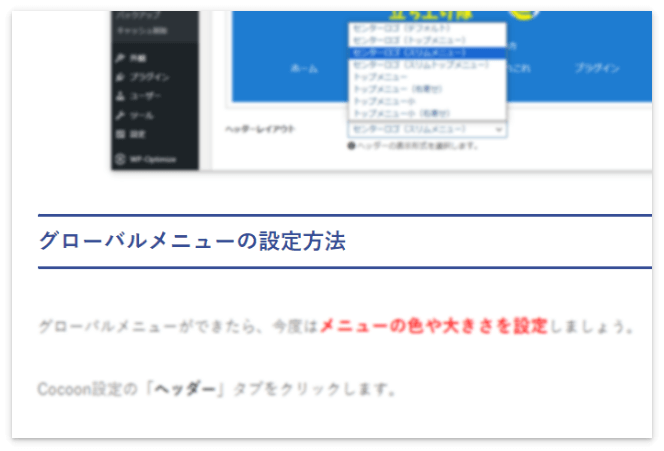
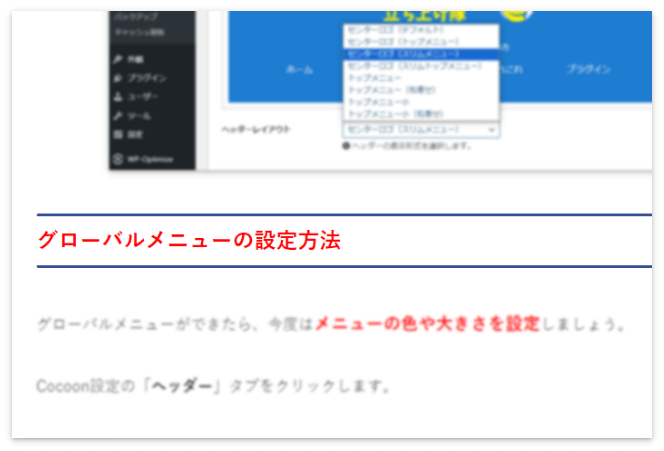
これで見出しの背景が無色になりました。
CSSを追加したのにもし何も変化がなければ、
次の章にCSSが効かないときの対処法を書きましたので、そちらを試してみて下さい。
[none]の代わりに#6桁のカラーコードを入れると、好きな色をつけることも可能です。
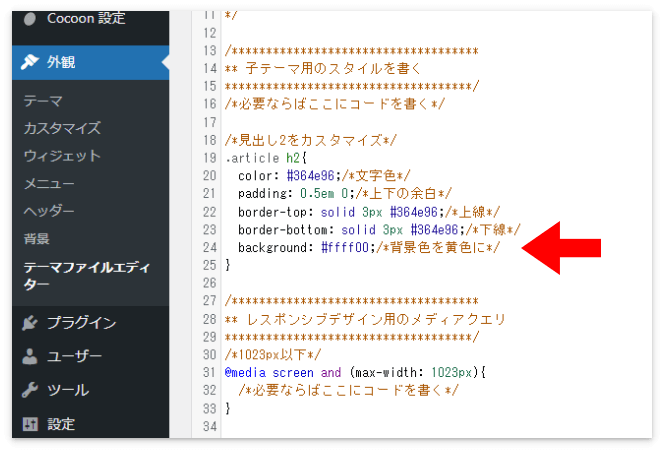
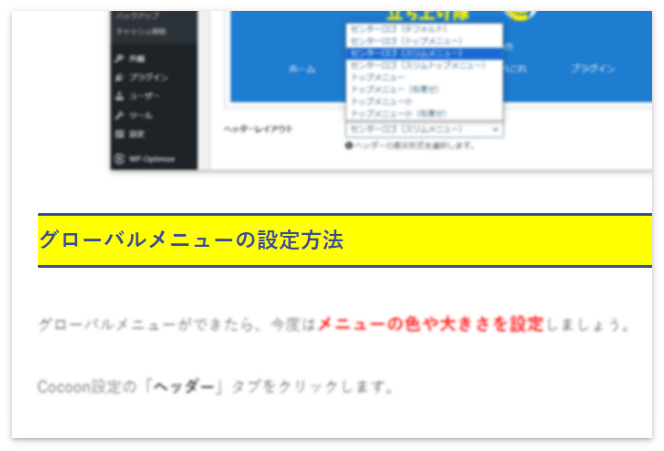
ためしに[#ffff00]を入れて、背景を黄色にしてみましょう。


