こんにちは、ikuzo(いくぞう)です。
別記事で、画像を使ってCocoonのボックスメニューを作る方法を紹介しました。

今回は公式サイトで紹介されているアイコンを使ったボックスメニューと
当ブログで紹介した画像を使ったボックスメニュー、
両方で使えるカスタマイズのやり方を説明します。
ぜひ、これを読んでオリジナルのボックスメニューを作ってみて下さい。
アイコンを使ったボックスメニューの作り方(Cocoon公式サイト)↓
【Cocoon】ボックスメニューのカスタマイズ
「Cocoonをカスタマイズするのは初めて」という方もいらっしゃると思いますので、
まずはカスタマイズのやり方を軽く説明しておきます。
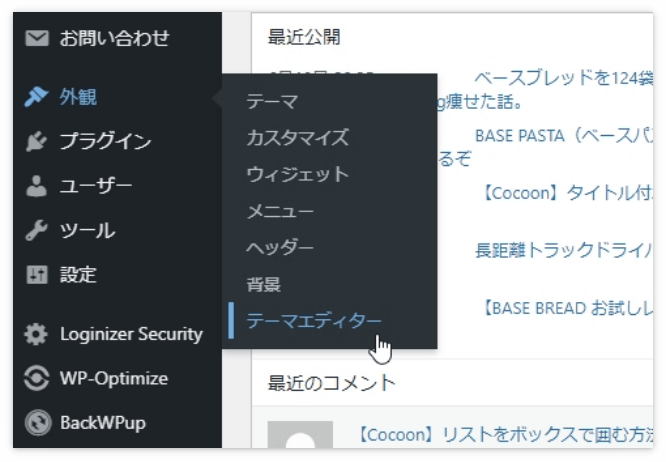
WordPressのダッシュボードから「外観」→「テーマエディター」をクリックします。

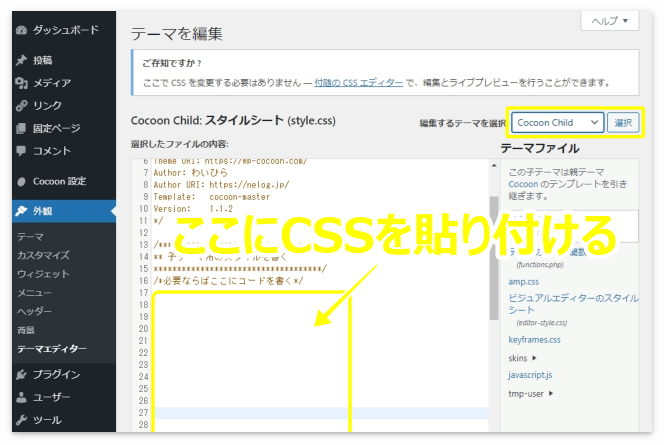
するとスタイルシートというものが出てくるので、これから出てくる“CSS”というものを貼り付けていきます。

右の方にある「編集するテーマを選択」はリストの中から“Cocoon Child”を選択しておいて下さい。
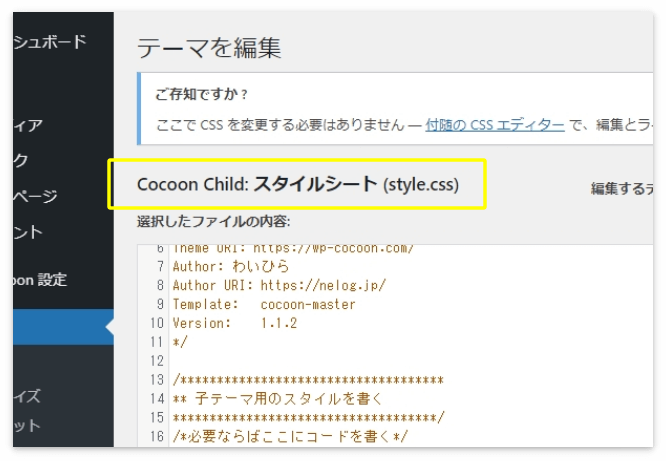
ここが“Cocoon Child:スタイルシート”になっていればOKです。

