こんにちは、ikuzo(いくぞう)です。
「ブログを始めたけれど、ブログのロゴはどうやって作ればいいの?」と悩まれていませんか?
今回は私がやったブログのロゴの作り方(無料)や
イラストレーターさんにお願いして、唯一無二のロゴを作ってもらう方法(ロゴは5,000円くらいから作ってもらえます)を紹介します。
フリーフォントで簡単ロゴ作成
はじめは私がやったロゴの作り方を紹介します。
こちらが当ブログのロゴです。

※本当のロゴは背景が無色透明ですが、分かりやすいように色をつけてます。
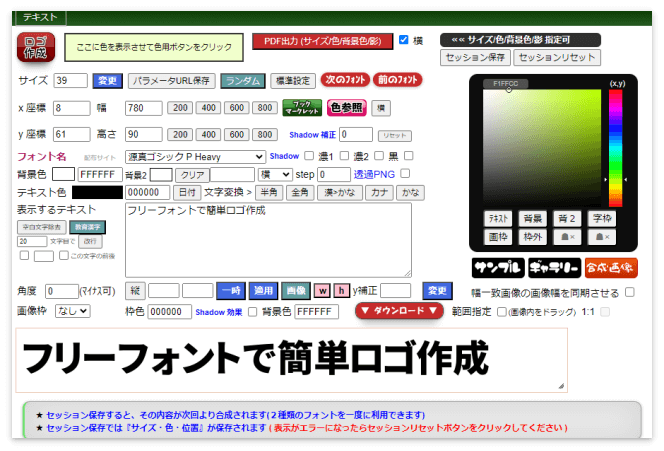
このロゴは、フリーフォントで簡単ロゴ作成という無料のWebツールを使って作りました。

ロゴの「フォント」を選ぶ
このツールを使ったロゴの作成方法を説明します。
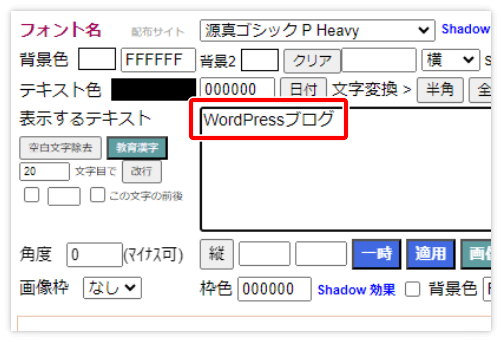
まず「表示するテキスト」の欄にブログ名(サイト名)を入力します。
※当ブログのロゴは2行なので1行ずつ作って、あとで合体させました。

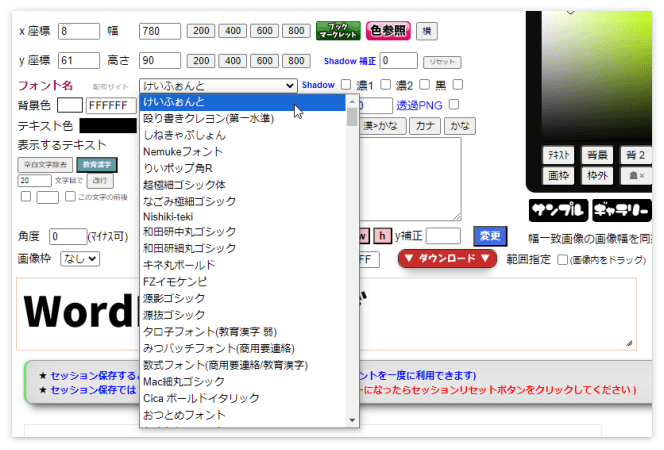
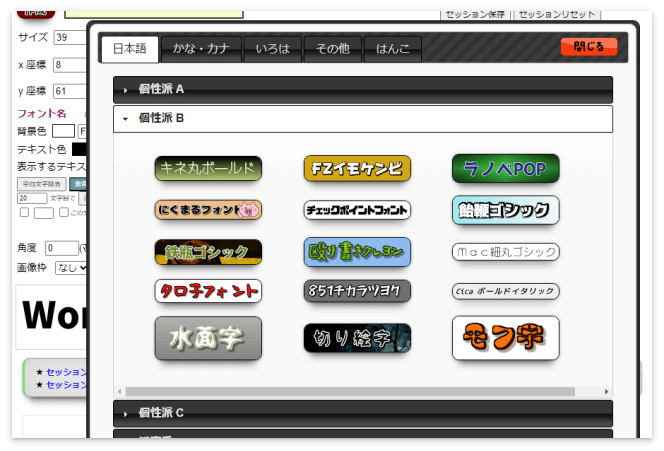
そしてフォントを選びましょう。フォントはかなりの数があります。
フォントを選ぶと、
どんなロゴになるのかプレビューで確認できるので、片っ端から試してみるのがおすすめです。