基本的なカラーコードを探すには、こちらが便利です ⇒ カラーコード表
見出しの文字色を変更
文字の色(プロパティ=color)もカラーコードを変えて好きな色に変更可能です。


見出しの文字の大きさを変更
文字の大きさを変えるには、次のCSSを追加します(24pxの文字を36pxへ変更)。
font-size: 36px;/*文字の大きさを36pxに*/


見出しの線の種類・太さ・色を変更
線はひとつのプロパティで、線の種類・太さ・色を一度に指定できます。

値は1つか2つだけでも指定可能です。
値の順番に決まりはありません。ただし値の間には必ず半角スペースを入れましょう。
プロパティは、4方向すべて同時に指定できる[border]と、4方向のうち一つだけを指定するものがあります。
| 線のプロパティ | 線の位置 |
|---|---|
| border | 4方向すべて |
| border-top | 上の線だけ |
| border-right | 右の線だけ |
| border-bottom | 下の線だけ |
| border-left | 左の線だけ |
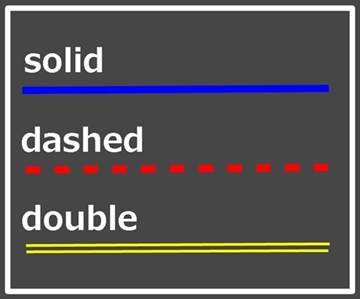
線の種類
[solid]は実線で、他に点線[dotted]や破線[dashed]、二重線[double]などがあります。

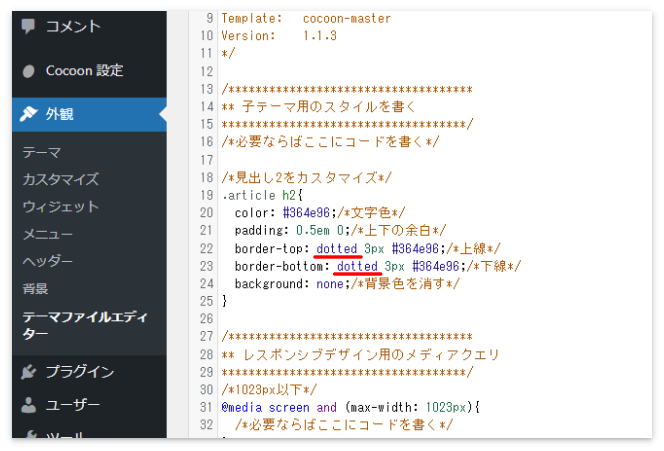
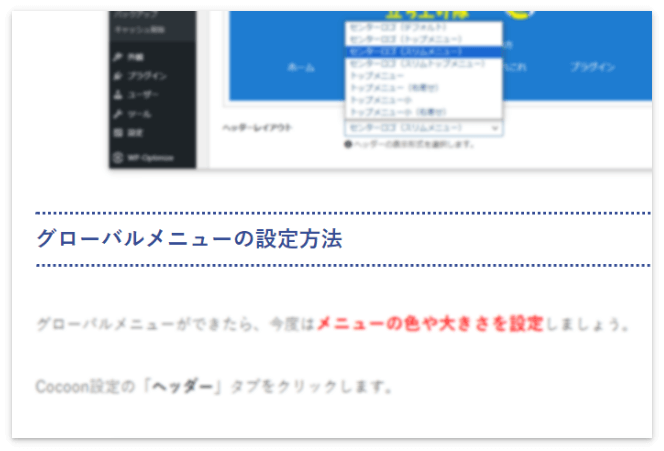
[dotted]という値で、実線を点線に変えてみます。