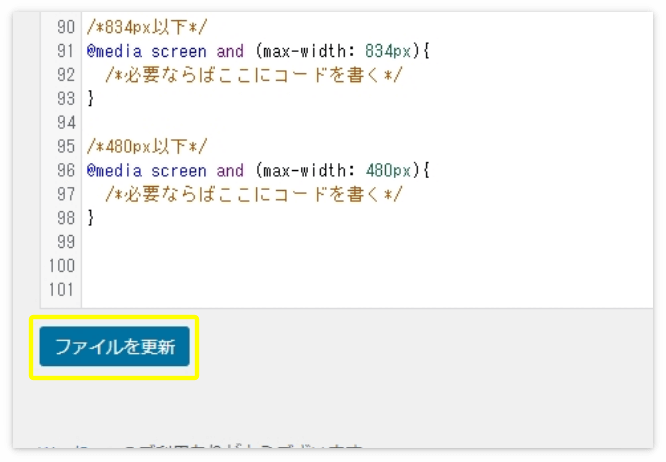
CSSを貼り付けたら一番下にある「ファイルを更新」を押します。

以上がカスタマイズのやり方です。
スタイルシートをいじる前に、既存のCSSをバックアップしておくとエラーが起きてもすぐに元に戻せます。
CSSに慣れるまでは必ずバックアップをとるようにして下さい。

CSSをすべてコピーして、メモ帳などに貼り付けておくだけで大丈夫です。
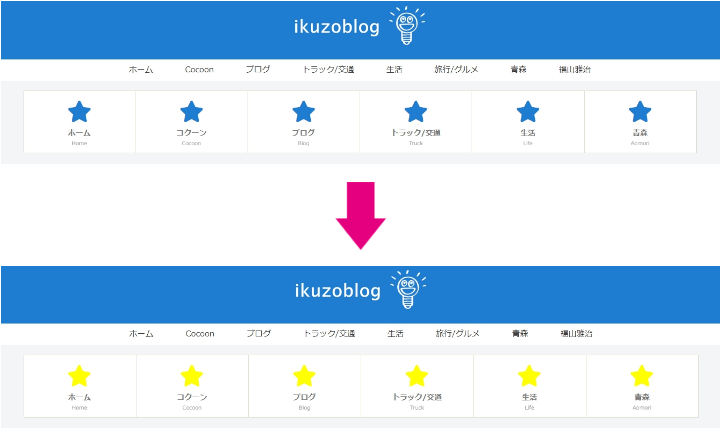
アイコンの色を変える
それでは始めましょう。最初はアイコンの色を変えるカスタマイズです。
もともとのアイコンの色は、Cocoon設定→「全体」タブの「サイトキーカラー」が反映されています。

アイコンの色を変えるには、スタイルシートにこちらのCSSを貼り付けて下さい。
.box-menu-icon{
color: #ffff00;
}

“#ffff00”は「黄色」のカラーコードです。
この「#6桁」のコードを変更すると色が変わります。
「#6桁」はカラーコード表などで探して下さい。

カラーコードは大文字、小文字のどちらを使っても大丈夫です(全角文字はダメ)。
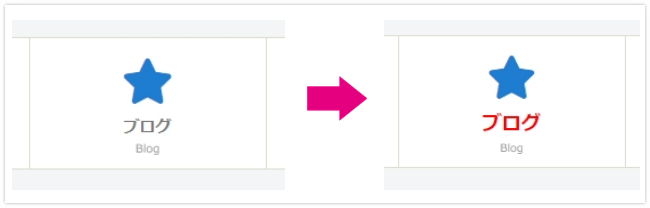
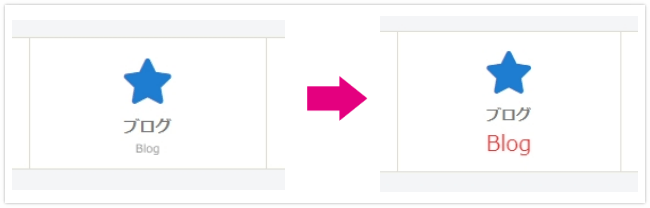
メニュータイトルの色と大きさを変える

メニュータイトルのデフォルト色は“#777777”、大きさが14pxです。
変更するCSSがこちらです。
.box-menu-label{
color: #ff0000;
font-size: 18px;
}