または、ロゴをサンプルから探すという方法もあります。


※フォントは漢字がなかったり、「カナ・かな」や「英数」専用のものもあります。
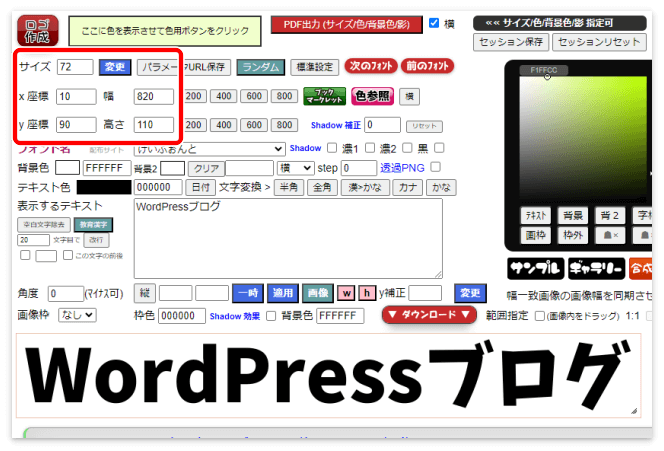
ロゴの大きさを変更
気に入ったフォントが見つかったら、ロゴの大きさ(サイズ)を変更します。
高解像度のディスプレイでも綺麗に見えるように、ロゴは大きめに作ることをおすすめします(表示させる大きさの2倍くらいで作りましょう)。

赤枠で囲った部分が設定する箇所ですが、
プレビューで確認しながら「幅」→「サイズ」→「高さ」→「座標」の順に設定するのがいいと思います。
※「x座標」の値を大きくすればロゴが右方向へ、「y座標」の値を大きくすればロゴが下方向へ移動します。
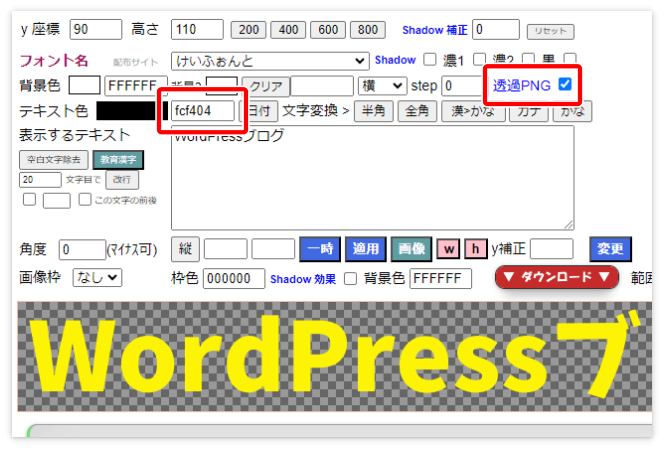
ロゴの色を決める
大きさを変更したら、次はロゴの色です。
ロゴの色は「テキスト色」の欄に6桁のカラーコードを入力します。
カラーコードはカラーコード表やHTMLカラーコードなどで調べることができます。
ロゴの背景は無色(透明)にするので「透過PNG」にチェックを入れて「変更」を押します。