線の太さ
線の太さは数字を大きくすれば太く、小さくすれば細くなります。
指定していないのに、スキンなどの影響で線が残ってしまう場合は、
値を[0px]もしくは[none]で指定すれば線を消去できます。
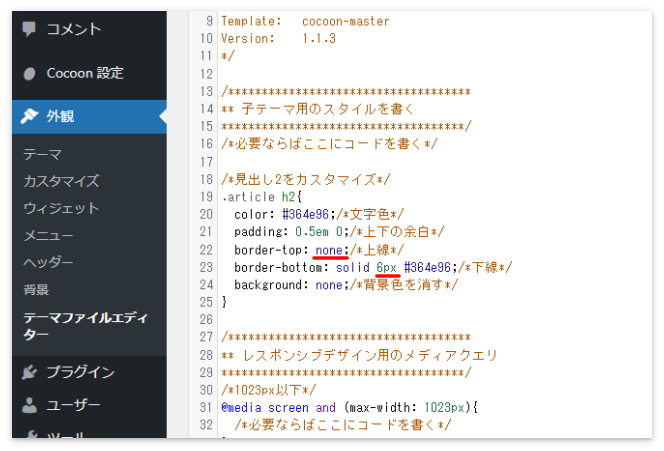
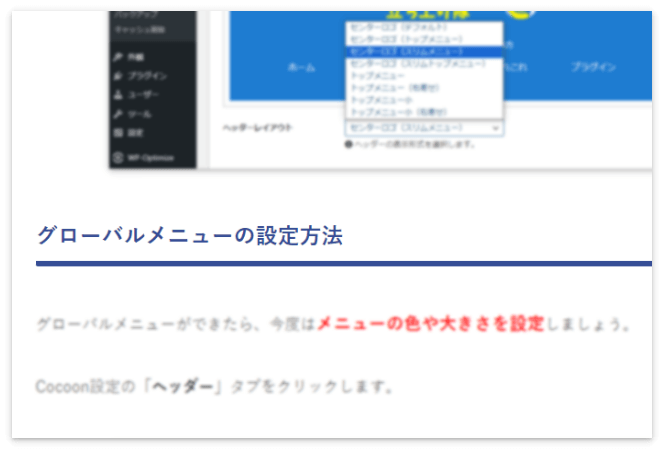
上の線を消して(線を消す見本のCSSです)、下の線を[6px]にしてみます。


見出しの余白を変更
余白はプロパティ[padding]で指定します。

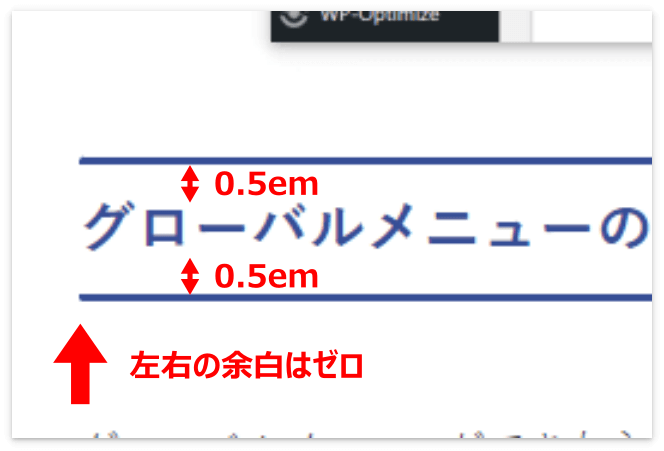
デフォルトでは、paddingの値は[0.5em 0]になっていますが、
これは文字の上下の余白が0.5文字分で、左右の余白がゼロという意味です。

文字の左側にも0.5文字分の余白を入れるには、
paddingの値を[0.5em 0.5em]、もしくは[0.5em]をひとつにします。
[0.5em]ひとつにすると、4方向とも0.5文字分の余白になります。
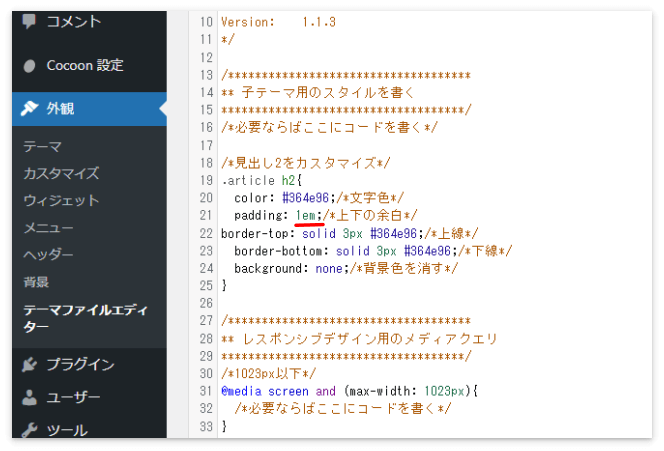
たとえば値を[1em]ひとつだけにするとこうなります。