“#ff0000”は赤のカラーコードです。文字の大きさは“18”の部分を変えてね。数を大きくすると文字も大きくなるよ。
サブキャプションの色と大きさを変える

タイトルの下にあるサブキャプションのCSSがこちら。
デフォルト色はタイトルと同じ“#777777”で、大きさが10pxです。
.box-menu-description{
color: #ff0000;
font-size: 20px;
}

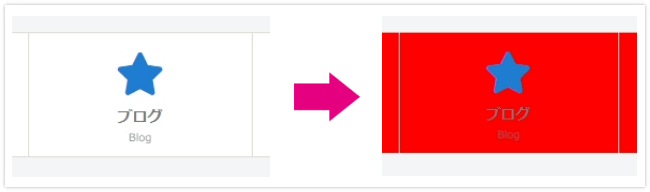
ボックスの背景色を変える
ボックスの背景色を変えることもできます。
.box-menu{
background: #ff0000;
}

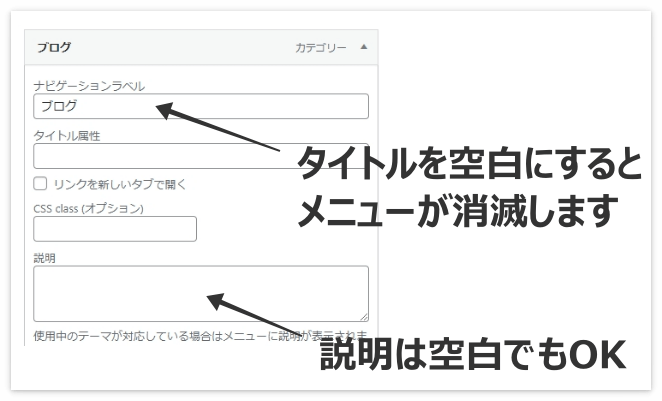
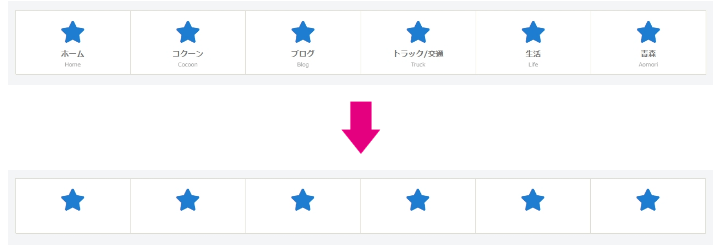
タイトルとサブキャプションの表示をやめる
タイトルとサブキャプションの表示をやめて、アイコンだけ残す方法です。
『メニュー項目の「ナビゲーションラベル」と「説明」の欄を空白にすればいいのでは?』と思われかもしれませんが、
「ナビゲーションラベル」を空白にするとメニュー自体が消えてしまいます。

アイコンだけを残して、タイトルとサブキャプションを消すCSSがこちらです。
.box-menu-label,
.box-menu-description{
display: none;
}

アイコンだけ残してタイトルを消す人はあまりいないと思いますが、
ボックスメニューに画像のみを表示させる場合は、このCSSが必要です。
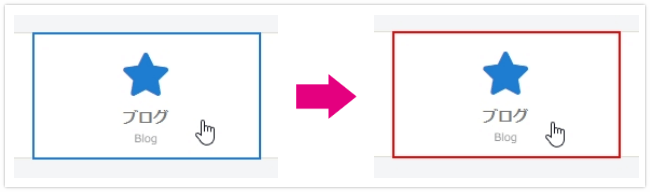
マウスオーバー時の枠の色を変える
ボックスメニューにカーソルを重ねるとボタンの周りには線が現れますが、線の色を変えるCSSがこちらです。
この線もデフォルトはキーカラーが採用されてます。
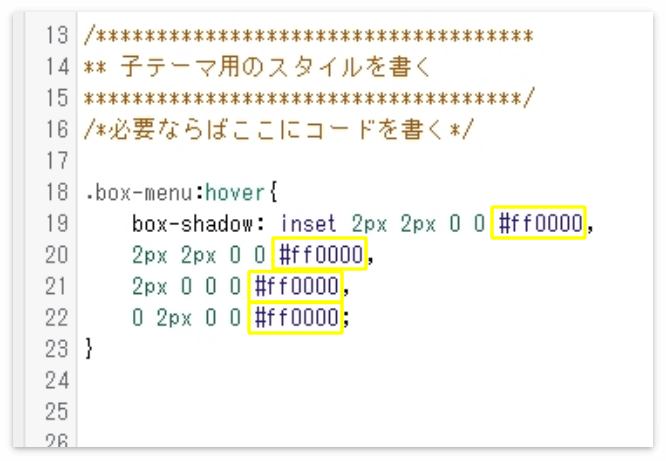
.box-menu:hover{
box-shadow: inset 2px 2px 0 0 #ff0000,
2px 2px 0 0 #ff0000,
2px 0 0 0 #ff0000,
0 2px 0 0 #ff0000;
}