一行だけのロゴでいいという方は、これで完成です。
作ったロゴをレイアウトする
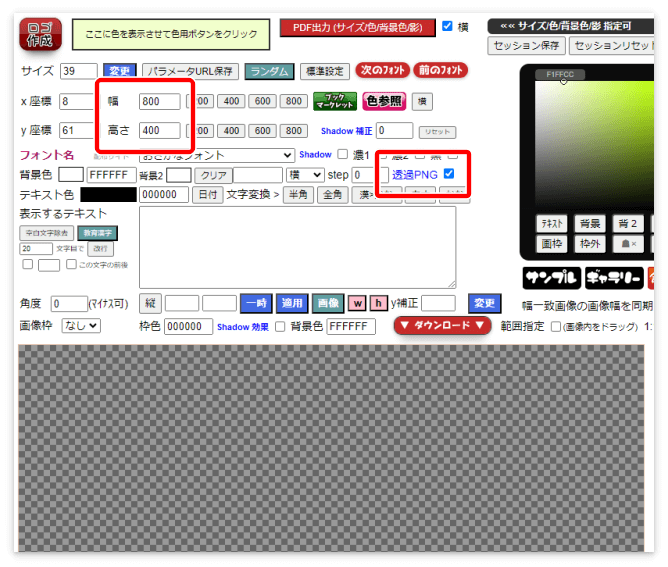
ロゴやイラストをレイアウトする前に、下地の透明な壁紙を先に作りましょう。
どのように作るかというと、こちらもフリーフォントで簡単ロゴ作成を使います。
「表示するテキスト」に文字は入れずに、「透過PNG」にチェックを入れて、あとは壁紙の幅と高さを決めてダウンロードするだけです。

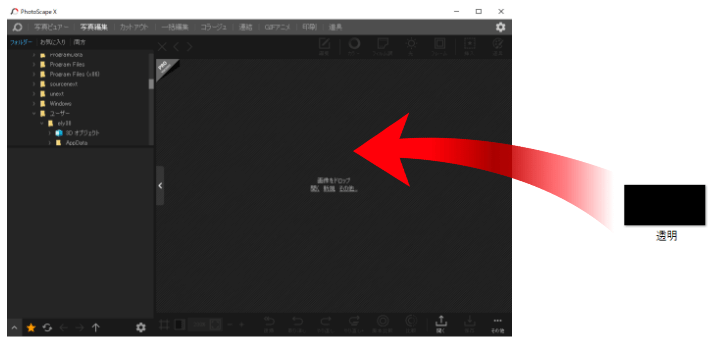
透明の壁紙ができたら、PhotoScape Xというツールに壁紙をドロップします。