4方向バラバラで余白を指定する場合は、間に半角スペースを入れて上・右・下・左の順番で書きます。
上から時計回りと覚えましょう。
CSSが効かないときの対処法
以上が見出しのカスタマイズと調整のやり方でしたが、
「指定したのにCSSが効かない」ときにはこれから紹介する方法を試してみて下さい。
誤字脱字がないか確認する
ひとつでも文字が抜けたり、間違った文字を使っているとCSSは効かなくなります。
また、CSSは全角文字を使うのもNGです。
CSSはスペースを含めて、すべて半角文字を使って下さい。
コピペをやめて手で入力してみる
面倒だと思いますがコピペしたCSSが効かない場合は、手で入力してみると案外あっさり効くこともあります。
理由は分かりませんが「コピペだから間違いないだろう」と思わずに、ダメ元でやってみて下さい。
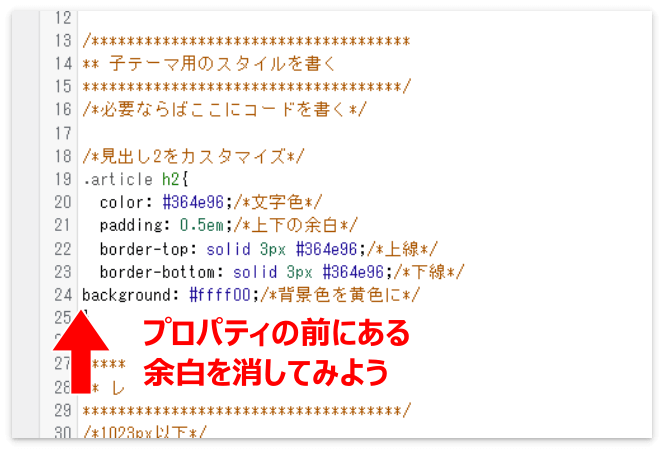
余分なスペースを消してみる
あとは余分なスペースも消してみましょう。
プロパティの前は見やすいように余白を設けていますが、
私の経験上、この余白が原因でCSSが効かないことがありました。

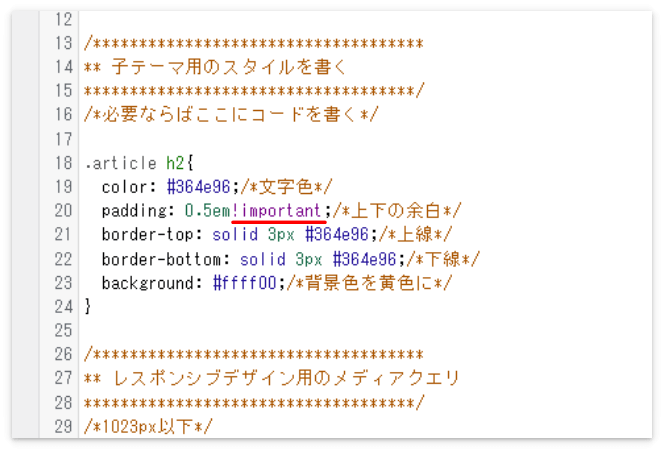
[!important]を追加してみる
どうしてもCSSが効かない場合は値とセミコロンの間に[!important]を入れてみましょう。

他のCSSが干渉していて、指定したはずのCSSが効かない、なんてことがよくあります。
[!important]を入れるとそのCSSが最優先になるので試してみて下さい。
最後に
お疲れさまでした。
サルワカさんの見出しに、ちょこちょこっと手を加えるだけで様々なバリエーションの見出しが出来上がりますね。
見出しは、初心者の方でも手をつけやすい部分なので、あれこれ試してみて下さい。
カスタマイズしているうちにCSSにも慣れてくると思います。
本日は最後まで読んでいただき、ありがとうございました。





コメント