黄色で囲ったカラーコード4つを変更してあげて下さい。

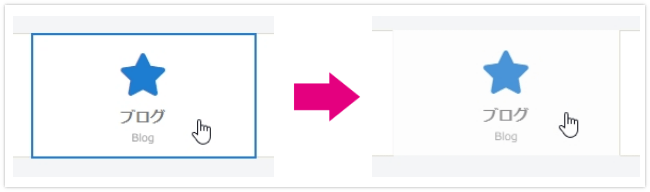
マウスオーバー時の枠をやめる
マウスオーバー時の線を消して、代わりにボックスの色を薄くするCSSです。
.box-menu:hover{
box-shadow:none;
opacity: 0.8;
}


“0.8”の部分を“0.7”や“0.6”にするとさらに薄くなるよ。
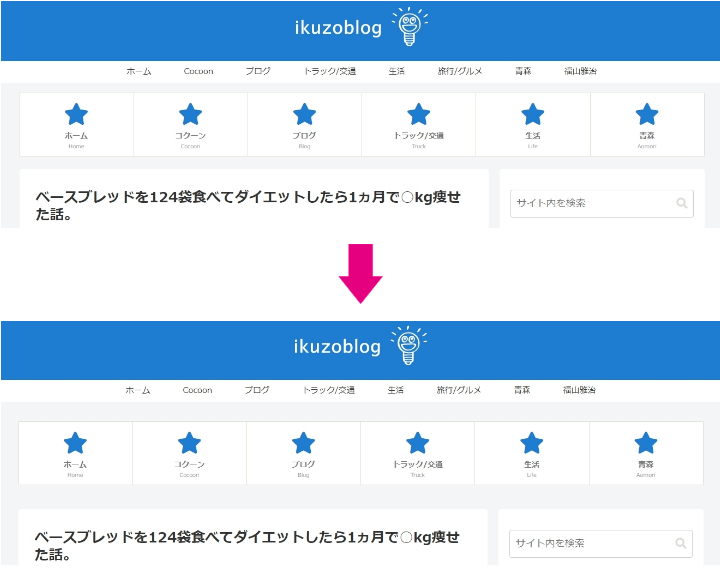
ボックスメニューの上下の余白を変更
ボックスメニューの上下余白も変更可能です。
メニューの上下はもともと1文字分の余白がありますが、
メニューの上を2文字分、メニューの下を2.5文字分の余白へ変更しました。
.content-top{
margin-top: 2em;
margin-bottom: 2.5em;
}