PhotoScape X(無料)のインストール方法はこちらをご覧ください。

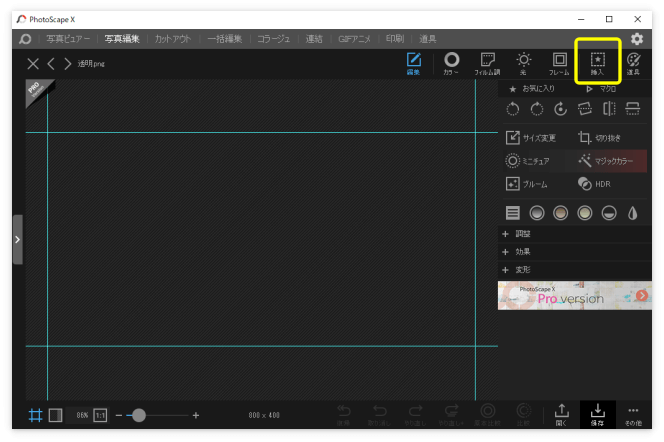
PhotoScape Xの「挿入」を押してから

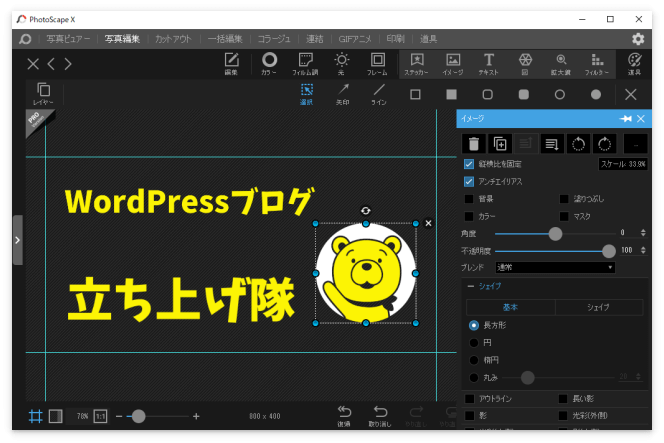
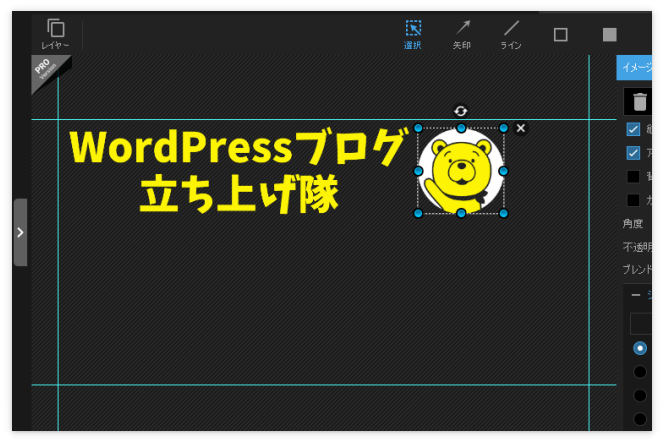
ロゴやイラストを画面へドロップします。

このイラスト(アイコン)だけは「ココナラ」というサイトでイラストレーターさんに作ってもらいました。
イラストレーターさんによって値段は変わりますが、アイコンなら1,500円くらいから作ってもらえます。
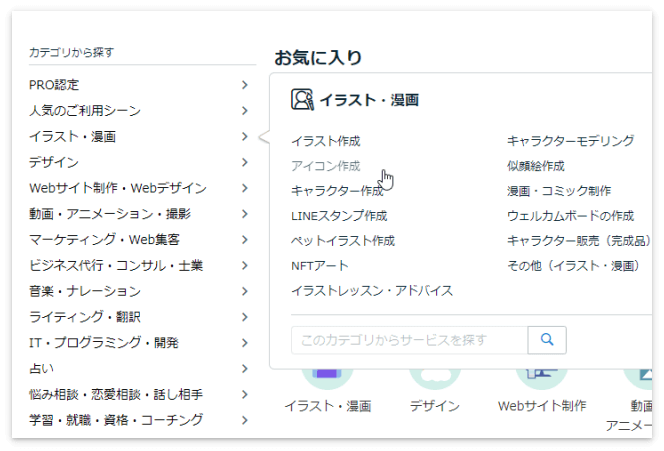
アイコンを作ってくれるイラストレーターさんは、ココナラの「イラスト・漫画」→「アイコン作成」で探します。