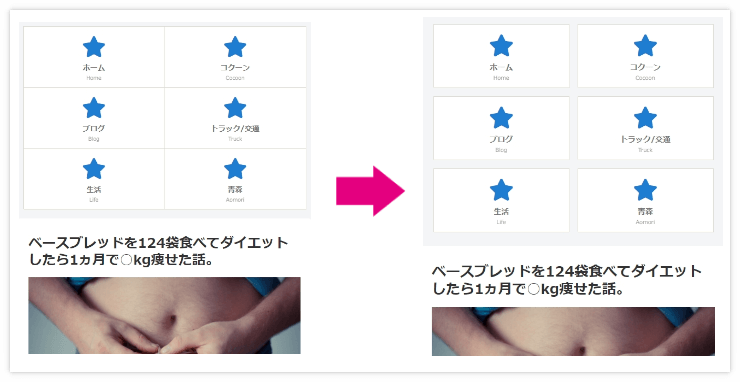
ボックスメニューの列数を変えるカスタマイズ
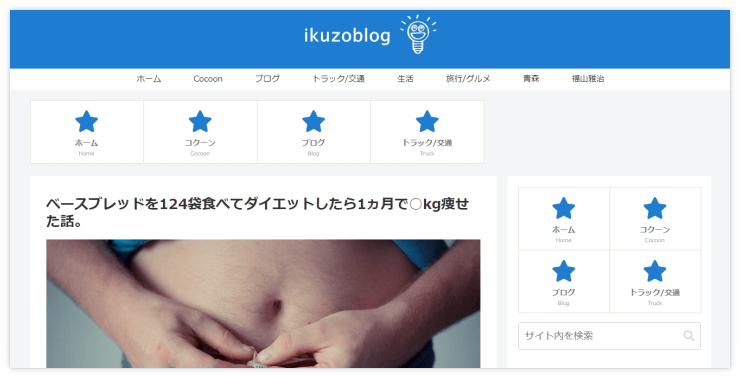
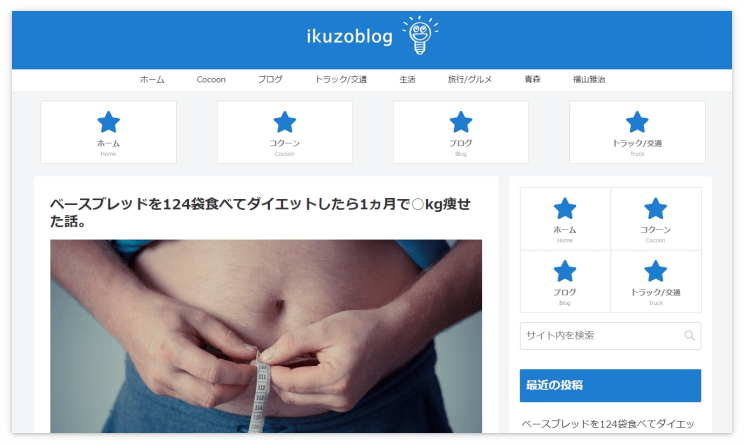
ボックスメニューを記事の上で使用すると(記事の下も)6列で表示されますが、
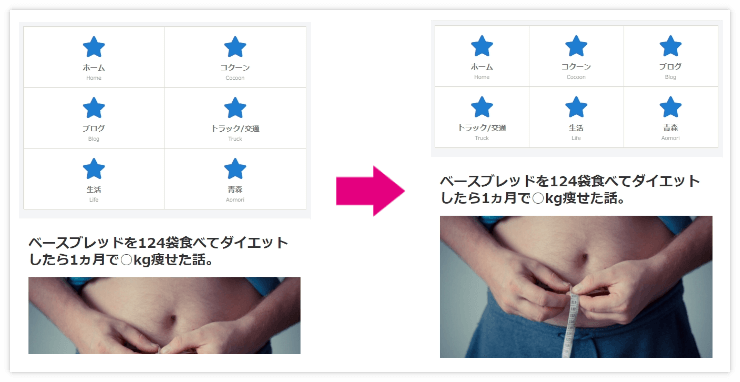
これを3列や4列など、任意の列数に変えることも可能です。
単純に『メニュー項目の数を4つにすれば4列で表示されるのでは?』と思われるかもしれませんが、
それだとボックスメニューが左側に寄ってしまいます。

これはボックスの幅が“16.66%”とあらかじめ指定されているからです。
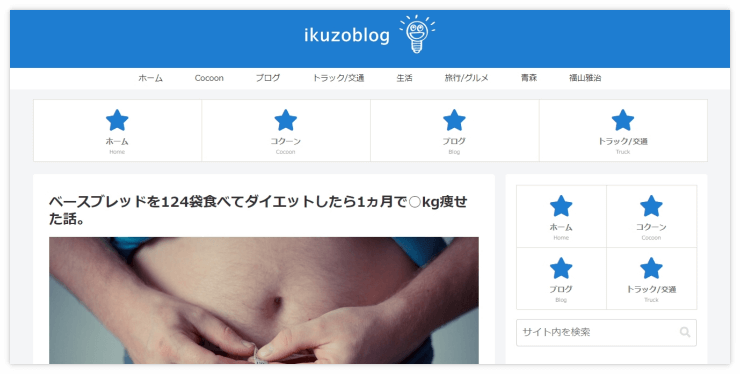
これを解消するには、ボックスメニューを3列にしたい場合は100%を3で割った33.33%を、
4列の場合は4で割った25%をCSSに追記します。
@media screen and (min-width: 600px){
.wwa .box-menu {
width: 25%;
}
}

ちなみに下の書き方でもOKです。この書き方ならいちいち計算しなくてもいいですね。
@media screen and (min-width: 600px){
.wwa .box-menu{
width: calc(100%/4);
}
}

3列の場合は(100%/3)にしてね。
『いやいや、これじゃボックスの幅が広がりすぎ』という方はこちら。
16.66%を維持したままボックスメニューをセンターに配置できます。
.box-menu:first-child{
margin-left: auto;
}

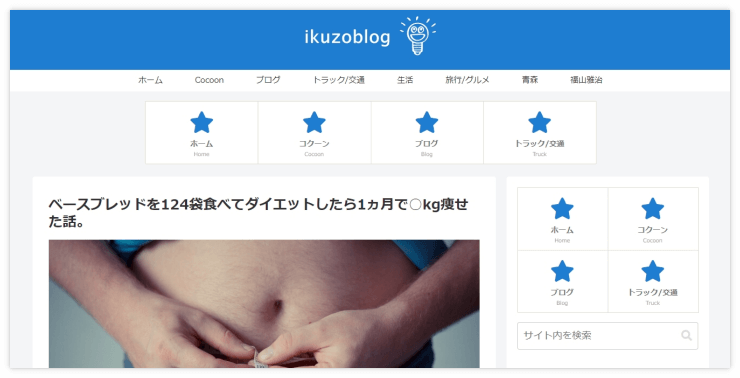
任意の幅を指定してセンタリングもできます(ここでは22.5%に指定)。
@media screen and (min-width: 600px){
.wwa .box-menu {
width: 22.5%;
}
}
.box-menu:first-child {
margin-left: auto;
}

ちなみにスマホなど599px以下のデバイスでは、ボックスメニューは2列表示に変わります。
これを3列にするには次のCSSを使って下さい。
@media screen and (max-width: 599px){
.wwa .box-menu {
width: 33.33%;
}
}


あまりボックスを小さくしすぎるとGoogle様から「モバイルフレンドリーではありません!」って言われるから注意してね笑
ボックスの間に余白を作るカスタマイズ
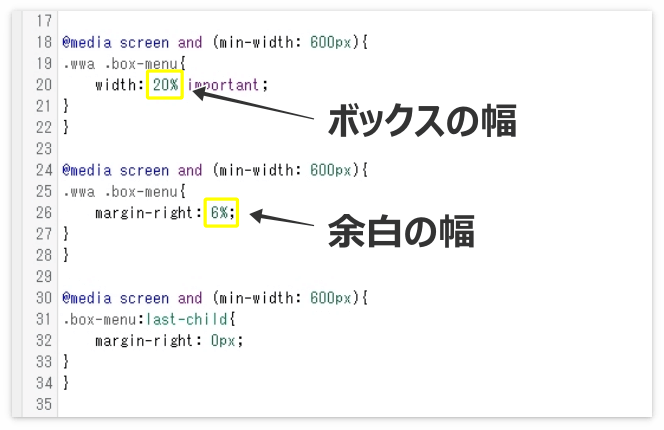
次はボックスを4列にして、ボックスの間に余白を入れてみましょう。
@media screen and (min-width: 600px){
.wwa .box-menu{
width: 20%;
}
}
@media screen and (min-width: 600px){
.wwa .box-menu{
margin-right: 6%;
}
}
@media screen and (min-width: 600px){
.box-menu:last-child{
margin-right: 0px;
}
}