そしてドラッグでそれぞれの位置を調整、ロゴやイラストの大きさは周囲の「●」をドラッグして調整します。

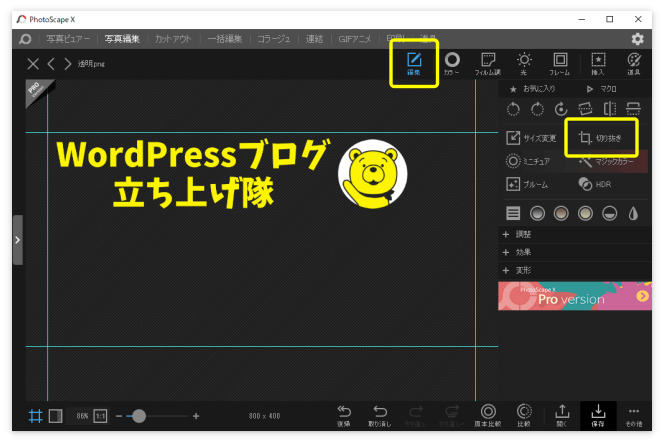
レイアウトが決まったら「編集」→「切り抜き」を押します。

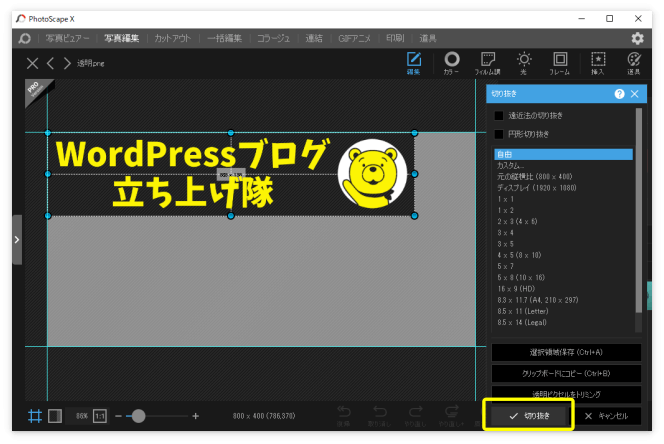
ドラッグで切り抜く部分を決めて「切り抜き」を押します。

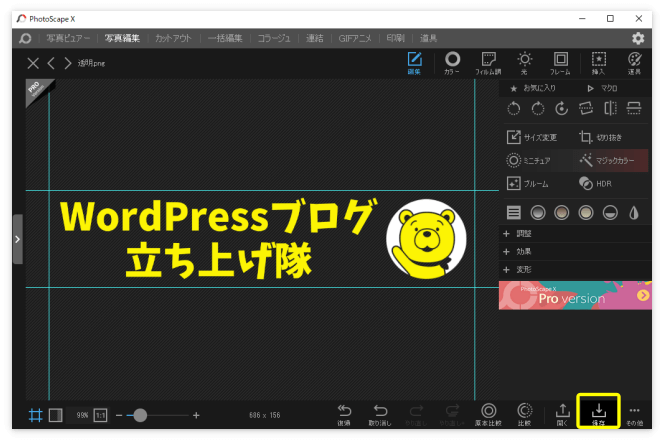
これで背景透明のロゴが完成しました。「保存」を押してPNG形式で保存します。

ココナラでロゴを作ってもらう
以上が私がやったロゴの作り方ですが、「もっとお洒落なロゴを作りたい」という方は
「ココナラ」でオリジナルのロゴを作ってもらうという方法もあります。

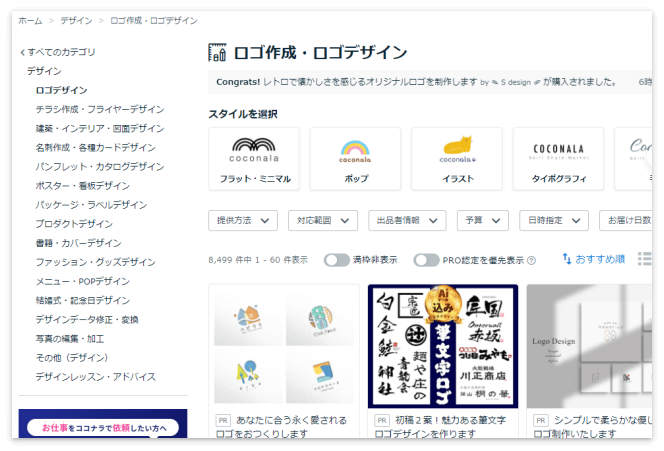
ロゴを作ってくれるデザイナーさんはココナラの「デザイン」→「ロゴデザイン」から探します。

気になる価格は5,000円くらいからです(デザイナーさんによって値段は変わります)。

お金はかかりますが、自分で作るよりもお洒落なロゴを作ってもらえると思います。
私もロゴのイラストやプロフィールのアイコンはココナラで作ってもらいました。
最後に
文中でもお話ししましたが、ロゴを作る時は、大きめに作っておくのがポイントです。
あまり小さく作りすぎるとロゴがぼやけて見えることがあるからです。
表示させる大きさの2倍くらいで作っておけば問題ありません。
ロゴが完成したら、次はファビコン(サイトアイコン)も作っちゃいましょう!





コメント