これを使う際は「ボックスの幅(%)×ボックスの数」と「余白(%)×余白の数」の合計が100%を超えないようにして下さい。


余白の数は「ボックスの数マイナス1」で考えてね。
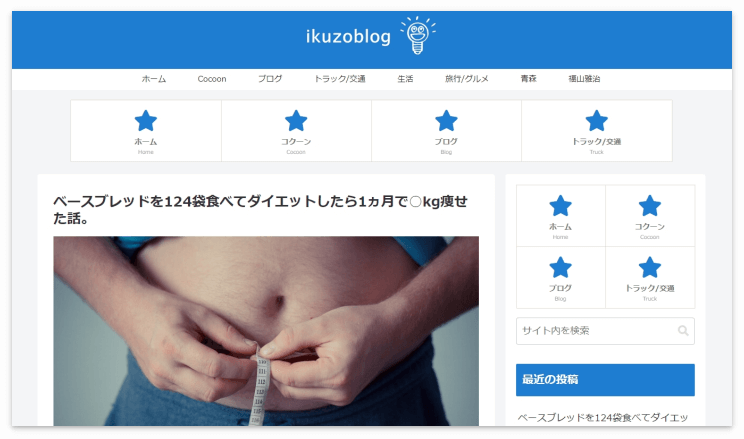
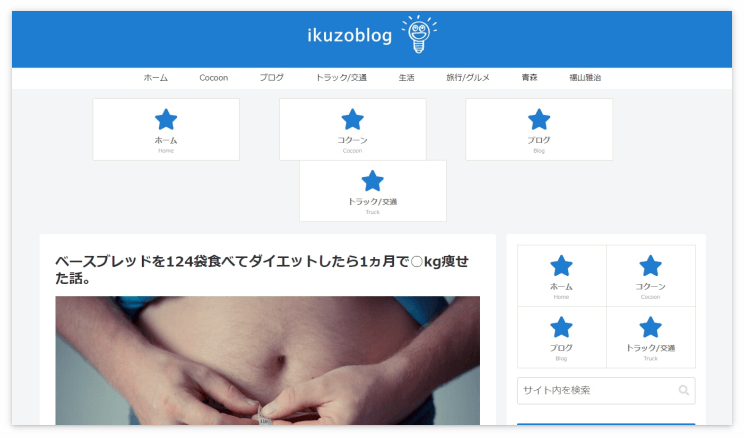
もし100%超える(もしくは限度を超える)とレイアウトが崩れてこんなふうになります。

もしこうなったら幅や余白のサイズを減らして下さい。
599px以下のデバイスでも余白を作るには、こちらのCSSを使います。
@media screen and (max-width: 599px){
.wwa .box-menu {
width: 47%!important;
margin: 1.5%;
}
}

注:ikuzoblogでは1023px以下のデバイスでボックスメニューは消えるように設定してあります。
マウスオーバー時に画像が大きくなるカスタマイズ
最後に画像を使ったボックスメニューに使えるカスタマイズを紹介します。
画像を使ったボックスメニューを作り方はこちらの記事で紹介してます。

次のCSSを使うとメニューにマウスオーバー(カーソルをのせる)で画像の大きさが1.1倍になります。
カーソルをのせると画像が0.8秒かけて大きくなり、メニューからカーソルが離れると0.3秒で元の大きさに戻ります。
(画像の色が薄くなる“opacity: 0.8;”は解除してあります。)
.box-menu-icon img{
transition:0.3s all;
}
.box-menu-icon img:hover{
transform: scale(1.1,1.1);
transition: 0.8s all;
}

もうひとつは、画像がはみ出さずに大きくなるCSSです(1.2倍)。
.box-menu-icon{
overflow:hidden;
}
.box-menu-icon img{
transition:0.3s all;
}
.box-menu-icon img:hover{
transform:scale(1.2,1.2);
transition:0.8s all;
}

最後に
いかがだったでしょうか。
今回紹介したカスタマイズを組み合わせて、ぜひオリジナルのボックスメニューを作成してみて下さいね。
いいのができたら、下のゴメント欄よりご連絡下さい。
喜んで拝見しに行きます(^_^)




コメント
初めまして、ボックスメニューに試行錯誤しながら中々自分みたいなのにもわかりやすい記事ないな~と疲れてたらイクゾーさんの記事にたどり着きました!
非常にわかりやすくすぐになんとかなったので感謝感激です!後はもう少し作り上げていくだけなので助かりました~!
ひでさん、こんにちは。
この度は少しでもお役に立てたようで何よりです。
「わかりやすい」は私にとって、最高の褒め言葉です(^_^)
コメントをいただき、ありがとうございました。
語彙力が低くて申し訳ないですが、世界一わかりやすい解説でした。
この記事だけで自分がやりたい装飾がすべて網羅されていたので、他のサイトを探す手間もなくスムーズに作業を終えることができました。
本当にありがとうございました!
私も語彙力低いですが、このようなコメントをいただくと心底嬉しいです。
お役に立てて何よりです!